8.7 KiB
8.7 KiB
Testing notes and ZIP for release 7.8.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
Feature plugin and package inclusion in WooCommerce
Filter Products by Price: Decrease price slider step sequence from 10 to 1. (6486)
- Create a new page and add a "Filter Products by Price" block plus the "All Products" to the page.
- Save and preview the site on the Frontend e.g. via "Preview > Preview in new tab".
- Interact with the price slider and confirm the price slider now increments in steps of 1 instead of 10.
- Smoke test to ensure all other "Filter Products by Price" is still working as expected.
Add the Fixed image and Repeated image media controls to the Featured Category block. (6440)
- Create a new page and add a
Featured Categoryblock, select a Category and, if it doesn't have an image, set one with the Replace button in the toolbar. - On the block settings go to
Media Settingsand toggleFixed imageandRepeated imageand save. - Check the rendered category on the frontend is correct and matches the one on the edit page.
- Add a gradient overlay, save, and check the gradient is rendered on the frontend.
- Edit the block again, repeat the steps above with different combinations on
Fixed image,Repeated imageand any other configuration. - Repeat steps 1-5 for the
Featured Productblock.
Featured Item Blocks: Fix an issue where the default color could be overridden by a theme, and where custom colors where not applied correctly. (6492)
| Before | After |
|---|---|
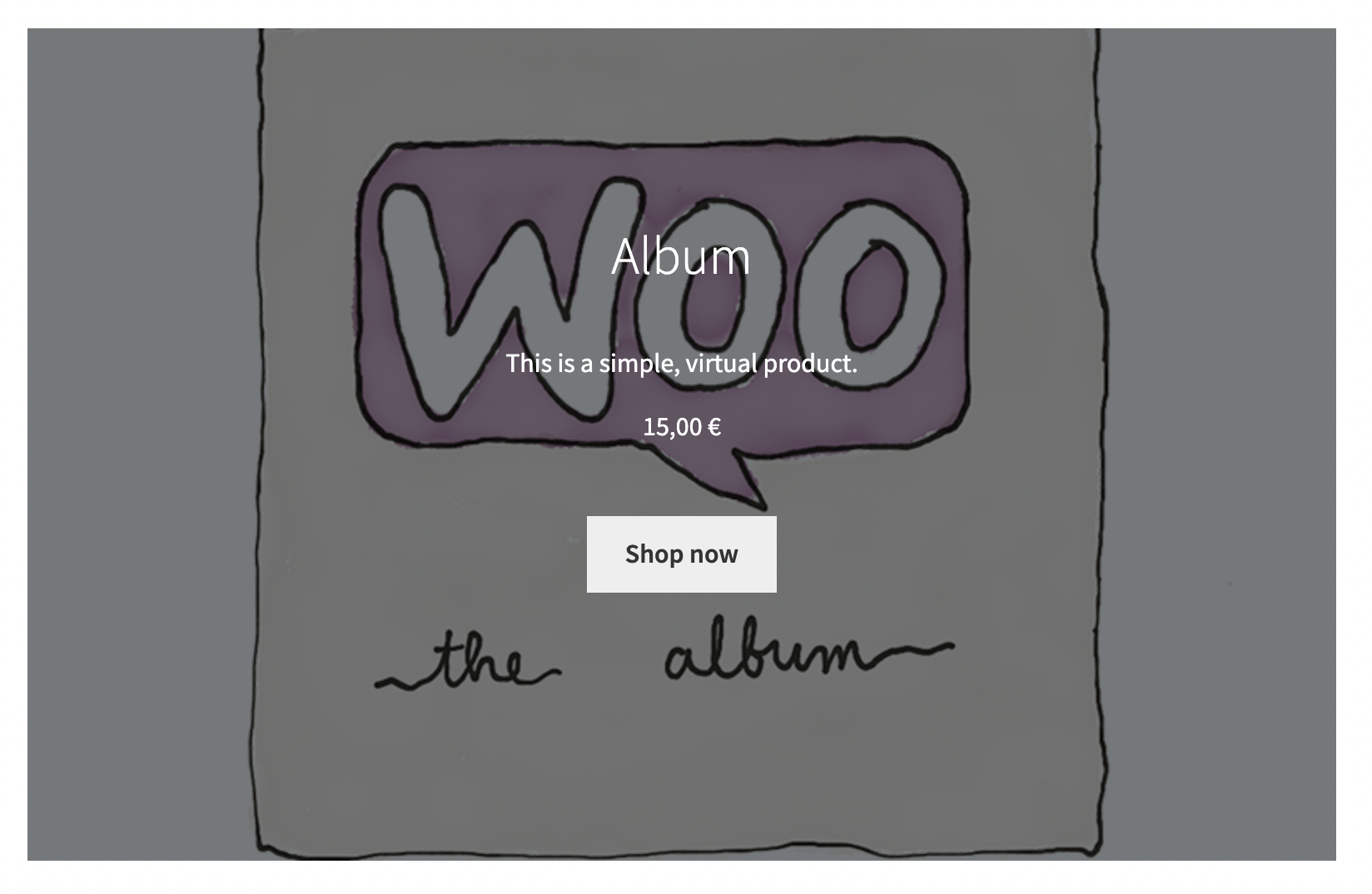
 |
 |
- Activate the Storefront theme.
- Add the Featured Product block to the page.
- Select a product.
- Notice that the default color of the text inside should be white.
- Change the color using the picker to a custom one (not included in the default palette).
- The color of the text should change.
- Repeat steps 2–6 with the Featured Category block.
Fix: All Products block: New product is missing in the Cart block if Redirect to the cart page after successful addition is enabled. (6466)
- Go to WooCommerce > Settings > Products > check both 'add to cart' behaviors to redirect and use AJAX, then save
- On the home page, add the All Products block
- On the front-end, click "add to cart" for any product
- See the page is redirected to the Cart page and the Cart block contains the newly added product.
Add support for Font size and Font family for the Mini Cart block. (6396)
| Before | After |
|---|---|
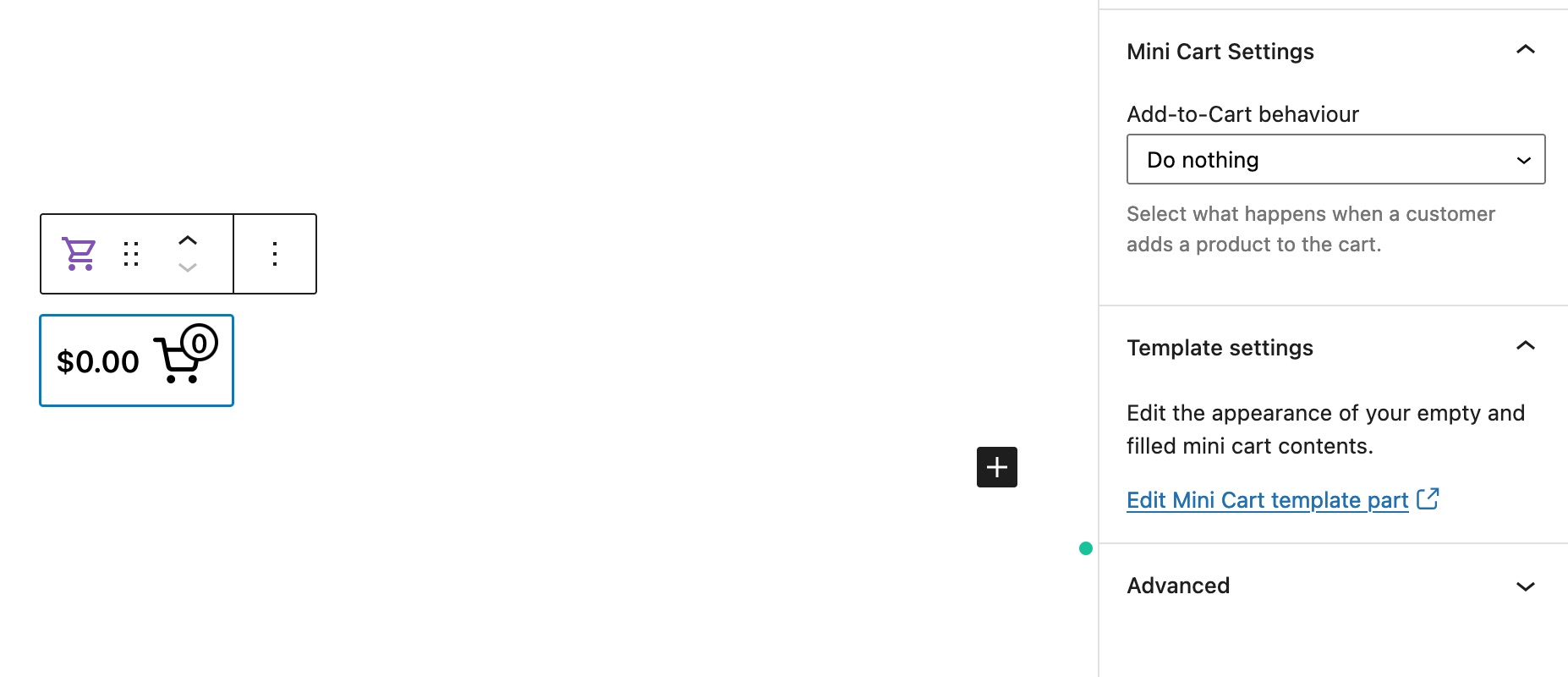
 |
 |
- Activate a block theme, like Twenty Twenty Two
- Create a new page, and add the Mini Cart block
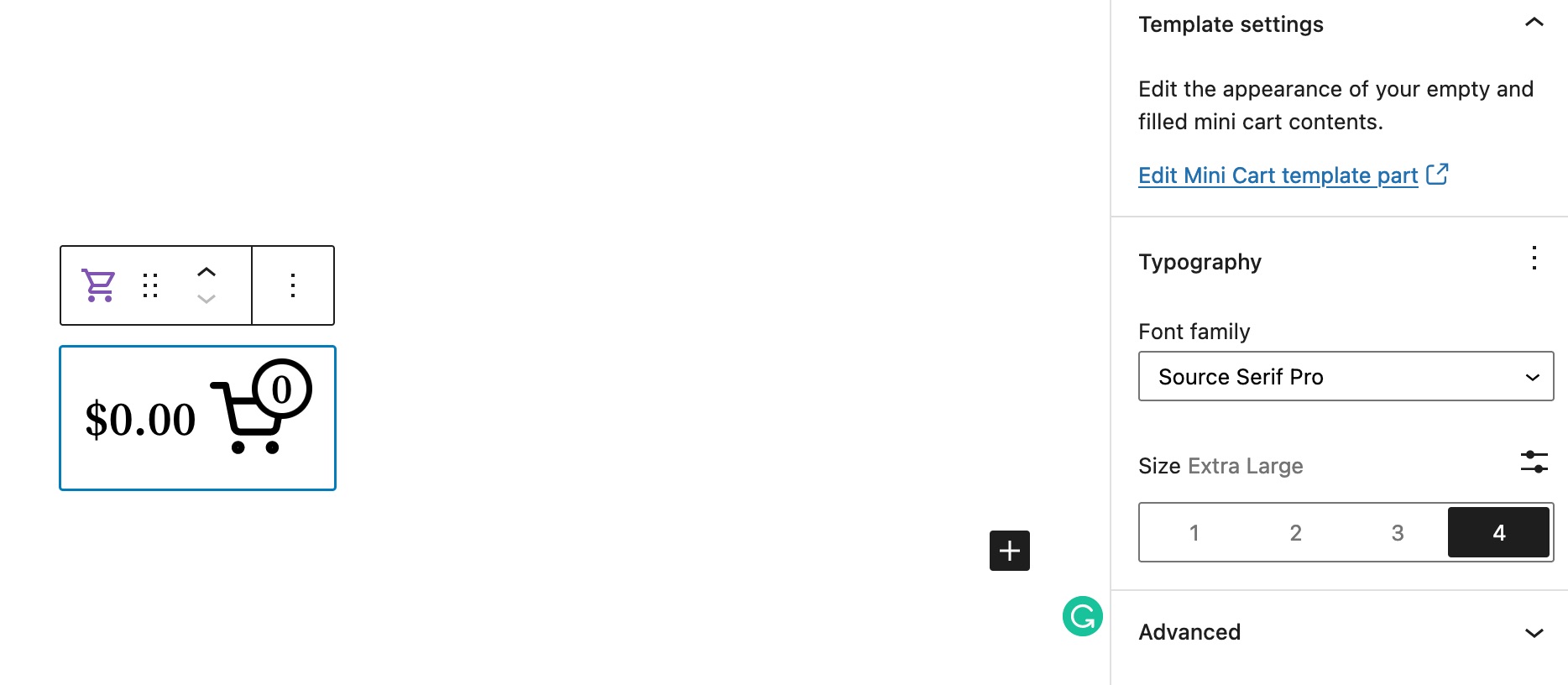
- Check if the
Typographyoption is available for the block - Check if the
Font sizeandFont familyoptions work correctly both in the editor and on the frontend
2b. After testing the above, try the same with the Mini Cart block added via the FSE editor (for example in the header)
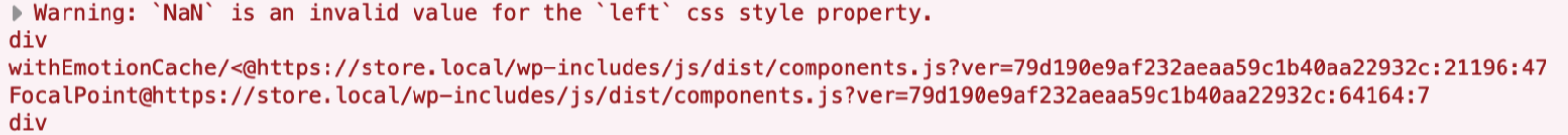
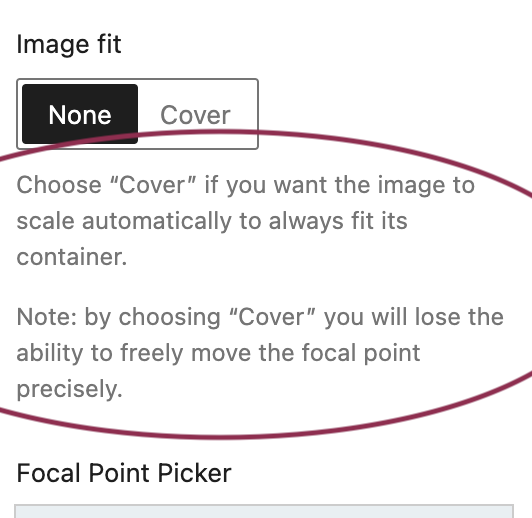
Set the default value for focalPoint on block.json. (6499)

- Create a new page and add a
Featured Productor aFeatured Categoryblock and open the console. - Save the page and refresh the editor.
- Click on the added block, edit some settings and check the error shown on the screenshot above does not appear.
- Edit the focal point, save the block and check the block is rendered correctly on the edit page and on the frontend.
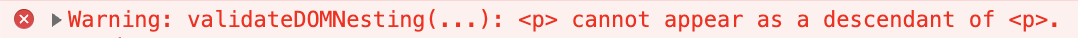
Featured items: ensure valid DOM nesting in inspector controls. (6501)


- Create a new page and add a
Featured Productor aFeatured Categoryblock and open the console. - Click on the added block, edit some settings and check the error shown on the screenshot above does not appear.
Migrate Featured Items Blocks to TypeScript. (6439)
- Add the Featured Product block to a page
- Compare its functionality with the same block before these changes. Non-exhaustive list:
- When added, it shows a full-width selection dropdown to choose the product
- After choosing the product and clicking "Done", a loading spinner appears and the product is loaded
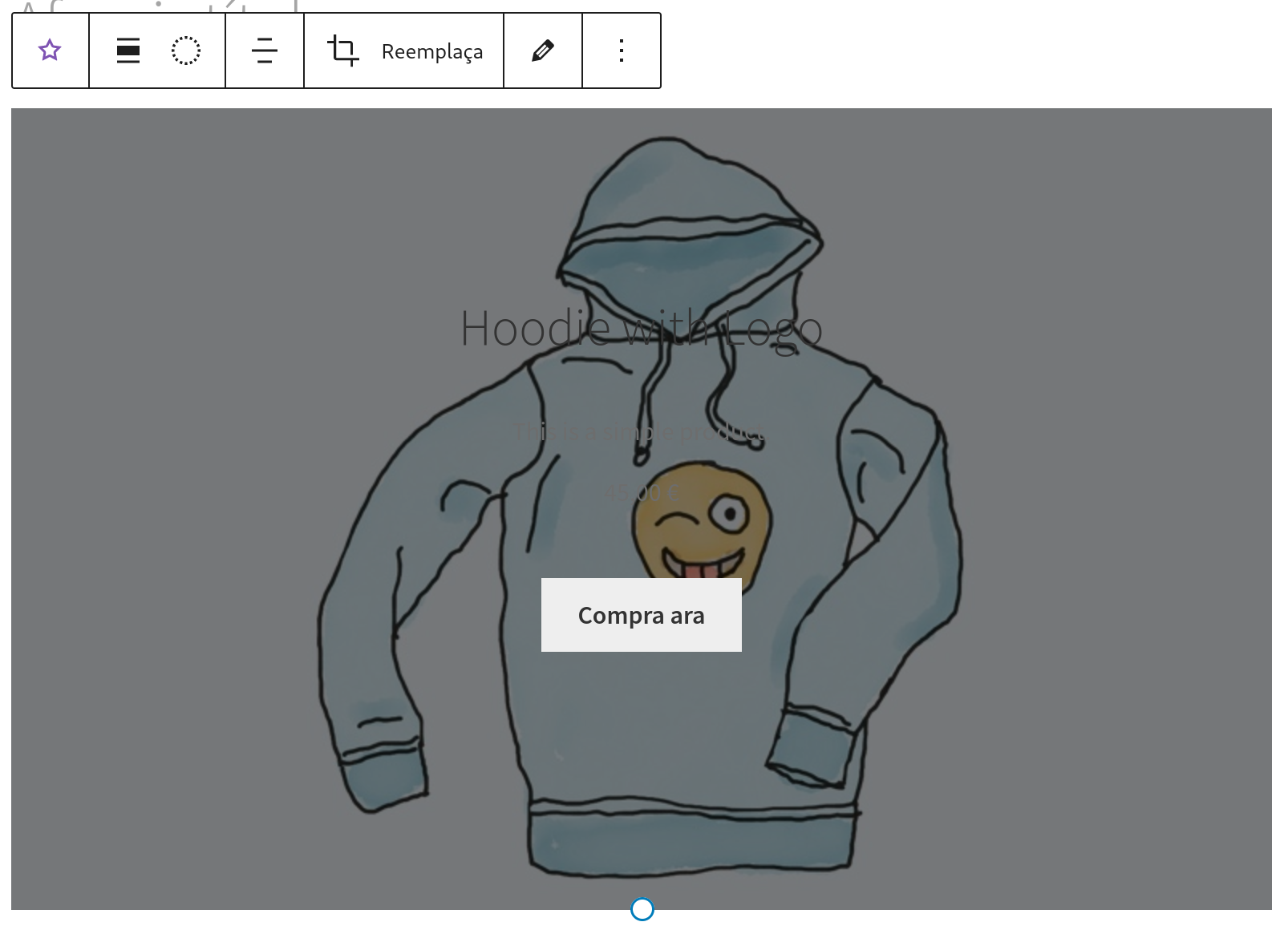
- All the info are displayed correctly (default image, title, description, price, call to action)
- The block toolbar shows the same tools (duotone, alignment, cropping/replacing, editing)
- The block sidebar shows the same options and they all work correctly (colors, content, media settings, etc.); note that the “border” does not currently work.
- The block appears resizable and resizing works the same way.
- Verify the same for the Featured Category block.
Refactor: Featured product and Featured category classes. (6443)
- Create a page and add a
Featured Categoryblock. - Save the page and check it renders correctly the default config in the frontend.
- Edit the page and make some changes to the block (duotone, padding, overlay, focal point, fixed/repeated image etc.).
- Save the page and check it renders correctly with the new settings.
- Repeat steps 1-4 with the
Featured Productblock.
Feature plugin only
Fix: Only enqueue the relevant translations script. (6478)
- Change the language to the Netherlands then update all translations.
- Visit a page without any blocks on the front end.
- View source (don't use the Inspector).
- See no unnecessary translations as the screenshot in #6023 shows.
- Create a page with the All Products block.
- See translations work as expected in the editor and on the front end.
- See the translation of Cart and Checkout blocks (and their inner blocks) are working as expected.
- Check the page source of the pages containing WooCommerce Blocks, see only related translations are loaded.
Respect low stock visibility setting in Cart/Checkout. (6444)
- Change a product to have its stock be managed, and set the stock quantity to 8.
- Set that product Low stock threshold value to 10.
- In WooCommerce -> Settings -> Products -> Inventory, set display format to "only show when below".
- Add the item to your cart, you should see the low stock badge.
- Change the setting to "never".
- Visit cart again, the product no longer has the badge.
Remove useStoreSnackbarNotices and interact directly with data store instead. (6411)
- Add a coupon to your store.
- Add items to your cart.
- Go to the Cart block, and apply the coupon. Ensure you see the snackbar notice for a successful coupon application.
- In a new tab, open the Cart block again and remove the coupon. Ensure you see the snackbar notice for successful coupon removal.
- Go back to the original tab and try removing the coupon, ensure you see an error message above the Cart.
- Repeat the same steps but for the Checkout block.
Decouple Store API payment handling from Checkout block loading code. (6519)
- Have a payment method like Stripe or WooCommerce payments enabled.
- Go to checkout and try to place an order.
- The order is placed and payment is captured and highlighted in admin area.