12 KiB
12 KiB
Testing notes and ZIP for release 9.1.1
Zip file for testing: woocommerce-gutenberg-products-block.zip
Feature plugin and package inclusion in WooCommerce
Product Query: Add patterns (7857)
- Create a new page.
- Add each pattern and make sure it displays correctly in the editor and frontend.
1. Product gallery
| Figma | Pattern |
|---|---|
 |
 |
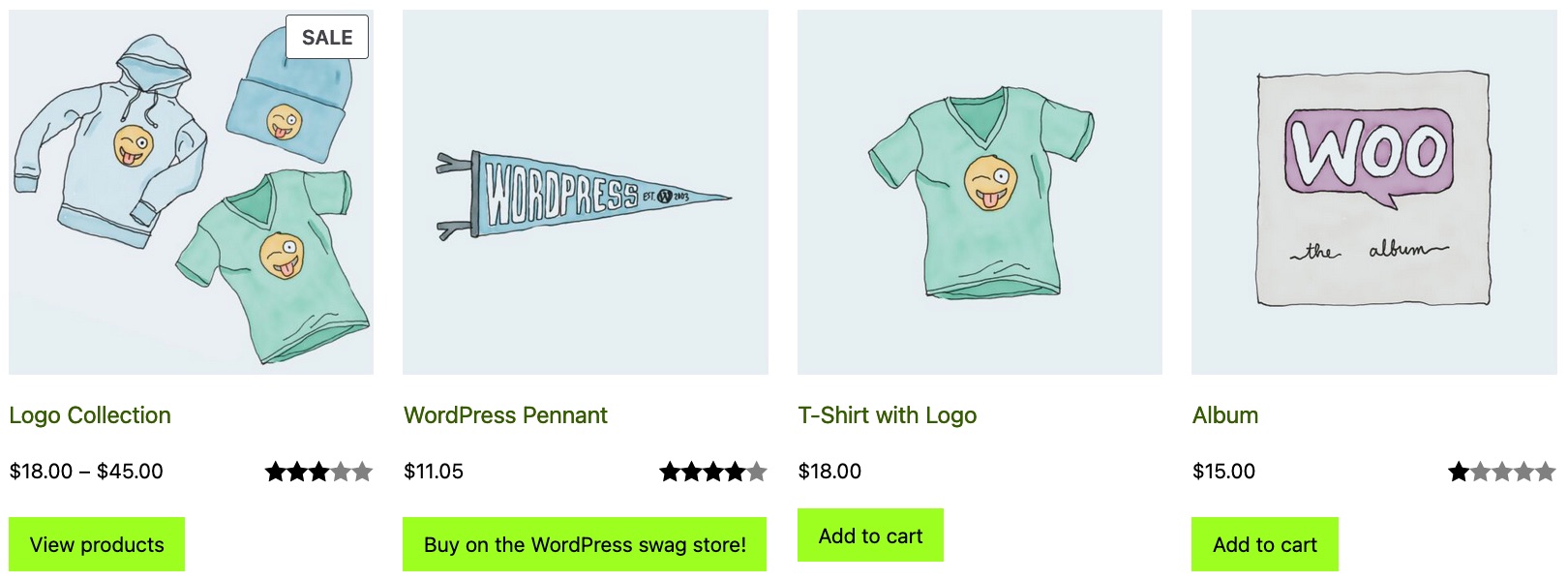
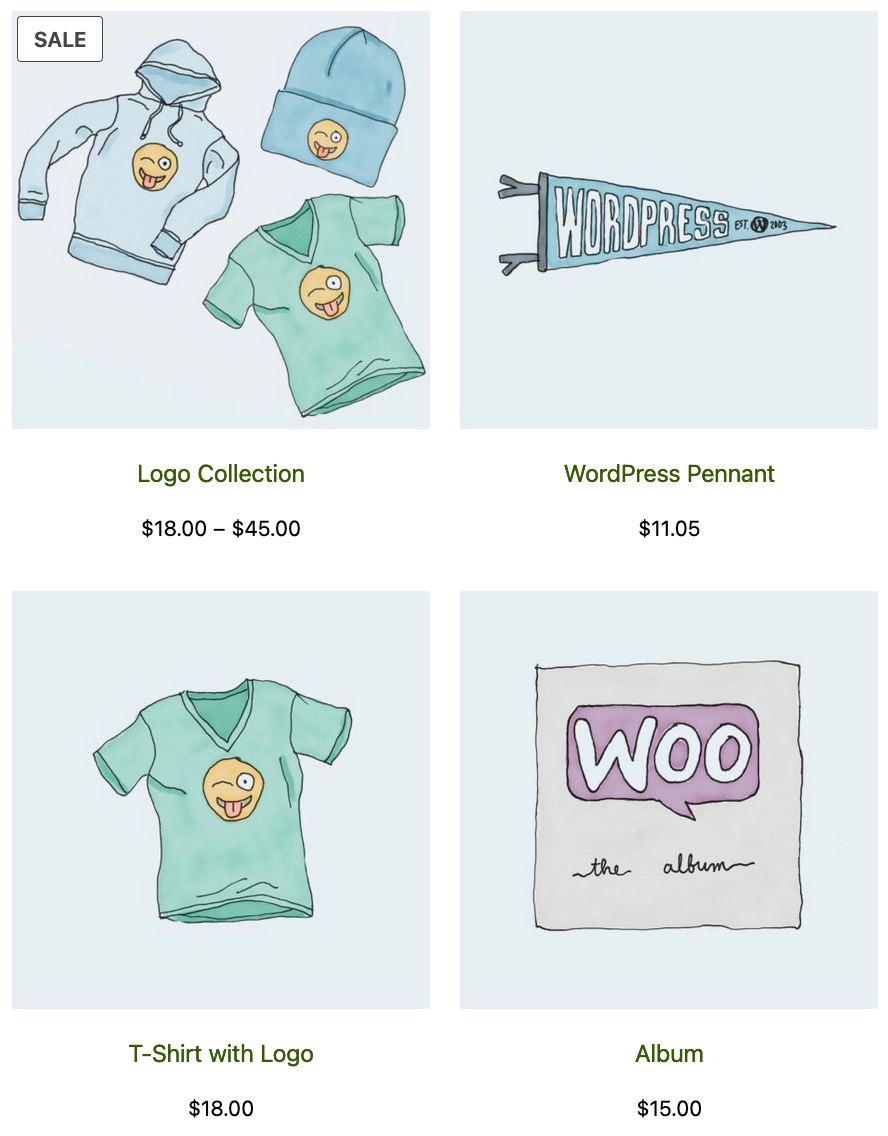
2. 4-Column Product Row
| Figma | Pattern |
|---|---|
 |
 |
3. 3-Column Product Row
| Figma | Pattern |
|---|---|
 |
 |
4. Large Image Product Gallery
| Figma | Pattern |
|---|---|
 |
 |
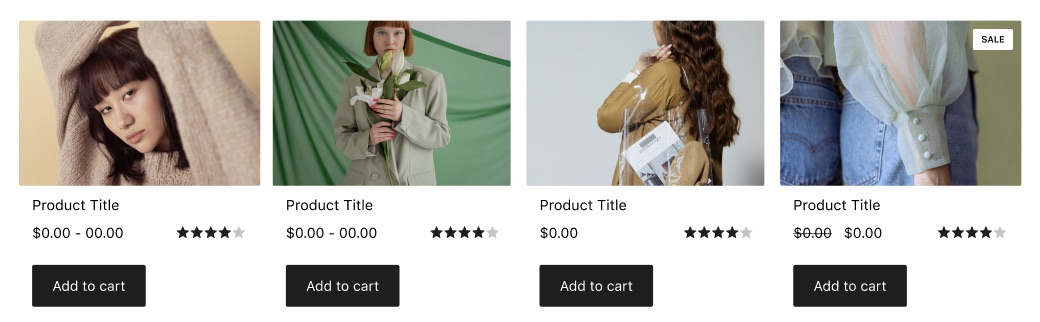
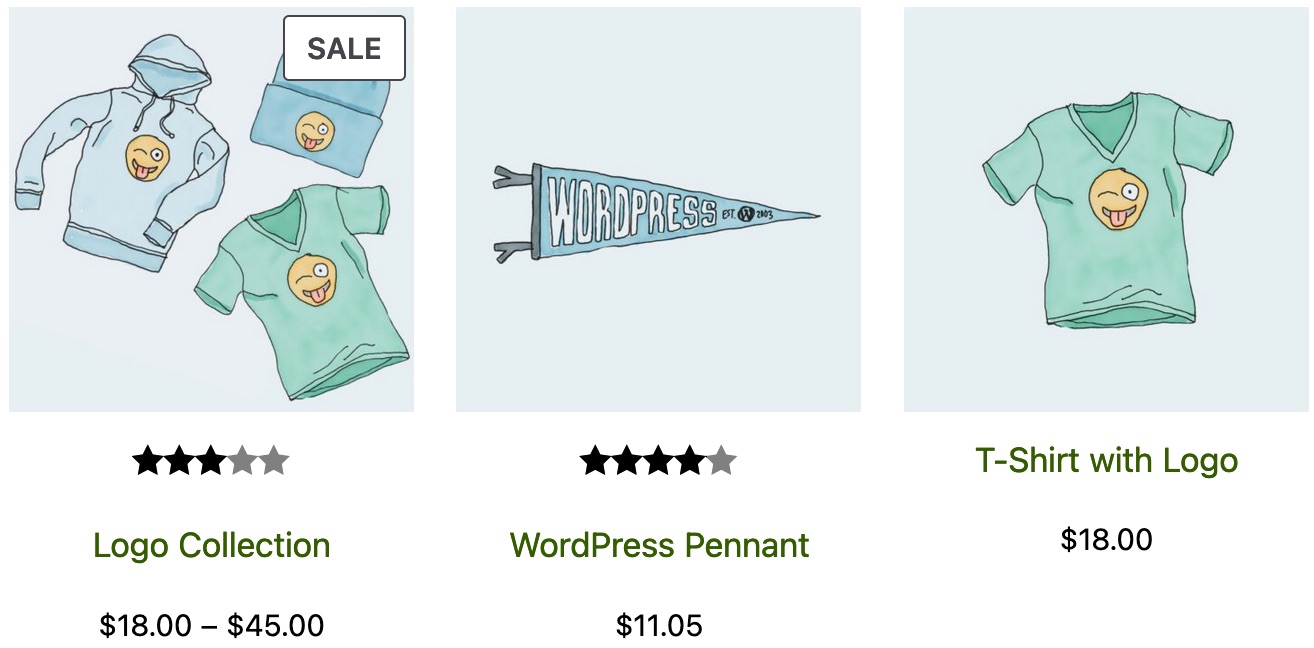
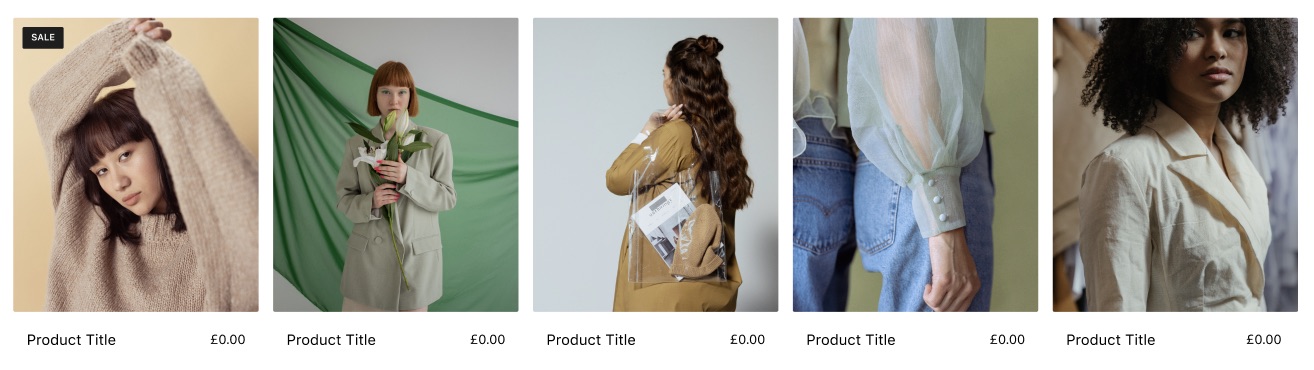
5. Minimal 5-Column Products Row
| Figma | Pattern |
|---|---|
 |
 |
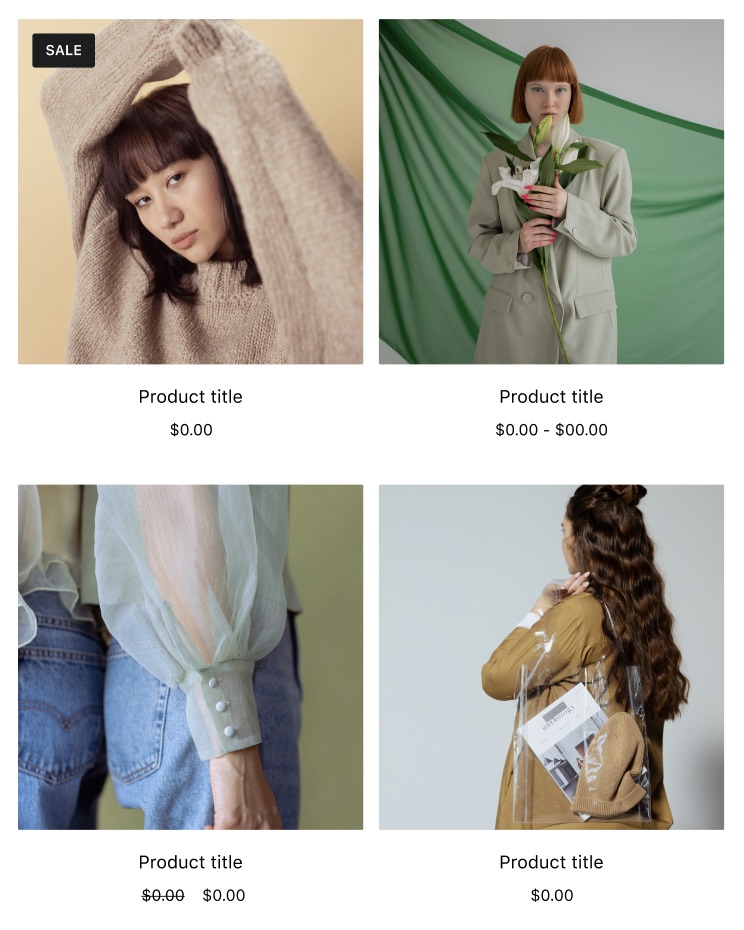
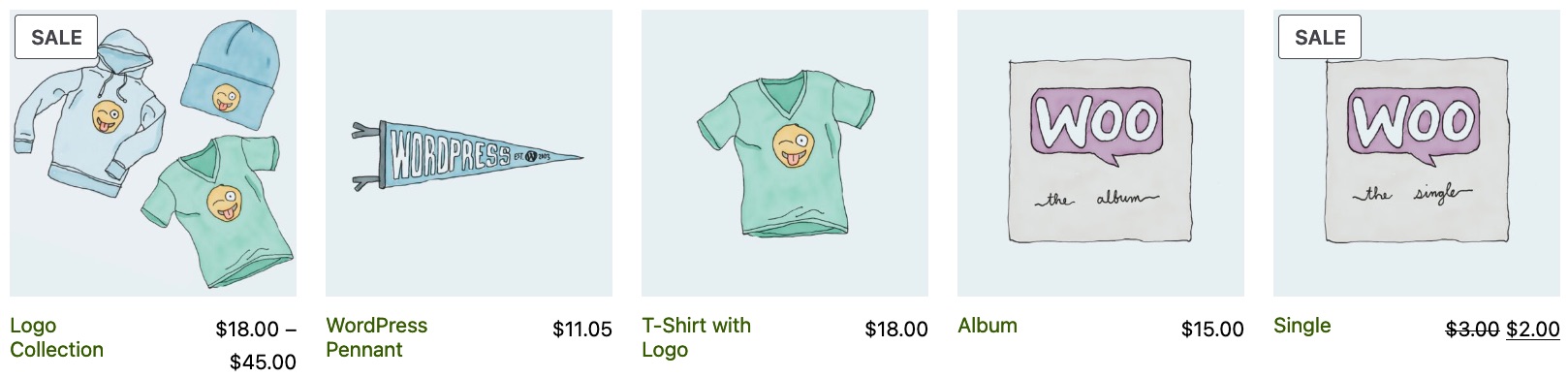
6. 1:1 Image 4-Column Products Row
| Figma | Pattern |
|---|---|
 |
 |
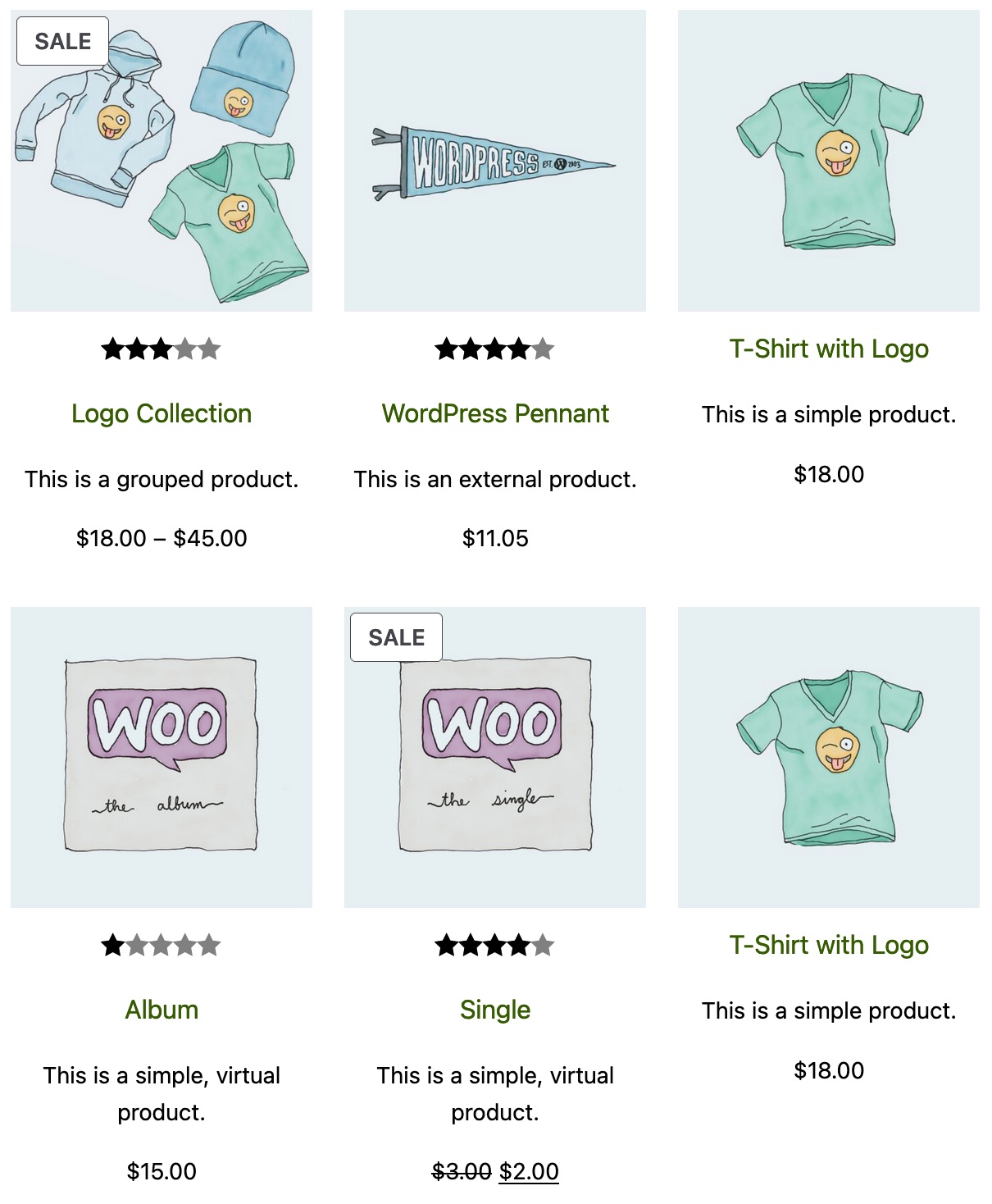
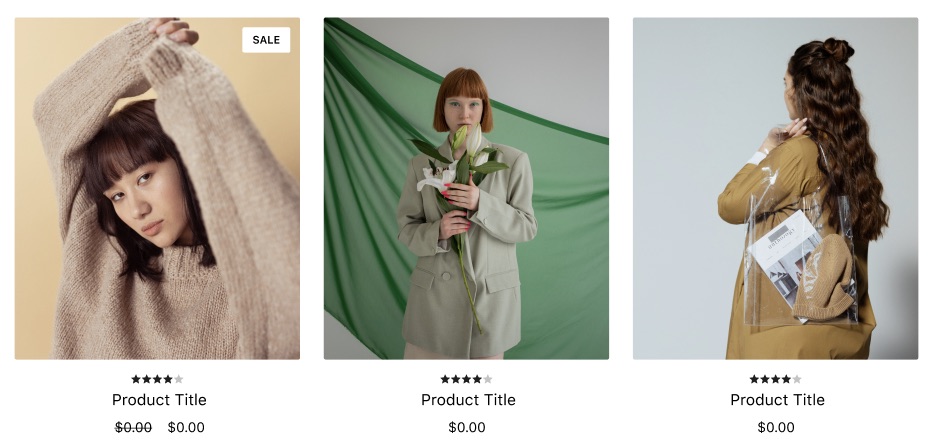
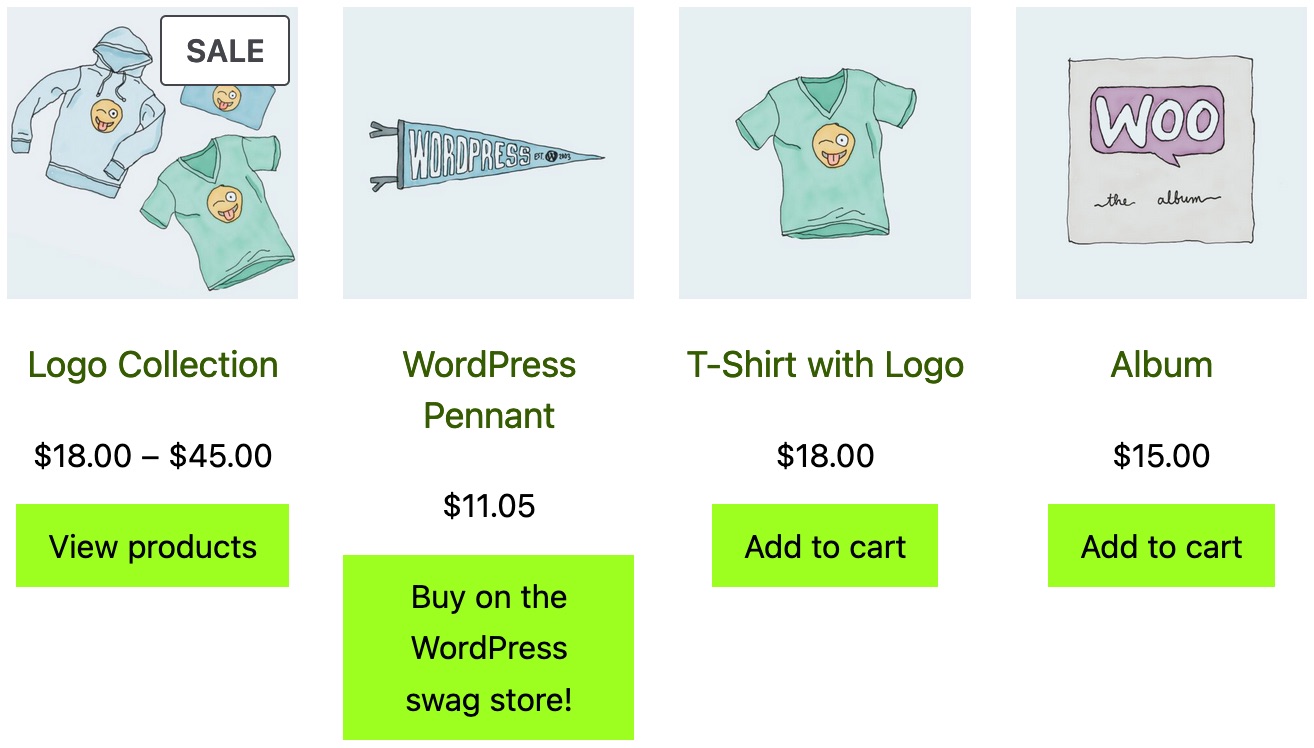
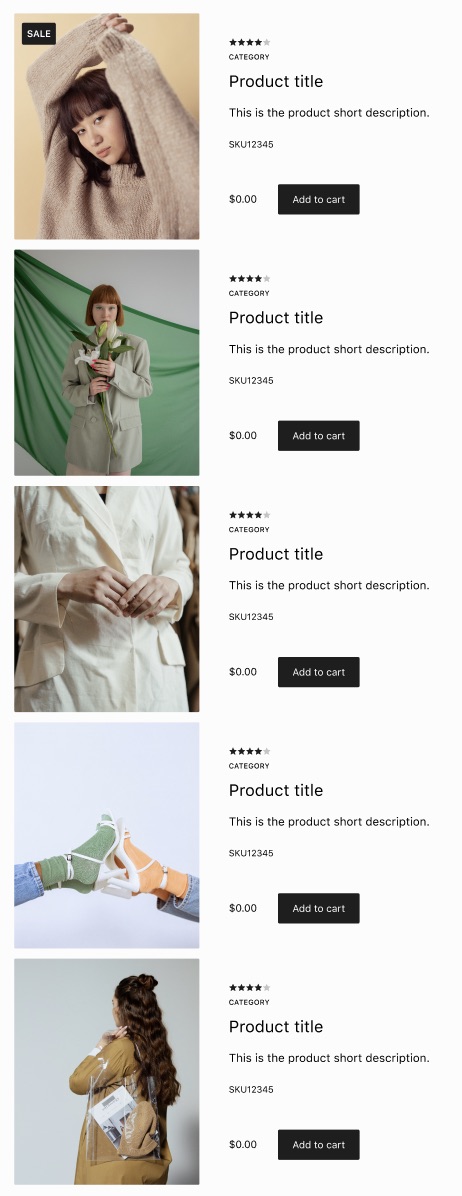
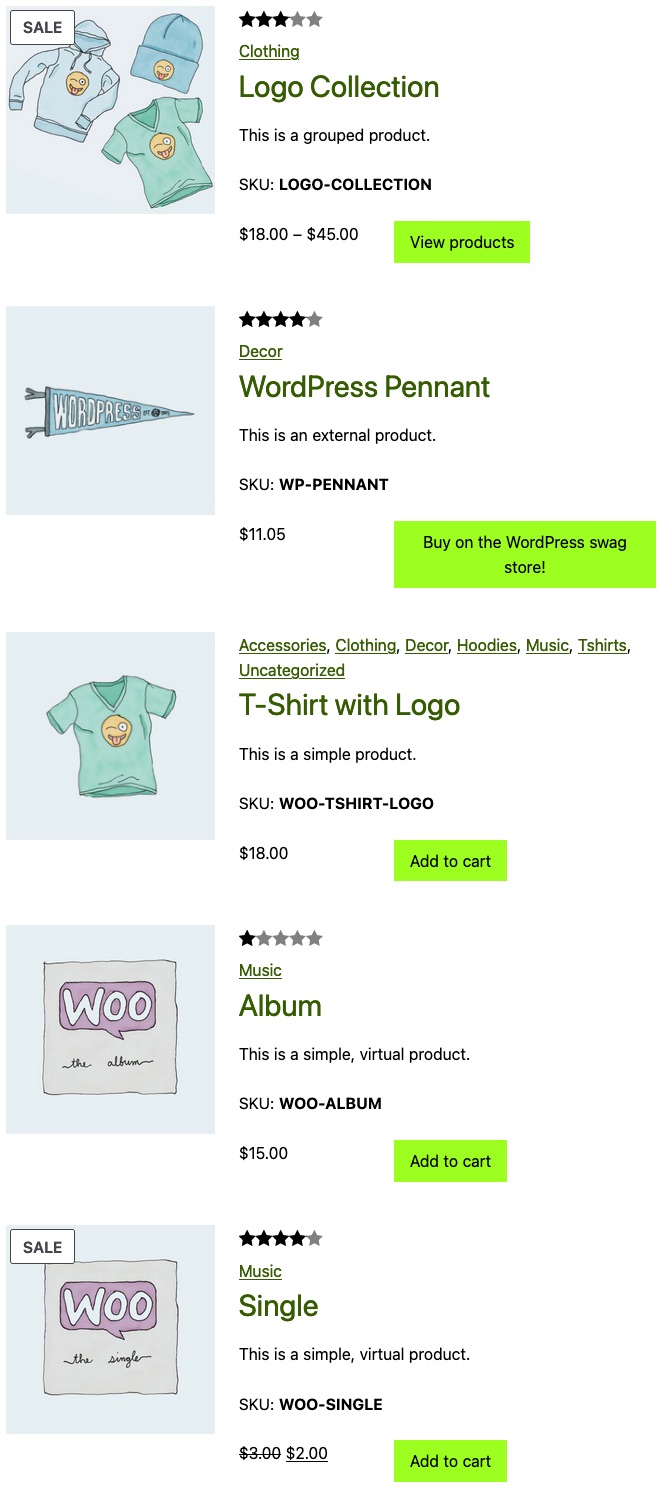
7. Product list with full product description
| Figma | Pattern |
|---|---|
 |
 |
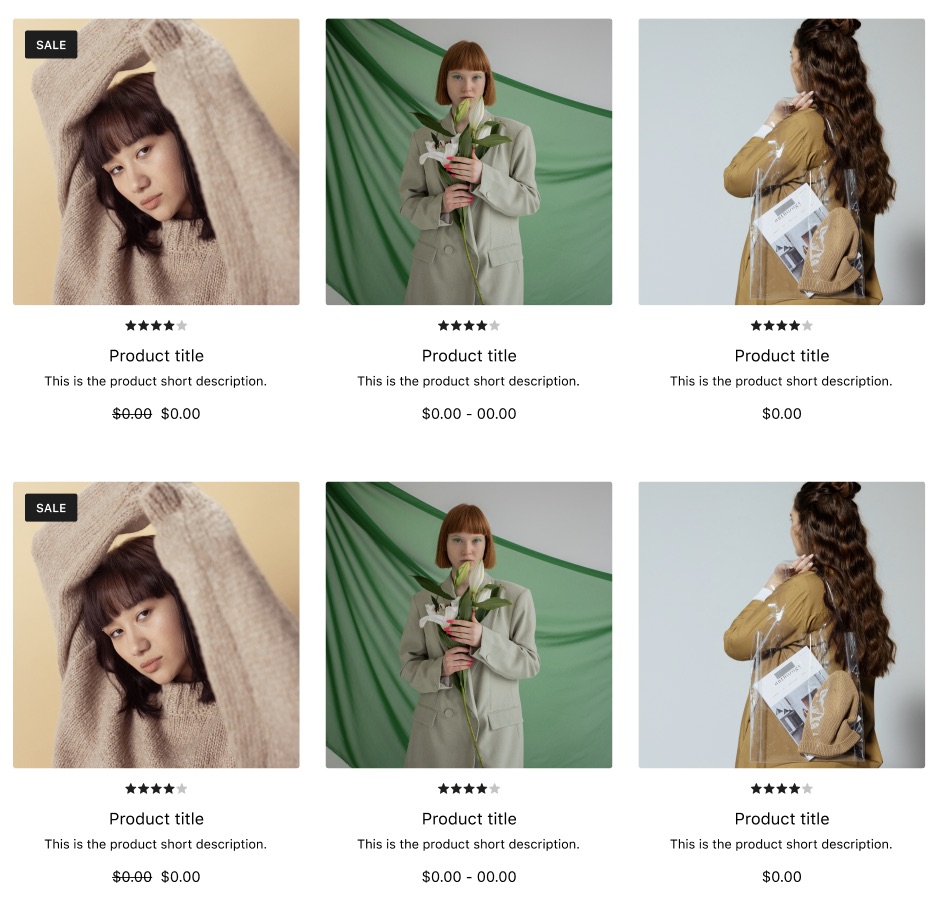
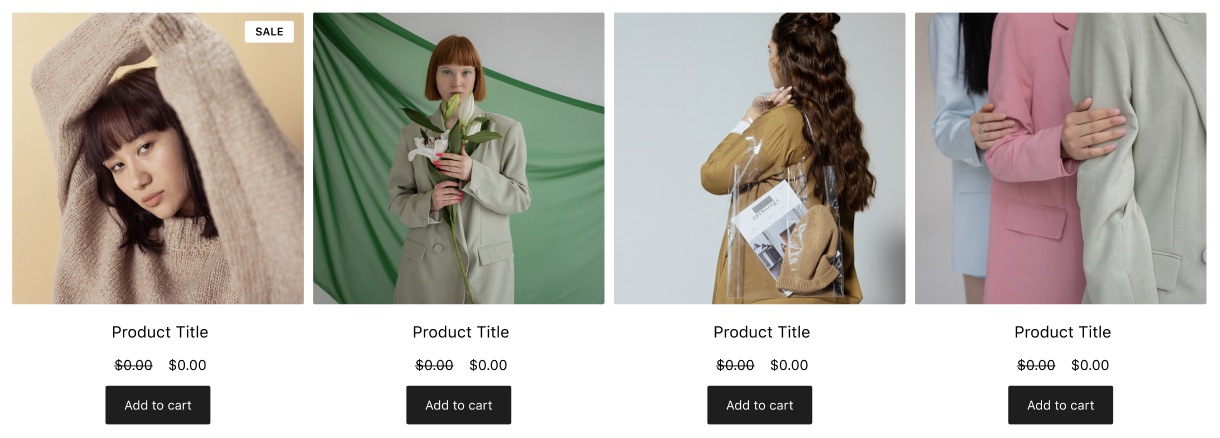
8. Product list with 1:1 images
| Figma | Pattern |
|---|---|
 |
 |
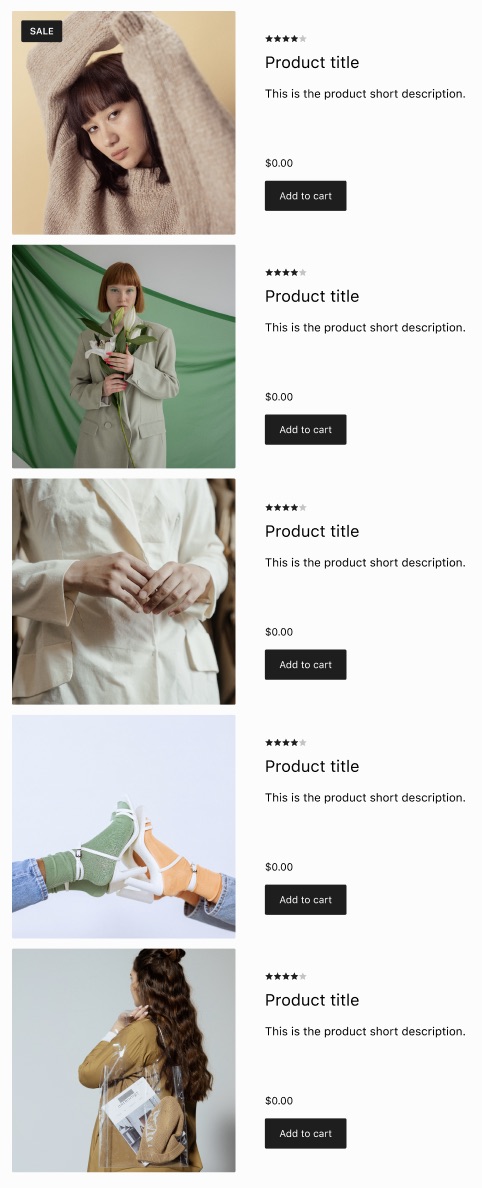
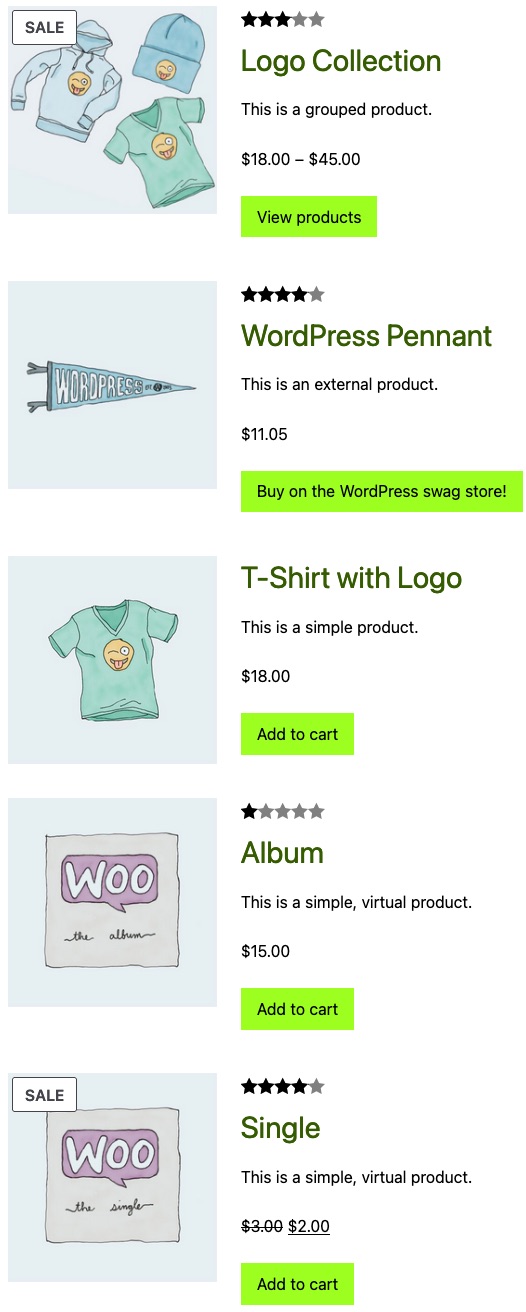
9. Minimal product list
| Figma | Pattern |
|---|---|
 |
 |
Add dropdown version of Filter by Stock Status (7831)
Check out the video above which will help you go through the testing instructions
Prerequisites:
- Have at least few products with different stock status: in stock, out of stock, on backorder
- Go to Editor
- Add Filters pattern
- Add All Products
Dropdown component - single
- Change settings of Filter by Stock to: single / dropdown
- Open dropdown
- Expected: dropdown has stock status options to choose from
- Choose one option
- Expected: page refreshes, filter is applied: visible in Active Filters and Products are filtered out
- Choose other option
- Expected: previous filter is replaced by the new one, page refreshes, filter is applied: visible in Active Filters and Products are filtered out
Dropdown component - multiple
- Change settings of Filter by Stock to: multiple / dropdown
- Open dropdown
- Expected: dropdown has stock status options to choose from
- Choose one option
- Expected: page refreshes, filter is applied: visible in Active Filters and Products are filtered out
- Choose other option
- Expected: new filter is added to the new one, page refreshes, both filters ("or") is applied: visible in Active Filters and Products are filtered out
List component
- Change settings of Filter by Stock to: list
- Repeat the above for both: single and multiple
Apply button
- In the Editor choose multiple Dropdown again and enable "Show 'Apply filters' button" option
- In the frontend choose stock filters
- Expected: filters are not applied until "Apply" button is clicked. Once clicked page refreshes and filters are applied
Other scenarios
Try to break it! 😉
Add dropdown version of Filter by Rating (7771)
Check out the video above which will help you go through the testing instructions
Prerequisites:
- Have at least few products with some ratings
- Go to Editor
- Add Filters pattern
- Add All Products
Dropdown component - single
- Change settings of Filter by Rating to: single / dropdown
- Open dropdown
- Expected: dropdown has rating options to choose from
- Choose one option
- Expected: page refreshes, filter is applied: visible in Active Filters and Products are filtered out
- Choose other option
- Expected: previous filter is replaced by the new one, page refreshes, filter is applied: visible in Active Filters and Products are filtered out
Dropdown component - multiple
- Change settings of Filter by Rating to: multiple / dropdown
- Open dropdown
- Expected: dropdown has rating options to choose from
- Choose one option
- Expected: page refreshes, filter is applied: visible in Active Filters and Products are filtered out
- Choose other option
- Expected: new filter is added to the new one, page refreshes, both filters ("or") is applied: visible in Active Filters and Products are filtered out
List component
- Change settings of Filter by Rating to: list
- Repeat the above for both: single and multiple
Apply button
- In the Editor choose multiple Dropdown again and enable "Show 'Apply filters' button" option
- In the frontend choose rating filters
- Expected: filters are not applied until "Apply" button is clicked. Once clicked page refreshes and filters are applied
Other scenarios
Try to break it! 😉
Product Query - Enable "Inherit Query from template" option (7641)
Site Editor
- Add the Product Query in a template (eg: Product Catalog)
- Check that the
Inherit Query from templateoption is visible. - Enable it.
- Be sure that all the settings that customize the query are hidden.
- Save.
- Be sure that the result generated by the Product Query is the same as the classic FSE template (there are E2E tests that check this ).
- Edit the Product Catalog and disable the
Inherit Query from templateoption. - Ensure all the settings that customize the query are visible.
Post/Page Editor
- Add the Product Query in a template (eg: Product Catalog)
- Check that the
Inherit Query from templateoption isn't visible.
Fix the incorrect layout of Rating and Price in Classic Template and Products block (7932)
Prerequisites:
- make sure you have at least one product with rating
Steps:
- Go to the Appearance > Editor and edit the Product Catalog template:
- Filter by Rating
- All Products,
- Products
- Classic Template
- In the frontend check the above blocks
Expected:
| Case | Before | After |
|---|---|---|
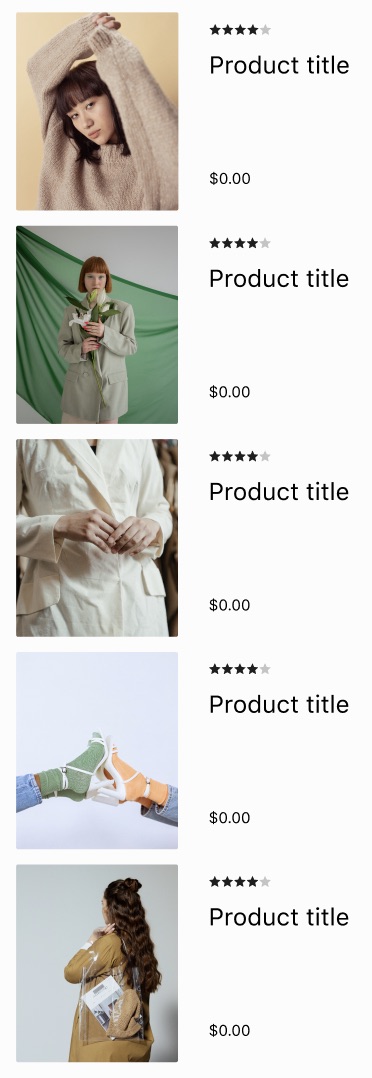
| Products block (was: left-aligned Ratings) |  |
 |
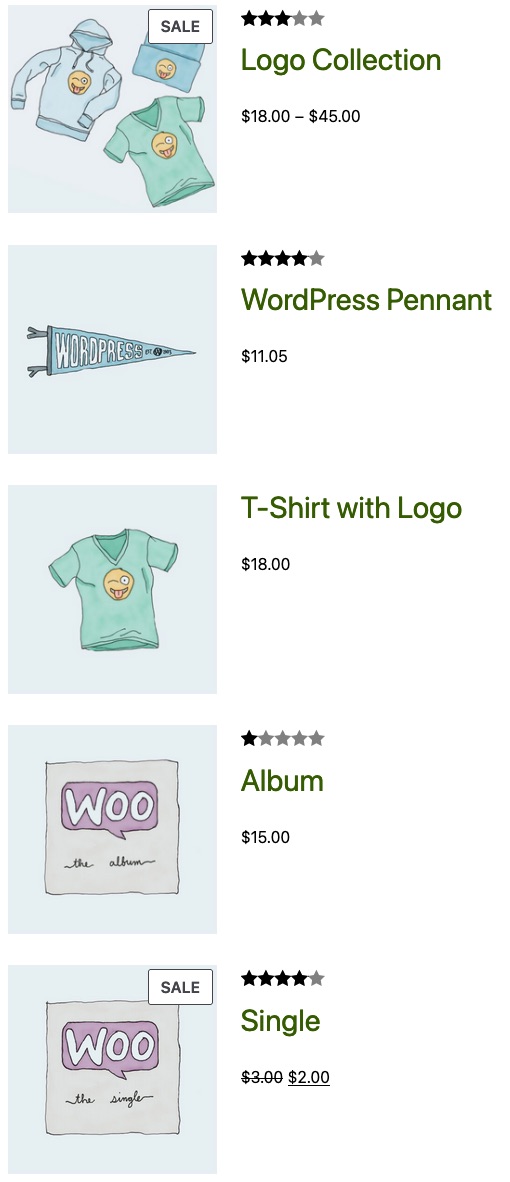
| Classic Template (was: inlined Ratings and Price) |  |
 |
- The layout of product in Products and Classic Template is as on the screenshots above
- The layout of the Filter by Rating and All Products doesn't change
Update MiniCart.php to fix price total amount on page load prices are including tax (7832)
- In WooCommerce > Settings check Enable tax rates and calculations.
- In the Tax tab that appears go to Tax options and set Display prices during cart and checkout to Including tax.
- In Standard rates, create a tax rate with
Rate %of10. - Create a post or page and add the Mini Cart block.
- In the frontend, hover the Mini Cart block with the mouse and notice the price doesn't update (before and after).
Product Query: Add Sorted by title preset. (7949)
- Add a new page.
- Add the Products (Beta) block to the page.
- See products are ordered by title.
- Open the sidebar setting.
- See the Popular Filters setting is expanded by default and the
Sorted by titleis selected.
Atomic Blocks: fix ancestor definition (7947)
- Go to Editor
- Add an All Products block
- Enter the "Edit the layout of each product" mode (click on the pencil icon)
- Be sure that it is possible to add atomic blocks.
Feature Plugin
Product Elements: Fix block settings (7914)
- Create a page and add the Products (Beta) block.
- Add Add to Cart Button, Price and Rating product elements.
- Customize via block settings:
- Product Price:
Color > background,Color > textandTypography > appearance. - Product Button:
Typography > font WeightandDimension > padding. - Product Rating:
Typography > font Size,Dimension > margin,Color > text.
- Ensure all customizations display correctly both in the editor and the page (frontend).
StyleAttributesUtils: Fix PHP notices and invalid CSS output (7909)
- Create a page and add the Products (Beta) block.
- Add the Product Image and On-Sale Badge blocks.
- Try setting different combinations of the following block settings:
- Border Radius
- Border Width (test also in conjunction with different Border Radius settings)
- Margin
- Padding
Make sure to test in both 'Linked' and 'Unlinked' modes ( one value for all 4 sides, custom values for each side, some sides not set etc. ).
Make sure for any of the scenarios no PHP errors and notices are being generated and the options display correct visual results on the page (frontend).