5.6 KiB
Testing notes and ZIP for release 2.8.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
Cart & Checkout
Tax display in shipping methods
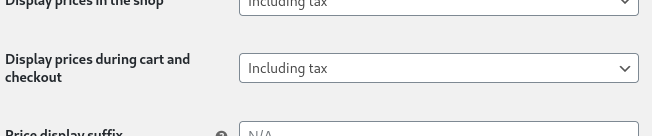
- Go to WooCommerce > Settings > Tax > Tax options and set Display prices during cart and checkout to Including tax:

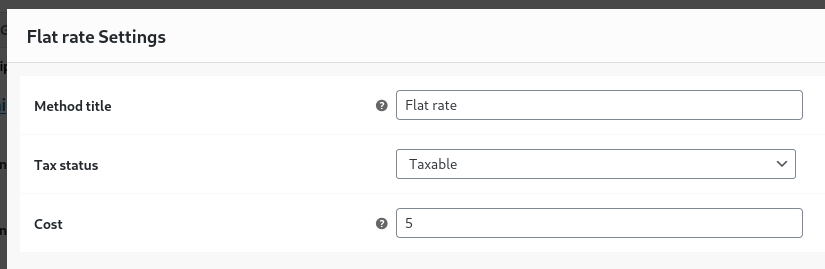
- Set a flat rate shipping method with cost 5:

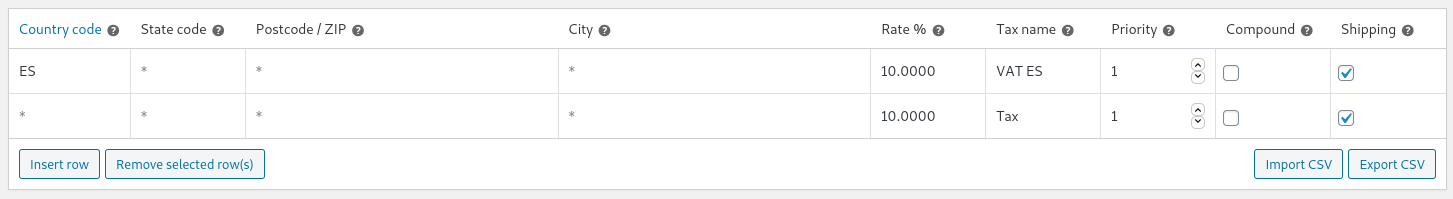
- Set default tax rates to 10%:

- Now, as a customer, add a product that needs shipping to your cart and visit the Cart page (with the block).
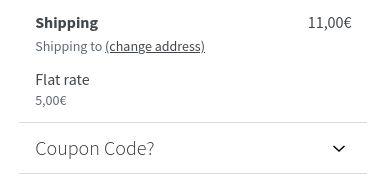
- Go to the Checkout page and verify shipping method prices also appear with taxes #2748.
Accessibility
- With a screen reader navigate the Cart block and verify when the Change address button is focused, it correctly announces whether it's expanded or not #2603.
Styling
-
Change to a theme with a background color different from white or in the customizer change Storefront's background color to another one.
-
Visit the Checkout page and verify that
-
The
Express checkouttitle doesn't have a background color different from the rest of the page and has left and right padding (so it doesn't collide with the border). -
The
Express checkoutandOrder summarytitles are aligned. -
The
Express checkoutbox border is 1px wide, like in the new designs. -
Disable all shipping methods but one.
-
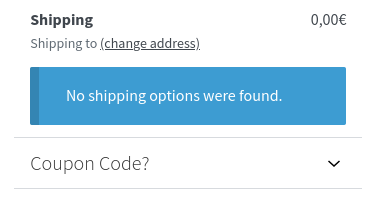
Go to the Cart page and verify there is no double-border between the shipping method and the Coupon Code panel (the border should be 1px instead of 2px as it was before).
-
Create a product with a long name.
-
Go to the Checkout page and resize the window to trigger different sizes.
-
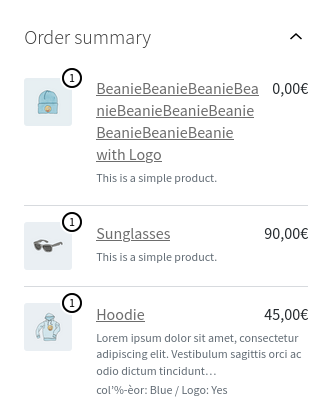
Verify there is always spacing between the product name and the price in the Order summary panel.

-
Still in the Checkout page, verify the Order summary panel doesn't have top and bottom borders.
- Make sure you don't have any express payment method enabled.
- Go to the Checkout page.
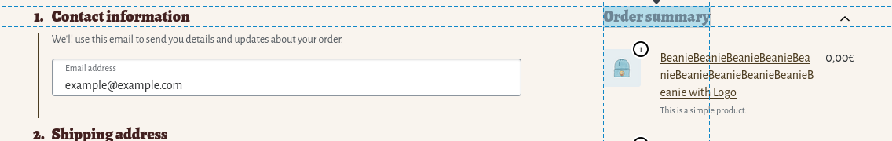
- Verify the step 1 title and the sidebar title are aligned.
- Add the Checkout block to a page or post and, in the editor, verify there is no spacing between the product description and the product variations in the Order summary.
- Disable all shipping options from your store.
- Go to the Cart block.
- Verify there is margin below the 'no shipping options' notice.
- With Storefront, go to Appearance > Customize and change the typography color.
- Verify the color is applied to the Cart and Checkout text and borders.
- Test other themes to verify there are no regressions.
Product Categories List
Fix Product Categories List breaking when changing align attribute.
- Add a Product Categories List block to a page.
- Switch to Full Width align.
- Verify the block doesn't show an error.
- If you are using Storefront or another theme with sidebar, make sure the page has the Full Width template.
- Open the page in the frontend and verify the Product Categories List block is aligned as a full width block.
Miscellaneous
- Go to Appearance > Customize > WooCommerce > Product images and change the cropping options.
- Test the Cart, Checkout and Review blocks (for Review blocks, you might need to change its attributes so it shows the product image instead of the customer image) and verify they show the cropped image.
- Edit an old All Products block and verify the block didn't invalidate.
- Edit it and select the Product image inner block. There, toggle the Image sizing attribute.
- Verify when Cropped is selected, the cropped image is displayed.
- Repeat the process with the Product block.
We're hiring! Come work with us!
🐞 Found a mistake, or have a suggestion? Leave feedback about this document here.