101 lines
7.0 KiB
Markdown
101 lines
7.0 KiB
Markdown
# Testing notes and ZIP for release 9.4.0
|
||
|
||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/10433162/woocommerce-gutenberg-products-block.zip)
|
||
|
||
## Feature plugin and package inclusion in WooCommerce
|
||
|
||
### Update validation messages to reference the name of the invalid field. ([8143](https://github.com/woocommerce/woocommerce-blocks/pull/8143))
|
||
|
||
1. Go to checkout with items in the cart.
|
||
2. Focus onto a required field, type something, clear the input, then click outside the field.
|
||
3. A validation message should appear, and it should state the name of the field in the message.
|
||
|
||
### Add Local Pickup shipping method and its blocks. ([7433](https://github.com/woocommerce/woocommerce-blocks/pull/7433))
|
||
|
||
1. A detailed testing guide exists in [docs/internal-developers/testing/cart-checkout/local-pickup.md](https://github.com/woocommerce/woocommerce-blocks/blob/b49573b91d37cff511c3fb3288e0458dbf0c582f/docs/internal-developers/testing/cart-checkout/local-pickup.md)
|
||
|
||
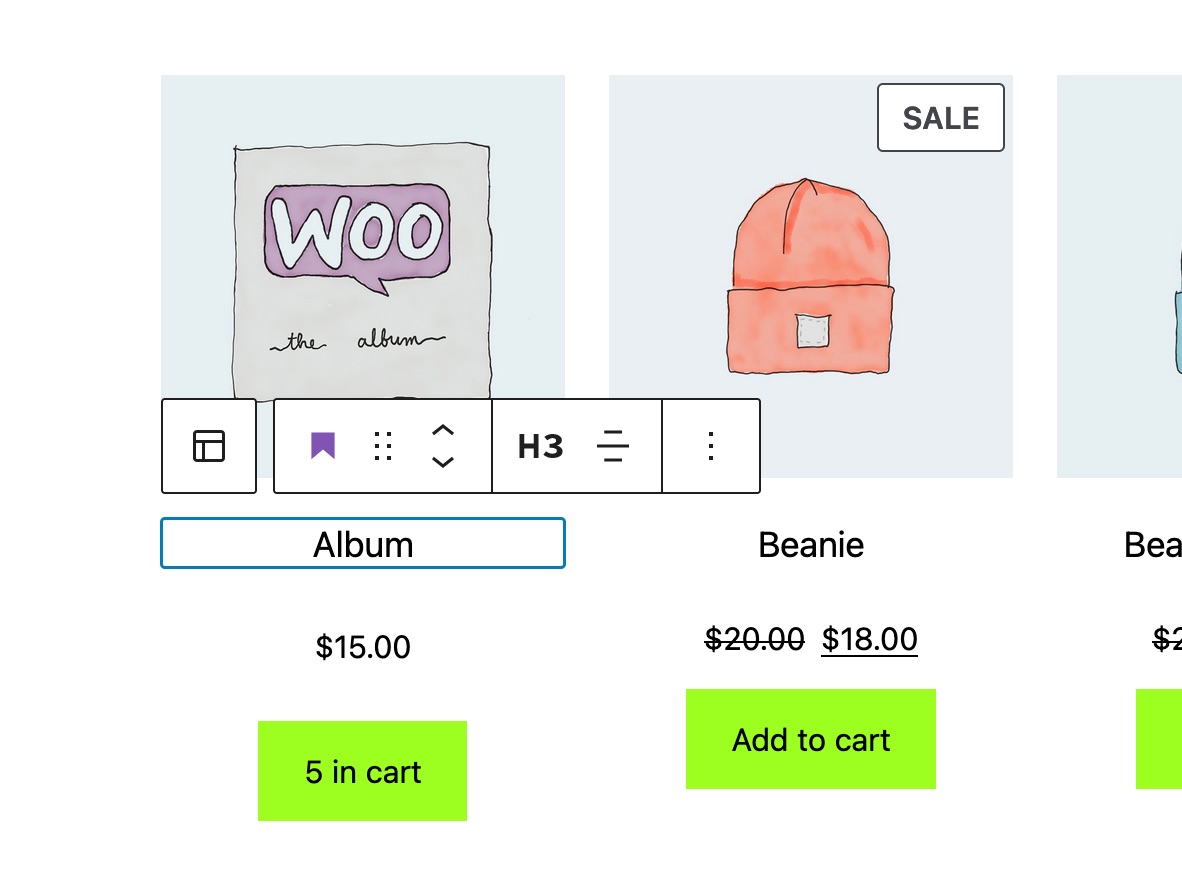
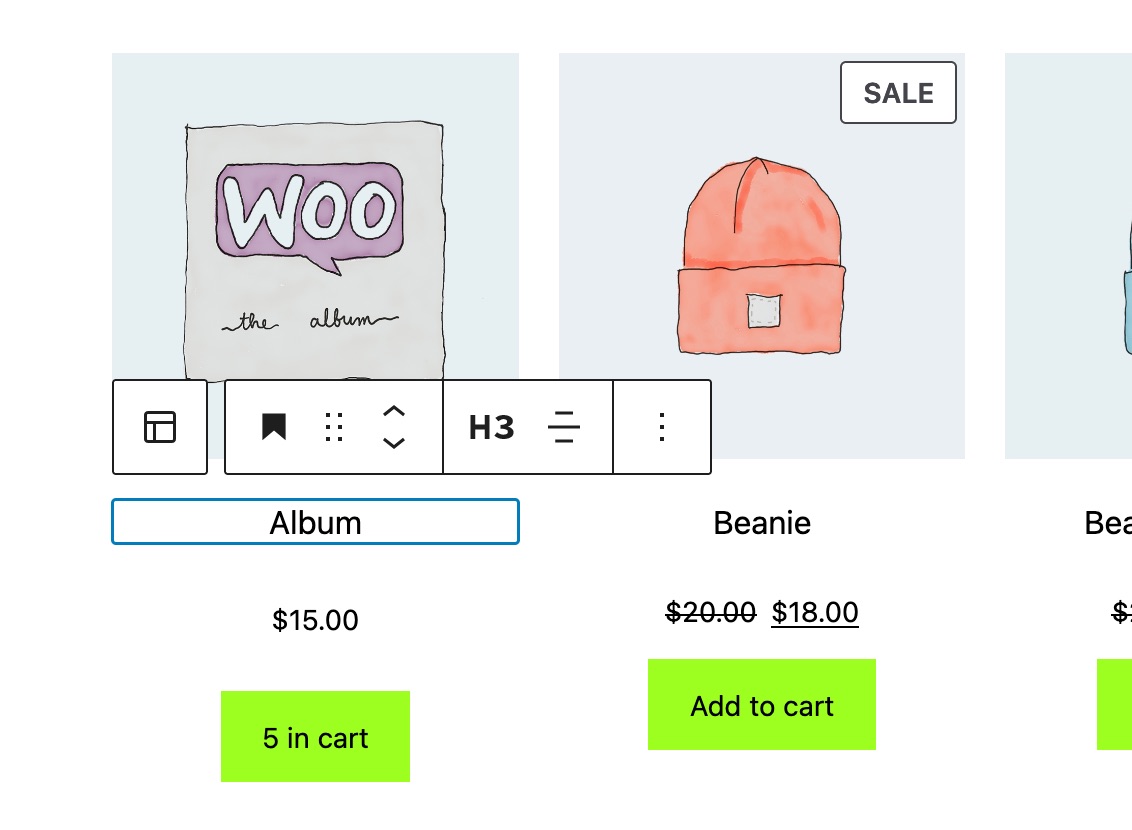
### Product Elements: Change the color of product elements (variations of core blocks) icon blocks to match the color of the core blocks. ([8155](https://github.com/woocommerce/woocommerce-blocks/pull/8155))
|
||
|
||
| Before | After |
|
||
| ------ | ----- |
|
||
|||
|
||
|
||
1. Add the **Products** block to a page.
|
||
2. Add (or just select if already present) the **Product Title** and **Product Summary** product elements.
|
||
3. Make sure the icon color matches the color of the equivalent core blocks (Post Title and Post Summary).
|
||
|
||
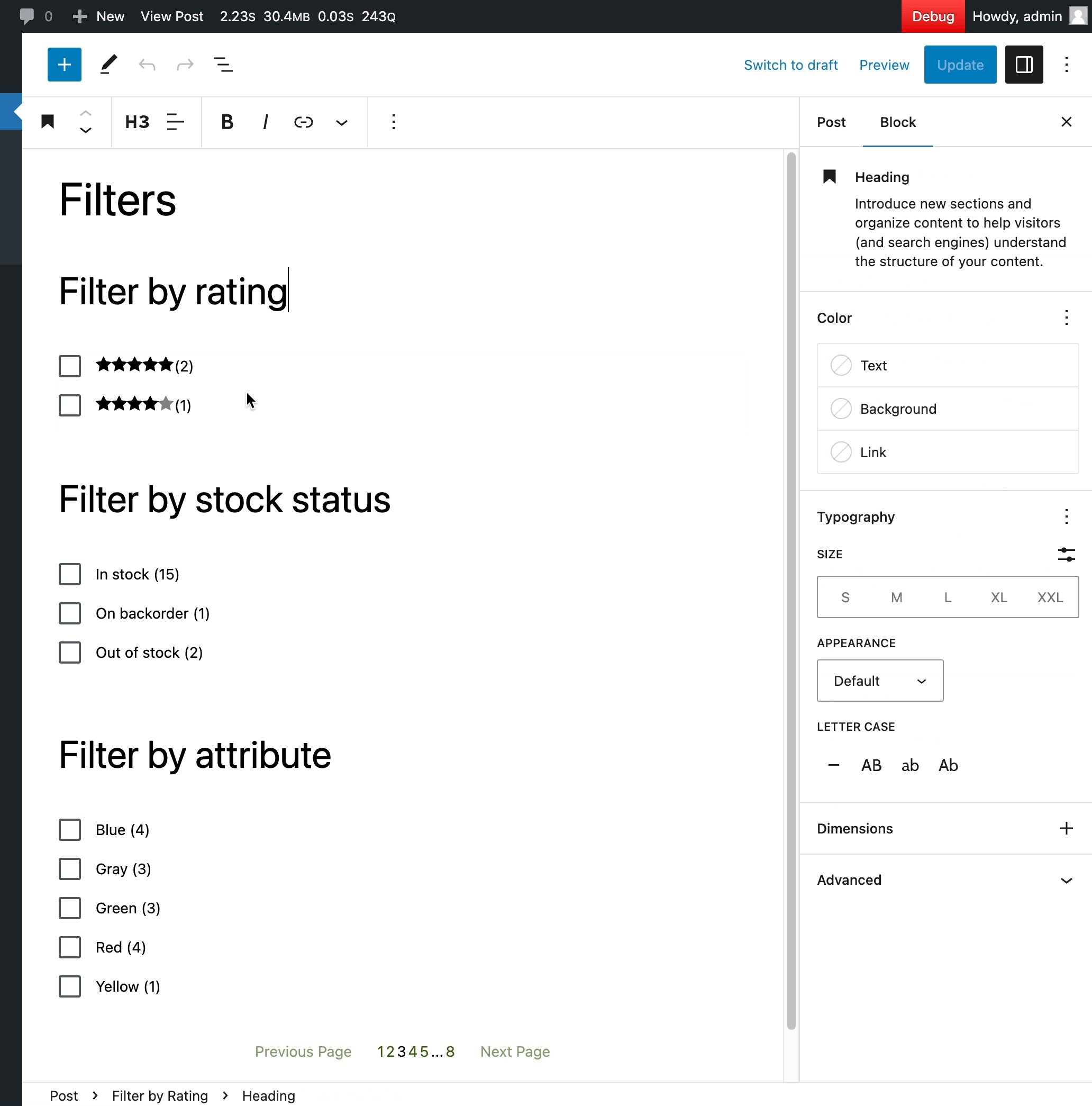
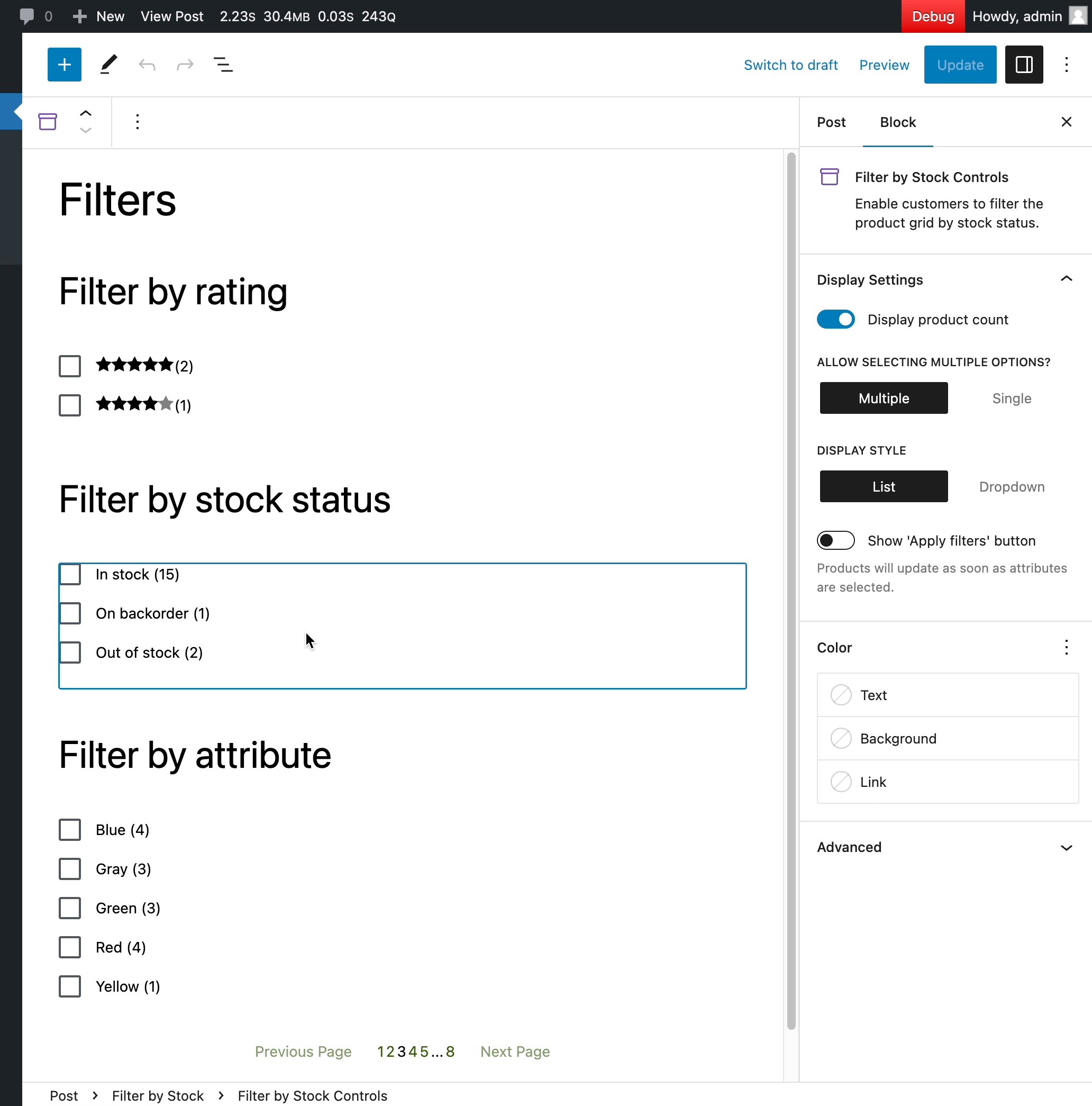
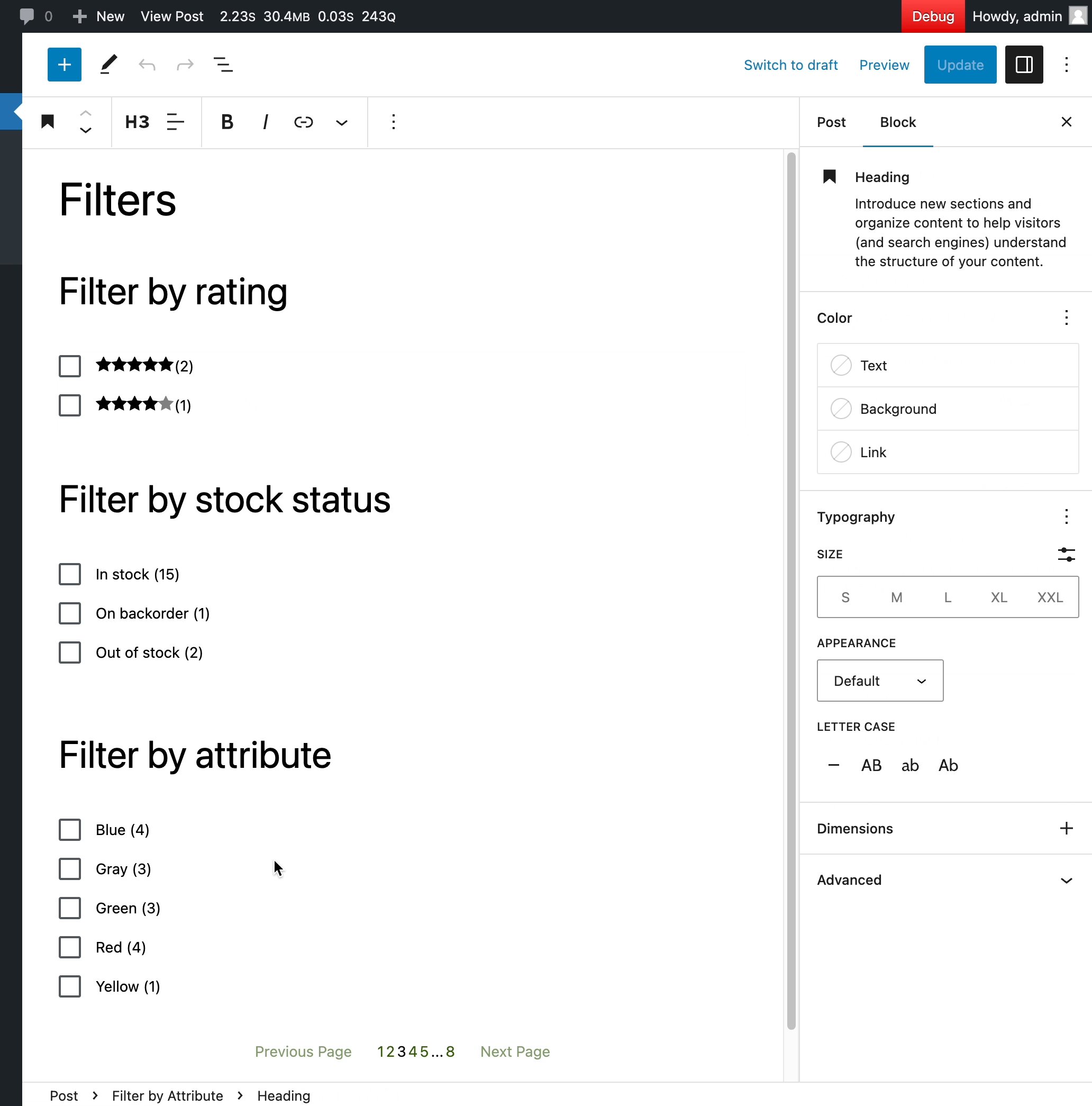
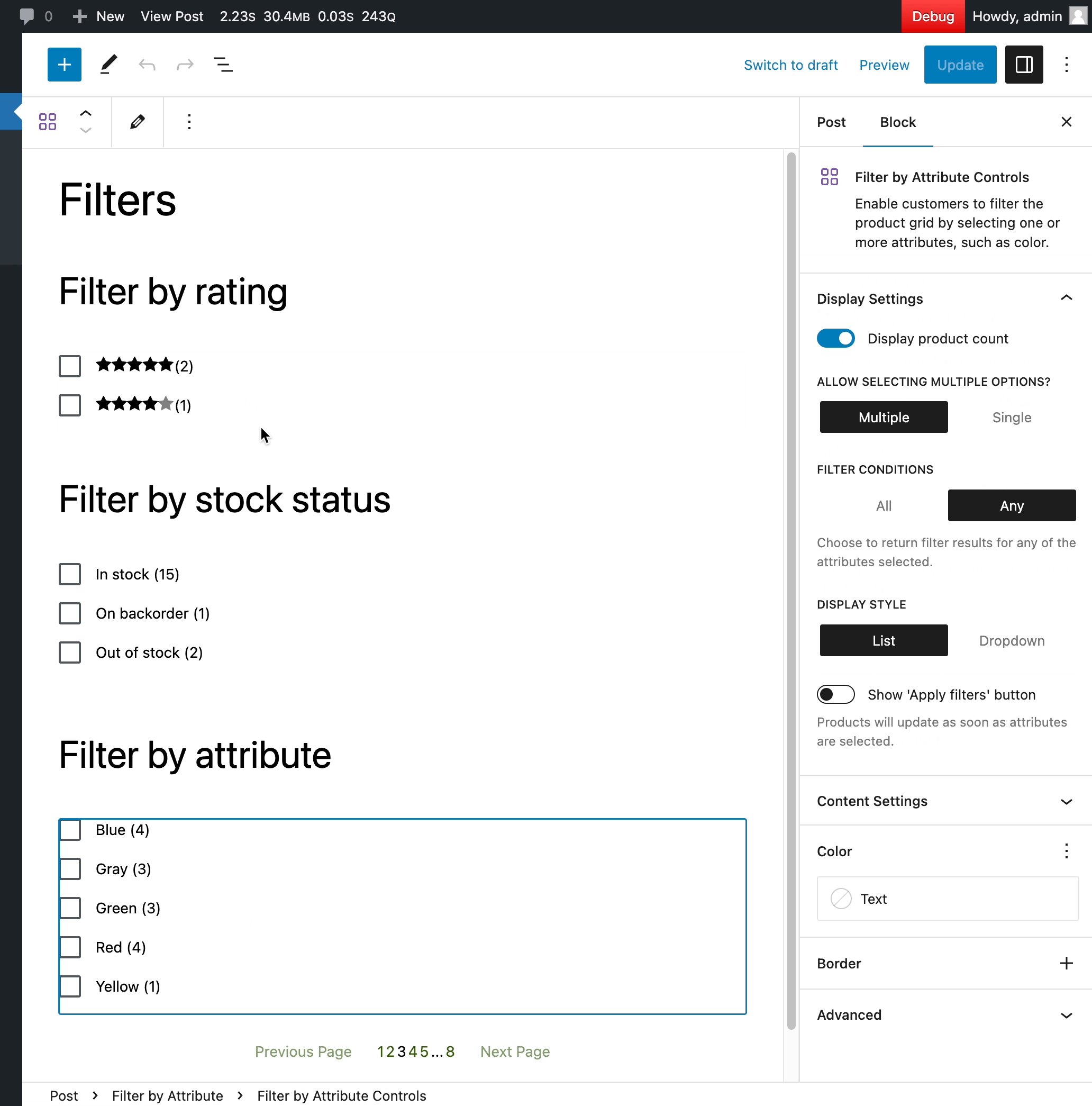
### Ensure the filter controls are consistently displayed in the editor. ([8079](https://github.com/woocommerce/woocommerce-blocks/pull/8079))
|
||
|
||
|
||

|
||
|
||
1. Create a new post, add the following blocks: Filter by rating, filter by stock, filter by attribute, filter by price, Products (Beta), and publish it.
|
||
2. Access the post as a regular customer would. Ensure nothing has changed, and all filters are working as expected.
|
||
3. Now edit the post: ensure all components are normally loaded in the editor. When you click on them, ensure that you see the same behavior as demonstrated on this gif (no preloaders should be displayed).
|
||
|
||
### Added context for aria-label on cart quantity controls. ([8099](https://github.com/woocommerce/woocommerce-blocks/pull/8099))
|
||
|
||
1. Add some items to the cart.
|
||
2. Using a screen reader, ensure it reads "increase/decrease quantity of " / "remove from your cart" on quantity controls, giving clear instructions on what item the amount on cart is being changed.
|
||
|
||
### Ensure the Checkout Totals and Checkout Order Summary blocks cannot be removed from the Checkout block. ([7873](https://github.com/woocommerce/woocommerce-blocks/pull/7873))
|
||
|
||
1. Add the Checkout block to a page and then open the List View in the Gutenberg editor.
|
||
2. From the List View select the Checkout Totals Block, ensure you cannot remove it.
|
||
3. Try to unlock it and remove it, ensure that this is not possible.
|
||
4. Repeat for Checkout Order Summary block.
|
||
|
||
### Convert sidebar layout component to TypeScript. ([7904](https://github.com/woocommerce/woocommerce-blocks/pull/7904))
|
||
|
||
1. Add a Cart block to a page, and confirm sidebar is getting displayed properly with different screen sizes.
|
||
2. Add a Checkout block to a page, and confirm sidebar is getting displayed properly with different screen sizes.
|
||
|
||
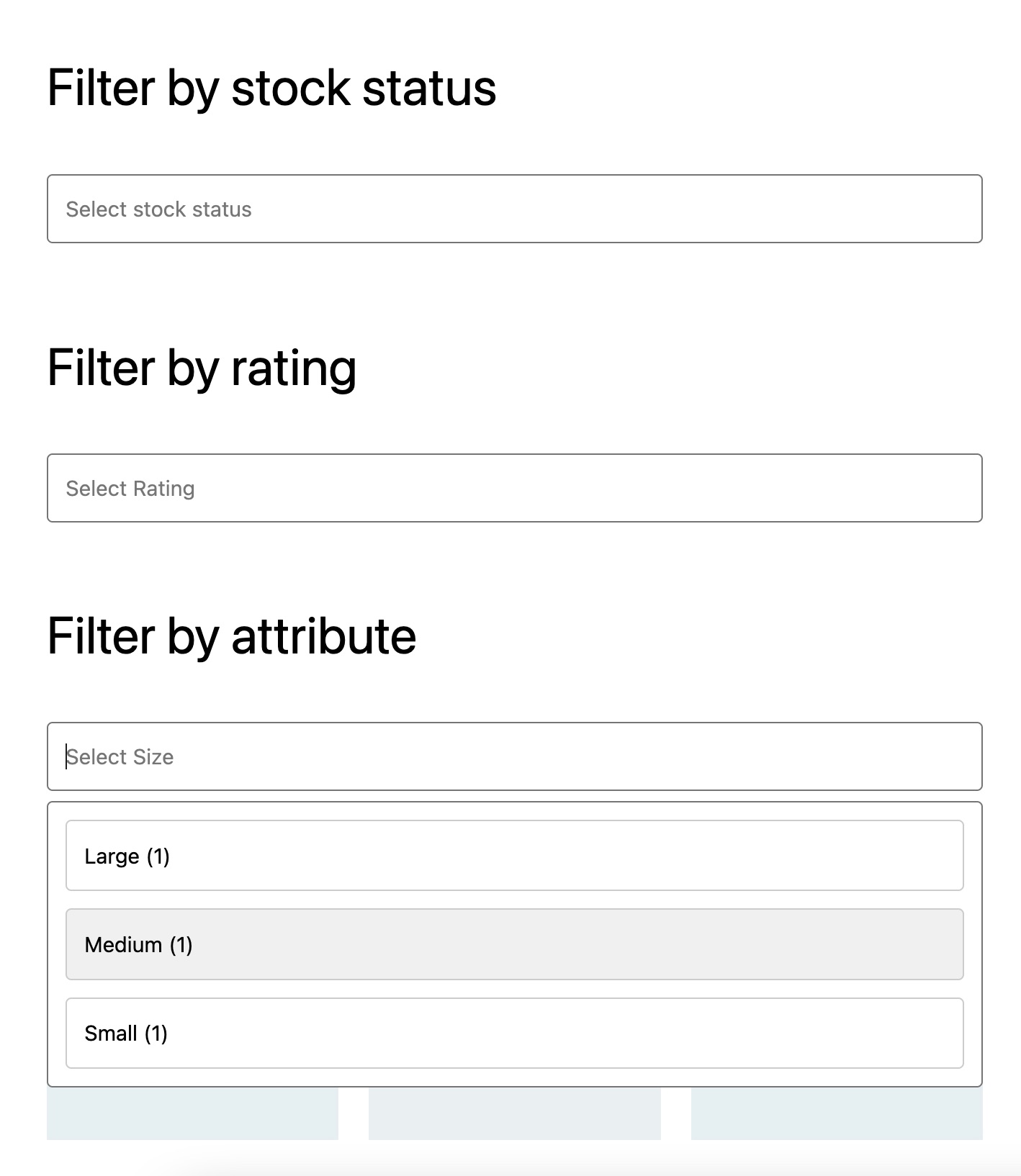
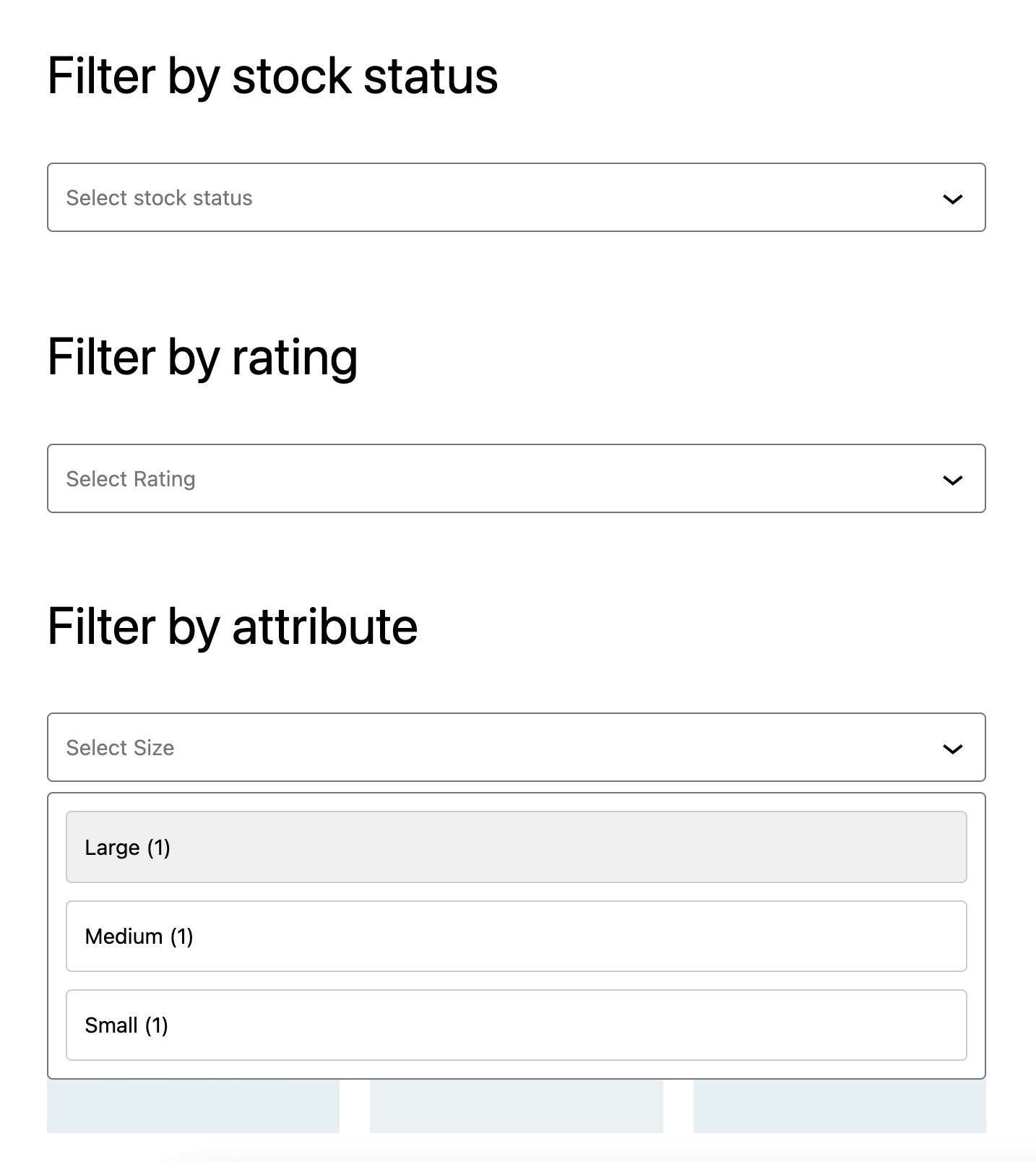
### Attribute, Rating and Stock filters: Dropdown indicator icon display fix. ([8080](https://github.com/woocommerce/woocommerce-blocks/pull/8080))
|
||
|
||
| Before | After |
|
||
| ------ | ----- |
|
||
|||
|
||
|
||
1. Add the Attribute, Rating and Stock filter blocks.
|
||
2. Set the `Display Style` to `Dropdown` and `Allow selecting multiple options?` to `Single`.
|
||
3. Ensure the dropdown chevron displays correctly both in the editor and the page.
|
||
4. Ensure there's no conflict between the cancel 'x' icon and the chevron when dropdown options are selected.
|
||
5. With the `Allow selecting multiple options?` set to `Multiple` test selecting all of the options and check if the chevron is correctly hidden.
|
||
|
||
### Correctly detect compatible express payment methods. ([8201](https://github.com/woocommerce/woocommerce-blocks/pull/8201))
|
||
|
||
#### Highlight incompatible payment gateways using a sidebar notice
|
||
|
||
1. Add incompatible payment gateways with the C&C Blocks (e.g., Paypal, Klarna Payments). You will need to configure them to be detected and used by WooCommerce.
|
||
2. Create a new page and add the `Checkout Block`
|
||
3. Verify there is a notice in the sidebar displaying the list of incompatible gateways. The `make as default` & `sidebar compatibility` notices should be hidden while the `incompatible gateways` notice is displayed.
|
||
|
||
<img width="1295" alt="image" src="https://user-images.githubusercontent.com/14235870/209318806-4d3b0e16-bb97-4a51-8818-3529b0559be4.png">
|
||
|
||
4. Select each inner block in the Checkout Blocks' `List View` to ensure our notice is displayed for each one.
|
||
5. Dismiss the `incompatible gateways` notice by clicking the top right `X` button. The `make as default` & `sidebar compatibility` notices should be visible again.
|
||
|
||
<img width="1300" alt="image" src="https://user-images.githubusercontent.com/14235870/208722992-6d0237f2-5f6c-4514-83d5-66bbdb2333c0.png">
|
||
|
||
6. Do the same test from step 2 to 5 using the `Cart Block`
|
||
|
||
#### Detect compatible express payment gateways correctly
|
||
|
||
1. Install the [Payment Plugins for Stripe WooCommerce plugin](https://wordpress.org/plugins/woo-stripe-payment/)
|
||
2. Setup test mode in this plugin
|
||
3. Enable Google Pay & Apple Pay in this plugin
|
||
4. Create a new page and add the `Checkout Block`
|
||
5. Verify that Google and Apple Pay express payment methods aren't listed in the incompatible payment methods notice.
|
||
|
||
<img width="1025" alt="image" src="https://user-images.githubusercontent.com/14235870/212752494-3572b27b-9cde-4e2b-a4f6-2d4af3885c3e.png">
|
||
|
||
#### Highlight incompatible payment gateways within the `Payment Options Block`
|
||
|
||
1. If it's not done already, add incompatible payment gateways with the C&C Blocks (e.g., Paypal, Klarna Payments)
|
||
6. Create a new page and add the `Checkout Block`
|
||
7. Select the `Payment Options Block`, and check the list of available payment gateways under `Methods` in the sidebar. The incompatible payment gateways should be highlighted (i.e., `Incompatible with block-based checkout`)
|
||
|
||
<img width="1277" alt="image" src="https://user-images.githubusercontent.com/14235870/208877521-be381930-4933-445b-9aa8-a33c2290b749.png">
|
||
|
||
|