21 KiB
21 KiB
Testing notes and ZIP for release 10.6.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
WooCommerce Core
Add Cart/Checkout/Order-Received Templates #9301
- On a new WooCommerce installation take note of the contents for Cart and Checkout pages
- Enable a blocks theme eg. Twenty Twenty Three
- Go to Appearance > Editor > Template Parts and verify the existence of Checkout Header template part
- Verify that you can edit, save, and changes persist
- Go to Appearance > Editor > Templates and verify the existence of Cart, Checkout and Order Confirmation templates
- Verify for Cart and Checkout templates that the content matches the one noted in step 1.
- Go to Appearance > Editor > Templates > Manage all templates and verify the Cart and Checkout show "Customized"
- Edit said templates, save, and verify that changes persist.
- Make a test purchase. Verify that the views for Cart, Checkout and Order Confirmation contain the new templates
- Clear the "Customized" state for Checkout and make a new test order. Verify that no footer is present, and the header is the Checkout Header template part
- Go to WooCommerce > Settings > Advanced and verify that for Cart and Checkout we have a freeform endpoint textbox, as opposed to the old page selection dropdown
- Edit and save them, and verify that a new checkout flow displays Cart and Checkout on the newly chosen endpoints
Add/attributes filter count display toggle #9833
- Before checking out this branch add post/page and test the following blocks
Filter by Attributes,Filter by StockandFilter by Ratingalong withProducts (beta)block. Just leave all default settings and publish post/page. - Now checkout this PR and load the post/page you created in step 1 and ensure there are no block validation errors in the console.
- Add the 3 blocks again. Check that in each of the blocks,
Display product countoption is set to false/off. - Ensure you can toggle
Display product countand it will hide/show the product counts in editor and frontend.
Banner pattern: improve spacing and centering in responsive designs #9877
- Create a new page or post.
- Insert the
Bannerpattern and save. - Go to the front end and check the pattern looks like the screenshots below in all the different screen sizes.
Hero Split pattern: add shop link to the button #9879
- Create a new page or post.
- Insert the
Hero Product - Splitpattern and save. - Go to the front end and check the
Shop nowbutton links to the shop.
Make use of product search #9890
- Add the following patterns to a post/page
WooCommerce Essential Header | Dark,WooCommerce Essential Header,WooCommerce Large Header | DarkandWooCommerce Large Header. - Ensure you see a search bar that searches products.
- Check this on the frontend as well.
Update Hero Product 3 Split pattern with opinionated button styling and margin adjustments #9893
- Add
Hero Product 3 Splitpattern to a post/page. - Check that the
Shop Nowbutton has a specific background/text color. Test with a block theme like TT3 and make sure the button is white and text is black. - Check in the front end and reduce the browser viewport to smallest possible and ensure the block of text in the area of the black background that there are margins all around so it is not bumping up to the edges.
Featured Products 5-item grid fix alignment #9913
- Create a new page or post.
- Insert the
Featured Products 5-item gridpattern. - Change the screen size to a smaller viewport and check the pattern looks like the image below (there's no whitespace at the right of the image).
Shop by Price pattern: add price filters to buttons #9915
- Create a new page or post.
- Insert the
Shop by pricepattern and save. - Go to the front end and check the pattern looks like the image below.
- Check that the link inside each of the squares corresponds to its title (highest rated filters by rating, under $X filters by price, etc).
- Check that the link under each of the squares is the same as the one in the title.
Use the single product block on the Hero Product pattern #9935
- Create a new page or post.
- Insert the
Hero productpattern and save. - Check that the pattern is using the
Single Productblock and has a default product selected. - In the front end, check the pattern looks like the image below.
Add new Discount banner with image pattern #9957
- Create a new post or page.
- Insert the
Discount banner with imagepattern and save. - In the front end, check the pattern looks like the image below and the
Shop nowbutton links to the shop page.

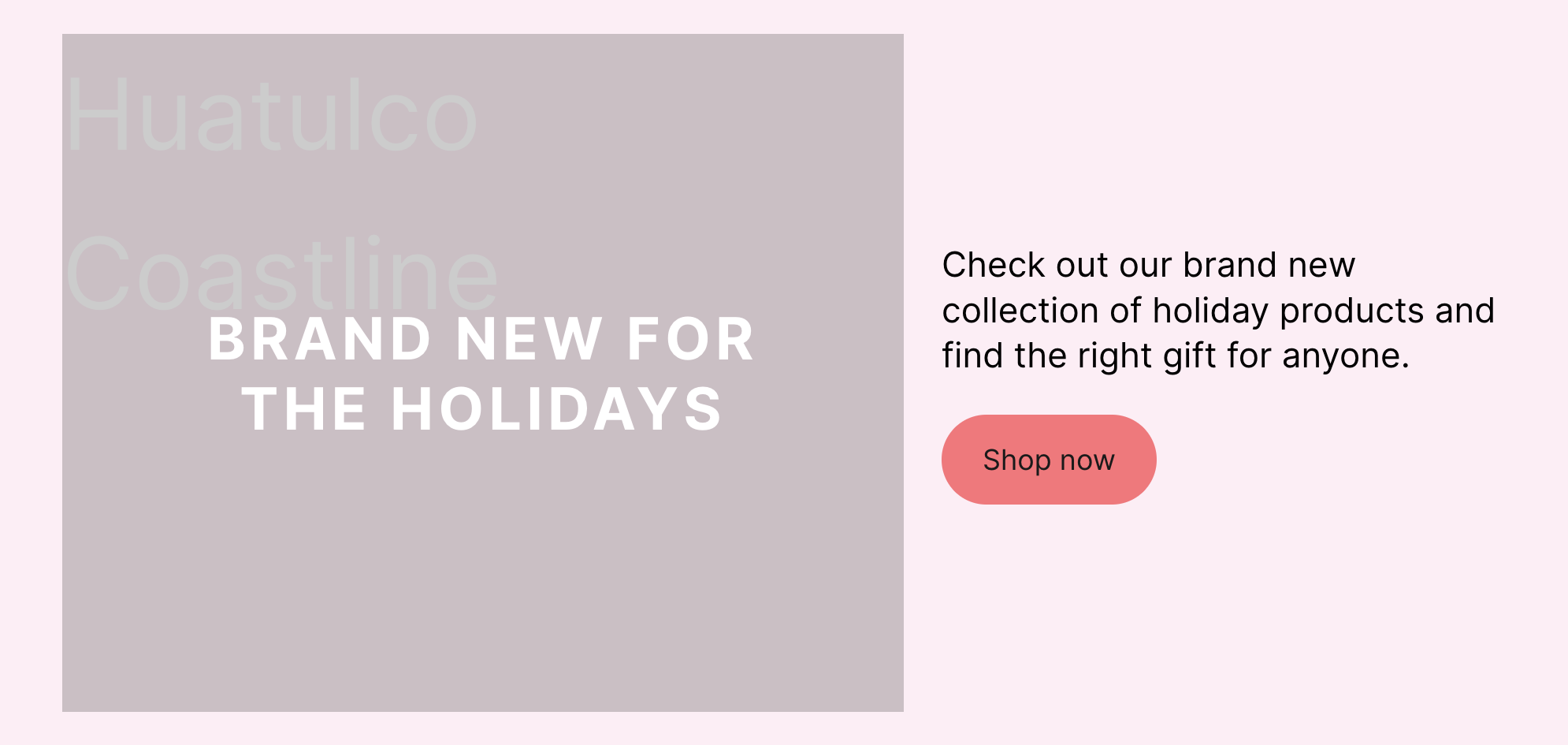
Add new Product collection banner pattern #9953
- Create a new post or page.
- Insert the
Product collection bannerpattern and save. - In the front end, check the pattern looks like the image below and the
Shop nowbutton links to the shop page.

Add new Small discount banner with image pattern #9947
- Create a new post or page.
- Insert the
Small discount banner with imagepattern and save. - In the front end, check the pattern looks like the image below and the links go to the shop page (the image is different because I used one of the images already included in the plugin).

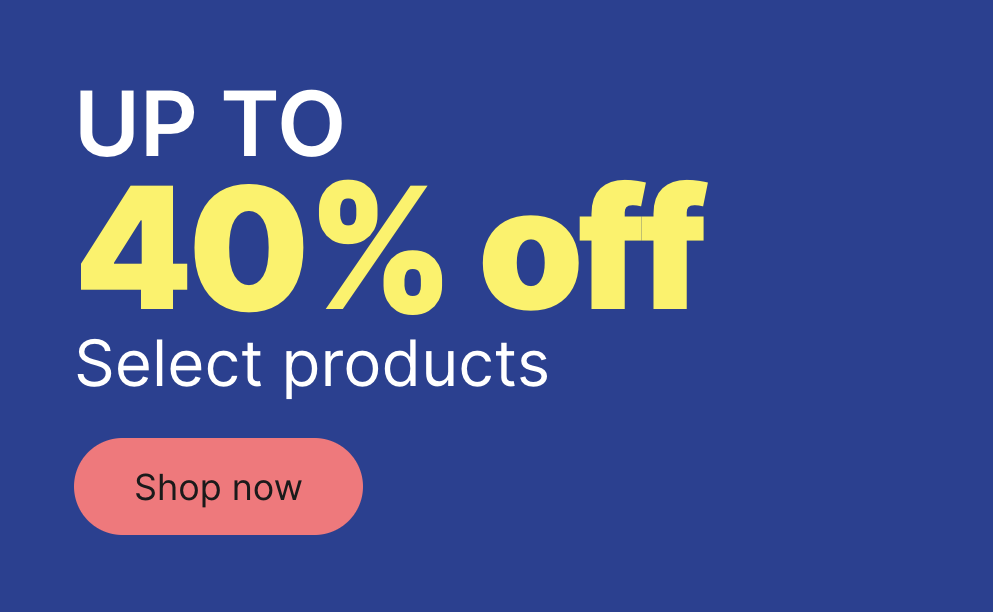
Add new Discount banner pattern #9936
- Create a new post or page.
- Insert the
Discount bannerpattern and save. - In the front end, check the pattern looks like the image below and the
Shop nowbutton links to the shop page.

Remove attributes data from save function for active filters #10047
- Log in to your WordPress dashboard.
- Create a new post / page.
- Click on the "+" button in the top left corner of the editor to add a new block. Search and add the following blocks to the editor:
Products (beta),Active Filtersand some filter block like theFilter by attributes. - On the top-right side, click on the Save button.
- Visit the post/page that you just created and check that Active Filters block is working correctly when choosing different options from the Filter by Attributes block
Remove attributes data from save function for filter by price #10039
- Log in to your WordPress dashboard.
- Create a new post / page.
- Click on the "+" button in the top left corner of the editor to add a new block. Search and add the following blocks to the editor:
Products (beta)andFilter by Price. - On the top-right side, click on the Save button.
- Visit the post/page that you just created and check that filter by price is working correctly and changes made to it is reflected on the Products (beta) block.
Add size settings to the Product Image block #10034
Product Image settings
- Create a new page or post.
- Insert the
Single Productblock. - Click on the
Product Imageblock and open the settings sidebar. - Check the
Image sizesettings are shown in the sidebar. - Change the settings and check the changes are properly reflected on the editor and in the front end, after saving.
Product Hero pattern
- Insert the
Product Heropattern. - Click the image and check the block used is the
Product Image. - Save and check in the front end that the patterns renders fine.
Add to Cart with options block > Remove opinionated style for the price list in grouped products. #9988
- Make sure you have a block theme enabled, such as Twenty-twenty three.
- Head over to Edit Site > Templates > Single Product
- Make sure you have the blockyified version of this template up and running: if you don't, click on the "Transform into blocks" button and save.
- Now on your site's FE, access any grouped product (such as Logo Collection)
- Ensure the prices in the list are displayed with a smaller font size as demonstrated on the screenshot.
| Before | After |
|---|---|
Fix notice banner links for Legacy notices #9996
- Install Back in Stock Notifications plugin.
- Visit an out-of-stock product.
- Click the “Notify me” button.
- Confirm the notice banner link is displayed correctly.
Consistent Pattern Titles #9814
- Log in to your WordPress dashboard.
- Create a new post / page.
- Click on the "+" button in the top left corner of the editor to add a new pattern. Search and add the following patterns to the editor:
- Featured Products 5-Item Grid
- Product Filters
- Large Footer Dark
- Large Footer
- Simple Footer Dark
- Simple Footer
- Footer with 2 Menus Dark
- Footer with 2 Menus
- Footer with 3 Menus
- Centered Header Menu with Search
- Essential Header Dark
- Essential Header
- Large Header Dark
- Large Header
- Hero Product Split
- Just Arrived Full Hero
- Product Collections Featured Collection
- Product Collections Featured Collections
- Product Collections Newest Arrivals
- Product Details Product Listing
- Product Hero 2 Column 2 Row
- 1:1 Image 4-Column Product Row
- 3-Column Product Row
- 4-Column Product Row
- Large Image Product Gallery
- Minimal 5-Column Product Row
- Minimal Product List
- Product Gallery
- Product List with 1:1 Images
- Product List with Full Product Description
- Alternating Image and Text
- On the top-left side, click to open the List View
- Make sure the blocks are named correctly (as in the list above) and the word "WooCommerce" does not appear in front of the blocks title.
Remove the word ‘beta’ from the compatibility notice #10019
- Create a fresh site.
- Create a test page and add the Cart block to it.
- Select the Cart block and verify that the notice reads:
"The Cart & Checkout Blocks are a feature to optimize for faster checkout. To make sure this feature is right for your store, review the list of compatible extensions."
- Create a test page and add the Checkout block to it.
- Select the Checkout block and verify that the notice reads:
"The Cart & Checkout Blocks are a feature to optimize for faster checkout. To make sure this feature is right for your store, review the list of compatible extensions."
Note When testing this on an existing testing site:
- Make sure that there's no incompatible payment gateway is installed, as the incompatible payment gateway notice prevents the compatibility notice from appearing.
- Make sure that there's no key called
wc-blocks_dismissed_sidebar_compatibility_noticesstored in local storage, as this also prevents the compatibility notice from appearing.
Hide "collection from" text when a location has an incomplete address. #9808
- Go to WooCommerce > Settings > Shipping > Local Pickup. Create 2 pickup locations—one should have a full address/pickup location, and one should have no address like so:
- Add items to your cart and go to checkout.
- Select Local Pickup
- Select the pickup location with an address. it should show "collection from" like so:
- Select the pickup location with no address. It should not show the collection from section:
- Place the order and check the confirmation displays correctly without an address also:
Cleanup code to lazy-load wc-settings in the Mini-Cart block #10042
This PR doesn't add any new feature, so testing mostly refers to smoke testing that there are no regressions.
- Add the Mini Cart block to the header of your store.
- In the frontend, verify you can open it, interact with its inner blocks (ie: change the quantity of a product, remove a product, etc.).
Prevent prefetched Cart payload causing wrong values with cached Mini-Cart block #10029
With your admin user:
- Install WP-Optimize - Clean, Compress, Cache or a similar caching plugin.
- Go to WP-Optimize > Settings > Cache and enable page caching.
In a private/incognito window without being logged in:
- In the frontend visit any page. This will cache the page without products in the cart.
With your admin user:
- Add some products to your cart.
- Visit the same page from step 3.
- Notice the Mini Cart totals do include the products you added in step 4, even though it's serving the cached version of step 3.
- Hover the Mini-Cart button and verify the totals are still correct.
| Before | After |
|---|---|
| before.webm | after.webm |
- Add another product to your cart.
- Verify Mini-Cart totals updated correctly.
- Navigate to any other page.
- Verify Mini-Cart values are always correct and at no moment they render incorrect data.
Make filter by rating preview consistent with default settings #10007
- Ensure you don't have any product reviews on your store.
- Add a new post and add the
Filter by Ratingblock. - Because you don't have any reviews, it will show a preview of what the ratings filter would look like.
- Ensure you don't see any product counts because by default, the
Display Product countsetting is disabled.
Mini Cart: Add Price, Icon and Product Count color settings #9647
- Test with WP 6.3 or WP 6.2 with Gutenberg installed.
- Add the Mini Cart block.
- Select the "Styles" tab
- Set custom colors for the Icon, Price, and Product count.
- Make sure the changes are visible in the editor and the page.
Avoid usage of __experimentalUseFocusOutside #10017
- Add the Mini Cart block to the header of your site via (Appearance > Editor).
- In the frontend and with the Cart empty, open the Mini Cart drawer, verify you can open and close the drawer without problems. Test closing the drawer by clicking on the overlay that appears above the rest of the page.
- Add some products to your cart and open the Mini Cart drawer again. Verify you can open and close it, you can change the products' quantity, etc.
- Now repeat steps 1-3 with another browser. Ideally test Chrome, Firefox and a Webkit-based browser (like Safari or GNOME Web).
Single Product Template: fix compatibility layer logic when the blocks aren't wrapped in a group block #9982
- Edit the Single Product Template.
- Remove all the blocks.
- Add three paragraph blocks.
- Save it.
- Visit a product.
- Ensure that all three paragraph blocks are visible.
Product Image: use WC Core function to render image #9984
- Add a Products (Beta) block to a page.
- Save and check the page on the front end.
- See
<img>elements haveloading,srcset,sizeattributes.
Single Product Block > Ensure the Product Summary and Title are always rendered with the correct context independent of their position #9968
- Make sure you have the Gutenberg plugin disabled
- Create a new post
- Add the Single Product block and move the Product Summary block to the last position, as demonstrated in the screenshot below:
- Save the post and ensure the content is displayed as expected on the front end and matches the product summary (from the Single Product block) rather than the post's excerpt where it was inserted.
- Now move the Product Title to the last position in the editor and save the post.
- Ensure the title is displayed as expected on the front end it and matches the product title (from the Single Product block) rather than the title of the post where it was inserted.
Allow customer account block to center align #9750
- Add a post/page and insert the
Customer accountblock. - With the toolbar, change the width alignment to
center. Update/Publish. - Ensure you see the icon and text centered on the page.
- Go to the frontend and check that it is also centered on the page.
Remove unnecessary white space from Testimonials 3 Columns pattern #9786
- Create a post or page.
- Add the Testimonials 3 Columns pattern.
- Verify there is no white space at the beginning of each paragraph.
| Before | After |
|---|---|
Fix cart and checkout conditionals when using a block based theme and templates #10098
- Active a non-blocks theme e.g. 2019
- Go to Settings > Advanced and set the cart and checkout pages to pages that do not contain blocks. For example, set them to pages using the cart and checkout shortcodes
- Save settings. Then switch to a block based theme, e.g. TT3
- Go to the store and view a product page.
- Add to cart. Check that the notice styling is using the new design: