277 lines
12 KiB
Markdown
277 lines
12 KiB
Markdown
# Testing notes and ZIP for release 9.1.1
|
||
|
||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/10229928/woocommerce-gutenberg-products-block.zip)
|
||
|
||
## Feature plugin and package inclusion in WooCommerce
|
||
|
||
### Product Query: Add patterns ([7857](https://github.com/woocommerce/woocommerce-blocks/pull/7857))
|
||
|
||
1. Create a new page.
|
||
2. Add each pattern and make sure it displays correctly in the editor and frontend.
|
||
|
||
#### 1. Product gallery
|
||
|
||
| Figma | Pattern |
|
||
|------ | ----- |
|
||
|||
|
||
|
||
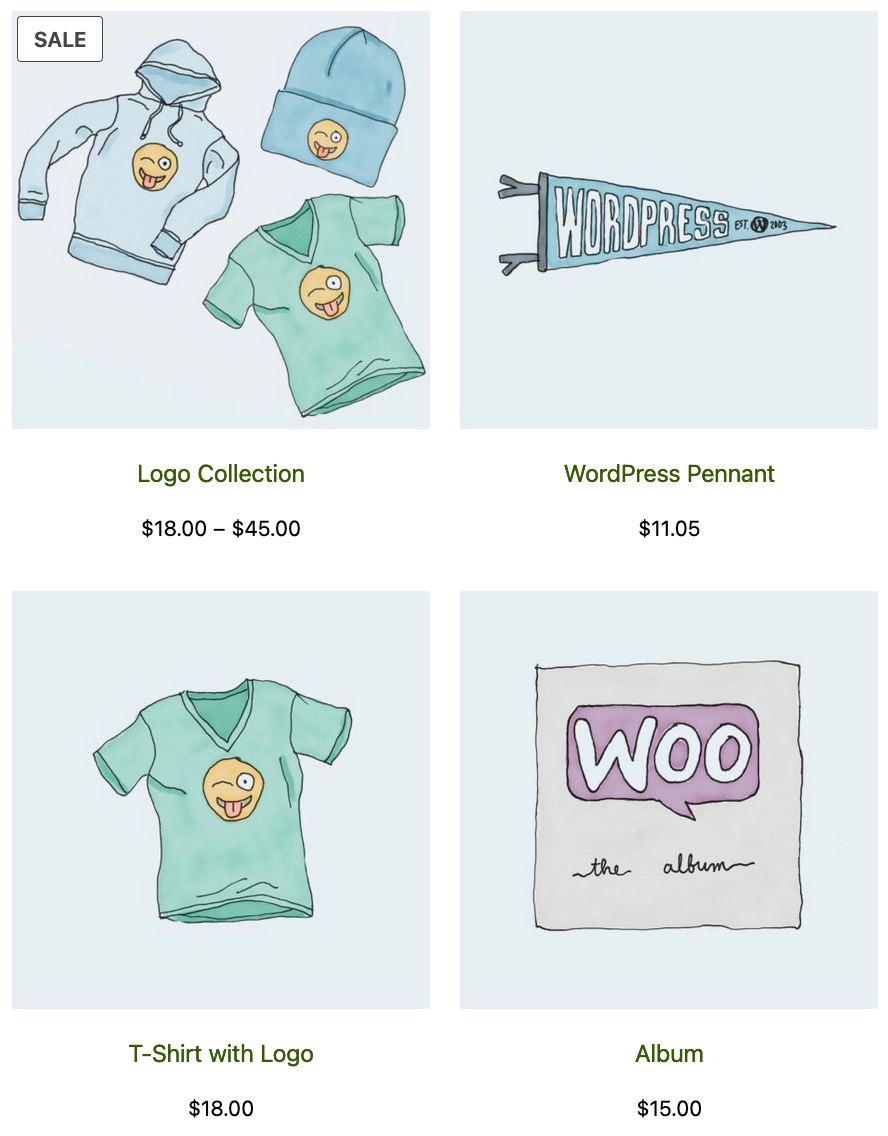
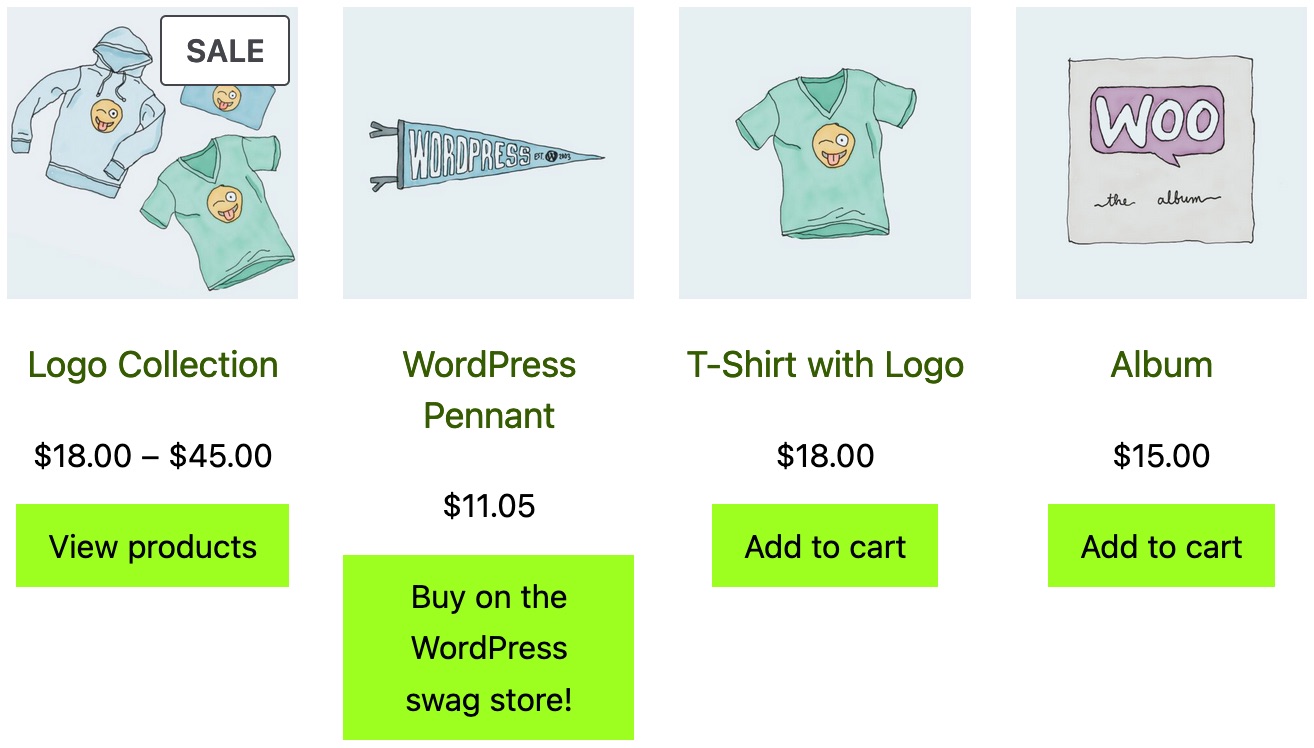
#### 2. 4-Column Product Row
|
||
|
||
| Figma | Pattern |
|
||
|------ | ----- |
|
||
| ||
|
||
|
||
#### 3. 3-Column Product Row
|
||
|
||
| Figma | Pattern |
|
||
|------ | ----- |
|
||
|||
|
||
|
||
#### 4. Large Image Product Gallery
|
||
|
||
| Figma | Pattern |
|
||
|------ | ----- |
|
||
|||
|
||
|
||
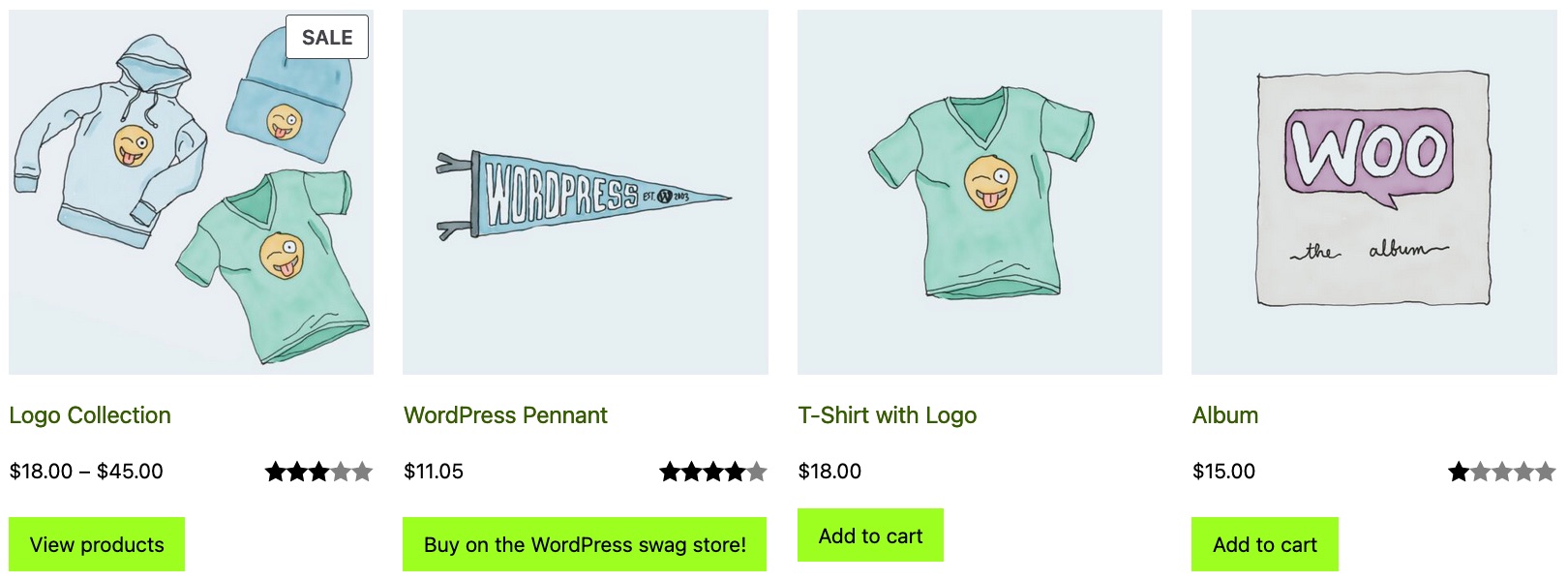
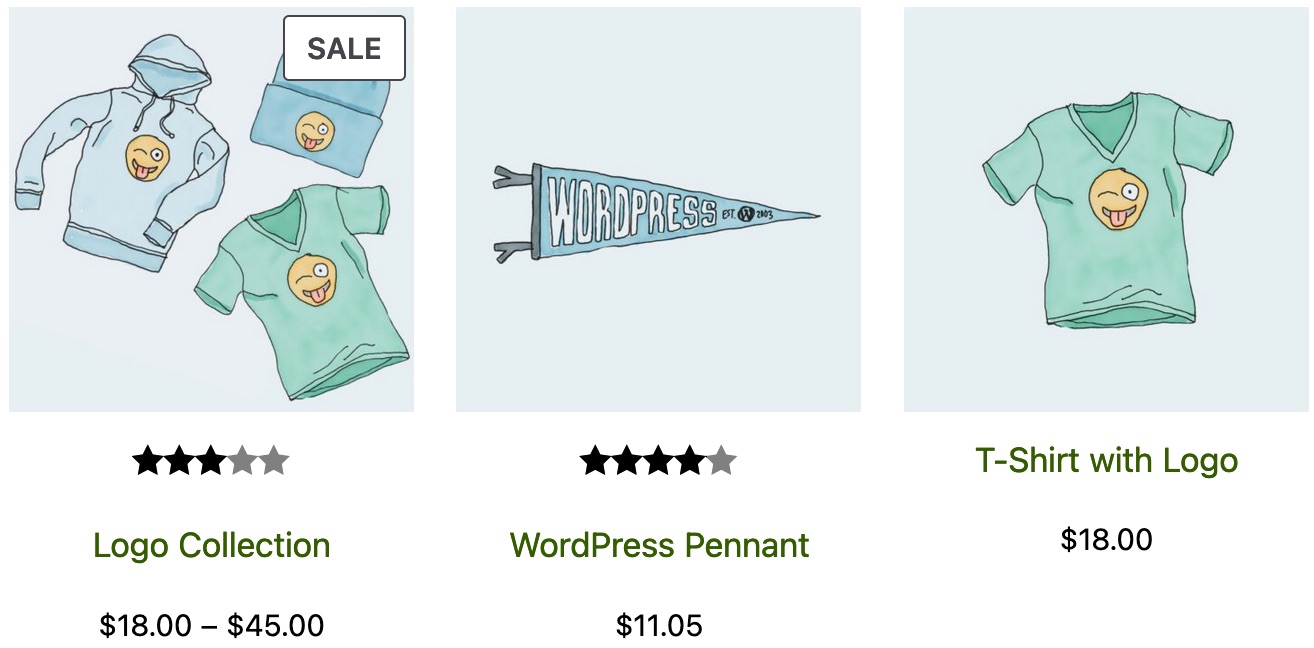
#### 5. Minimal 5-Column Products Row
|
||
|
||
| Figma | Pattern |
|
||
|------ | ----- |
|
||
|||
|
||
|
||
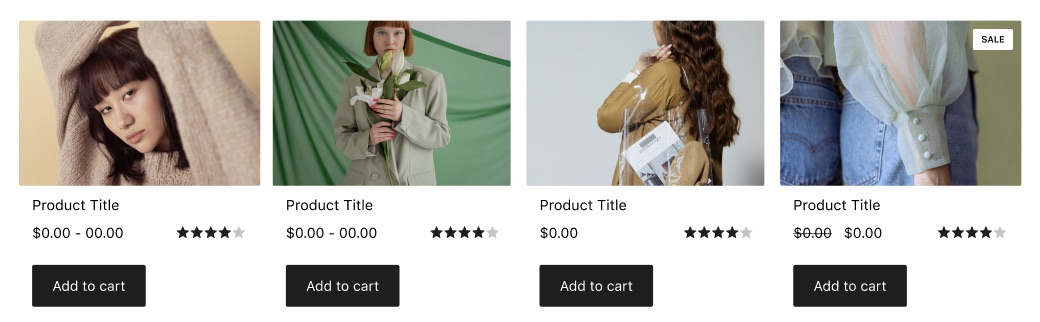
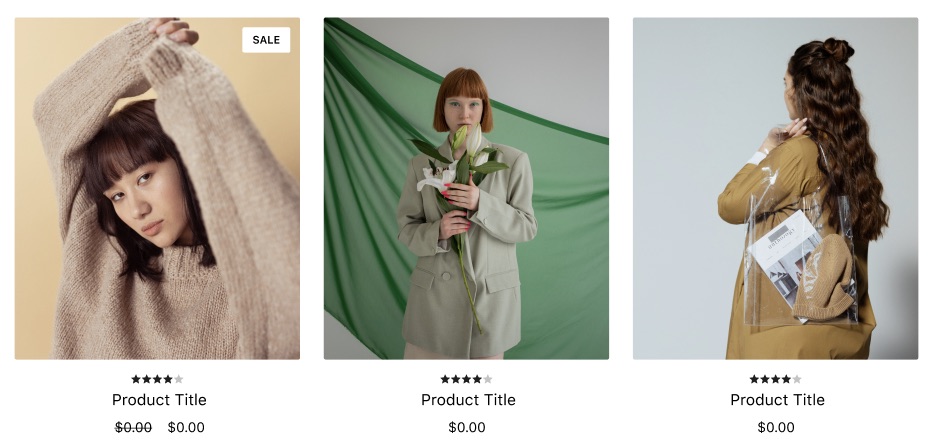
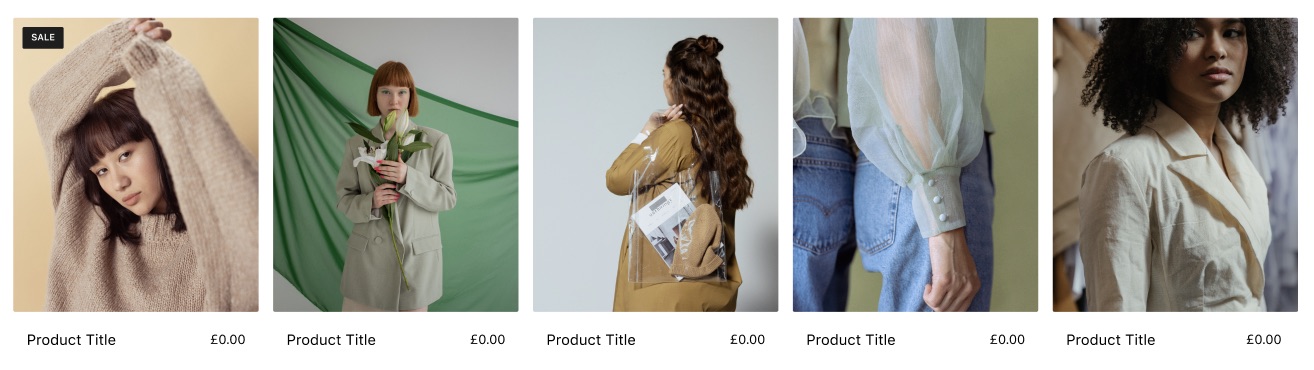
#### 6. 1:1 Image 4-Column Products Row
|
||
|
||
| Figma | Pattern |
|
||
|------ | ----- |
|
||
|||
|
||
|
||
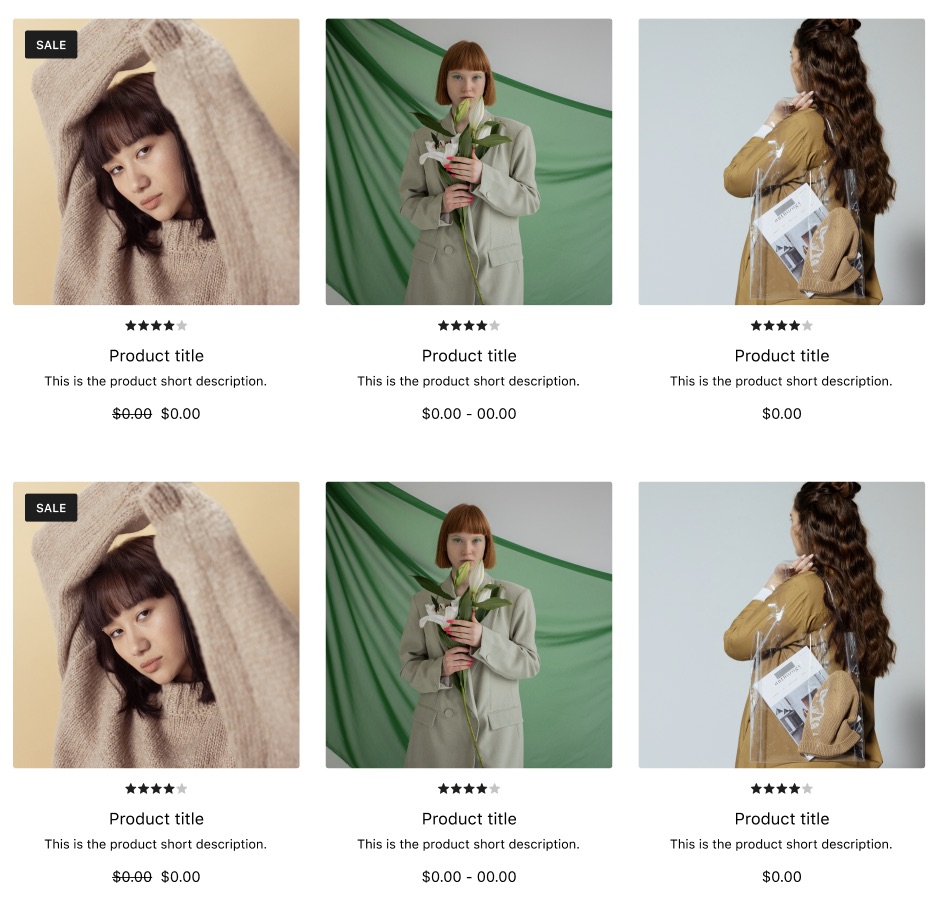
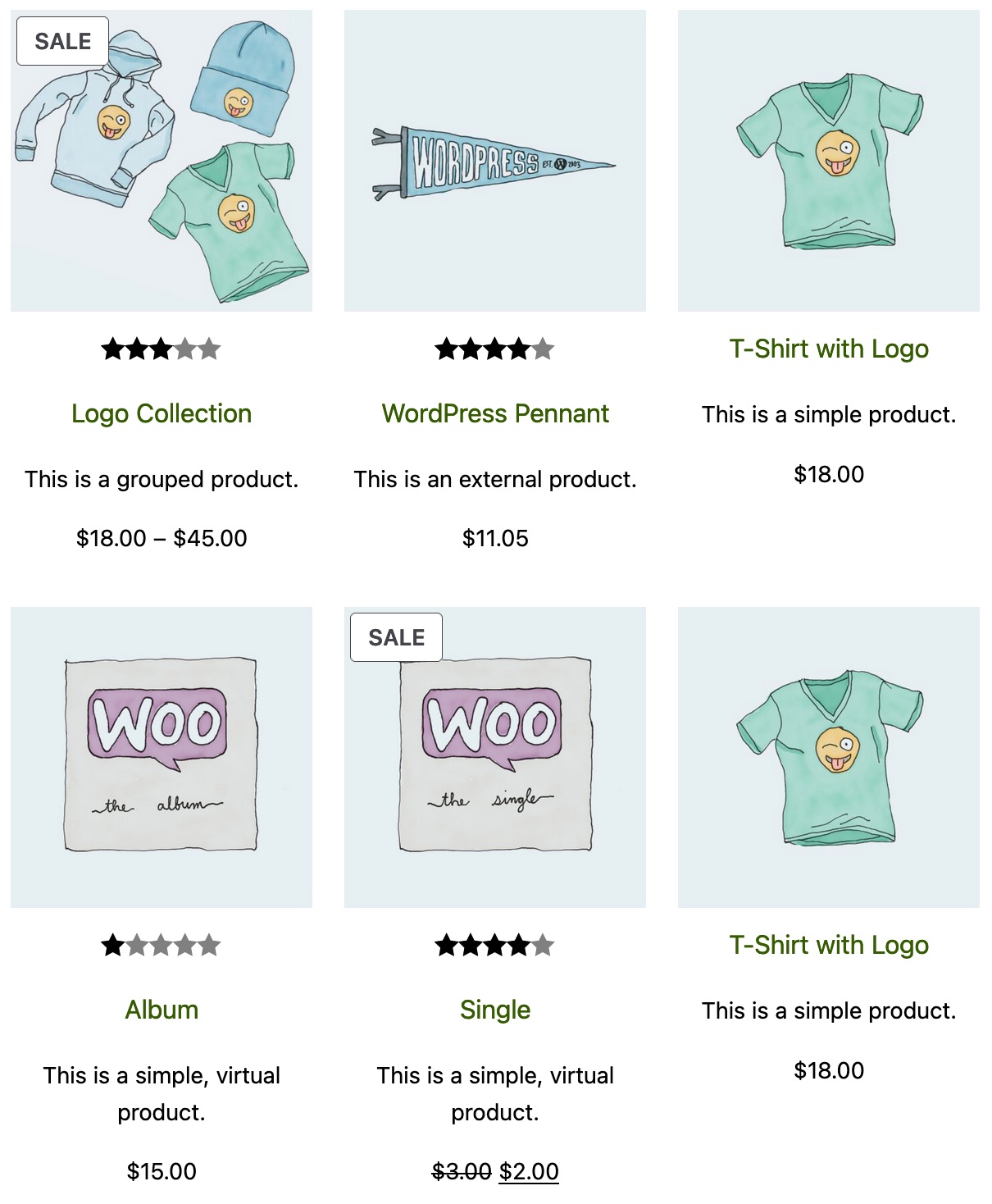
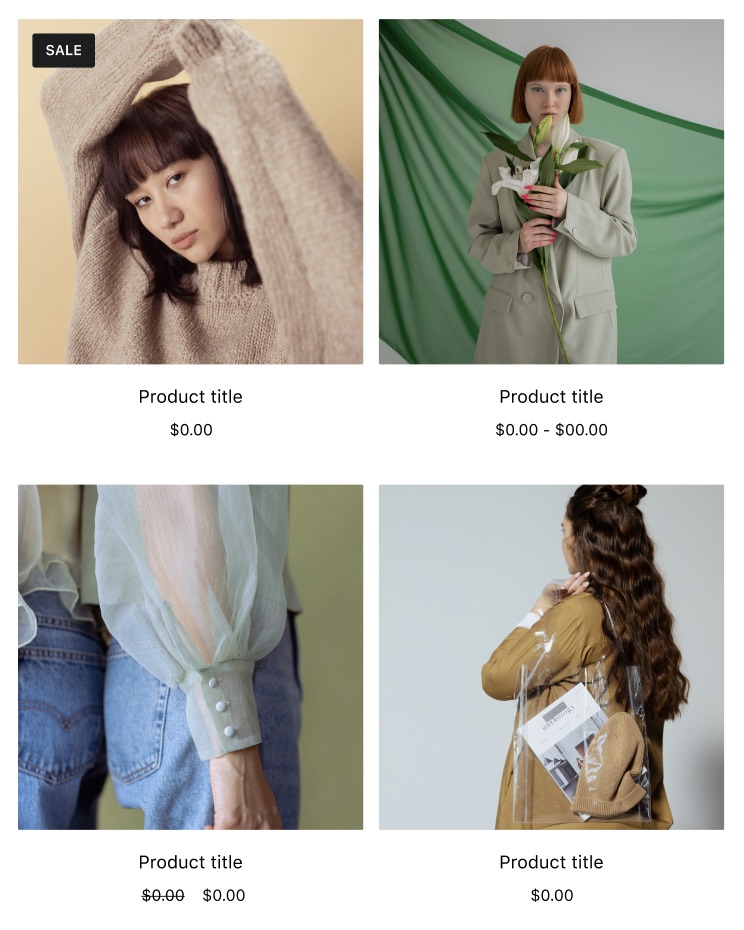
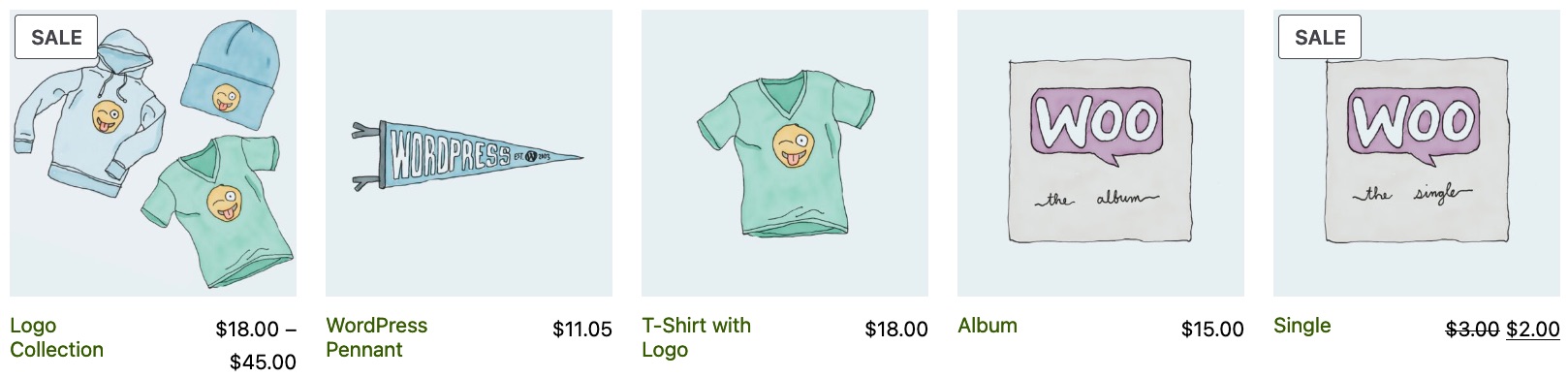
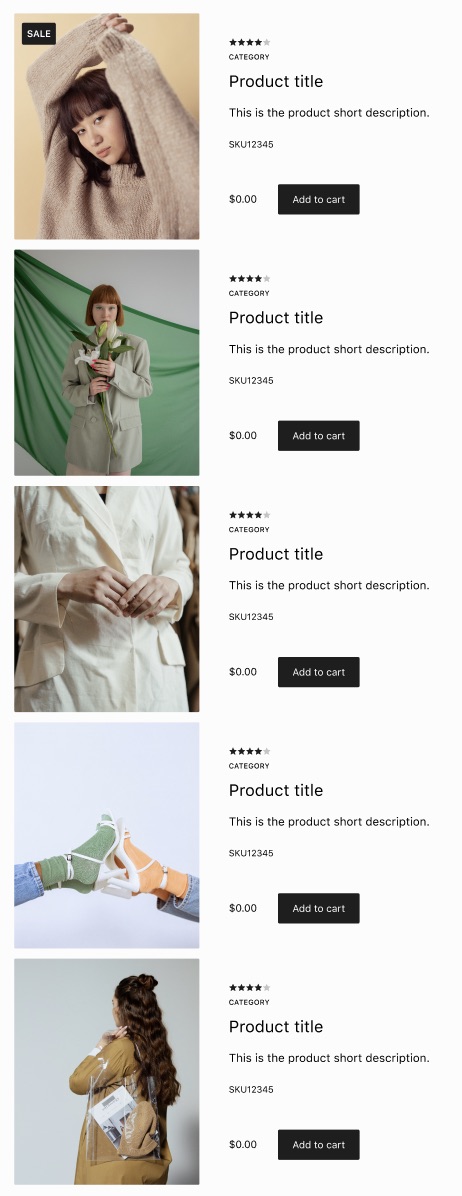
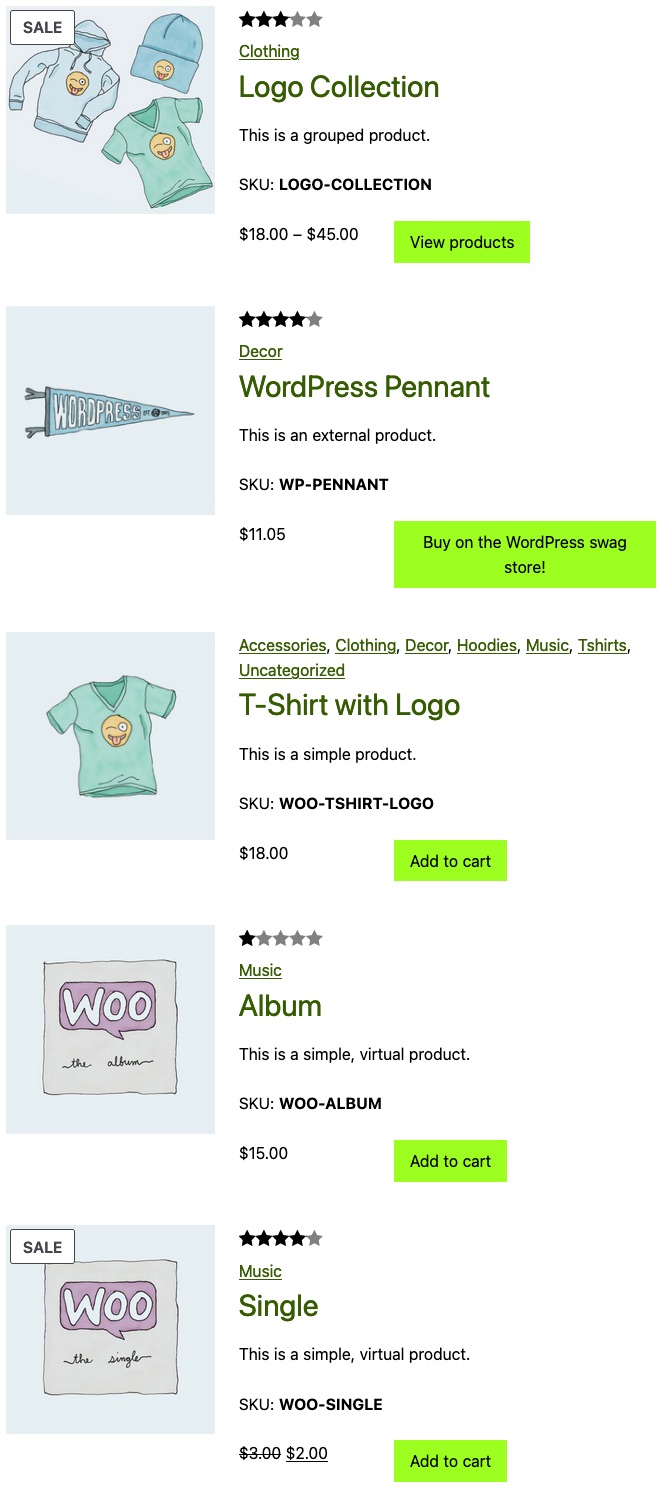
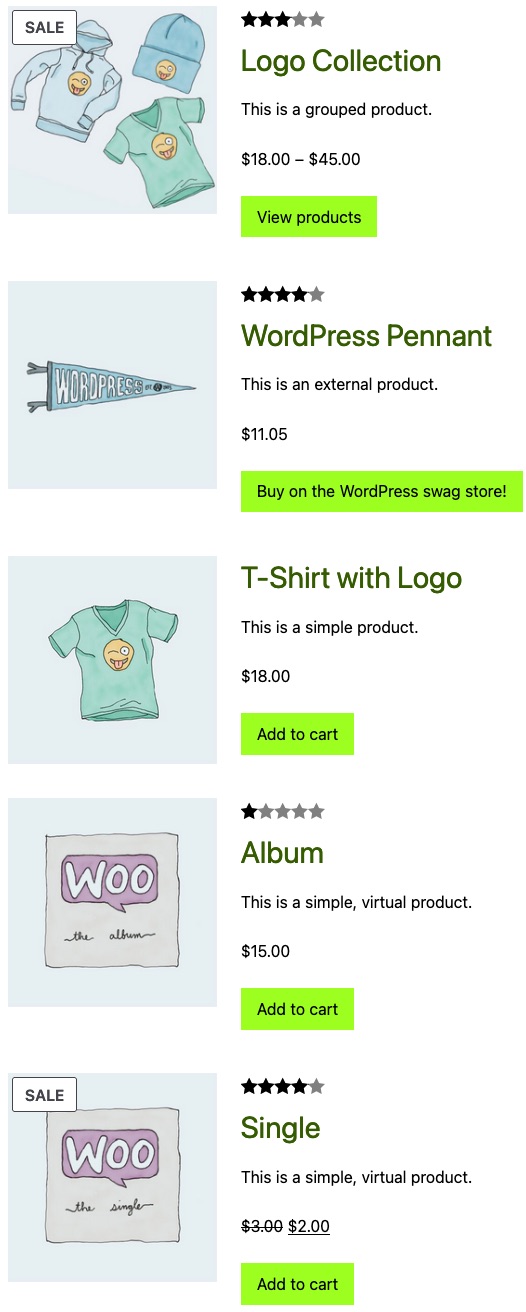
#### 7. Product list with full product description
|
||
|
||
| Figma | Pattern |
|
||
|------ | ----- |
|
||
|||
|
||
|
||
|
||
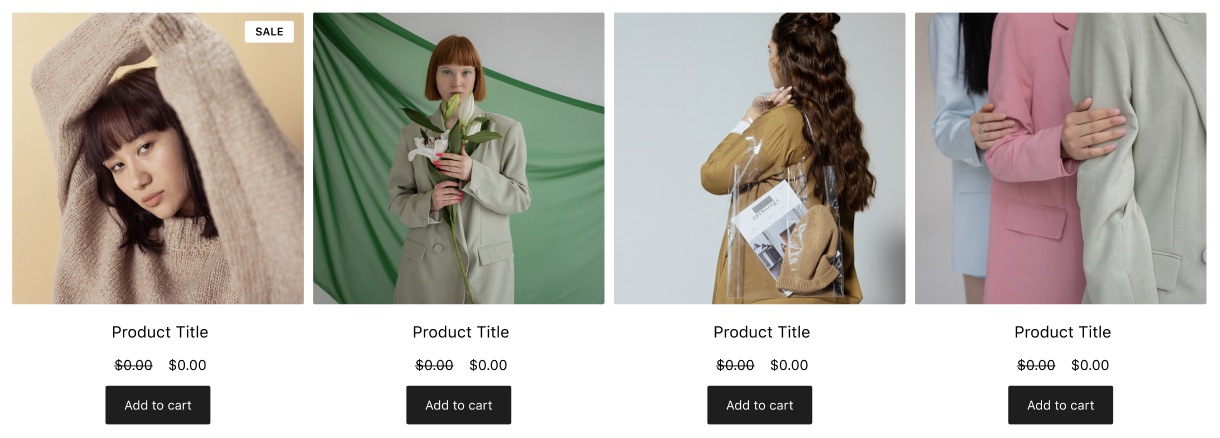
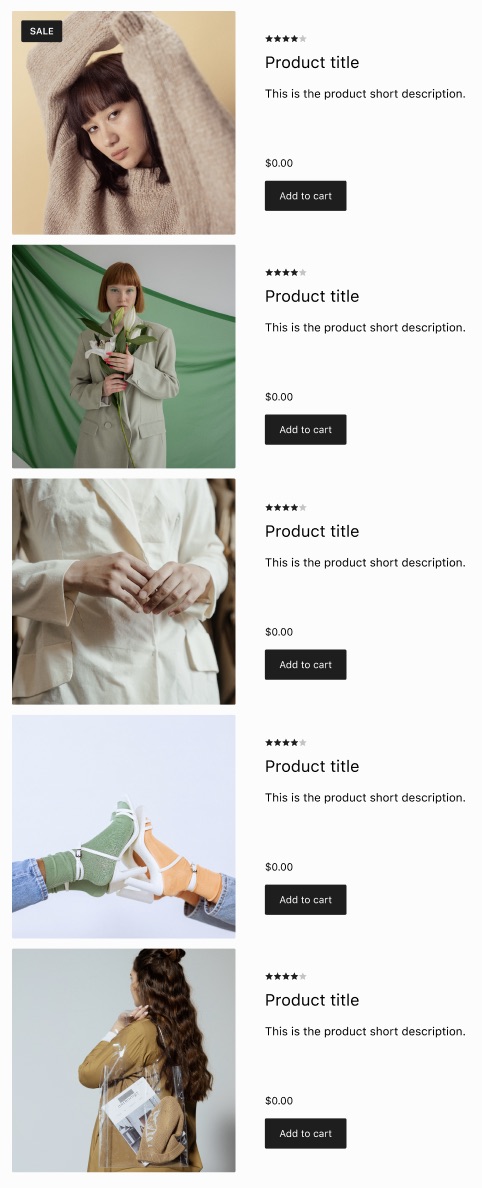
#### 8. Product list with 1:1 images
|
||
|
||
| Figma | Pattern |
|
||
|------ | ----- |
|
||
|||
|
||
|
||
#### 9. Minimal product list
|
||
|
||
| Figma | Pattern |
|
||
|------ | ----- |
|
||
|||
|
||
|
||
### Add dropdown version of Filter by Stock Status ([7831](https://github.com/woocommerce/woocommerce-blocks/pull/7831))
|
||
|
||
Check out [the video above](
|
||
https://user-images.githubusercontent.com/20098064/206128900-2cdb4bfe-c131-48d1-b395-8fa3fc07dafc.mov) which will help you go through the testing instructions
|
||
|
||
Prerequisites:
|
||
|
||
1. Have at least few products with different stock status: in stock, out of stock, on backorder
|
||
2. Go to Editor
|
||
3. Add Filters pattern
|
||
4. Add All Products
|
||
|
||
#### Dropdown component - single
|
||
|
||
1. Change settings of Filter by Stock to: single / dropdown
|
||
2. Open dropdown
|
||
|
||
- **Expected**: dropdown has stock status options to choose from
|
||
|
||
3. Choose one option
|
||
|
||
- **Expected**: page refreshes, filter is applied: visible in Active Filters and Products are filtered out
|
||
|
||
4. Choose other option
|
||
|
||
- **Expected**: previous filter is replaced by the new one, page refreshes, filter is applied: visible in Active Filters and Products are filtered out
|
||
|
||
##### Dropdown component - multiple
|
||
|
||
1. Change settings of Filter by Stock to: multiple / dropdown
|
||
2. Open dropdown
|
||
|
||
- **Expected**: dropdown has stock status options to choose from
|
||
|
||
3. Choose one option
|
||
|
||
- **Expected**: page refreshes, filter is applied: visible in Active Filters and Products are filtered out
|
||
|
||
4. Choose other option
|
||
|
||
- **Expected**: new filter is added to the new one, page refreshes, both filters ("or") is applied: visible in Active Filters and Products are filtered out
|
||
|
||
##### List component
|
||
|
||
1. Change settings of Filter by Stock to: list
|
||
2. Repeat the above for both: single and multiple
|
||
|
||
##### Apply button
|
||
|
||
1. In the Editor choose multiple Dropdown again and enable "Show 'Apply filters' button" option
|
||
2. In the frontend choose stock filters
|
||
|
||
- **Expected**: filters are not applied until "Apply" button is clicked. Once clicked page refreshes and filters are applied
|
||
|
||
##### Other scenarios
|
||
|
||
Try to break it! 😉
|
||
|
||
### Add dropdown version of Filter by Rating ([7771](https://github.com/woocommerce/woocommerce-blocks/pull/7771))
|
||
|
||
Check out [the video above](https://user-images.githubusercontent.com/20098064/205309205-b0b69334-541a-42bd-881e-455db517b70e.mov) which will help you go through the testing instructions
|
||
|
||
Prerequisites:
|
||
|
||
1. Have at least few products with some ratings
|
||
2. Go to Editor
|
||
3. Add Filters pattern
|
||
4. Add All Products
|
||
|
||
#### Dropdown component - single
|
||
|
||
1. Change settings of Filter by Rating to: single / dropdown
|
||
2. Open dropdown
|
||
|
||
- **Expected**: dropdown has rating options to choose from
|
||
|
||
3. Choose one option
|
||
|
||
- **Expected**: page refreshes, filter is applied: visible in Active Filters and Products are filtered out
|
||
|
||
4. Choose other option
|
||
|
||
- **Expected**: previous filter is replaced by the new one, page refreshes, filter is applied: visible in Active Filters and Products are filtered out
|
||
|
||
#### Dropdown component - multiple
|
||
|
||
1. Change settings of Filter by Rating to: multiple / dropdown
|
||
2. Open dropdown
|
||
|
||
- **Expected**: dropdown has rating options to choose from
|
||
|
||
3. Choose one option
|
||
|
||
- **Expected**: page refreshes, filter is applied: visible in Active Filters and Products are filtered out
|
||
|
||
4. Choose other option
|
||
|
||
- **Expected**: new filter is added to the new one, page refreshes, both filters ("or") is applied: visible in Active Filters and Products are filtered out
|
||
|
||
#### List component
|
||
|
||
1. Change settings of Filter by Rating to: list
|
||
2. Repeat the above for both: single and multiple
|
||
|
||
#### Apply button
|
||
|
||
1. In the Editor choose multiple Dropdown again and enable "Show 'Apply filters' button" option
|
||
2. In the frontend choose rating filters
|
||
|
||
- **Expected**: filters are not applied until "Apply" button is clicked. Once clicked page refreshes and filters are applied
|
||
|
||
#### Other scenarios
|
||
|
||
Try to break it! 😉
|
||
|
||
### Product Query - Enable "Inherit Query from template" option ([7641](https://github.com/woocommerce/woocommerce-blocks/pull/7641))
|
||
|
||
#### Site Editor
|
||
|
||
1. Add the Product Query in a template (eg: Product Catalog)
|
||
2. Check that the `Inherit Query from template` option is visible.
|
||
3. Enable it.
|
||
4. Be sure that all the settings that customize the query are hidden.
|
||
5. Save.
|
||
6. Be sure that the result generated by the Product Query is the same as the classic FSE template (there are E2E tests that check this ).
|
||
7. Edit the Product Catalog and disable the `Inherit Query from template` option.
|
||
8. Ensure all the settings that customize the query are visible.
|
||
|
||
#### Post/Page Editor
|
||
|
||
1. Add the Product Query in a template (eg: Product Catalog)
|
||
2. Check that the `Inherit Query from template` option isn't visible.
|
||
|
||
### Fix the incorrect layout of Rating and Price in Classic Template and Products block ([7932](https://github.com/woocommerce/woocommerce-blocks/pull/7932))
|
||
|
||
Prerequisites:
|
||
|
||
- make sure you have at least one product _with_ rating
|
||
|
||
Steps:
|
||
|
||
1. Go to the Appearance > Editor and edit the Product Catalog template:
|
||
|
||
- Filter by Rating
|
||
- All Products,
|
||
- Products
|
||
- Classic Template
|
||
|
||
2. In the frontend check the above blocks
|
||
|
||
**Expected:**
|
||
|
||
|
||
| Case | Before | After |
|
||
| ------ | ----- | ----- |
|
||
| Products block (was: left-aligned Ratings) | <img width="332" alt="image" src="https://user-images.githubusercontent.com/20098064/207349105-62ff7ee4-49d3-4f0e-aa3f-d906f1bf2b3d.png"> | <img width="334" alt="image" src="https://user-images.githubusercontent.com/20098064/207348578-04970b79-cb8d-497d-823b-71d9eaa88bbe.png"> |
|
||
| Classic Template (was: inlined Ratings and Price) | <img width="237" alt="image" src="https://user-images.githubusercontent.com/20098064/207349319-f7020e66-4c77-4ea9-a991-151cabd515ac.png"> | <img width="247" alt="image" src="https://user-images.githubusercontent.com/20098064/207348409-4465be9d-529d-49db-a056-e4c3f844a6e6.png"> |
|
||
|
||
- The layout of product in Products and Classic Template is as on the screenshots above
|
||
- The layout of the Filter by Rating and All Products doesn't change
|
||
|
||
### Product Elements: Fix block settings ([7914](https://github.com/woocommerce/woocommerce-blocks/pull/7914))
|
||
|
||
1. Create a page and add the **Products (Beta)** block.
|
||
2. Add **Add to Cart Button**, **Price** and **Rating** product elements.
|
||
3. Customize via block settings:
|
||
|
||
- **Product Price**: `Color > background`, `Color > text ` and `Typography > appearance`.
|
||
- **Product Button**: `Typography > font Weight` and `Dimension > padding`.
|
||
- **Product Rating**: `Typography > font Size`, `Dimension > margin`, `Color > text`.
|
||
|
||
4. Ensure all customizations display correctly both in the editor and the page (frontend).
|
||
|
||
### StyleAttributesUtils: Fix PHP notices and invalid CSS output ([7909](https://github.com/woocommerce/woocommerce-blocks/pull/7909))
|
||
|
||
1. Create a page and add the **Products (Beta)** block.
|
||
2. Add the **Product Image** and **On-Sale Badge** blocks.
|
||
3. Try setting different combinations of the following block settings:
|
||
|
||
- Border Radius
|
||
- Border Width (test also in conjunction with different Border Radius settings)
|
||
- Margin
|
||
- Padding
|
||
|
||
Make sure to test in both 'Linked' and 'Unlinked' modes ( one value for all 4 sides, custom values for each side, some sides not set etc. ).
|
||
|
||
Make sure for any of the scenarios no PHP errors and notices are being generated and the options display correct visual results on the page (frontend).
|
||
|
||
### Update MiniCart.php to fix price total amount on page load prices are including tax ([7832](https://github.com/woocommerce/woocommerce-blocks/pull/7832))
|
||
|
||
1. In WooCommerce > Settings check _Enable tax rates and calculations_.
|
||
2. In the _Tax_ tab that appears go to _Tax options_ and set _Display prices during cart and checkout_ to _Including tax_.
|
||
3. In _Standard rates_, create a tax rate with `Rate %` of `10`.
|
||
4. Create a post or page and add the Mini Cart block.
|
||
5. In the frontend, hover the Mini Cart block with the mouse and notice the price doesn't update ([before](https://user-images.githubusercontent.com/3616980/206694129-c16fcea4-8ac4-4bd7-a72a-221946c3ef08.webm) and [after](https://user-images.githubusercontent.com/3616980/206694060-eee1cccf-1ebd-435d-995d-23caca715918.webm)).
|
||
|
||
### Product Query: Add `Sorted by title` preset. ([7949](https://github.com/woocommerce/woocommerce-blocks/pull/7949))
|
||
|
||
1. Add a new page.
|
||
2. Add the Products (Beta) block to the page.
|
||
3. See products are ordered by title.
|
||
4. Open the sidebar setting.
|
||
5. See the Popular Filters setting is expanded by default and the `Sorted by title` is selected.
|
||
|
||
### Atomic Blocks: fix ancestor definition ([7947](https://github.com/woocommerce/woocommerce-blocks/pull/7947))
|
||
|
||
1. Go to Editor
|
||
2. Add an All Products block
|
||
3. Enter the "Edit the layout of each product" mode (click on the pencil icon)
|
||
4. Be sure that it is possible to add atomic blocks.
|