Testing notes and ZIP for release 9.9.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
WooCommerce Core
Move Related Products's notice component to the Inspector Control section. (8843)
- Go to Appearance > Themes and activate a Blockfied theme, such as: Twenty-twenty Three;
- After the theme is activated, go to Appearance > Editor (Beta);
- Inside the Design section, click on Templates;
- Select the Single Product template;
- On the top left of the page, click on the Edit button;
- Using the Block Inserter, type: Related Products, and add the block to the Site Editor;
- Click on the Save button;
- Check that the Skeleton component appears above the Add To Cart button.
| Before |
After |
 |
 |
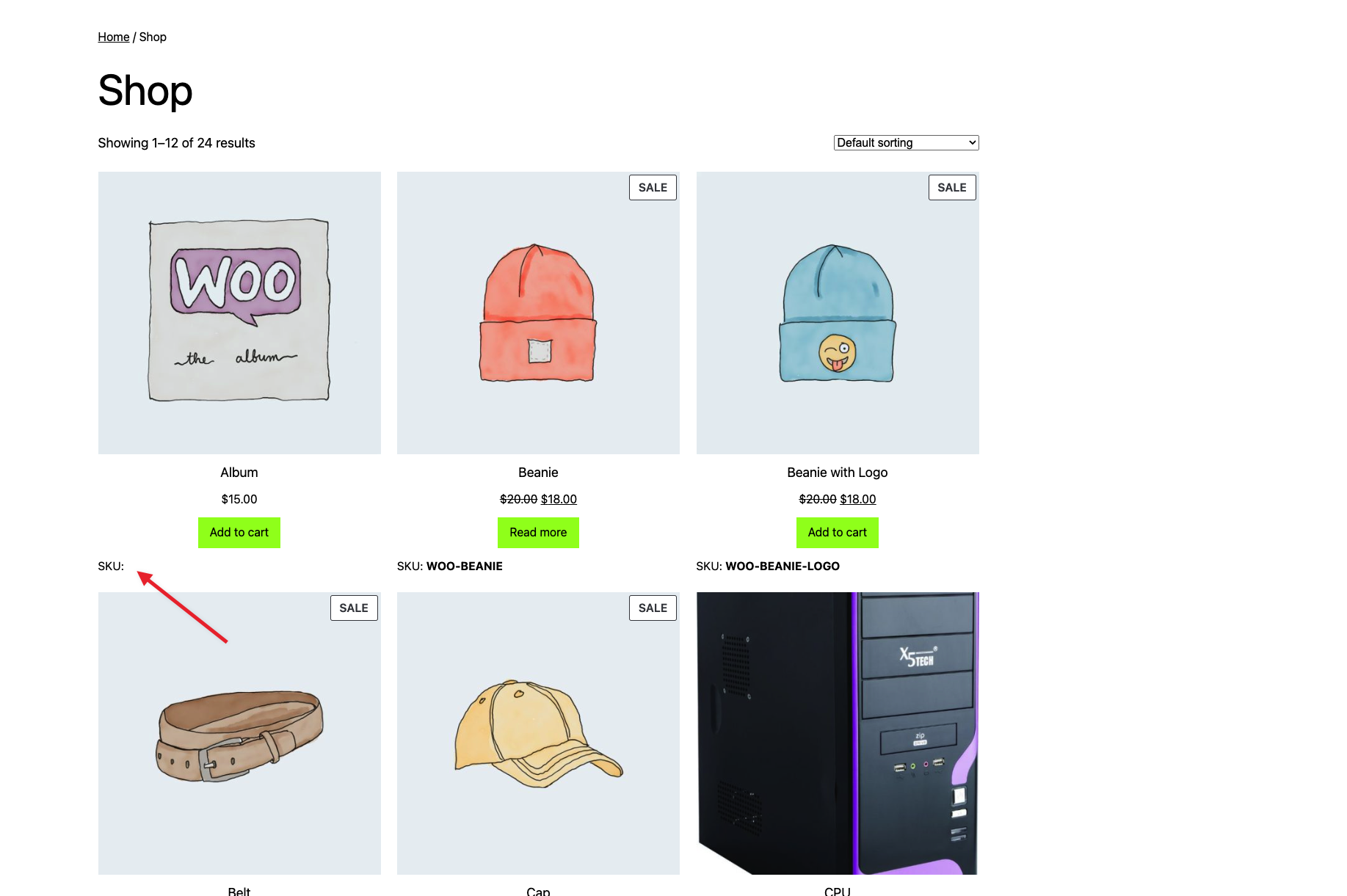
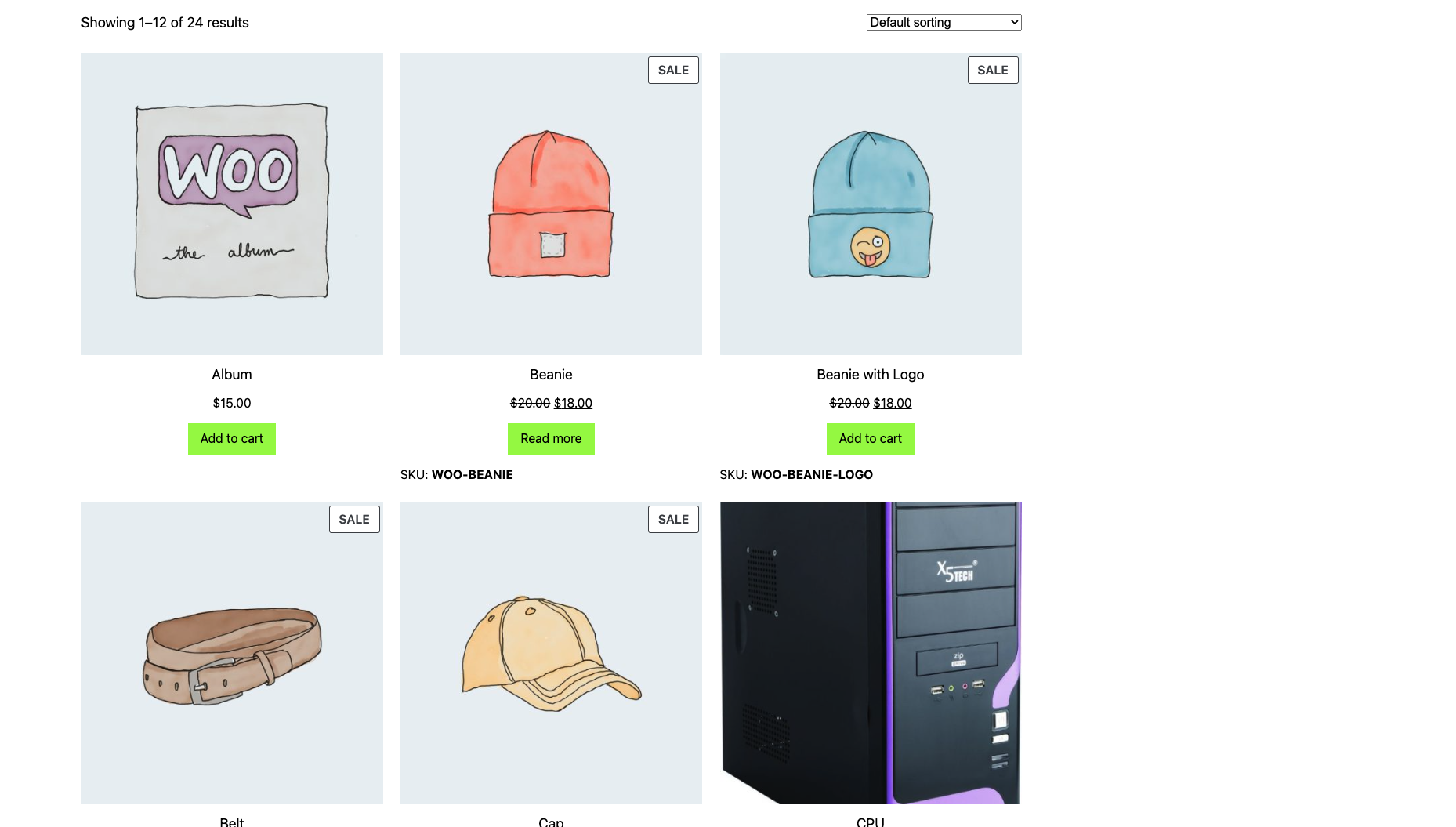
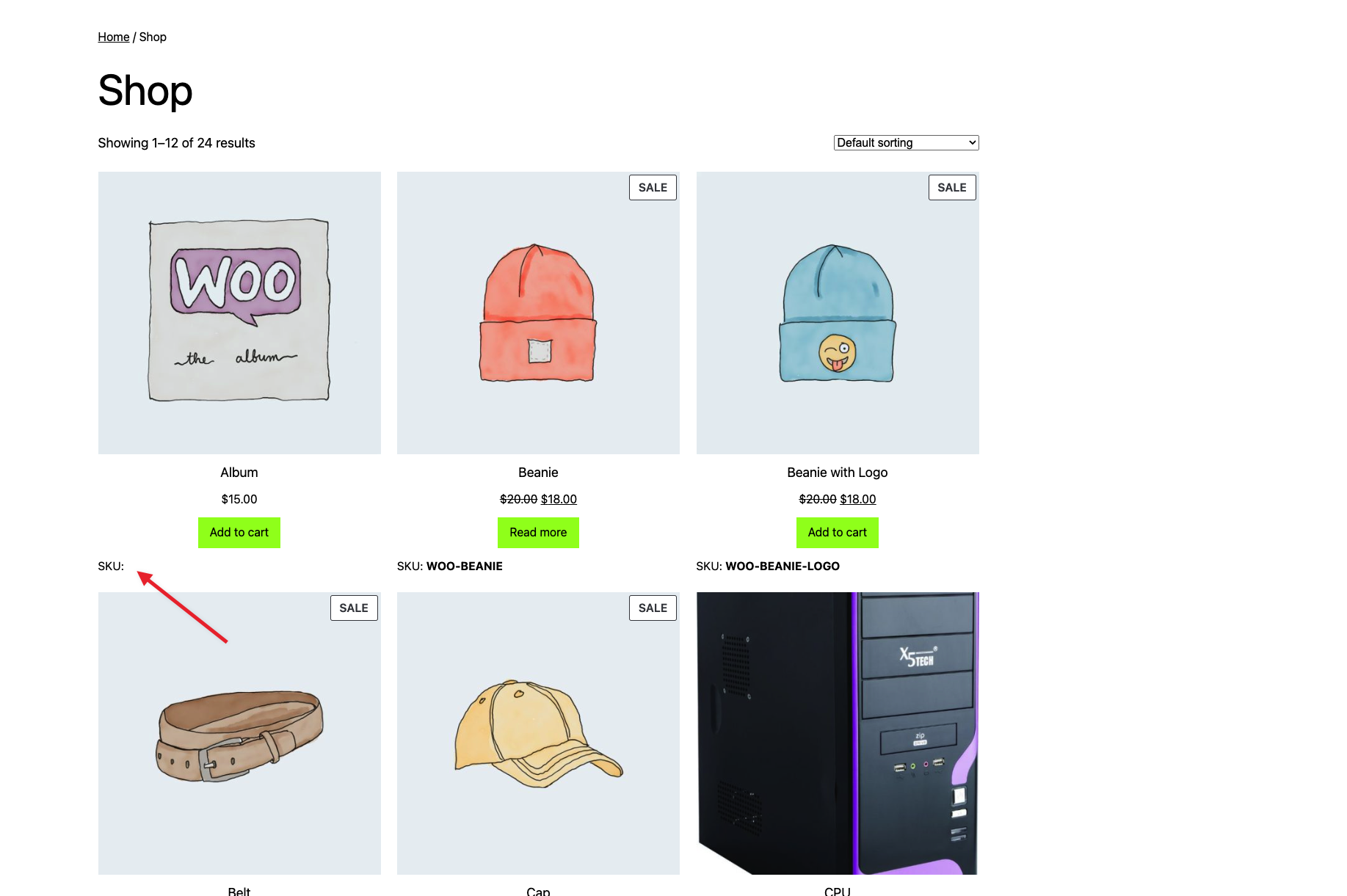
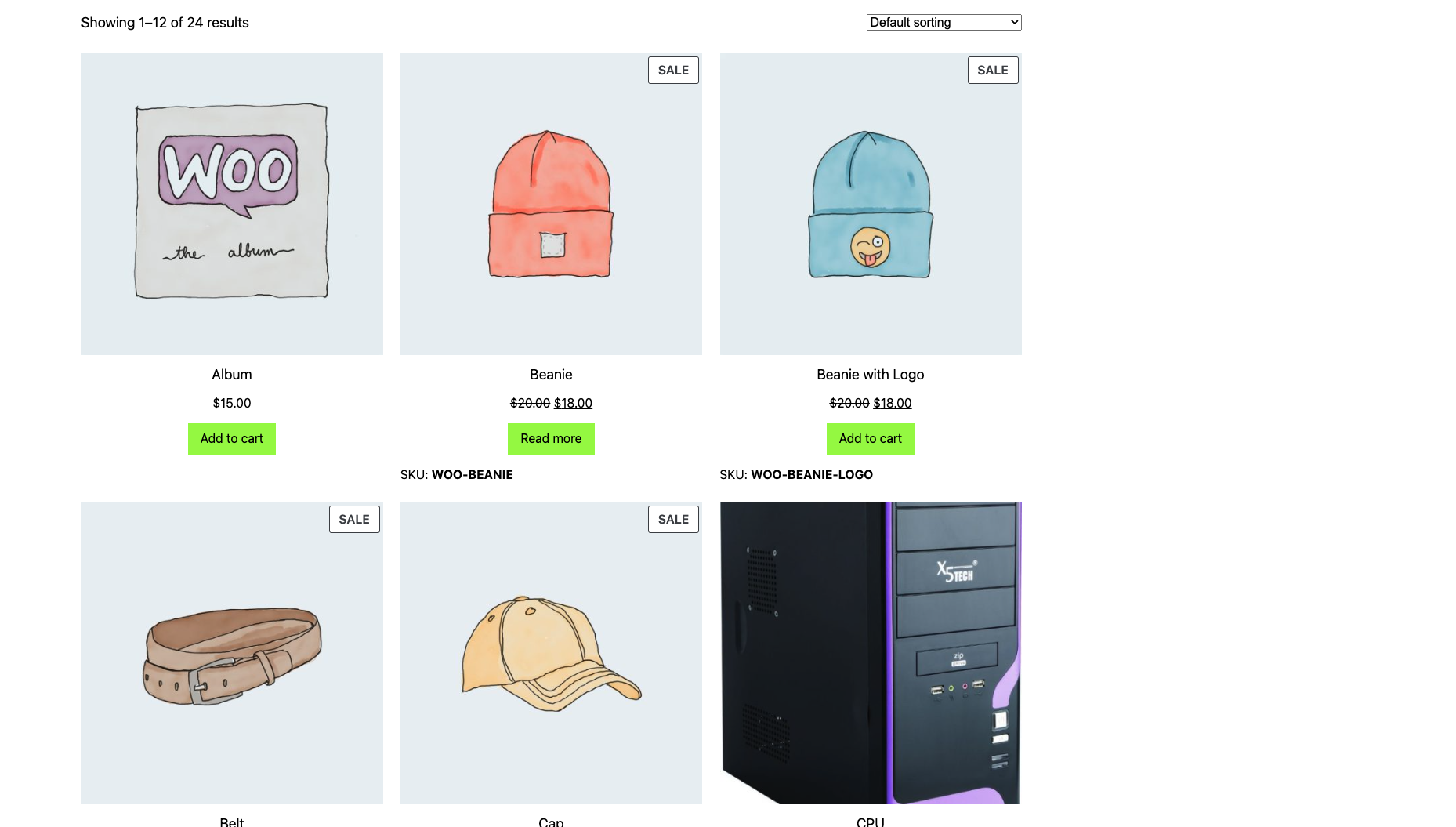
Product SKU Block: Don't render the prefix when the SKU isn't defined. (8837)
- Create a post/page.
- Add the
Products block.
- Inside the
Products block, add the Product SKU block.
- Save the post/page.
- Edit a Product that will be visible in
Products block.
- Scroll down until you see the “Inventory” section. In that section, it is visible a field labeled “SKU.” Remove the SKU in that field, and then click on the “Update” button at the bottom of the page.
- On the front end, visit the saved post/page and check the
Products block.
- Ensure that the edited product doesn't have the SKU prefix visible.
| Before |
After |
 |
 |
Mini-cart: Add the option to change the style between 'Outline' and 'Fill' in all the buttons. (8835)
- Add the
Mini cart block to the header template of your site.
- Go to the
Site Editor and edit the Mini cart template part.
- Open the
List view and select the Empty Mini Cart view.
- Click on the
Start shopping button, check that you can change the button style between Default and Outline in the sidebar settings and change it from the default and save.
- Go to the frontend and check the button has the style you just picked on the Site editor.
- Repeat the same steps for the
Filled Mini Cart view and the View my cart and the Go to checkout buttons.
Product SKU: Make the block focusable in editor. (8804)
- Create a new post
- Add Products block
- Add Product SKU block to Products
- Hover and click on the product
- Expected: Product SKU can be focused on and contextual menu is displayed. Block can be moved up and down to switch places with other blocks.
| Before |
After |
 |
 |
Add style to the Mini Cart buttons. (8776)
- Add the
Mini cart block to the header template of your site.
- Go to the
Site Editor and edit the Mini cart template part.
- Open the
List view and select the Filled Mini Cart view.
- Click on the
View my cart button and check that you can change the background and text colors of the button.
- Click on the
Go to checkout button and check that you can change the background and text colors of the button.
- Save, go to the frontend, and check the buttons have the colors you just picked on the Site editor.
Add the ability to change the background and text colors of the Mini Cart block "Start shopping" button. (8766)
- Add the
Mini cart block to the header template of your site.
- Go to the
Site Editor and edit the Mini cart template part.
- Open the
List view and select the Empty Mini Cart view.
- Click on the
Start shopping button and check that you can change the background and text colors of the button.
- Change both of them and save.
- Go to the frontend and check the button has the colors you just picked on the Site editor.
Mini-cart: Add setting to not render the block on the cart & checkout pages. (8700)
Site Editor
- Go to the Site Editor > Template parts and edit the header template to add the
Mini Cart block. Save.
- Edit the block and make sure you see the new setting:

- Make sure the default option is
Hide.
- In the store, go to the Cart page and make sure the
Mini Cart is rendered but invisible. Repeat but for the Checkout page.
- Go back to the Site Editor, change the
Mini Cart setting to Remove, and save.
- In the store, go to the Cart page and make sure the
Mini Cart markup is not rendered at all. Repeat but for the Checkout page.
Post/page
- Create a new post or page.
- Insert the
Mini Cart.
- Make sure the new
Mini Cart in cart and checkout pages setting does not appear.
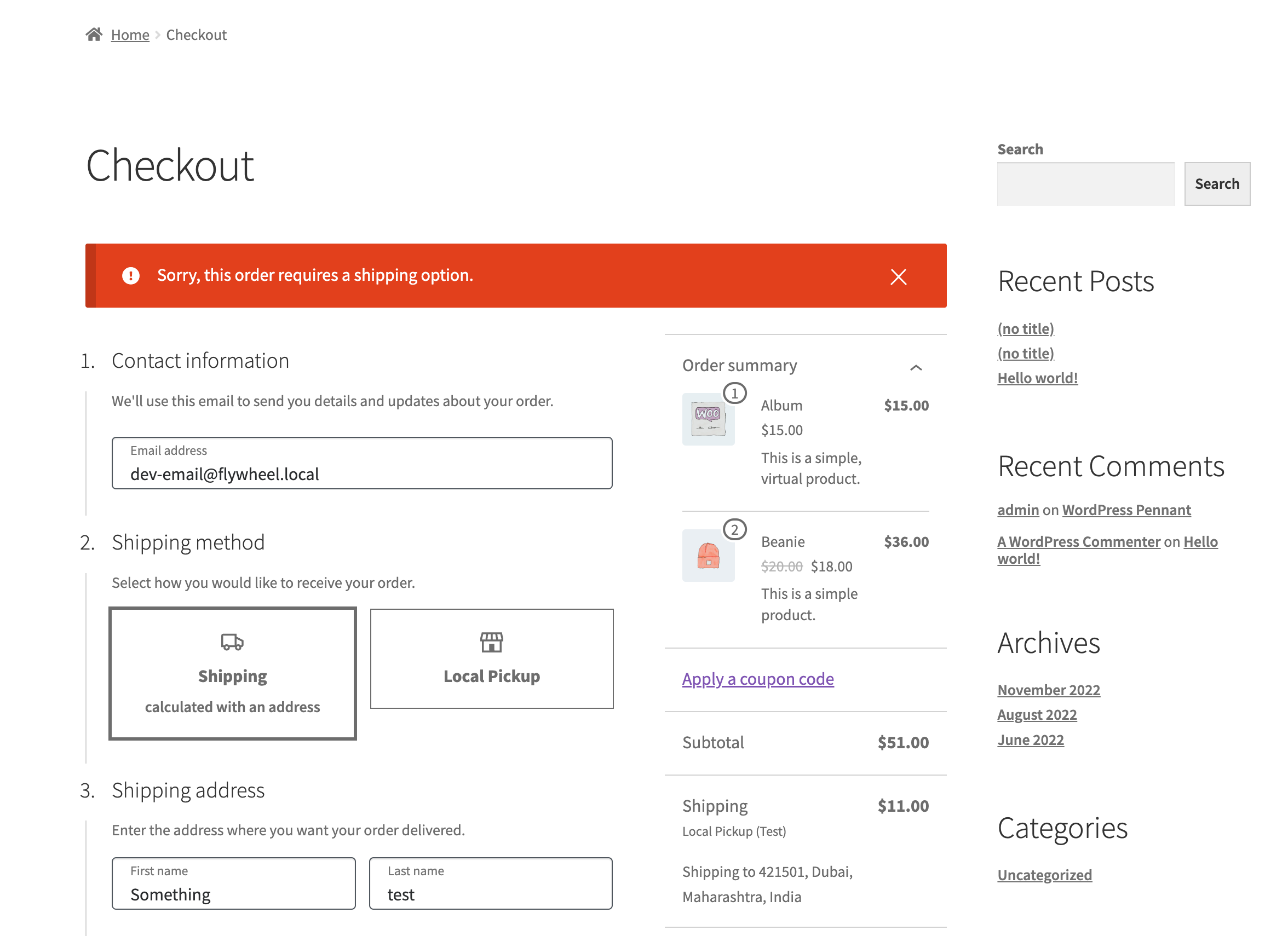
Ensure shipping rates do not show in the Checkout block if the "Hide shipping costs until an address is entered option is selected". (8682)
- Go to
WooCommerce -> Settings -> Shipping -> Local Pickup, enable Local Pickup and add a location.
- Go to the Checkout block in the Page editor, click on the Shipping Options block - in the block sidebar, enable the
Hide shipping costs until an address is entered option.
- In WooCommerce -> Settings -> General change
Default customer location to No location by default.
- In an incognito window, add an item to your cart and go to the Checkout block.
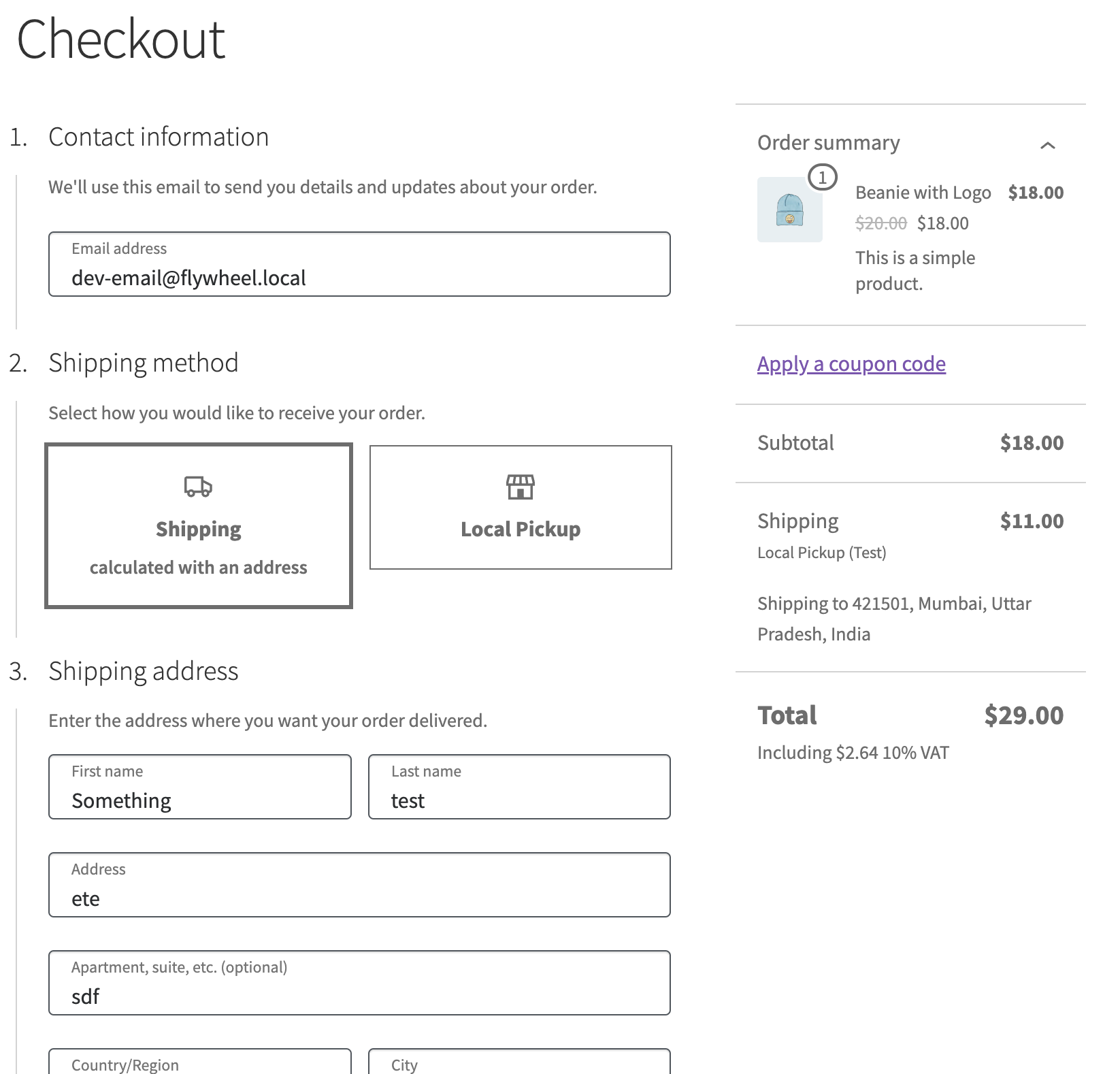
- Ensure no shipping rates are shown, and ensure the "Shipping" button for method selection says
calculated with an address
- Enter an address (one that you have rates set up for) - as you fill in the address, be sure the rates don't populate until it's completely filled in. (address 1, city, state, country, postcode).
- Ensure you can change rates etc.
- Disable the
Hide shipping costs until an address is entered in the Page editor and ensure the rates show as usual as soon as the country/state are entered and the rest of the address is empty. (note you should enter a country that you have rates for!).
Move option to hide shipping costs until an address is entered to the Checkout block. (8680)
- Go to WooCommerce -> Settings -> Shipping -> Local Pickup, enable Local Pickup and add a location.
- Go to the Checkout block in the Page editor. Select the
Shipping Method block
- See the
Hide shipping costs until an address is entered option in the block sidebar.
- Toggle it and ensure it works. Remember the value you toggled it to.
- Select the
Shipping options block, see the same option. Ensure the value is the same as what it was in step 4.
- If the option is
true then you should see the text Shipping options will be displayed here after entering your full shipping address. instead of shipping options.
- Toggle the option and ensure the inner block changes to either shipping options or the text.
- Go back to the
Shipping Method block and toggle the option there. View the Shipping options block while toggling and ensure it changes.
| Before |
After |
 |
 |
Remove certain Shipping settings from WooCommerce -> Settings -> Shipping -> Shipping Options when using the Cart or Checkout blocks, these have been moved to setting on the blocks. (8679)
- Go to
WooCommerce -> Settings -> Advanced - set the Cart and Checkout pages to pages containing the shortcode cart/checkout experience. Save.
- Go to
WooCommerce -> Settings -> Shipping -> Shipping Options - observe the two options, Hide shipping costs until an address is entered and Enable the shipping calculator on the cart page.
- Go to
WooCommerce -> Settings -> Advanced - set the Cart page to one containing the Cart Block. Save.
- Go to
WooCommerce -> Settings -> Shipping -> Shipping Options - observe that where the two options were in step 2, only, Hide shipping costs until an address is entered remains. Ensure it displays correctly and looks OK.
- Go to
WooCommerce -> Settings -> Advanced - set the Checkout page to one containing the Checkout Block. Save.
- Go to
WooCommerce -> Settings -> Shipping -> Shipping Options - observe that where the two options were in step 2 nothing appears.
- Go to
WooCommerce -> Settings -> Advanced - set the Cart page to one containing the Shortcode cart. Save.
- Go to
WooCommerce -> Settings -> Shipping -> Shipping Options - observe that where the two options were in step 2 only Enable the shipping calculator on the cart page appears. Ensure it displays correctly.
Expected results
|
Shortcode Cart |
Block Cart |
| Shortcode Checkout |
 |
 |
| Block Checkout |
 |
 |
Add spacing between Mini Cart title and products list when scrolled. (8676)
- With a block theme, add the Mini Cart block to the header of your site.
- Add many products to your cart.
- Click on the Mini Cart button to open the drawer.
- Scroll down the list of products in the Mini Cart drawer and verify there is some space between the title and product list.
- Go to Appearance > Editor > Template parts and edit the Mini Cart template part.
- Change the background color to something different.
- Repeat steps 3 and 4 and verify the space between the Mini Cart title and the products list honors that color.
| Before |
After |
After (with custom background color) |
 |
 |
 |
Add new ExperimentalOrderLocalPickupPackages Slot/Fill. (8636)
- Go to WooCommerce -> Settings -> Shipping -> Local Pickup and activate Local Pickup. Ensure you have added a couple of locations.
- Add an item to your cart and go to the Checkout block.
- Select Local Pickup and ensure the options you set up in step 1 are visible.
Add client side postcode validation. (8503)
- Add a product to the Cart and go to the Checkout block page.
- Select United Kingdom (UK) as country.
- Verify that the postcode
AA9A 9AA passes the validation.
- Verify that the postcode
9999 999 fails the validation.
- Verify that it's not possible to have spaces before the postcode, .e.g.
AA9A 9AA.
- Verify that lowercase letters, e.g.
aa9A 9aa, are automatically converted to uppercase letters, e.g. AA9A 9AA.
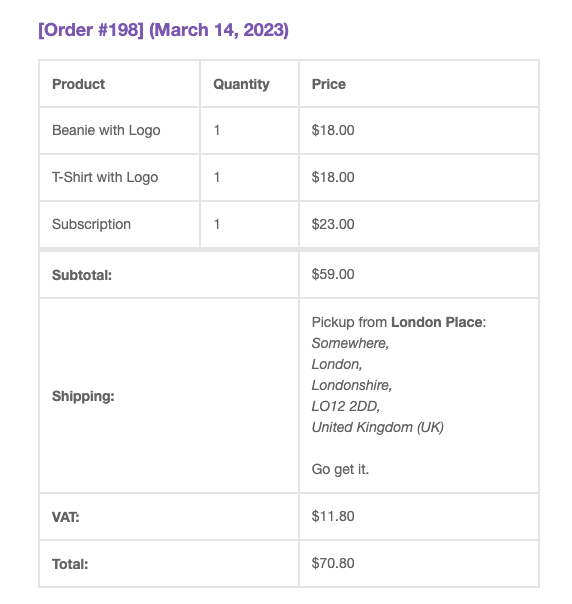
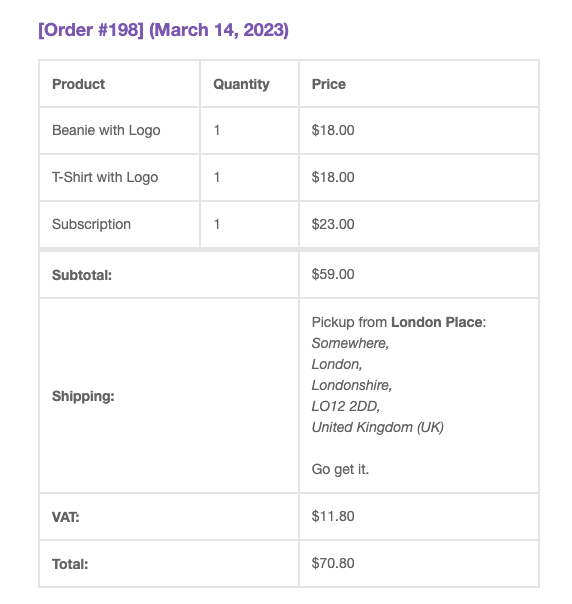
Display pickup location details in order confirmations. (8727)
- Place an order using the Checkout block, selecting Local Pickup as your shipping method.
- Check the order confirmation page shows pickup details.
- Confirm the order confirmation page hides the "shipping address".
- Check the order email confirmation shows the same pickup details.

Local Pickup: Merge country and state into same field in location modal. (8408)
Enable local pickup in WooCommerce -> Settings -> Shipping -> Local pickup -> General.- Under
Pickup locations, click on Add pickup location. The Pickup location modal should open
- Choose a country with a state. Ensure it's displayed in one field
- Fill in the other fields of the modal form, click on
done, then save changes
- Go to your store, add a product to the cart, then go to the Checkout Block page
- Under the
Shipping method section, select Local Pickup
- Ensure the correct country and state you previously selected are correctly showing under
Pickup options
- Go back to the local pickup settings from step 1. Follow the same steps from 2 to 7, but in step 3, choose a country without a state (e.g., Cameroon) and ensure that the
State text field is displayed. Fill in the form and continue with the rest of the instructions.
| Before |
After |
 |
 |
Enable users to migrate to the blockified Single Product template. (8324)
- Enter the
Single Product template.
- Check that the placeholder description says "This block serves as a placeholder for your WooCommerce Single Product Block. We recommend upgrading to the Single Products block for more features to edit your products visually. Don't worry, you can always revert back.".
- Click the
Upgrade to Blockified Single Product Template button.
- See new templates work in the Site Editor and on the front end.
| Before |
After |
 |
|
Fix border styles not visible in the editor in Featured Product and Featured Category blocks. (8838)
- Add a Featured Item (Featured Category or Featured Product) block to a page or post.
- Select the border controls and add a border style. Add a color and give it some width.
- You should see the border you set dynamically display on the featured item.
- Now click on the
Unlink button on the border controls and try setting different values for color and width for each of the border sides (top,right,bottom,left).
- Ensure this is working by visually seeing the changes to the featured item.
- Save and make sure this is also displaying correctly on the frontend.
- Test both
Featured Category and Featured Product blocks.
Add decoding to product names titles that are in HTML entities. (8824)
- Create a product with special characters in its name (ie: Hat & sticker or Shirt - Green).
- In the Page editor, add a Featured Product, Hand-Picked Products or Reviews by Product block.
- Notice in the selector the names of the products with special characters looks correct and not in the HTML entity form.
Fix react 18 error in the Site editor when using cart/checkout blocks. (8820)
- Install and activate WordPress Beta Tester plugin.
- Go to wp-admin -> Tools -> Beta testing.
- Select
Bleeding edge radio option under Select the update channel you would like this website to use.
- Select
Release Candidates Only radio option under Select one of the stream options below.
- Save the changes.
- Go to wp-admin -> Dashboard -> Updates.
- Update to WP 6.2 latest release candidate.
- Install WooCommerce 7.4.1
- Activate any FSE theme.
- Go to Appearance -> Editor
- Add Cart block to the template.
- Open the browser console and select the Cart block on the Site editor.
Filter by Stock and Filter by Rating: Fix the potential endless redirection loop when used on a search results page. (8784)
- Enable TT1 theme
- Go to Appearance -> Widgets
- Add there Filter by Stock, Filter by Rating, Active Filters and Product Search blocks
- Save and go to your store's shop
- Your blocks should be available in the footer
- Input in the search term:
' and then some other random terms including letters, numbers, white space, special characters
- Expected: there's no endless redirections
- Click on some filters to Filter by Stock and Filter by Rating and confirm there's no redirection loop
Fix "Save changes" default behavior bug in the Firefox browser. (8754)
-
Go to WooCommerce/Shipping/Local pickup
-
Click on the Save changes button. Ensure you are not redirected to another page, and the notice Local Pickup settings have been saved. is displayed

-
Make some changes (e.g., enable/disable local pickup, add/edit a pickup location, etc.)
-
Click on the Save changes button. Ensure you have the same results in step 2
-
Refresh the page. Ensure your changes are being saved
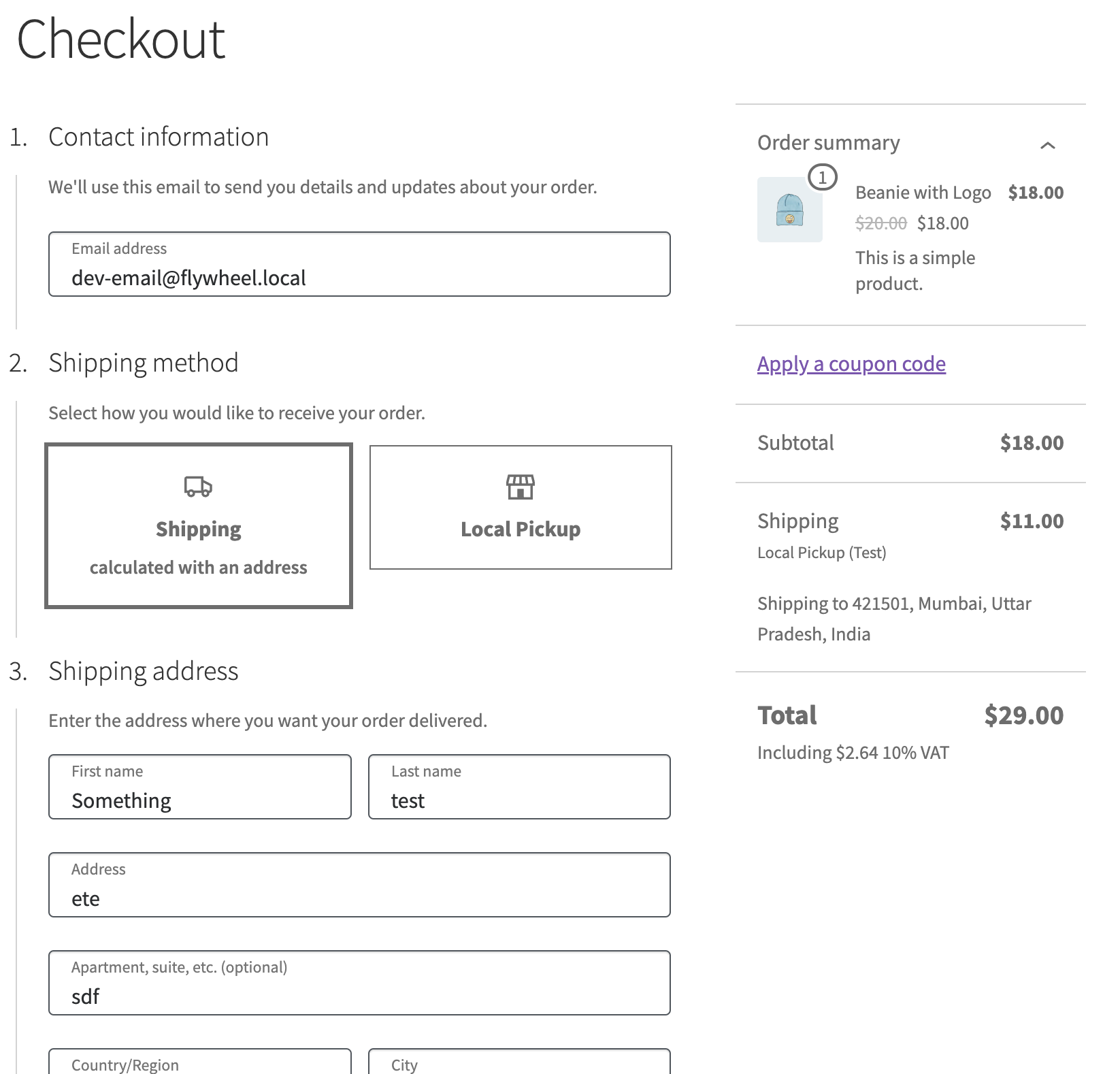
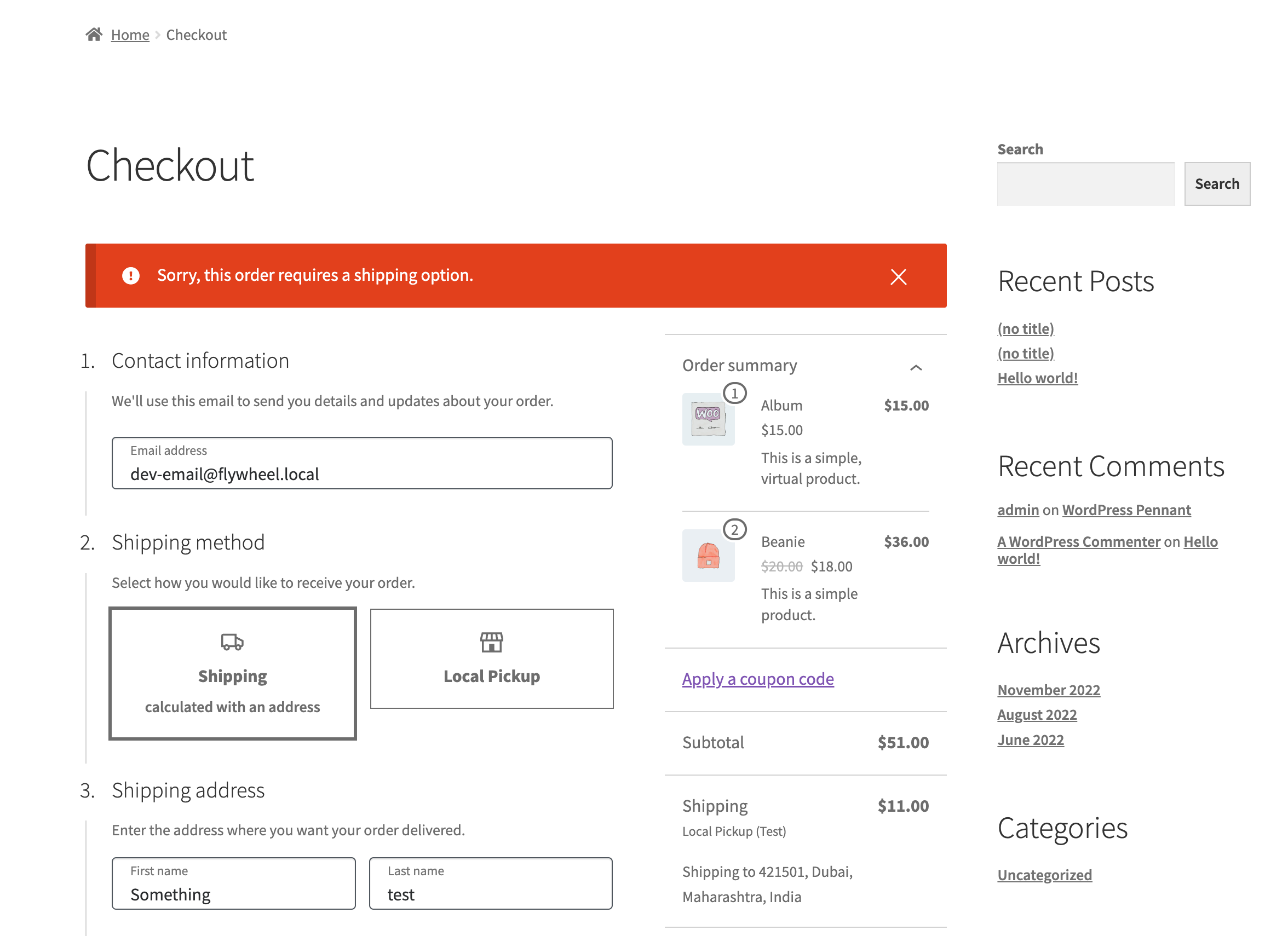
Add validation error to prevent checkout when there is no shipping method available. (8384)
- Enable local pickup with pickup price.
- Remove the shipping methods from the WC settings.
- Go to the Checkout block and select the shipping option.
- Confirm error notice is being displayed at the top.
- Confirm you're not able to place the order.
- Select local pickup.
- Confirm you're able to place an order
| Before |
After |
 |
 |
Feature plugin
Add Fill & Outline styles, width settings & new typography controls for Product(Add to cart) button block. (8781)
- Add
Products block to a page/post.
- Select
Add to cart inner block.
- In the sidebar, confirm newly added controls work as expected:
- Styles: Default & Outline ( Feature plugin )
- Width Settings ( Feature Plugin + WooCommerce Core )
- Typography controls ( Feature plugin )
- Confirm
Add to cart works for cross-sells as well.