10 KiB
10 KiB
Testing notes and ZIP for release 8.4.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
Feature plugin and package inclusion in WooCommerce
Update the filter Apply buttons to match the new designs. (6958)
- Create a new page and add the
All Productsblock and the filter pattern containing all filter blocks. - Save it and check the buttons look like the
Afterscreenshot on the editor and the frontend.
| Before | After |
|---|---|
 |
 |
Update the design of the Filter Products by Attribute block. (6920)
- Add the
Filter by Attributeblock to a page. - Check that it looks like the new design in the editor and the front-end.
- Check that the
Resetbutton appears when a checkbox is checked. - Edit the page and change the Display Style to dropdown.
- Check that it looks like the new design in the editor and the front-end (it won't look exactly like the design, check this conversation for more context)
| Before | After |
|---|---|
 |
 |
 |
 |
 |
 |
Update the design of the Filter by Attribute block settings panel. (6912)
- Add the
Filter by Attributeblock to a page. - Check the copy and the design matches with the new design.
- Check no regression has happened.
Terms and conditions, and Privacy policy links open in a new tab by default. (6908)
- Insert Checkout page and save the page.
- On frontend, click on the terms or privacy links in the checkout block.
- They should open in a new tab.
Layout updates to the Active Filters block. (6905)
- Add the Active Filters block alongside some other Filters blocks.
- Apply some filters to the page.
- Confirm the layout matches the After screenshot above.
- Confirm the Remove Filter buttons for each active filter have a hover state of an alternate shade of grey - also confirm they function as expected.
| Before | After |
|---|---|
 |
 |
 |
 |
Update the design of the Filter Products by Stock block. (6883)
- Add the Filter by Stock component to a page using the All Products block, and also a block template.
- Check that the control panel for this block looks like the design (minus Typography)
- On both the page and the template frontends select a checkbox and observe that it looks as it should do with the design.
- Check that a "Reset" button appears and clicking this resets the filter again.
- Now go to your Edit Page & Edit Template pages and enable "'Apply filters' button".
- On the frontends again, re-select your filter options and check that they are not applied immediately until you click "Apply"
- Check that when this block is used with the PHP template & the All Products block that regardless of whether the "Apply Filters" button is active, that clicking "Reset" immediately clears the selected filter options
| Before | After |
|---|---|
 |
 |
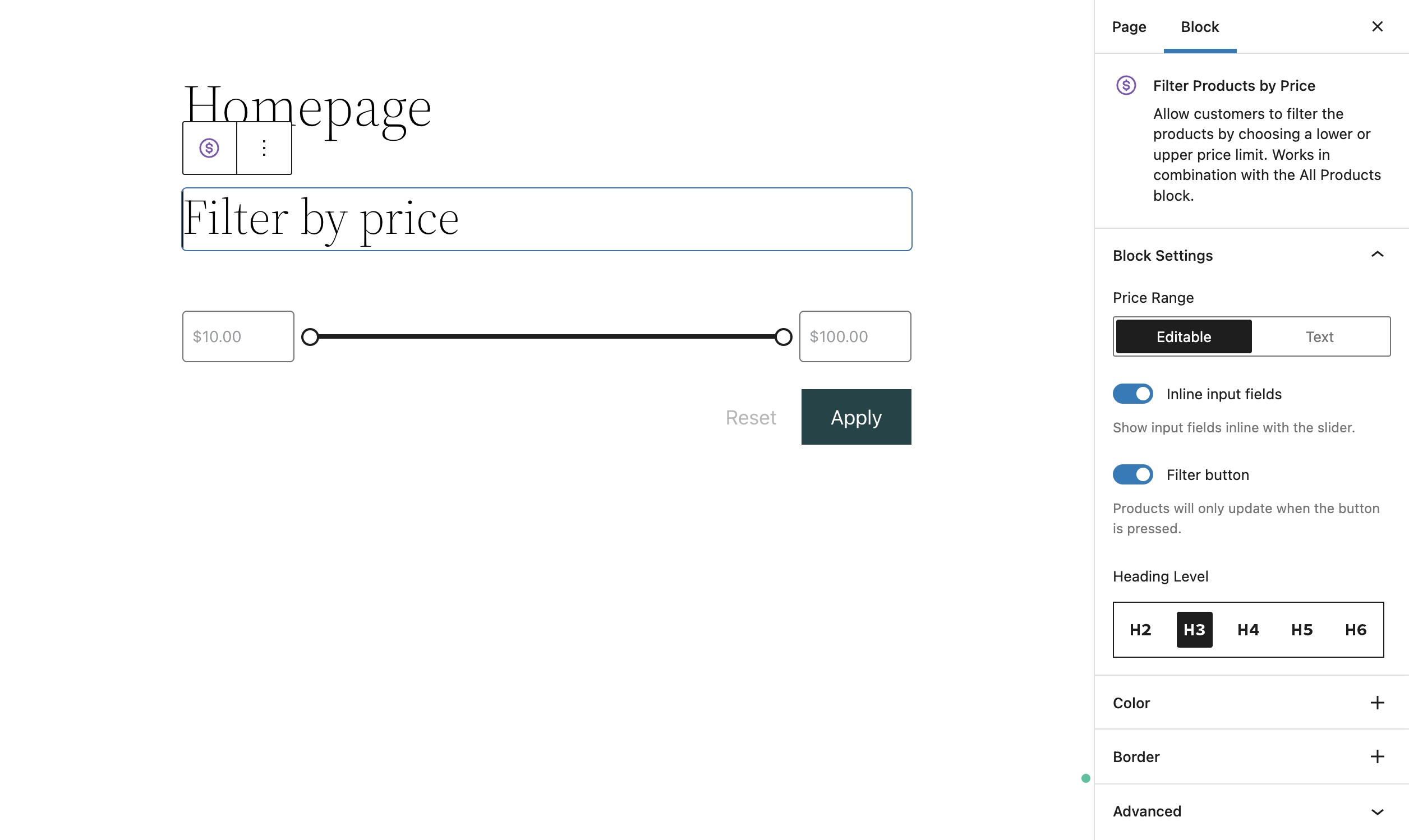
Update the design of the Filter Products by Price block. (6877)
- Add
Filter Products by Priceblock to a page. - Verify that the
Inline input fieldsonly shows when thePrice Rangeis Editable. - Toggle Inline input fields, see the block in the editor updates accordingly.
- Toggle Filter button, see the Reset and Apply button.
- Add the All Products block then save the page.
- On the front end, see the new style applied as in the editor.
- Change the price using the slider then click the Apply button.
- See the filter works as expected.
- Click on the Reset button, see the price filter is reset. (Even if the filter button is enabled, clicking on the reset button should reset the filter query).
- Tested again with PHP templates, ensure no regression.

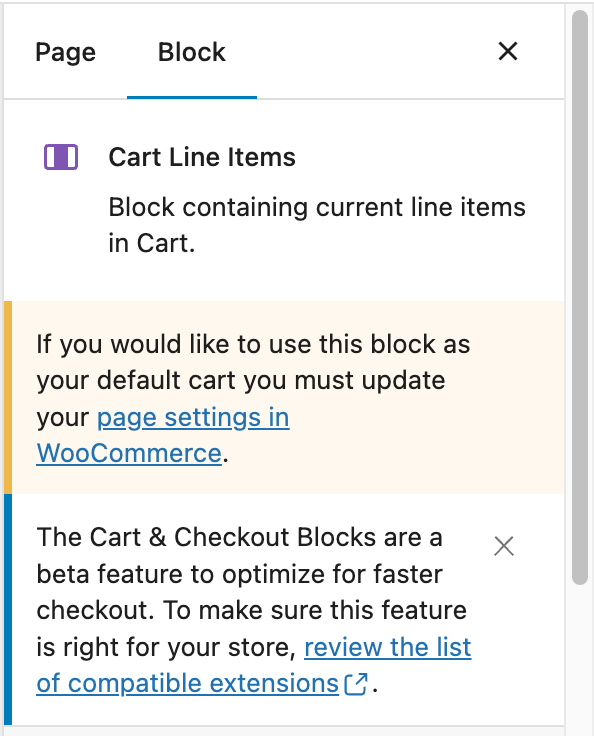
Allow making the Cart/Checkout block page the default one from within the editor. (6867)
To test this feature you need the latest trunk of WooCommerce, or WooCommerce 6.9.0. For older versions of WC (pre 6.9.0), the notice would show the old text:

- Make sure you have a Cart and Checkout pages in WooCommerce -> Settings -> Advanced.
- Those pages urls can be
/cartand/checkout. - Open a new page, give it a title, insert Cart block.
- Select Cart block, you should see the notice, select an inner block, you should see the notice as well.
- Click on the notice, it will load for a couple of seconds, once it's green, visit your new page.
- Make sure it's on the previous url, so
/cart. - Go back to settings, make sure your new page is that value there.
- Do the same thing for Checkout block.
- Open a new page, add Cart block, save the page and publish it.
- Select the block or one of its inner blocks, start the flow again.
- It should work, confirm that by visiting the frontend.
Register product search as a core/search variation when available. (6191)
- Ensure the Gutenberg version is ≥ 13.4 and it is deactivated.
- With a block theme (2022 for example), add the Product Search block to the header.
- See the Product Search is the independent block (as it is in
trunk), not a variation of the Search block. See the block is editable in the editor and working as expected on the front end. - Activate Gutenberg.
- On the front end, see the block is still working as expected and is still a WC block (notice the classes, and search icon).
- Edit the header, see the Deprecation notice, and a call to action button to upgrade the search block to search variation.
- Click on the CTA button to see if the block is converted to WC variation of the core search block.
- Save and see the block functions flawlessly on the front end.
- Edit the header again, try adding the Product Search block, only variation is available in the inserter. The legacy can't be found and inserted from the inserter.
Fixed a bug with a class name deriving from a translatable string. (6914)
- Add an item to your cart that has multiple variants. E.g. Hoodie (Blue, Logo)
- Go to the Cart Block
- Inspect the text for one of the variants (e.g. Colour: Blue)
- Make sure there is a class called
wc-block-components-product-details__itemon the<li>element. This should be a child of<ul className="wc-block-components-product-details"> - Change the language of your store
- Refresh the cart page
- Repeat steps 3 and 4. You should see the same result.
We're hiring! Come work with us!
🐞 Found a mistake, or have a suggestion? Leave feedback about this document here.