10 KiB
10 KiB
Testing notes and ZIP for release 5.2.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
Feature plugin only
Added a key prop to each CartTotalItem within usePaymentMethodInterface. (4240)
- Smoke test cart and checkout. The key prop is added in
prepareTotalItemsbut is not visible. - To really test this you may
console.logthe result ofprepareTotalItemsand verify the key is there.
Sync customer data during checkout with draft orders. (4197)
- Go to checkout
- Fill out billing email
- Go to admin, Orders > Drafts. See if the billing email is populated in the draft order.
Update the display of the sidebar/order summary in the Cart and Checkout blocks. (4180)
Setup steps
- Ensure some items in your store are taxable, and add a few of them to your cart, for bonus points you can set up additional tax rates and add products from each rate to your cart.
- Ensure you have a coupon available to use in your store.
- Go to
WooCommerce -> Settings -> Taxand setDisplay tax totalstoItemizedandDisplay prices during basket and checkouttoExcluding Tax. - Using the designs presented in #4093 - Figma link: eaQcoMs7E8Ys0YgxfkOKxR-fi-727%3A1243 do the following:
Editor testing - do these in the block editor
These instructions are for both the Cart and Checkout block!
- Add the block and ensure it matches the designs from the Figma file.
- Ensure you have the option to
Show rate after tax namein the editor sidebar. - Toggle this on and off and verify the rate percentage is shown in the Taxes section of the block preview.
- Go to
WooCommerce -> Settings -> Taxand setDisplay tax totalstoAs a single totaland then ensure the option toShow rate after tax nameis no longer available in the Cart and Checkout blocks. - Ensure the individual tax lines are not shown in the block preview.
- Set it back to
Itemized. - Go to
WooCommerce -> Settings -> Taxand setDisplay prices during basket and checkouttoIncluding Tax. - Ensure the Taxes section is not shown, but that the amount of tax is shown under the total.
- Set it back to
Excluding Tax. - While doing the next set of testing instructions, experiment with combinations of these settings ensuring they work correctly.
Front-end testing
- Go to the Cart/Checkout and ensure the rendered cart matches the Figma file. Ensure you have the correct Taxes section based on your configuration.
- Go to
WooCommerce -> Settings -> Taxand setDisplay tax totalstoAs a single totaland then ensure the Taxes section of the sidebar does not include a further breakdown of rates. - Set it back to
Itemizedand ensure the rates are broken down correctly. - Toggle the
Show rate after tax nameoption in the block and ensure the changes are reflected on the front-end. - Go to
WooCommerce -> Settings -> Taxand setDisplay prices during basket and checkouttoIncluding Tax. - Ensure the Taxes section is not shown, but that the amount of tax is shown under the total.
- Select different shipping methods and ensure the
via Xupdates in the Shipping section of the sidebar. Do this in both Cart and Checkout. - Add a coupon and ensure the discounts section shows the reduction amount.
Improved accessibility and styling of the controls of several of ours blocks. (4100)
The controls modified in this PR are used in many blocks, so the steps below should be repeated for all of them.
- Add the block to a page and ensure you can select items in the controls.
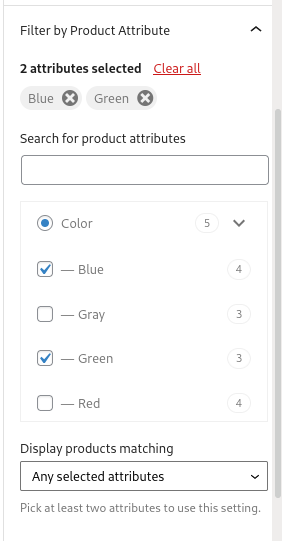
- If there are expandable items (Featured Products or Products by Attribute), make sure you can select inner items.
- If a count is displayed, make sure it's displayed correctly.
- Verify that you can do this actions also in the control which are in the sidebar:

- Test adding several blocks in the same page, verify controls work independently of each other.
Affected blocks:
- Featured Product Block
- Featured Category Block
- Hand-picked Products Block
- Products by Category Block
- Products by Tag Block
- Products by Attribute Block
- Reviews by Product
- Reviews by Category
- Filter Products by Attribute
Hide tax breakdown if the total amount of tax to be paid is 0. (4262)
- Enable taxes and ensure "Display prices during cart and checkout" is set to "Including taxes"
- Add an item to your cart with a zero-rate tax setting.
- View the Cart and Checkout block and ensure it does not say "Including £0.00 in taxes".
Prevent Coupon code panel from appearing in stores were coupons are disabled. (4202)
- Go to WooCommerce > Settings > General and uncheck Enable the use of coupon codes.
- Go to the Cart or Checkout blocks and verify there is no Coupon panel in the sidebar.
For payment methods, only use canMakePayment in the frontend (not the editor) context. (4188)
- Test this by enabling the Stripe plugin and ensuring the preview (apple pay) appeared correctly in the editor.
- Also confirm that canMakePayment still works on the frontend, and that it isn't running in the editor context.
Fix duplicate react keys in ProductDetails component. (4187)
- Using WooCommerce Product Add-ons, create a product with checkbox addons.
- View the product page, select two of the checkboxes and add the product to the cart.
- View the cart block.
- Ensure there is no error in the console.
Fix sending of confirmation emails for orders when no payment is needed. (4186)
- Add a VIRTUAL product costing $0 to the cart. The order total should be 0.
- Go to Block checkout and place the order.
- Check mailhog (if using WP Local) and confirm the new order emails (x2) were received.
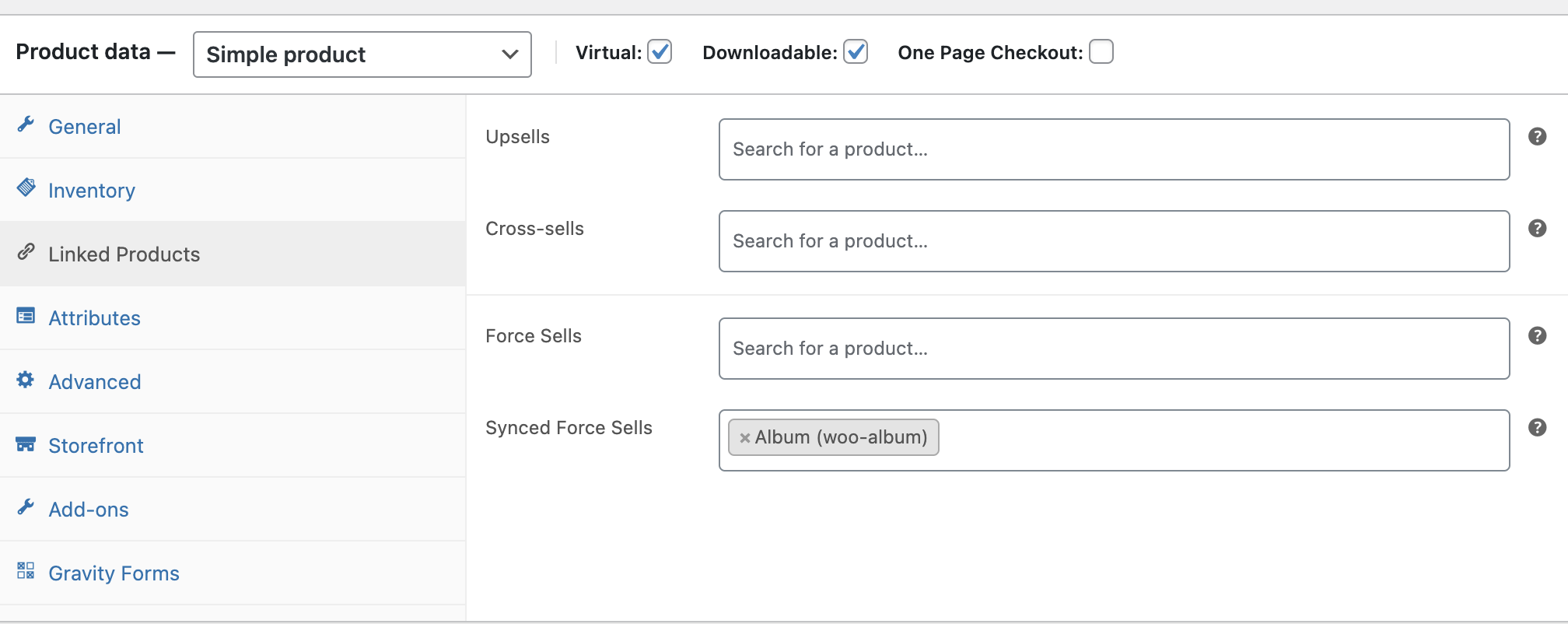
Stopped a warning being shown when using WooCommerce Force Sells and adding a product with a Synced Force Sell to the cart. (4182)
- Install WooCommerce Force Sells (https://woocommerce.com/products/force-sells/ or https://github.com/woocommerce/woocommerce-force-sells/)
- Edit a product to add a "Synced force sell"

- Add this product to your cart
- Go to the Cart block and ensure no warnings are visible
- Do the same for the Checkout block
Move Button and Label components to @woocommerce/blocks-checkout package. (4222)
- Smoke test of Blocks functionality.
- Ensure critical flows work, such as adding items to cart from the All Products Block, continuing to Checkout from the Cart Block and placing an order in the Checkout Block.
- Ensure labels are displaying correctly in blocks, compare to trunk and ensure nothing is different or missing.
Add couponName filter to allow extensions to modify how coupons are displayed in the Cart and Checkout summary. (4166)
- Check out 422-gh-woocommerce/woocommerce-points-and-rewards
- Run npm run build in both repositories.
- In the dashboard, go to WooCommerce > Points and rewards > Manage points and add some points to your user account.
- Add items to your cart.
- Go to the shortcode cart, apply the points discount using the notice and, observe the discount in the cart.
- Go to the Cart Block and ensure the coupon applied reads Points redemption and not the long system generated coupon code.
- Try removing the coupon and ensure the discount is removed, and no errors are shown
Feature plugin and package inclusion in WooCommerce core
Hide legacy widgets with a feature-complete block equivalent from the widget area block inserter. (4237)
Do the testing steps for the following widgets: Product Search, Product Categories, Products, Products by Rating, and Recent Product Reviews
- Ensure the Gutenberg feature plugin is enabled. To enable block widgets in the Customizer, go to Gutenberg -> Experiments and check the checkbox next to Widgets. After you’ve saved the experimental settings, navigate to Appearance -> Customize -> Widgets. Note: Later versions of Gutenberg will have the block widget interface already enabled (and no longer experimental) - if the option to enable this is not on this page just go to the next step.
- Go to Appearance -> Widgets and try to insert the above-mentioned widgets. You shouldn't be able to see them in the inspector.
- Insert the "Legacy Widget" block in the Widget editor. You shouldn't be able to see the above-mentioned widgets in the Select widget dropdown.
Hide the All Products Block from the Customizer Widget Areas until full support is achieved. (4225)
- Ensure Gutenberg feature plugin is enabled. To enable block widgets in the Customizer, go to Gutenberg -> Experiments and check the checkbox next to Widgets. After you’ve saved the experimental settings, navigate to Appearance -> Customize -> Widgets. Note: Later versions of Gutenberg will have the block widget interface already enabled (and no longer experimental) - if the option to enable this is not on this page just go to the next step.
- Go to Appearance -> Customize and then click Widgets. Try to insert "All Products", "Price Filter", "Attribute Filter", and "Active Filter" blocks into the Sidebar area. You shouldn't be able to see them in the inspector!
- Edit a page and try to insert "All Products", "Price Filter", "Attribute Filter", and "Active Filter" blocks. It should work as expected.