5.7 KiB
Testing notes and ZIP for release 3.5.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
The following are changes that only impact Feature Plugin release
Use light default background colour for country/state dropdowns in Cart and Checkout blocks
-
Test light mode / default
-
Add checkout block to a page. Disable Dark mode inputs option and publish.
-
View checkout on front end and expand country or state input.
-
Background/colours should be consistent - e.g. white background, black text.
-
Test dark mode
-
Add checkout block to a page. Enable Dark mode inputs option and publish.
-
View checkout on front end and expand country or state input.
-
Background/colours should look reasonable; text should be white on black.
Fix broken Express Payment Method use in the Checkout block for logged out or incognito users
- Make sure you are either logged out or using an incognito mode browser instance.
- Add a product to cart.
- Load the page with the checkout block.
- Click express payment (Chrome Pay if using Chrome, Apple Pay if using Safari).
- Choose account details in the express payment modal and submit. Verify that the checkout processes correctly.
Use noticeContexts from useEmitResponse instead of hardcoded values
- Install & activate WooCommerce Stripe.
- Enable Stripe CC payment method - don't add an api key (or delete the option).
- Add checkout block to checkout page.
- On front end, add something to cart and proceed to checkout with an admin user.
- Verify an error appears in the express payment methods section and in the payment methods step.
Fix State label for Spain
- Go to the Checkout block and change the country to Spain.
- Verify the field below the country changes its label to Province instead of State.
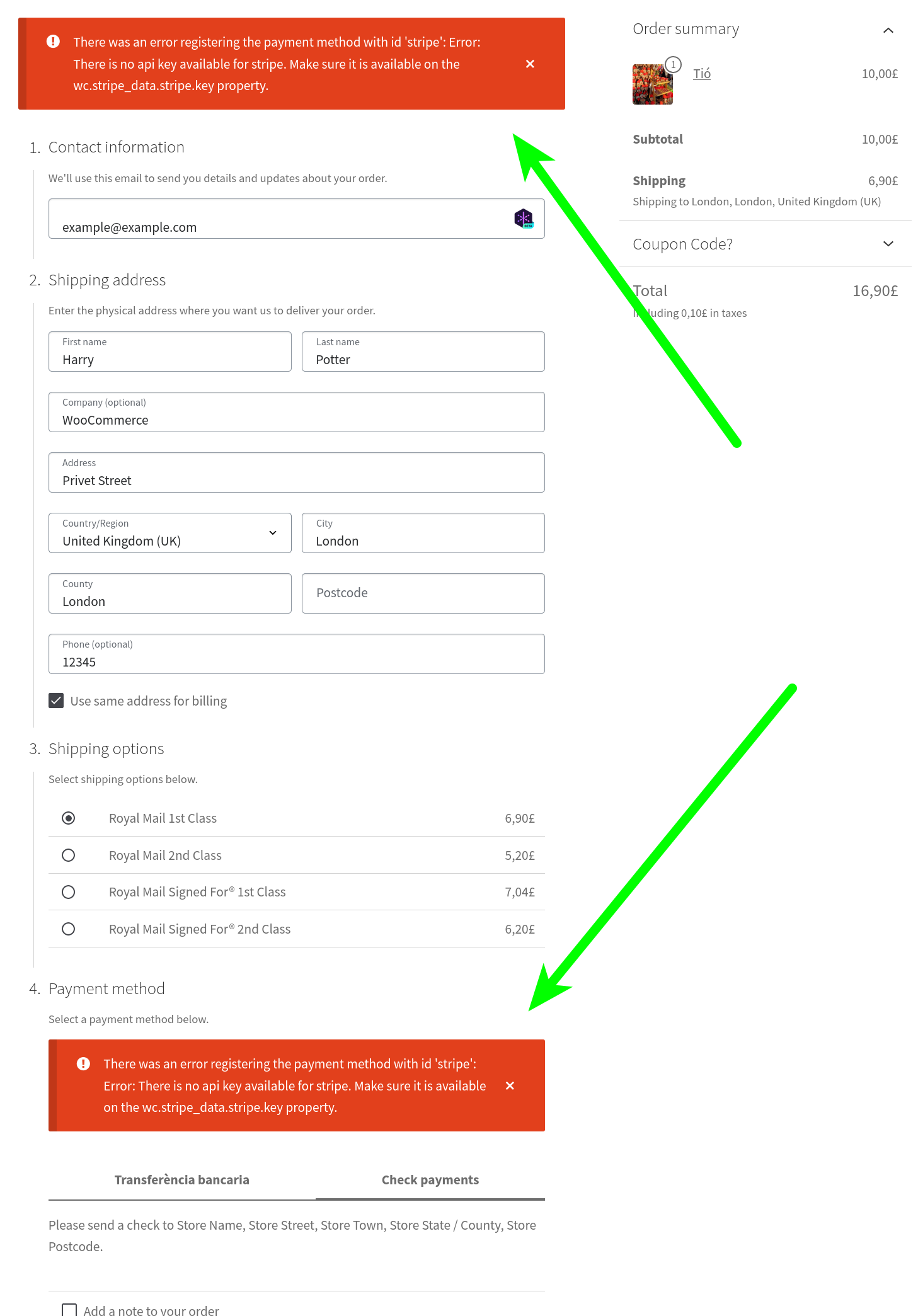
Don't throw an error when registering a payment method fails
Confirm other payment methods are shown if Stripe is not configured
- Install & activate WooCommerce Stripe.
- Enable Stripe CC payment method - don't add an api key (or delete the option).
- Enable BACS or other payment methods (e.g. cheque).
- Add checkout block to checkout page.
- On front end, add something to cart and proceed to checkout.
- Make sure you have an admin user with saved payment methods* and a user without saved payment methods (or a guest).
- With those two users, check the Checkout page in the frontend. Also open the Checkout page in the editor.
- Verify the statements below are true. 👇
| Scenario | With Stripe API key | Without Stripe API key |
|---|---|---|
| Admin with saved payment methods / Editor |
|
|
| Guest user |
|
|
* In order to save a payment method with a user. Enable the WooCommerce Stripe plugin, set the keys and make a purchase with a user selecting the Save payment information to my account for future purchases. option. Next time you visit the Checkout with that user, the saved payment method will show up.
Stripe Saved credit cards are not available when the 'Enable Payment via Saved Cards' option is unchecked
- Assuming you already have a user with saved credit cards in Stripe from the steps above.
- Go to Stripe settings and uncheck
Enable Payment via Saved Cards. Make sure you have added back the API keys that you might have removed in the steps above. - Start a purchase with a user that has saved payment methods and go to the Checkout block.
- Verify saved credit cards are not shown in the Payment method options.
We're hiring! Come work with us!
🐞 Found a mistake, or have a suggestion? Leave feedback about this document here.