19 KiB
19 KiB
Testing notes and ZIP for release 9.2.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
Feature plugin and package inclusion in WooCommerce
Fix overriding archive-product when saving a fallback template (7975)
- Go to
Products>Attribute(/wp-admin/edit.php?post_type=product&page=product_attributes). - Edit one of the attributes (like
color), check theEnable archives?checkbox, and save. - On the
Site Editor(/wp-admin/site-editor.php?postType=wp_template), make sure you have no customizations on any template. - Edit the
Product Catalogtemplate, add some customization and save. - On the front end, go to
/shopand make sure you see the customization you just did. - On the front end, go also to a category, a tag, and an attribute page (like
product-category/clothing/,/product-tag/music,color/red, depending on your store configuration). - Check that all 3 pages are using the
Product Catalogtemplate, meaning you see exactly the same customization you did on theProduct Catalog. - Go back to the
Site Editor, click on one of the templates using the Catalog fallback (eitherProducts by Category,Products by Tag, orProducts by Attribute). - Make some customization and save it.
- Go back to the
Site Editorand make sureProduct Catalogstill has its original customization. - Make sure the other two templates still fall back to
Product Catalog. - On the front end, go to
/shopand make sure you see theProduct Catalogcustomization. - On the front end, go also to a category, a tag, and an attribute page and make sure you see the expected customizations.
Fix: Add non-ASCII terms support to Filter by Attribute block. (7906)
Screenshots
| Before | After |
|---|---|
 |
 |
Testing
- Add a product attribute named
大きさ. - Add a term under the attribute above, named
大 - Assign that term to a product.
- With a block theme, add a Filter by Attribute block to the Product Catalog template, and configure that block to use the
大きさattribute. - On the front end, try filtering the block by
大きさ, see it the block works and the products is filtered as expected.
Fix: Ensure that the Checkout block respects the WooCommerce core settings for guest checkout and account creation. (7883)
Show login prompt when guest checkout and account creation (in core) are disabled
- Create a test page and add the Checkout block to it.
- Head over to
/wp-admin/admin.php?page=wc-settings&tab=account. - Deactivate the option
Guest checkout→Allow customers to place orders without an account. - Deactivate the option
Account creation→Allow customers to create an account during checkout. - Open the frontend in an incognito window and ensure that you're not accidentally logged in (from a previous test).
- Add a product to the cart and go to the test page with the Checkout block.
- Verify that the checkout form is not visible.
- Verify that the message
You must be logged in to checkout. Click here to log in..
Show checkout when guest checkout is enabled, but account creation is disabled
- Create a test page and add the Checkout block to it.
- Head over to
/wp-admin/admin.php?page=wc-settings&tab=account. - Activate the option
Guest checkout→Allow customers to place orders without an account. - Deactivate the option
Account creation→Allow customers to create an account during checkout. - Open the frontend in an incognito window and ensure that you're not accidentally logged in (from a previous test).
- Add a product to the cart and go to the test page with the Checkout block.
- Verify that the checkout form is visible.
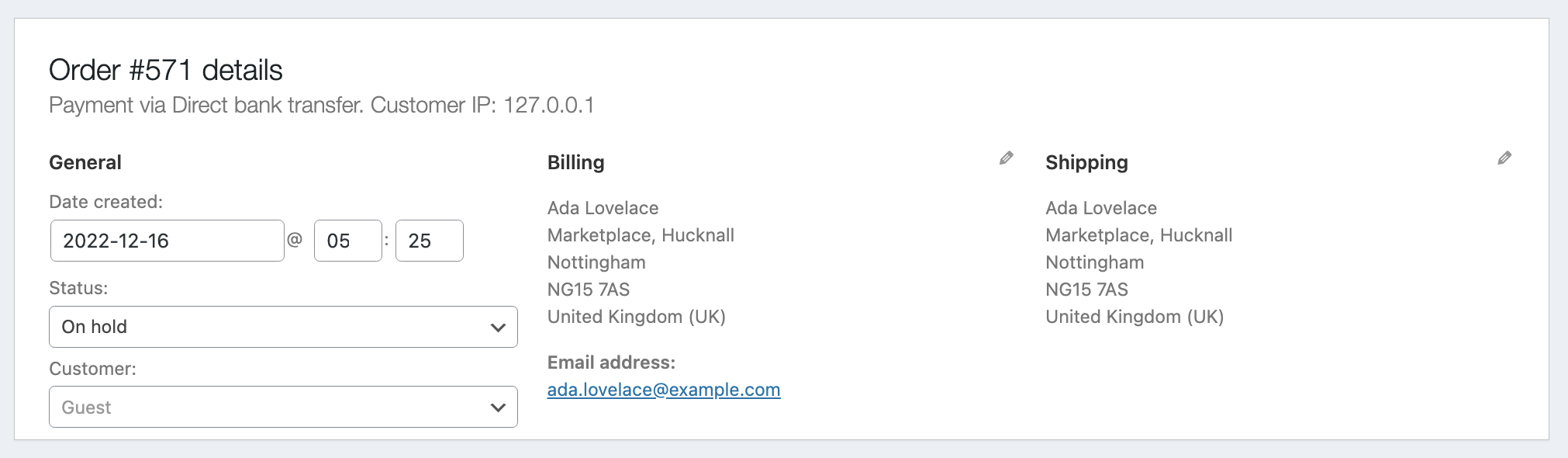
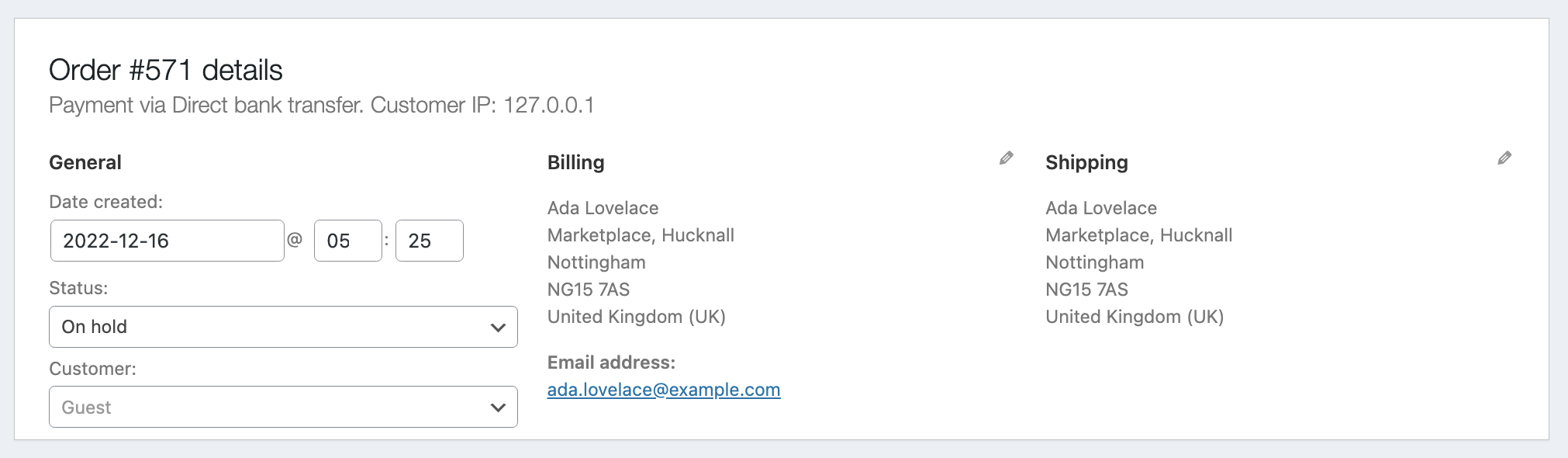
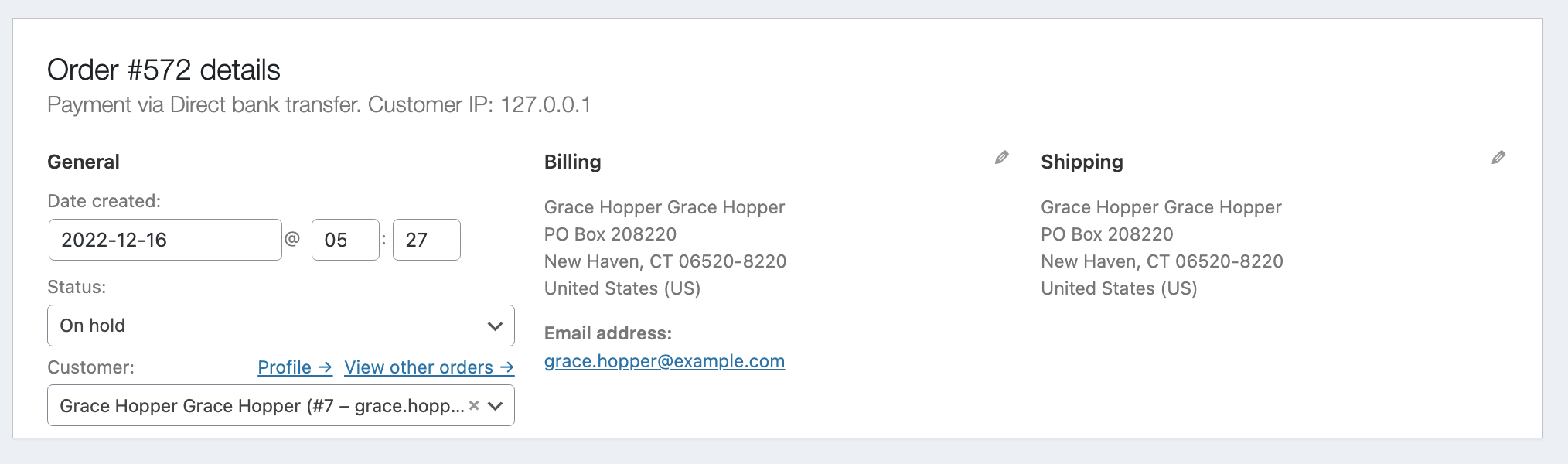
- Place a test order and verify that no account had been created. The order details show
Guestas aCustomer:

Show checkout when guest checkout is disabled, but account creation is enabled
- Create a test page and add the Checkout block to it.
- Head over to
/wp-admin/admin.php?page=wc-settings&tab=account. - Deactivate the option
Guest checkout→Allow customers to place orders without an account. - Activate the option
Account creation→Allow customers to create an account during checkout. - Open the frontend in an incognito window and ensure that you're not accidentally logged in (from a previous test).
- Add a product to the cart and go to the test page with the Checkout block.
- Verify that the checkout form is visible.
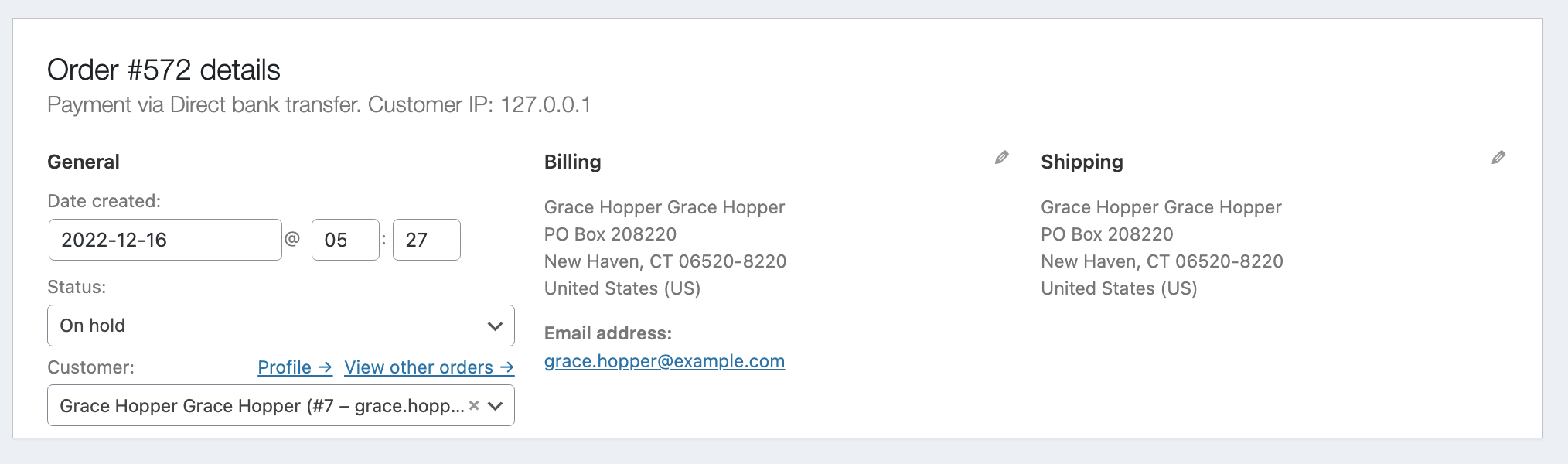
- Place a test order and verify that a new account had been created. The order details shows the new account as a
Customer:

Show checkout when guest checkout and account creation are enabled, but don't create account
- Create a test page and add the Checkout block to it.
- Head over to
/wp-admin/admin.php?page=wc-settings&tab=account. - Activate the option
Guest checkout→Allow customers to place orders without an account. - Activate the option
Account creation→Allow customers to create an account during checkout. - Open the frontend in an incognito window and ensure that you're not accidentally logged in (from a previous test).
- Add a product to the cart and go to the test page with the Checkout block.
- Verify that the checkout form is visible.
- Verify that the checkbox
Create an account?is not checked. - Place a test order and verify that no account had been created. The order details show
Guestas aCustomer.

Show checkout when guest checkout and account creation are enabled, and create account
- Create a test page and add the Checkout block to it.
- Head over to
/wp-admin/admin.php?page=wc-settings&tab=account. - Activate the option
Guest checkout→Allow customers to place orders without an account. - Activate the option
Account creation→Allow customers to create an account during checkout. - Open the frontend in an incognito window and ensure that you're not accidentally logged in (from a previous test).
- Add a product to the cart and go to the test page with the Checkout block.
- Verify that the checkout form is visible.
- Verify that the checkbox
Create an account?is checked. - Place a test order and verify that a new account had been created. The order details shows the new account as a
Customer:

Verify that display logic is in sync
- Execute the previous test cases again, both with the classic checkout and the Checkout block.
- Do not place an order, but verify that the display logic of the login link respectively the checkout form is in sync.
Filter by Rating Block > Display a notice in the editor if the store has no products with ratings(7763)
Screenshots
| Before | After |
|---|---|
 |
 |
Testing
- Make sure your store doesn't have any products with ratings.
- Open the editor and add a Filter by Rating block.
- Make sure a notice is displayed informing there are no products with ratings available, as demonstrated on the screenshot shared here on this PR. Also, ensure the dummy list with default product ratings is displayed below the notice.
- Now, add a rating to any product in your store.
- Refresh the editor and make sure the notice is replaced with the expected value:

- On the front end, ensure the filter by rating works as expected and without any changes.
Prevent invalid data being pushed to the server when validating fields on the checkout. (7755)
- Make sure you're logged in so the field is populated with a valid email address e.g.
test@test.com - Remove the .com part so it's invalid:
test@test - Wait a few moments—no errors should appear.
- Click out of the field. An inline validation error should appear.
Product Query: Add Product Visibility support. (7951)
- Use the sample product data provided by WooCommerce.
- On a new page, add the
Producs (Beta)block and[recent_products]shortcode block. - Change the layout of the
Producs (Beta)to 4 products per row x 3 rows. - Change the popular preset to
Newest. - Save the page and view it in a new tab.
- See the products inside the
Producs (Beta)block (the front end and the editor) and the Recent Products shortcode are the same.
Remove account creation setting from Checkout block. (7941)
- Create a test page and add the Checkout block.
- Select the
Contact Informationinner block. - Verify that the
Allow shoppers to sign up for a user account during checkoutsetting is no longer visible. - Verify that a notification with a link to the account settings in WooCommerce core is visible in the sidebar.
- Go to the frontend and add a product to the cart.
- Go to the checkout and place the order.
- Verify that the order can be placed, and this PR does not break the Checkout block.
Enable merchants to adjust the label of the Place Order button according to their needs. (7843)
Filter and merchant value
This test should verify that the filter value overwrites the merchant value.
- Create a test page and add the Checkout block to it.
- Install and activate the Simple Custom CSS and JS plugin.
- Head over to
/wp-admin/edit.php?post_type=custom-css-jsand add the following JS code snippet:
const label = () => 'Pay now';
const { __experimentalRegisterCheckoutFilters } = window.wc.blocksCheckout;
__experimentalRegisterCheckoutFilters( 'custom-place-order-button-label', {
placeOrderButtonLabel: label,
} );
- Head over to the Checkout block and change the label of the
Place Orderbutton toPlace Order Now. - Head over to the frontend, add a product to the cart and open the page with the Checkout block.
- Verify that the button label says
Pay now.
Payment method and merchant value
This test should verify that the payment method value overwrites the merchant value for the corresponding payment method, but that the merchant value is visible for other payment methods.
- Head over to
/wp-admin/edit.php?post_type=custom-css-jsand deactivate the JS code snippet of the previous test. - Install and activate the Code Snippets plugin.
- Head over to
/wp-admin/admin.php?page=snippetsand add the following PHP code snippet:
add_filter( 'woocommerce_should_load_paypal_standard', '__return_true' );
- Head over to
/wp-admin/admin.php?page=wc-settings&tab=checkout§ion=paypaland select the optionsEnable PayPal StandardandEnable PayPal sandbox. - Head over to the Checkout block and verify that the label of the
Place Orderbutton still saysPlace Order Now. - Head over to the frontend, add a product to the cart and open the page with the Checkout block.
- Select the payment method
PayPal. - Verify that the button label says
Proceed to PayPal. - Select a payment method apart from
PayPal. - Verify that the button label says
Place Order Now.
Only merchant value
This test should verify that the merchant value is visible.
- Head over to
/wp-admin/admin.php?page=wc-settings&tab=checkoutand deactivate the payment methodPayPal Standard. - Head over to the Checkout block and verify that the label of the
Place Orderbutton still saysPlace Order Now. - Head over to the frontend, add a product to the cart and open the page with the Checkout block.
- Verify that for any selected payment method the label of the
Place Orderbutton saysPlace Order Now.
Default value
Test that the default value remains visible in the frontend when no filter, payment method or merchant value is available, and that the button shows the placeholder text
Place Orderin the editor.
- Head over to the Checkout block, empty the label of the
Place Orderbutton and save the page. - Verify that the placeholder text
Place Orderis visible. - Head over to the frontend, add a product to the cart and open the page with the Checkout block.
- Verify that the label of the
Place Orderbuttons saysPlace Ordereven though the button is empty in the editor.
Enable merchants to edit the button labels within the Mini Cart block. (7817)
- Activate a FSE theme, e.g. Twenty Twenty-Three.
- Go to
/wp-admin/site-editor.php?postType=wp_template_part - Open the Mini Cart template.
- Open the list view.
- Navigate to
Mini Cart Contents » Filled Mini Cart view » Mini Cart Footer. - Adjust the
View my cartandGo to checkoutlabels. - Navigate to
Empty Mini Cart view » Mini Cart Shopping Button. - Adjust the
Start shoppinglabel. - Add the Mini Cart block to one of the other templates, e.g. the header template.
- Go to the frontend and open the Mini Cart block.
- Verify that the expected
Start shoppinglabel is visible, when there are no products in the cart. - Verify that the expected
View my cartandGo to checkoutlabels are visible, when there are products in the cart.
Fix Mini Cart icon color in Global Styles blocks customizer. (7762)
Screenshots
| Before | After |
|---|---|
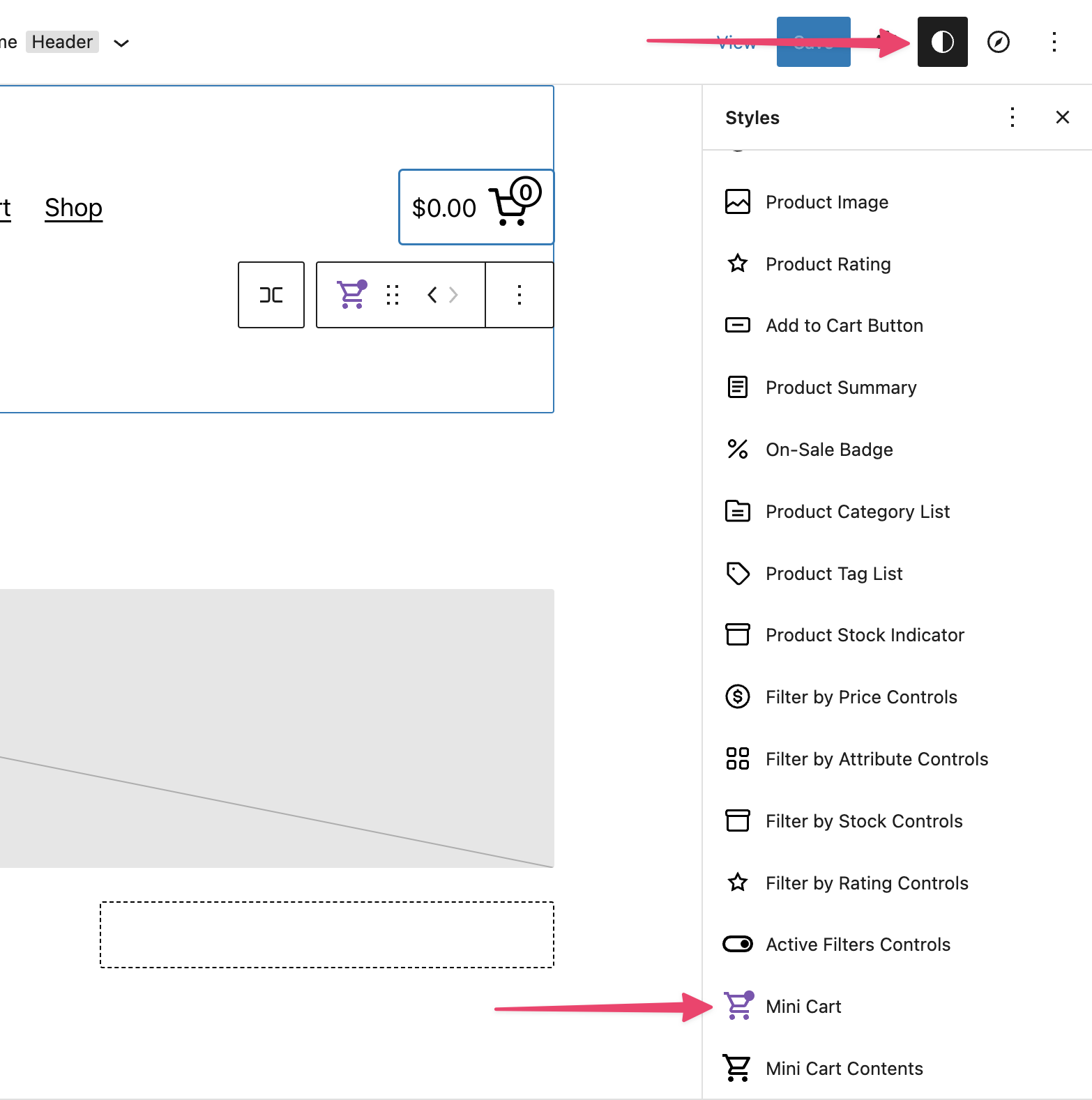
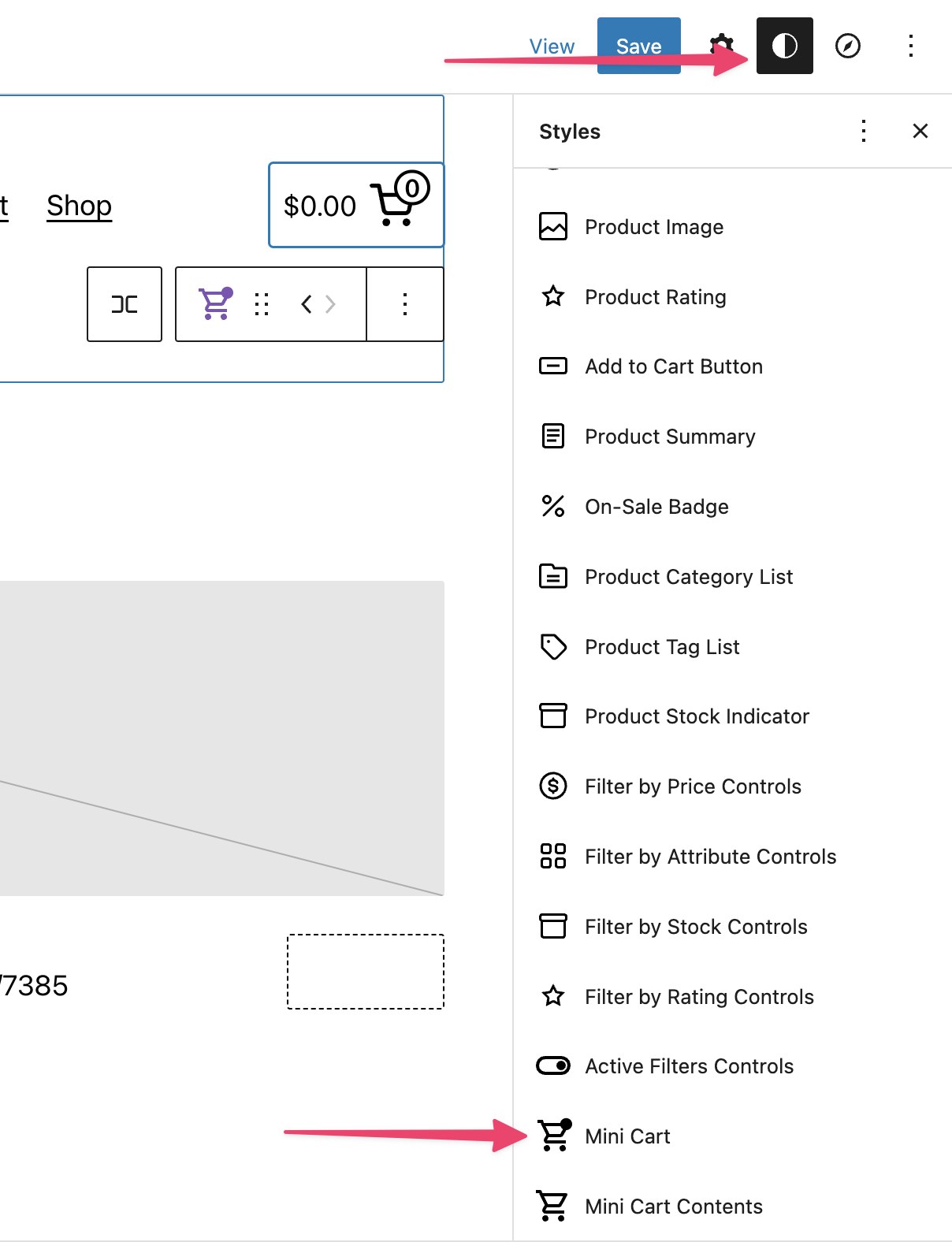
 |
 |
Testing
- Make sure you have a blocks theme active (like Twenty Twenty-Two).
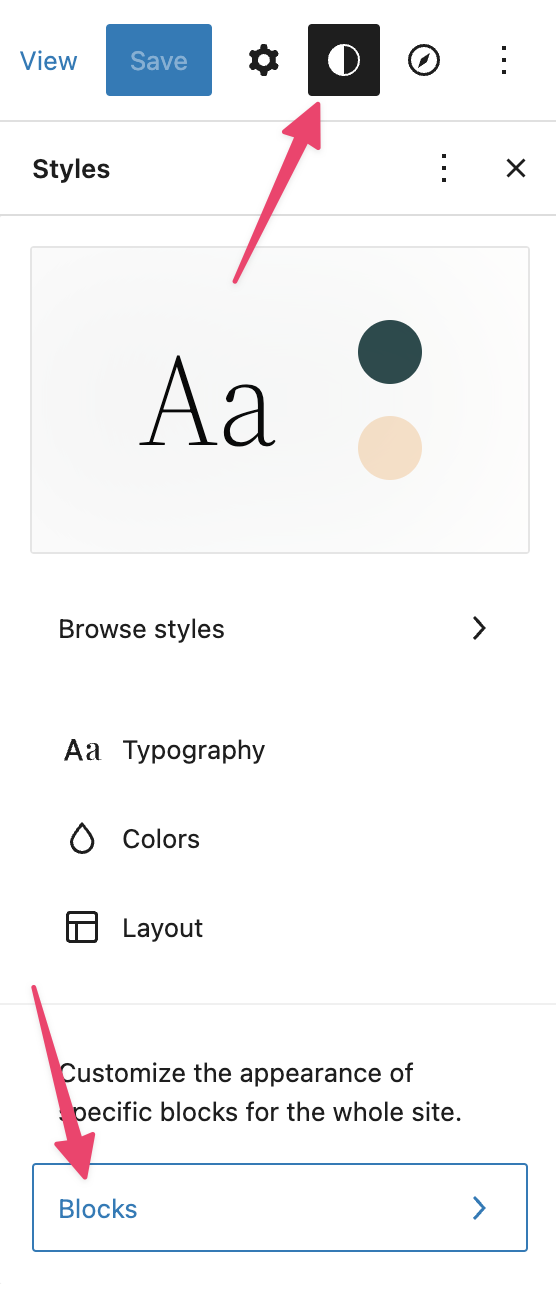
- Navigate to Appearance > Editor (Beta) and go to the Global Styles customizer (click on the Styles button on the top toolbar and then the Blocks section towards the bottom - see screenshot below).
- Scroll down to view the Mini Cart block and confirm the icon color is back like all of the others in the list.
Enable merchants to adjust the label of the Proceed to Checkout button according to their needs. (7733)
- Open up the Cart page in the editor
- Click on the
Proceed to Checkoutbutton. You should be able to edit the text of this button - Edit the text and press "Update"
- Visit the Cart page on the front end and make sure the changes are visible
Remove hidden autocomplete fields in checkout. (7953)
Prerequisite: Browser must have saved addresses that can be used to autocomplete forms. Preferably 2 from different counties.
- On a new checkout, trigger autocomplete in the name field.
- Select the address.
- Ensure country and state fields are populated.
- State should be a select for countries with states (US), or a text input if not.
Show notices to the shopper if an item in the cart's quantity is updated automatically. (7938)
- Add a coupon to your store.
- Add some items to your cart and go to the Cart block.
- Test changing the quantities of some items.
- Test applying the coupon, it should work and you should see the discount applied.
- Try applying a nonexistent coupon, you should see an error.
- Ensure removing an item from your cart works correctly.
- Continue to checkout and ensure placing the order works OK.
- Edit a page and add the All Products Block. Ensure it loads correctly in the editor and in the front-end.
- Try adding products to your cart from the All Products Block.