2.3 KiB
2.3 KiB
Testing notes and ZIP for release 10.0.1
Zip file for testing: woocommerce-gutenberg-products-block.zip
WooCommerce Core
Single Product Compatibility Layer: add support for custom HTML Blocks. (9075)
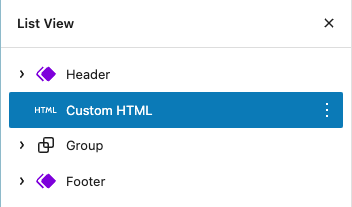
- Go to Appearance > Editor and in the Single Product template before upgrading to the blockified version, add a HTML Block outside of the Group block as shown in the screenshot below with the contents
<h2>HTML Block here</h2>(or similar) - Save and view this block on the frontend.
- Return to the template, upgrade it to the blockified version
- Save and view on the frontend. Be sure that the HTML is visible on the page.
Blockfied Single Product Template: Add support for template for specific product. (9069)
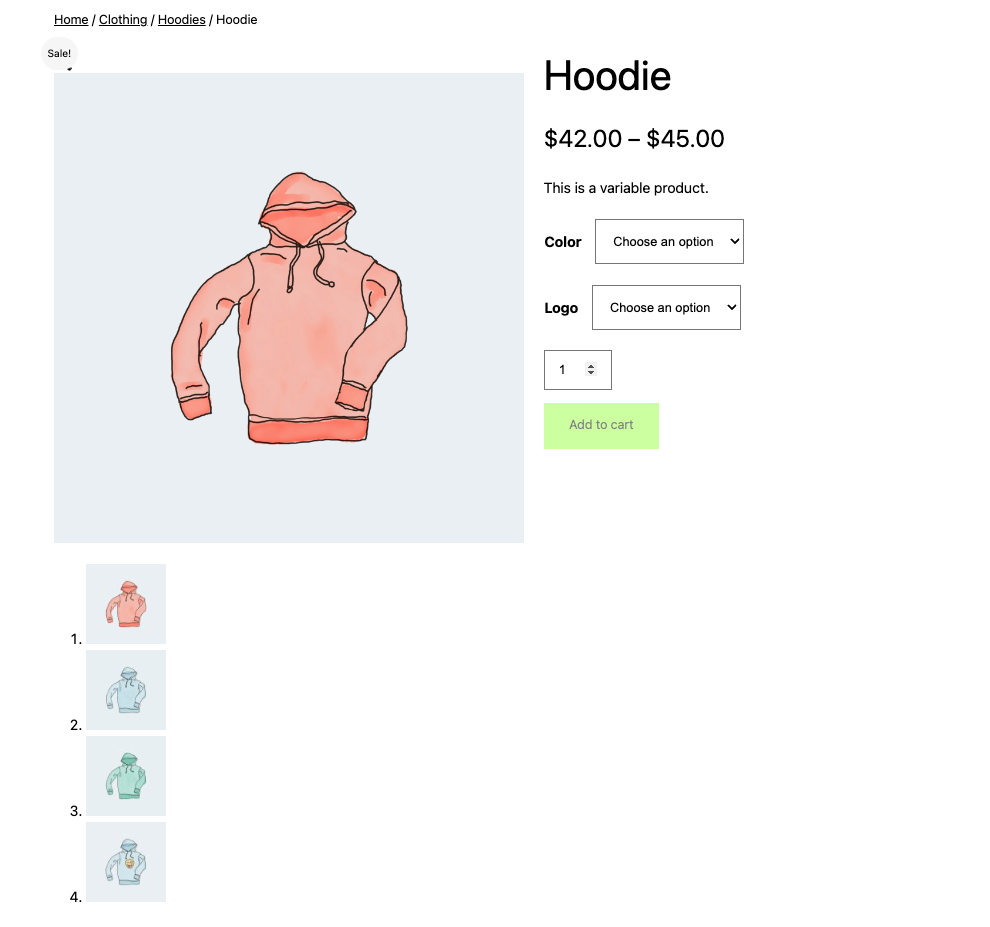
- Go to Appearance > Editor > Templates > Add new (plus icon) > Single Item: Product > Select a product with multiples images
- Go into your newly created template, and upgrade Classic template placeholder to the Blockified version of the template.
- Save the template and visit the product on the frontend.
- Check that gallery thumbnails work.
- Do not include in the Testing Notes
| Before | After |
|---|---|
 |
 |
Product Price Block: remove ProductSelector support. (8980)
- Create a post or page.
- Insert the All Products block.
- Edit the layout of the All Products block.
- Check the Product Price inner block doesn't show the product selector.