194 lines
10 KiB
Markdown
194 lines
10 KiB
Markdown
## Testing notes and ZIP for release 6.0.0
|
|
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/7245389/woocommerce-gutenberg-products-block.zip)
|
|
|
|
## Feature plugin
|
|
|
|
### Checkout v1 updates fine to Checkout i2. ([4745](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4745))
|
|
|
|
- Before installing WooCommerce Blocks 6.0.0, install WooCommerce Blocks 5.9.0.
|
|
- Insert Checkout into a page and save it.
|
|
- Install WooCommerce Blocks 6.0.0.
|
|
- Add an item to your cart.
|
|
- Visit the frontend of the checkout page you saved, it should render fine.
|
|
- Visit the checkout page in the editor, the block should load fine, you should be able to save the page.
|
|
- Save the page, visit the frontend again, the block should work fine.
|
|
|
|
### Terms and Conditions block. ([4745](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4745))
|
|
|
|
- On the Checkout editor, the terms and conditions block should be preinserted.
|
|
- Assuming you didn't setup a Terms and Conditions page and a Privacy Policy page, you should see a notice telling you to set them up.
|
|
- After setting up those pages, the notice should be gone and links should work fine.
|
|
- You can edit the text, and it would persist on frontend.
|
|
- If you remove or change the links, you will get a warning that you must insert the correct links.
|
|
- If you require checkbox on the block, you should not be able to place an order on the frontend without checking it.
|
|
|
|
### Improve the Checkout Order Summary block accessibility by making more info available to screen readers. ([4810](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4810))
|
|
|
|
- Add one or more items to your cart.
|
|
- Visit Checkout and click on Order Summary to expand the tab, or navigate to it using TAB key.
|
|
- Navigate using the TAB key.
|
|
- Optionally you could enable the screen reader.
|
|
|
|
|
|
### Pass billingData to canMakePayment and debounce its calls ([4776](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4776))
|
|
|
|
- Add this code somewhere (you can try `assets/js/base/context/providers/cart-checkout/payment-methods/use-payment-method-registration.ts`).
|
|
- If you can't edit files, install `Custom CSS & JS` plugin and insert this code:
|
|
|
|
```js
|
|
wc.wcBlocksRegistry.registerPaymentMethodExtensionCallbacks( 'woocommerce-marketplace-extension', {
|
|
cod: ( arg ) => {
|
|
console.log( 'checking COD' );
|
|
return arg.billingData.first_name === 'Alexandra';
|
|
},
|
|
} );
|
|
```
|
|
- Make the console visible
|
|
- Go to Checkout block and notice that COD payment method is missing and that an initial check was made COD (see console.log())
|
|
- Deselect Use same address for billing and write "Alexandra" for First Name in the Billing Address section. Cash on Delivery option should be available as a payment method.
|
|
- Notice that the check for COD is done only after the user finished typing
|
|
|
|
### Add support for extensions to filter express payment methods. ([4774](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4774))
|
|
|
|
- As the previous step, paste this code somewhere:
|
|
|
|
```js
|
|
wc.wcBlocksRegistry.registerExpressPaymentMethod( {
|
|
name: 'expressMethod',
|
|
edit: null,
|
|
content: wp.element.createElement( 'div', {}, 'My express test method' ),
|
|
canMakePayment: () => true,
|
|
paymentMethodId: 'expressMethod',
|
|
supports: {
|
|
features: [ 'products' ],
|
|
},
|
|
} );
|
|
```
|
|
|
|
- Make sure that you see "My express test method" in Checkout.
|
|
- Add this code now:
|
|
|
|
```js
|
|
wc.wcBlocksRegistry.registerPaymentMethodExtensionCallbacks( 'woocommerce-marketplace-extension', {
|
|
expressMethod: ( arg ) => {
|
|
console.log( 'canMakePayment expressMethod' );
|
|
return false;
|
|
},
|
|
} );
|
|
```
|
|
- You shouldn't be able to see that express method now.
|
|
- Remove the code.
|
|
|
|
|
|
### Checkout: Throw an exception if there is a shipping method required and one isn't selected at the time of placing an order. ([4784](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4784))
|
|
|
|
- Set a shipping zone in a country of your choice
|
|
- Add a physical product to your cart and enter a country that isn't covered by the shipping zone
|
|
- Clicking "Place Order" should throw an exception which should be displayed in the checkout, whilst preventing you from placing an order.
|
|
|
|
### Show placeholder message in the shipping section when there are no rates. ([4765](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4765))
|
|
|
|
- In WooCommerce Shipping Settings, enable "Hide shipping until an address is entered"
|
|
- Open checkout in a new incognito window as a guest
|
|
- Add an item to the cart and go to the checkout
|
|
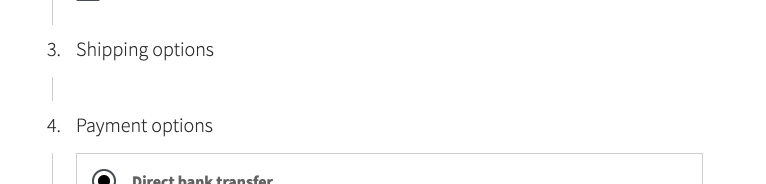
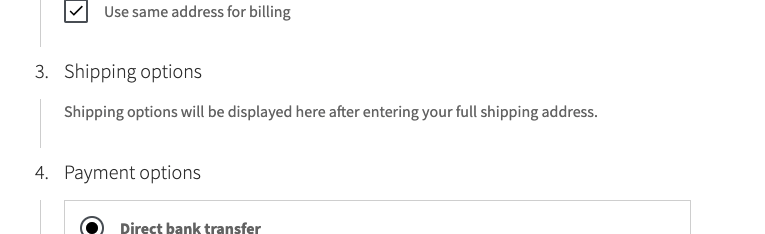
- Confirm the shipping section shows a message: "Shipping options will be displayed here after entering your full shipping address."
|
|
|
|
#### Screenshots
|
|
|
|
Before:
|
|

|
|
|
|
After:
|
|

|
|
|
|
### Fix state validation if base location has a state, and the address has an optional state. ([4761](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4761))
|
|
|
|
- Setup base location to have a state (US Address)
|
|
- Setup a global shipping rate.
|
|
- On Checkout, Select New Zeland, do not select a state during checkout. Ensure you can place the order.
|
|
|
|
|
|
### Fix validation message styling so they never overlap other elements. ([4734](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4734))
|
|
|
|
1. Add any product to the cart and go to the Cart block.
|
|
2. Enter an invalid coupon code.
|
|
3. See coupon validation error appear.
|
|
4. The error shouldn't stick/collide with the border.
|
|
5. When clicking on the "Proceed to Checkout" button, there shouldn't be a jump and you should be able to click on the button.
|
|
|
|
## Feature plugin and package inclusion in WooCommerce
|
|
|
|
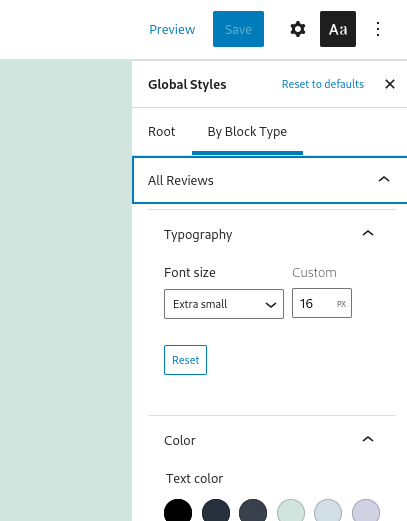
### Added global styles to All Reviews, Reviews by Category and Reviews by Product blocks. ([4323](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4323))
|
|
|
|
In a classic theme (Storefront):
|
|
- Add the All Reviews block to a post or page.
|
|
- Verify you can change the text color and font size.
|
|
- Repeat the process for the Reviews by Category and Reviews by Product blocks.
|
|
|
|
#### Screenshots
|
|
|
|
| Default display (before) | Default display (after) |
|
|
| --- | --- |
|
|
|  |  |
|
|
|
|
Tweaking some colors and font size in Storefront:
|
|

|
|
|
|
|
|
In a block-based theme (ie: TT1 Blocks) with Gutenberg enabled:
|
|
- Go to Appearance > Site editor, click on the Global styles icon and verify the All Reviews block is shown and you can tweak its styles.
|
|
- Add the All Reviews block to a post or page.
|
|
- Verify it honors the styles you set in the Site editor.
|
|
- Change the styles in the post/page editor and verify they have priority over the styles from the Site editor.
|
|
- Repeat the process for the Reviews by Category and Reviews by Product blocks.
|
|
.
|
|
|
|
|
|
### Update All Reviews block so it honors 'ratings enabled' and 'show avatars' preferences. ([4764](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4764))
|
|
|
|
|
|
1. In wp-admin, go to _Settings_ > _Discussion_ > _Avatars_ and uncheck _Show Avatars_.
|
|
2. Add an All Reviews block and verify avatars are not shown and instead there is a warning in the sidebar:
|
|
|
|
<img src="https://user-images.githubusercontent.com/3616980/133635801-013aacf7-e6e3-48ac-978e-b36f81284c4a.png" width="298" alt="" />
|
|
|
|
3. In wp-admin, go to _WooCommerce_ > _Settings_ > _Products_ and uncheck _Enable star rating on reviews_.
|
|
4. In the All Reviews block, verify ratings and the _Sort by_ select aren't displayed.
|
|
|
|
|
|
### Fix infinite recursion when removing an attribute filter from the Active filters block. ([4816](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4816))
|
|
|
|
- Insert All Products, Filter Products by Attribute and Active filter blocks into a page.
|
|
- Publish the page.
|
|
- Go to Frontend on same page which created in above step.
|
|
- Apply filter for any attribute.
|
|
- Verify you can remove attribute filters either using the cross icon next to it or pressing Clear All.
|
|
|
|
|
|
### Products by Category: Moved renderEmptyResponsePlaceholder to separate method to prevent unnecessary rerender. ([4751](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4751))
|
|
|
|
- Go to a new or existing page and add the "Products by Category" block
|
|
- Select a category with products in it.
|
|
- Select and unselect the block.
|
|
- The block should no longer go into loading state and rerender products again.
|
|
|
|
|
|
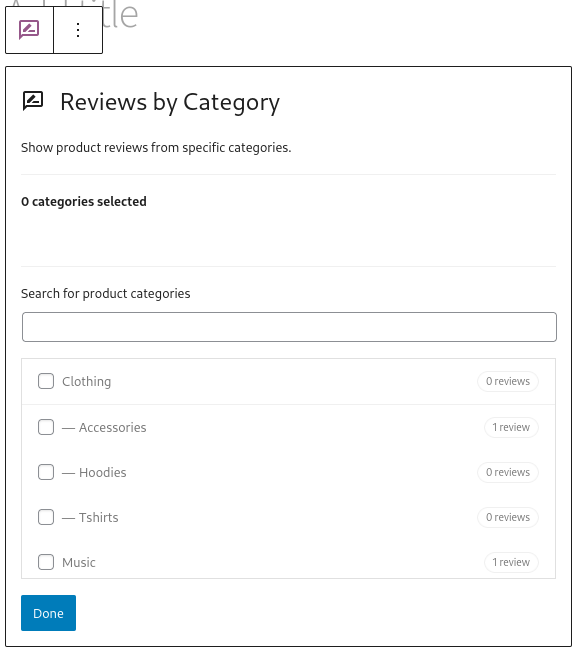
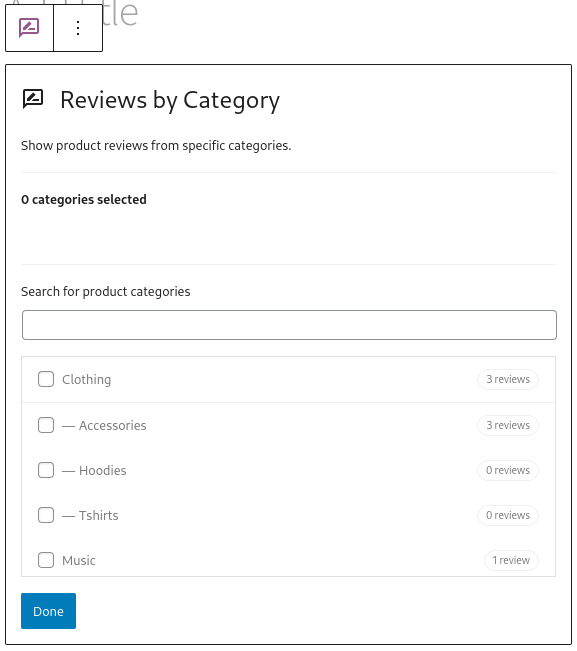
### Fix calculation of number of reviews in the Reviews by Category block. ([4729](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4729))
|
|
|
|
- Add some reviews to some of your products.
|
|
- Create a page and add the Reviews by Category block.
|
|
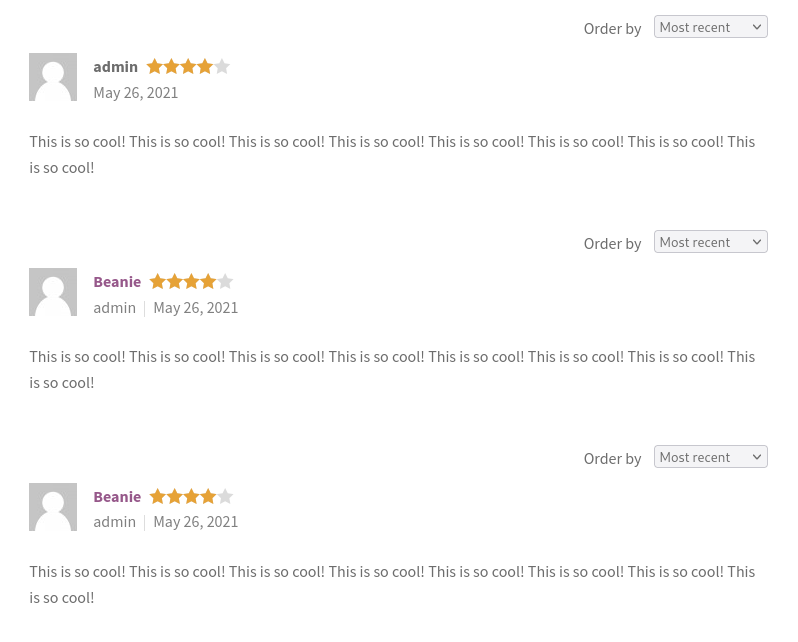
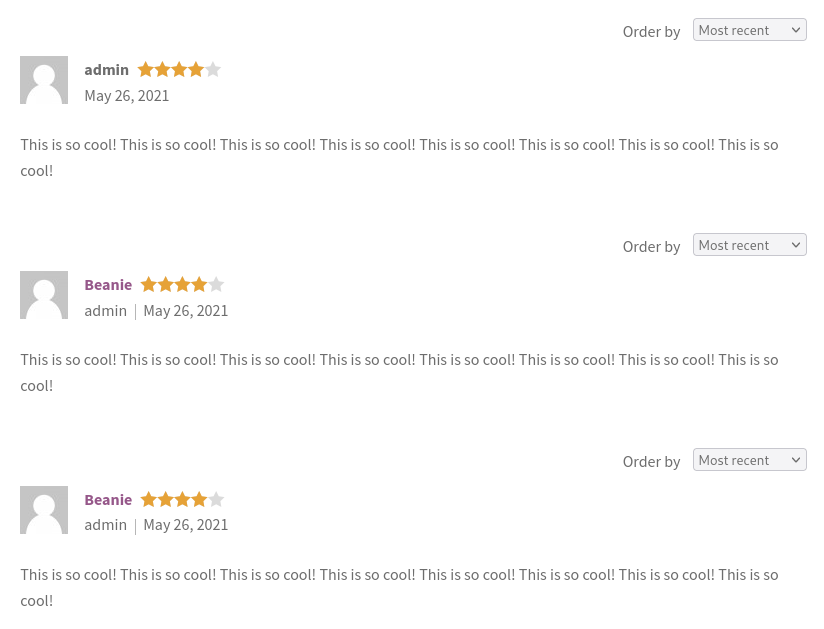
- Verify the counter shows the correct number of reviews. Take special attention to categories with more than one review and categories with subcategories.
|
|
|
|
#### Screenshots
|
|
|
|
| Before | After |
|
|
| --- | --- |
|
|
|  |  |
|
|
|
|
### Removed `wp-blocks` dependency from several frontend scripts. ([4767](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4767))
|
|
|
|
- Open a page with the Cart block.
|
|
- In the browser devtools, open the Network tab.
|
|
- Search for a JS script with this part in the name `blocks/index.min.js`.
|
|
- Verify it isn't there meaning it was loaded. |