60 lines
3.9 KiB
Markdown
60 lines
3.9 KiB
Markdown
# Testing notes and ZIP for release 3.6.0
|
|
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/5365314/woocommerce-gutenberg-products-block.zip)
|
|
|
|
While testing the steps below, keep your browser devtools open (F12) and verify there no errors in the Console during the process ([3242](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3242)).
|
|
|
|
## The following are changes that only impact Feature Plugin release
|
|
|
|
### Don't load contents of payment method hidden tabs. ([3227](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3227)) / Refactor payment methods components ([3226](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3226))
|
|
|
|
1. Add products to the cart and go to a page with the Checkout block.
|
|
2. Go to the Payment method step and interact with the payment method tabs. Verify you can toggle them and tab contents always appear.
|
|
3. Finish a purchase with one of the tabs and verify the order was done with the correct payment method.
|
|
|
|
### Ensure new payment methods are only displayed when no saved payment method is selected. ([3247](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3247))
|
|
|
|
1. Make sure you are logged in on an account with saved payment methods.
|
|
2. Add products to the cart and go to a page with the Checkout block.
|
|
3. Click on a express payment method (Chrome Pay or Apple Pay) and then close the modal or cancel the payment.
|
|
4. Scroll down and verify the payment methods tabs are not displayed. (Only the radios should be visible)
|
|
|
|
### Restore saved payment method data after closing an express payment method. ([3210](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3210))
|
|
|
|
1. Make sure you are logged in on an account with saved payment methods.
|
|
2. Add products to the cart and go to a page with the Checkout block.
|
|
3. Click on a express payment method (Chrome Pay or Apple Pay) and then close the modal or cancel the payment.
|
|
4. Leaving the saved payment method option selected without choosing any other payment method.
|
|
5. Submitting the order.
|
|
6. Verify the payment is processed correctly.
|
|
|
|
Repeat the process above but instead of using a saved payment method, select a new one and verify the payment is also processed correctly.
|
|
|
|
### Make 'retry' property on errors from checkoutAfterProcessingWithSuccess/Error observers default to true if it's undefined. ([3261](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3261))
|
|
|
|
1. Install WC Payments and set it up.
|
|
2. Add products to the cart and go to a page with the Checkout block.
|
|
3. Submit an order using WC Payments with the card number `4000 0027 6000 3184`, but in the validation popup, press on `Fail authentication` or `Cancel`.
|
|
4. Verify the `Place Order` button doesn't stay disabled and you can resubmit the order.
|
|
|
|
### Simplify emitEventWithAbort logic. ([3256](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3256))
|
|
|
|
1. Install Stripe payment gateway and set it up.
|
|
2. Add products to the cart and go to a page with the Checkout block.
|
|
3. Place an order using Stripe with the card number `4000000000000101` (it will fail with an invalid CVC error).
|
|
4. Verify the order isn't processed and an error is displayed in the frontend.
|
|
|
|
### Load WC Blocks CSS after editor CSS 3219. ([3219](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3219))
|
|
|
|
1. Edit a page with checkout block.
|
|
2. Scroll down to country input.
|
|
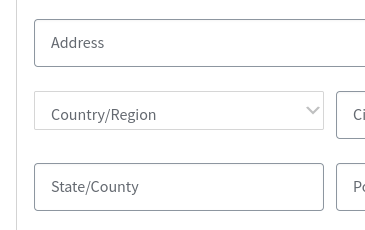
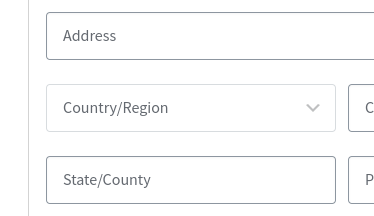
3. Verify it has rounded corners and the correct height (see screenshots below for reference).
|
|
|
|
_Before:_
|
|
|
|

|
|
|
|
_After:_
|
|
|
|

|