663 lines
52 KiB
Markdown
663 lines
52 KiB
Markdown
# Testing notes and ZIP for release 9.7.0
|
||
|
||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/10859627/woocommerce-gutenberg-products-block.zip)
|
||
|
||
## WooCommerce Core
|
||
|
||
### Set inherit default to true when products is inserted on archive product templates ([8375](https://github.com/woocommerce/woocommerce-blocks/pull/8375))
|
||
|
||
1. Make sure you are using a block theme.
|
||
2. Go to the `Products by Category` template on the `Site Editor`.
|
||
3. Insert the `Products (Beta)` block.
|
||
4. Make sure the `Inherit query from template` is **enabled** by default.
|
||
5. Repeat for the `Products by Tag`, `Products by Attribute`, `Product Search Results`, and `Product Catalog` templates.
|
||
6. Go to any other template (like `Single Product` or `Page`), insert the `Products (Beta)` block, and make sure the `Inherit query from template` is **disabled** by default.
|
||
7. Create a new page or post and make sure you can insert the `Products (Beta)` block.
|
||
|
||
### Fixes CSS spacing and availability issues for breadcrumb, catalog sort, and result count blocks. ([8391](https://github.com/woocommerce/woocommerce-blocks/pull/8391))
|
||
|
||
The issues are primarily visible with the Twenty Twenty Two theme. However, testing should be done against some other themes to make sure this doesn't introduce significant issues with those themes. In theory, it _shouldn't_ because the CSS for the blocks should appropriately inherit what the theme provides for default margins and spacing in the container around the blocks.
|
||
|
||
1. Go to the "Product Catalog" Template in the Site Editor (`Appearance` -> `Editor`).
|
||
2. Paste the following after the header in the template:
|
||
|
||
```html
|
||
<!-- wp:group {"layout":{"type":"flex","flexWrap":"nowrap"}} -->
|
||
<div class="wp-block-group">
|
||
<!-- wp:woocommerce/breadcrumbs {"textColor":"pale-pink","style":{"elements":{"link":{"color":{"text":"var:preset|color|light-green-cyan"}}}}} /-->
|
||
|
||
<!-- wp:woocommerce/catalog-sorting /-->
|
||
|
||
<!-- wp:woocommerce/product-results-count {"textColor":"vivid-green-cyan"} /-->
|
||
</div>
|
||
<!-- /wp:group -->
|
||
```
|
||
|
||
3. Make sure that in the editor view the alignment for the blocks appears as in the above screenshots.
|
||
4. Make sure that the shop catalog on the frontend (default is `sitedomain.com/shop` on most WP installs) shows all blocks aligned as in the above screenshots.
|
||
|
||
#### Store Breadcrumbs
|
||
|
||
##### Misaligned Margin
|
||
|
||
| Before | After |
|
||
| ----------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
||
| <img width="1372" alt="CleanShot 2023-02-07 at 07 57 57@2x" src="https://user-images.githubusercontent.com/1429108/217170772-cc744548-3a4e-4dc0-9572-26a7bbbb57e3.png"> | <img width="1359" alt="CleanShot 2023-02-07 at 07 58 58@2x" src="https://user-images.githubusercontent.com/1429108/217170974-ce17659b-95aa-49a6-9211-4b7d26f12cb5.png"> |
|
||
|
||
##### Breadcrumbs not even displaying for shop page
|
||
|
||
While it appears okay when editing the Product Catalog template, it is not shown on the frontend for certain themes. It surfaced with Twenty Twenty Two (or derivatives of that theme) for me.
|
||
|
||
| Before | After |
|
||
| ----------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
||
| <img width="1362" alt="CleanShot 2023-02-07 at 08 01 49@2x" src="https://user-images.githubusercontent.com/1429108/217171425-48704f27-e0ec-47f7-ab50-b30745a13701.png"> | <img width="1339" alt="CleanShot 2023-02-07 at 08 02 29@2x" src="https://user-images.githubusercontent.com/1429108/217171552-c9f18564-6266-4aa8-92e9-11b0b9eaf05d.png"> |
|
||
|
||
#### Catalog Sorting Block
|
||
|
||
| Before | After |
|
||
| ----------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
||
| <img width="1358" alt="CleanShot 2023-02-07 at 08 03 42@2x" src="https://user-images.githubusercontent.com/1429108/217171772-e8cadea6-2398-4a6b-809b-ae8996dd1521.png"> | <img width="1360" alt="CleanShot 2023-02-07 at 08 04 20@2x" src="https://user-images.githubusercontent.com/1429108/217171870-60940c0d-b484-4ea3-a187-040879eb234f.png"> |
|
||
|
||
#### Product Results Count
|
||
|
||
| Before | After |
|
||
| ----------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
||
| <img width="1359" alt="CleanShot 2023-02-07 at 08 05 19@2x" src="https://user-images.githubusercontent.com/1429108/217172067-5304961f-b515-489c-bb2a-232faaec15ce.png"> | <img width="1365" alt="CleanShot 2023-02-07 at 08 05 54@2x" src="https://user-images.githubusercontent.com/1429108/217172178-7b4e1664-1fd0-4a00-99e7-5478db86ba84.png"> |
|
||
|
||
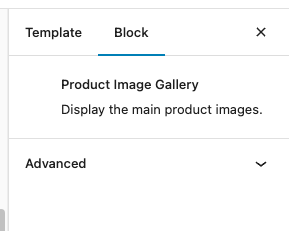
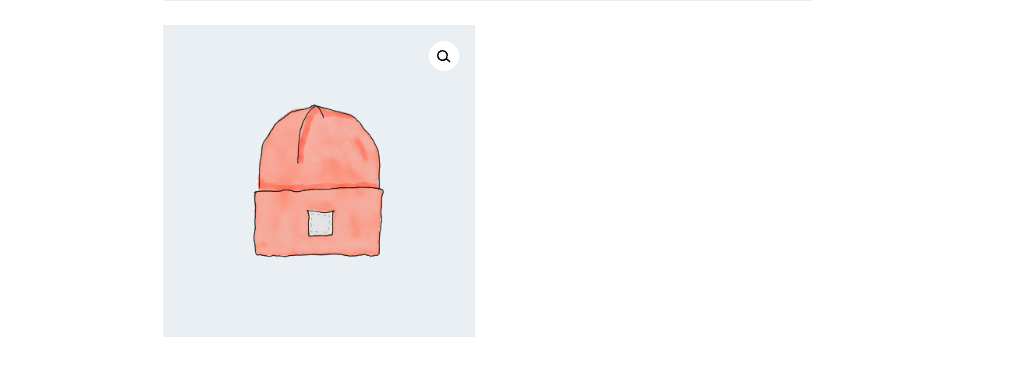
### Add Product Image Gallery ([8235](https://github.com/woocommerce/woocommerce-blocks/pull/8235))
|
||
|
||
1. Via Site Editor, edit the Single Product Template.
|
||
2. Add the `Product Image Gallery`. Save it.
|
||
3. On the frontend side, open a product page, check that the Product Image Gallery is loaded, and show the right images.
|
||
4. Check that the block can be added only on the Single Product Template
|
||
|
||
| Block Details | Preview Editor Side | Frontend |
|
||
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
||
|  |  |  |
|
||
|
||
### Add Single Product Details block ([8225](https://github.com/woocommerce/woocommerce-blocks/pull/8225))
|
||
|
||
1. Enable a blocked theme in your WordPress installation (go to Appearance > Themes, and select one of the blocked themes options, such as: Twenty-Twenty Three);
|
||
2. Once the theme is enabled, go to Appearance > Editor (Beta);
|
||
3. On the left side menu, click on Templates;
|
||
4. Select the Single Product template, and click Edit;
|
||
5. Select the WooCommerce Single Product Block that comes by default with the template, remove it, and Save;
|
||
6. Using the Block Inserter, type: Single Product Details. Add it to the Editor and position the block as you want.
|
||
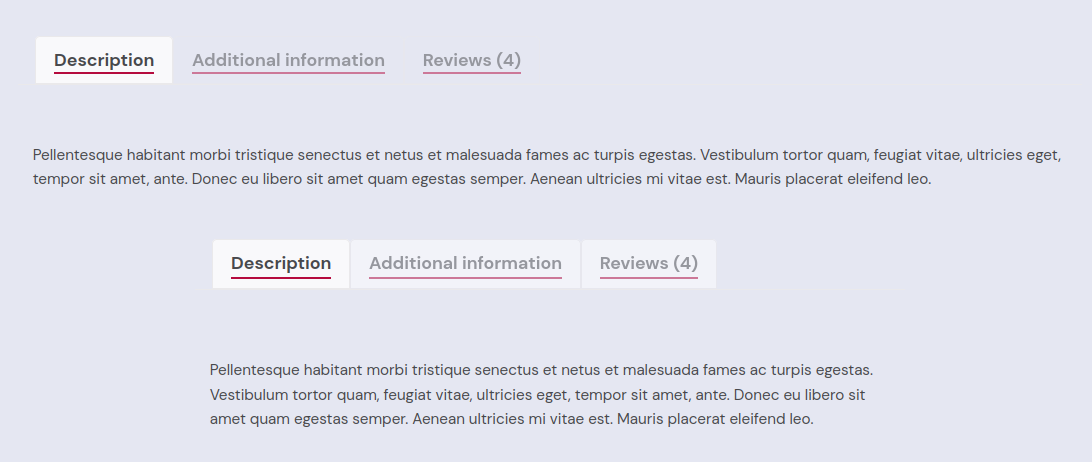
7. Make sure the Single Product Details block is being displayed and contains the tabs: Description, Additional Information and Reviews;
|
||
8. Save the changes. Access your website and click on a product;
|
||
9. Make sure the Single Product Details block appears and contains the product description (Description tab), product attributes (Additional Information tab) and the product reviews (Reviews tab).
|
||
|
||
| Before | After |
|
||
| ------------------------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------------------------------------------ |
|
||
| <img width="4112" alt="image" src="https://user-images.githubusercontent.com/20469356/215553992-62a8c7e9-af1a-43e4-9845-700a0327d441.png"> | <img width="4118" alt="image" src="https://user-images.githubusercontent.com/20469356/215556988-a14e9fa2-c523-44f6-8bf5-84ba98818a1c.png"> |
|
||
|
||
### Create the Add to Cart Form Block ([8284](https://github.com/woocommerce/woocommerce-blocks/pull/8284))
|
||
|
||
1. Make sure you are using a block theme.
|
||
2. Make sure you have the following product types created in your store: Simple, Variable, Grouped and External.
|
||
3. Edit the Single Product template on the Site Editor ( e.g. path > wp-admin/site-editor.php?postType=wp_template&postId=woocommerce%2Fwoocommerce%2F%2Fsingle-product&canvas=edit&sidebar=%2Ftemplates).
|
||
4. Insert the new **Add to Cart Form** block and save.
|
||
5. Make sure in the editor you see a placeholder block and it matches the following:
|
||
|
||
<img width="414" alt="Screenshot 2023-02-28 at 12 27 55" src="https://user-images.githubusercontent.com/15730971/221840837-689bae27-e952-4a9c-9d55-a3ea10cf4cf2.png">
|
||
|
||
6. Access a single product page for a Simple product and ensure the content matches the one displayed on the screenshot shared here on this PR.
|
||
7. Access a single product page for a Variable product and ensure the content matches the one displayed on the screenshot shared here on this PR.
|
||
8. Access a single product page for a Grouped product and ensure the content matches the one displayed on the screenshot shared here on this PR.
|
||
9. Access a single product page for an External product and ensure the content matches the one displayed on the screenshot shared here on this PR.
|
||
|
||
#### Editor Preview
|
||
|
||
The editor preview is just a placeholder in this initial moment: the style will change a bit later on as @vivialice and I had a convo today, and she is actively working on a design for it. Here's the current implementation:
|
||
|
||
<img width="414" alt="Screenshot 2023-02-28 at 12 27 55" src="https://user-images.githubusercontent.com/15730971/221840837-689bae27-e952-4a9c-9d55-a3ea10cf4cf2.png">
|
||
|
||
We discussed adding placeholders (gray boxes) for the additional content that may or may not be visible depending on the product type last week. As this approach was implemented, the end result was a bit polluted, so I defaulted to relying exclusively on the notice instead.
|
||
|
||
#### Editor Sidebar
|
||
|
||
<img width="285" alt="Screenshot 2023-01-30 at 20 30 26" src="https://user-images.githubusercontent.com/15730971/215576964-37331401-af66-414b-a15a-515a8d9b723d.png">
|
||
|
||
PS: The icon for this block also needs design review/approval cc: @vivialice .
|
||
|
||
#### Frontend
|
||
|
||
The content displayed on the frontend is dynamically changed depending on the product type:
|
||
|
||
##### Simple Product
|
||
|
||
<img width="253" alt="Screenshot 2023-01-30 at 20 06 48" src="https://user-images.githubusercontent.com/15730971/215571279-3a580e4e-caa1-4ba0-991b-75392ebe8868.png">
|
||
|
||
##### Grouped Product
|
||
|
||
<img width="463" alt="Screenshot 2023-01-30 at 20 05 45" src="https://user-images.githubusercontent.com/15730971/215571065-070f425f-02fc-4593-866f-e885d3fde661.png">
|
||
|
||
##### Variable Product
|
||
|
||
<img width="259" alt="Screenshot 2023-01-30 at 20 03 51" src="https://user-images.githubusercontent.com/15730971/215570697-de9a7b5d-3c67-4ec8-8d0e-1e8b3716d065.png">
|
||
|
||
<img width="551" alt="Screenshot 2023-01-30 at 20 04 53" src="https://user-images.githubusercontent.com/15730971/215570883-3dbc08b5-4d1e-41ac-a488-f75876f62875.png">
|
||
|
||
##### External Product
|
||
|
||
<img width="169" alt="Screenshot 2023-01-30 at 20 07 33" src="https://user-images.githubusercontent.com/15730971/215571424-43e8d529-1dc8-4221-a30e-2b2392ce2185.png">
|
||
|
||
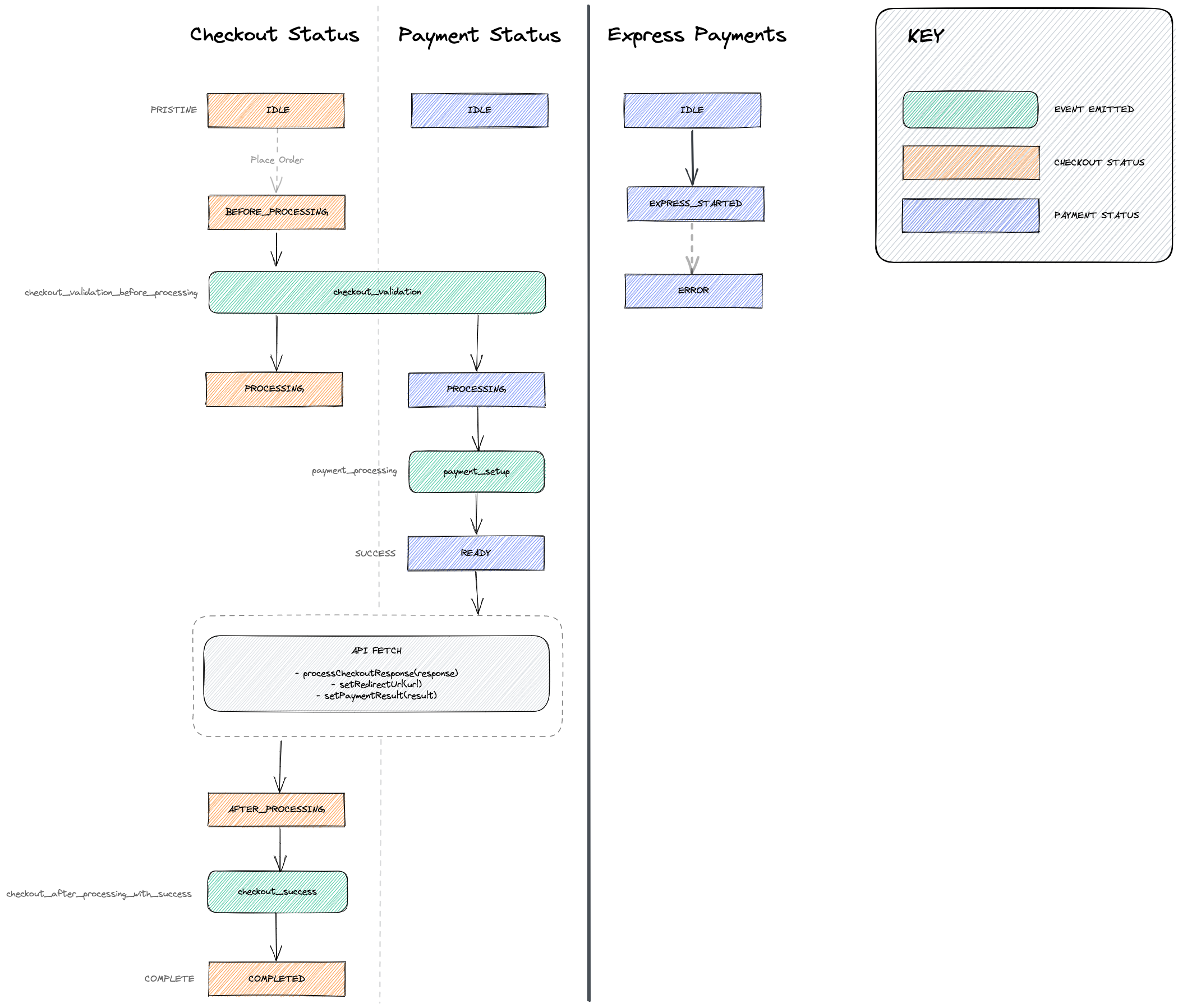
### Rename the checkout events ([8381](https://github.com/woocommerce/woocommerce-blocks/pull/8381))
|
||
|
||
1. Install and activate the Stripe Payment Gateway plugin
|
||
2. Add something to your cart and checkout with a bad card (4000 0000 0000 0002).
|
||
3. You should see a "Your card was declined" message in the payment options section
|
||
4. Add something to your cart again and checkout with a valid card (4242 4242 4242 4242)
|
||
5. You should be redirected to the order summary page and you should see the order in wp-admin.
|
||
|
||

|
||
|
||
### Use the @wordpress/components instead of wordpress-components while in editor ([8432](https://github.com/woocommerce/woocommerce-blocks/pull/8432))
|
||
|
||
Prerequisites:
|
||
|
||
- Make sure you don't have any "Express Payment Methods".
|
||
|
||
1. Create a new post
|
||
2. Add Cart block
|
||
3. Still in Editor - find an "Express Checkout" section. Expected:
|
||
- Icon, "Express Checkout" heading and Button looks like on a screenshots attached
|
||
- Click button - you should be redirected to `wp-admin/admin.php?page=wc-settings&tab=checkout` page.
|
||
|
||
| Case | Before | After |
|
||
| ------------------------ | ----------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------- |
|
||
| Cart Express Payment | <img width="685" alt="image" src="https://user-images.githubusercontent.com/20098064/218985278-3a5ea338-3992-462f-b9df-2e609b01dd04.png"> | <img width="679" alt="image" src="https://user-images.githubusercontent.com/20098064/218985966-6a2e925c-307c-4941-bf69-7f5deeb3eb84.png"> |
|
||
| Checkout Express Payment | <img width="663" alt="image" src="https://user-images.githubusercontent.com/20098064/218985353-44ec9b81-0eec-47e0-9d53-69948732884e.png"> | <img width="660" alt="image" src="https://user-images.githubusercontent.com/20098064/218985769-a9b75e08-0ed9-4730-8481-bce1c42bfb9a.png"> |
|
||
|
||
### Check for wc-blocks script registration before checking payment method script dependencies ([8428](https://github.com/woocommerce/woocommerce-blocks/pull/8428))
|
||
|
||
1. Install WooCommerce 7.1+ and Elementor 3.9.0+
|
||
2. Navigate to the WordPress Admin > Posts > Add New
|
||
3. Open the JS console and on the post page, click the "Edit With Elementor" button. Ensure no errors relating to payment method script dependencies appear in the console.
|
||
4. Ensure payment methods work in the Checkout block correctly.
|
||
|
||
### Move the usage of Notices from @wordpress/components from frontend to editor (Filter by Attribute) ([8457](https://github.com/woocommerce/woocommerce-blocks/pull/8457))
|
||
|
||
1. Go to Editor and create new post
|
||
2. Add a Filter by Attribute block.
|
||
3. Don't choose any attribute and click "Done"
|
||
|
||
**Expected:** Notice is displayed
|
||
<img width="649" alt="image" src="https://user-images.githubusercontent.com/20098064/219357733-83bb4627-43b7-4b8b-9dd9-3f596659dbbc.png">
|
||
|
||
4. Save the post and go to frontend
|
||
|
||
**Expected:** There's no Filter by Attribute and no Notice.
|
||
|
||
---
|
||
|
||
1. Create an attribute that no product is assigned to (Go to: `/wp-admin/edit.php?post_type=product&page=product_attributes` and create an attribute)
|
||
2. Go to Editor and create new post
|
||
3. Add a Filter by Attribute block.
|
||
4. Choose the attribute that has no products assigned to
|
||
|
||
**Expected:** Notice is displayed
|
||
<img width="650" alt="image" src="https://user-images.githubusercontent.com/20098064/219358439-372690b3-ecb7-45a7-9ae6-b387ed2ecfd4.png">
|
||
|
||
4. Save the post and go to frontend
|
||
|
||
**Expected:** There's no Filter by Attribute and no Notice (although filter may be displayed for a glance while loading)
|
||
|
||
### Add parsed border props to featured items ([8472](https://github.com/woocommerce/woocommerce-blocks/pull/8472))
|
||
|
||
1. Add a Featured Item (Featured Category or Featured Product) block to a page or post.
|
||
2. Select the border controls and add a border style. Add a color and give it some width.
|
||
3. You should see the border you set dynamically display on the featured item.
|
||
4. Now click on the `Unlink` button on the border controls and try setting different values for color and width for each of the border sides (top,right,bottom,left).
|
||
5. Ensure this is working by visually seeing the changes to the featured item.
|
||
6. Save and make sure this is also displaying correctly on the frontend.
|
||
7. Test both `Featured Category` and `Featured Product` blocks.
|
||
|
||
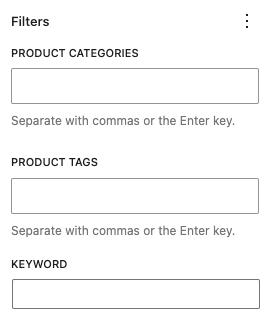
### Fix Product categories, Product Tags & Keyword filter not working in Products block ([8377](https://github.com/woocommerce/woocommerce-blocks/pull/8377))
|
||
|
||
1. Create a new post
|
||
2. Add Products block inside Editor
|
||
3. Add Product categories and/or Product Tags and/or Keyword to Filters(see screenshot below)
|
||
|
||

|
||
|
||
4. Check the front-end. Only products with added categories, tags, or keywords are showing.
|
||
|
||
### Move the usage of Notices from @wordpress/components from frontend to editor (Filter by Rating) ([8444](https://github.com/woocommerce/woocommerce-blocks/pull/8444))
|
||
|
||
1. Make sure you have no products with ratings. You can achieve that by going to `wp-admin/edit.php?post_type=product&page=product-reviews`, mark all the reviews and Bulk Actions -> Move to Trash -> Apply (it can be reverted\*)
|
||
2. Go to Editor and create new post
|
||
3. Add a Filter by Rating block. See the notice is displayed
|
||
<img width="969" alt="image" src="https://user-images.githubusercontent.com/20098064/219360523-410ddbb4-19cc-4dad-9c5a-ba9d1e89c094.png">
|
||
4. Save the post and go to frontend. Confirm there's no Filter by Rating and no Notice.
|
||
|
||
Note: to revert moving the reviews to trash go to `http://store.local/wp-admin/edit.php?post_type=product&page=product-reviews&comment_status=trash&paged=1`, mark all the reviews and Bulk Actions -> Restore -> Apply
|
||
|
||
### Fix Catalog Sorting default color in dark backgrounds ([8483](https://github.com/woocommerce/woocommerce-blocks/pull/8483))
|
||
|
||
1. Install a theme with a dark background (ie: theme TT3 with Auberginie style).
|
||
2. Go to Appearance > Editor and edit the Product Catalog template.
|
||
3. Add the `Catalog Sorting` block and save the template.
|
||
4. Make sure it's legible in the editor and the frontend.
|
||
5. Change the text color of the `Catalog Sorting` block.
|
||
6. Verify the color is correctly set in the editor and the frontend.
|
||
|
||
| Before | After |
|
||
| ------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------- |
|
||
| <img src="https://user-images.githubusercontent.com/3616980/220139289-8821dbc6-e76b-4aef-8664-dc9055880f5e.png" alt="" width="252" /> | <img src="https://user-images.githubusercontent.com/3616980/220139210-7400a6a7-0066-4d00-a85f-052705091d5a.png" alt="" width="252" /> |
|
||
|
||
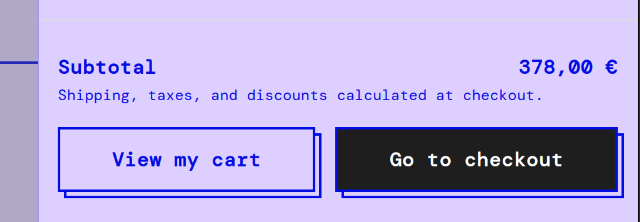
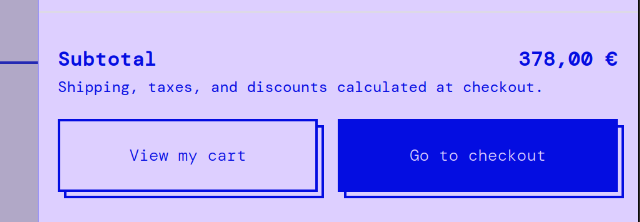
### Remove opinionated styles from Button component on block themes that define button styles ([8478](https://github.com/woocommerce/woocommerce-blocks/pull/8478))
|
||
|
||
0. Create three posts, one with the Mini Cart block, another one with the Cart block and the last one with the Checkout block.
|
||
|
||
#### Test different themes
|
||
|
||
1. Twenty Twenty Three:
|
||
|
||
1.1. Install it from [here](https://wordpress.org/themes/twentytwentythree/).
|
||
|
||
1.2. Go to the pages created in step 0 and verify the Mini Cart, Cart and Checkout buttons **follow** the theme styles.
|
||
|
||
1.3. Go to Appearance > Editor > Styles > Browse Styles and change between style variations. Verify the buttons follow the styles in all of them.
|
||
|
||
2. Pixl or another block theme with custom button styles but which is not TT3 or Zaino:
|
||
|
||
2.1. Install it from [here](https://wordpress.org/themes/pixl/).
|
||
|
||
2.2. Go to the pages created in step 0 and verify the Mini Cart, Cart and Checkout buttons **follow** the theme styles.
|
||
|
||
| Before | After |
|
||
| --------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------- |
|
||
|  |  |
|
||
|
||
3. Storefront or another classic theme (test that this PR doesn't introduce any regression):
|
||
3.1. Install it from [here](https://wordpress.org/themes/storefront/).
|
||
3.2. Go to the pages created in step 0 and verify the Mini Cart, Cart and Checkout buttons **don't follow** the theme styles. Instead, they have opinionated styles.
|
||
|
||
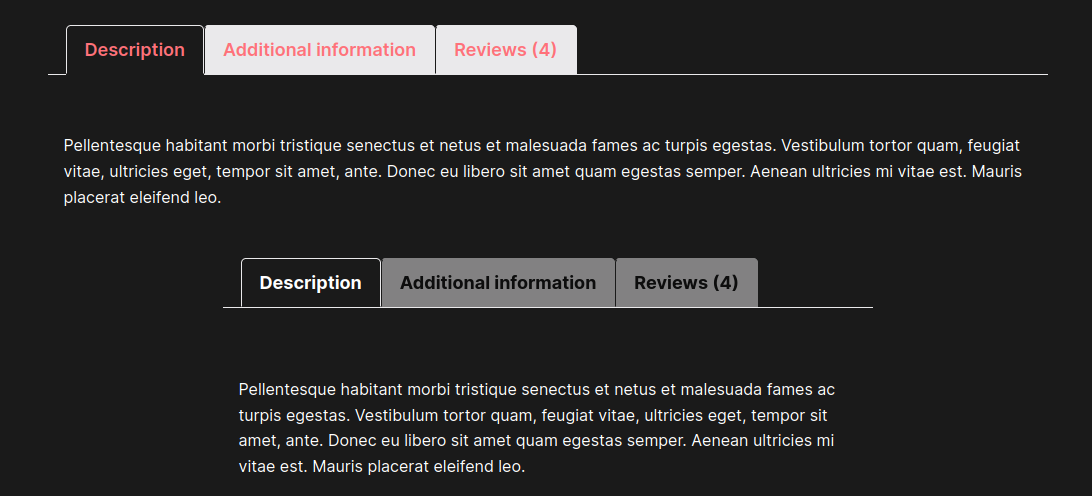
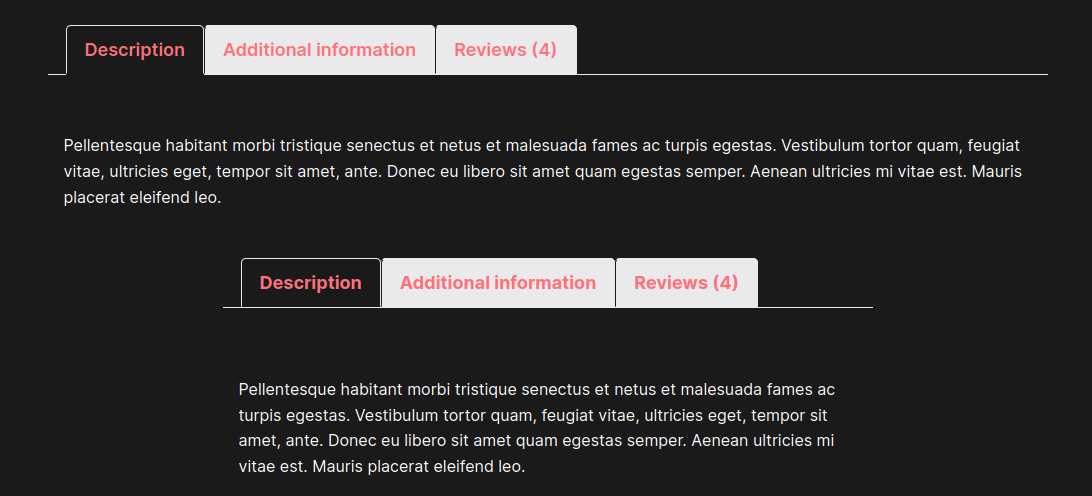
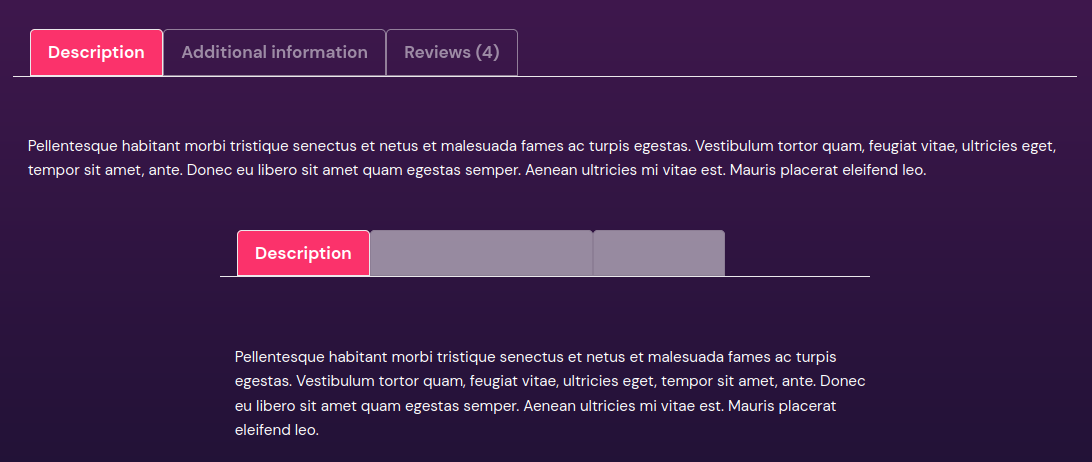
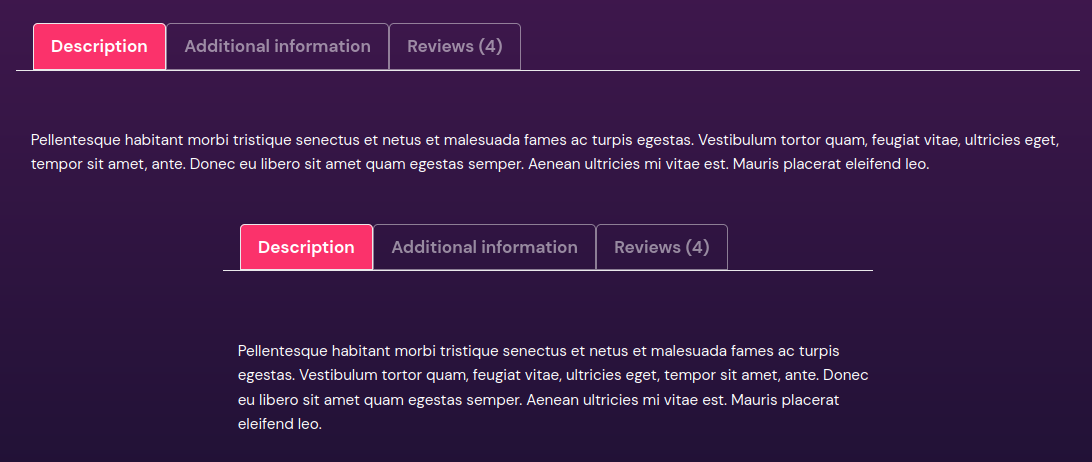
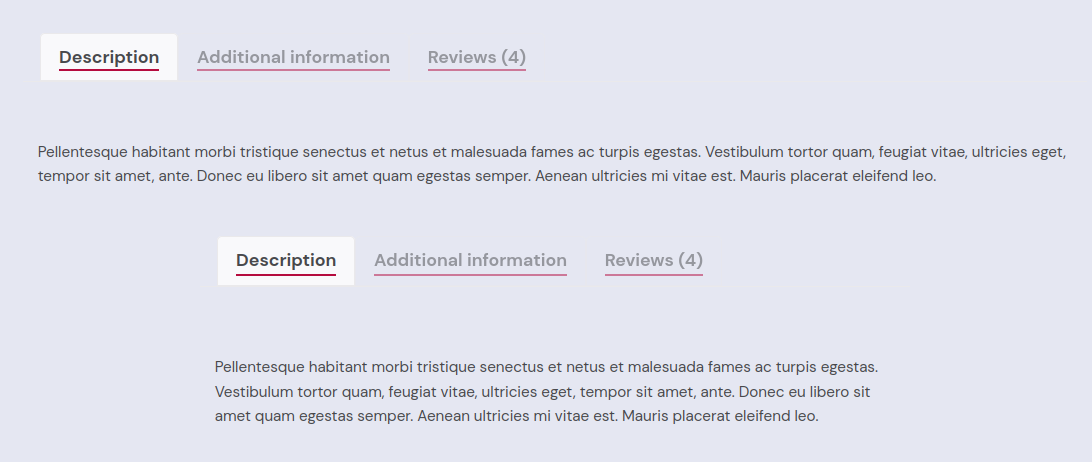
### Update Product Details block so it inherits more styles from the theme ([8494](https://github.com/woocommerce/woocommerce-blocks/pull/8494))
|
||
|
||
Repeat these testing steps with at least three themes: [TT2](https://wordpress.org/themes/twentytwentytwo/), [TT3](https://wordpress.org/themes/twentytwentythree/) and any other block theme which is not a child theme of TT2/TT3 (ie, [Pixl](https://wordpress.org/themes/pixl/)).
|
||
|
||
1. Open the Single Product template in the frontend, look at how the _Description_, _Reviews_, etc. tabs are rendered.
|
||
2. Go to Appearance > Editor and edit the Single Product template.
|
||
3. Add the Product Details block and remove the Classic Template block.
|
||
4. Go to the frontend and verify the styling of the tabs of the Product Details block looks the same as the ones of the Classic Template block in Step 1.
|
||
5. Go back to the editor and clear the template customizations so the Classic Template block is added back.
|
||
|
||
Note: the screenshots below display the Product Details block in the same template as the Classic Template block. Because of a recent change, adding both to the same template will cause different styling, so you will need to test with only one of them in the same template at the same time.
|
||
|
||
| Theme | Before | After |
|
||
| ---------------- | --------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------- |
|
||
| TT2 |  |  |
|
||
| TT3 (Auberginie) |  |  |
|
||
| TT3 (Whisper) |  |  |
|
||
| Pixl |  |  |
|
||
|
||
**Testing the editor view:**
|
||
|
||
With [TT2](https://wordpress.org/themes/twentytwentytwo/) and [TT3](https://wordpress.org/themes/twentytwentythree/):
|
||
|
||
1. Go to Appearance > Editor and edit the Single Product template.
|
||
2. Add the Product Details block after the Classic Template block.
|
||
3. Verify the styling of the tabs of the Classic Template and Single Product block look the same in the editor.
|
||
|
||
### Show Cart and Checkout blocks in Style Book ([8489](https://github.com/woocommerce/woocommerce-blocks/pull/8489))
|
||
|
||
1. Ensure that a block theme is installed, e.g. [TT3](https://wordpress.org/themes/twentytwentythree/) and install [Gutenberg v15.1.0](https://github.com/WordPress/gutenberg/releases/download/v15.1.0/gutenberg.zip)
|
||
2. Go to `WP Admin » Appearance » Editor`.
|
||
3. Click the blue `Edit` button and then click the `Styles` icon in the upper-right corner.
|
||
<img width="273" alt="Screenshot 2023-02-21 at 13 23 00" src="https://user-images.githubusercontent.com/3323310/220263914-44b7013d-c98a-4008-b3ab-a00330d73d22.png">
|
||
4. Click on the the `Open Style Book` icon (the one that looks like an eye)
|
||
<img width="282" alt="Screenshot 2023-02-21 at 13 23 24" src="https://user-images.githubusercontent.com/3323310/220263978-e0f6e679-a3b4-43be-93a0-c8521b9dea9a.png">
|
||
5. Verify that both the Cart and the Checkout blocks are visible.
|
||
|
||
Kindly note that the Cart and the Checkout blocks will not appear in the blocks sidebar, as they do not support Global Styles yet:
|
||
<img width="279" alt="Screenshot 2023-02-21 at 13 24 58" src="https://user-images.githubusercontent.com/3323310/220264263-3ce8a9f2-8302-4b0c-9e3b-6851453ca573.png">
|
||
|
||
### Make a product titles in Products block a link ([8519](https://github.com/woocommerce/woocommerce-blocks/pull/8519))
|
||
|
||
1. Go to the Editor
|
||
2. Add a _Products_ block
|
||
3. Focus on the Product Title block
|
||
|
||
Expected: "Make title a link" in Link Settings is enabled by default
|
||
|
||
<img width="400" alt="image" src="https://user-images.githubusercontent.com/20098064/220889702-e0e5ae96-ff29-46f7-be60-f46c0b24e278.png">
|
||
|
||
| Before | After |
|
||
| ----------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------- |
|
||
| <img width="683" alt="image" src="https://user-images.githubusercontent.com/20098064/220889529-1d791b2d-7648-471d-a598-2f0a0878ff93.png"> | <img width="689" alt="image" src="https://user-images.githubusercontent.com/20098064/220889702-e0e5ae96-ff29-46f7-be60-f46c0b24e278.png"> |
|
||
|
||
### Fix noticeContext declaration in the Shipping calculator ([8495](https://github.com/woocommerce/woocommerce-blocks/pull/8495))
|
||
|
||
1.Add a product to the cart. 2. Go to the Cart block page. 3. Open the shipping calculator. 4. Enter any address with an invalid zip code. 5. Confirm the error notice is getting displayed in the calculator. 6. Confirm there are no errors in the browser console.
|
||
|
||
| Before | After |
|
||
| ------------------------------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------------------------------------------------------------------------------- |
|
||
| <img width="1460" alt="image" src="https://user-images.githubusercontent.com/11503784/220375868-807057f0-dd30-4a4b-9912-e45e51f91f34.png"> | <img width="772" alt="image" src="https://user-images.githubusercontent.com/11503784/220375271-3f6b076b-eef1-4e07-96ec-e0d116d289dd.png"> |
|
||
|
||
### Fix Product Price and Product Rating alignment ([8526](https://github.com/woocommerce/woocommerce-blocks/pull/8526))
|
||
|
||
1. Create a post or page.
|
||
2. Add a Products block.
|
||
3. Confirm the Product Price is centered by default in the editor.
|
||
4. Save and go to the frontend.
|
||
5. Confirm the Product Price is centered there.
|
||
6. Go back to the editor and add another Product Price and a Product Rating block.
|
||
7. Toggle their alignment (left, center, right) and verify whatever setting you choose is applied in the editor and the frontend.
|
||
|
||
### Improve the dismissal behavior of the incompatible gateways notice ([8299](https://github.com/woocommerce/woocommerce-blocks/pull/8299))
|
||
|
||
1. Add at least two incompatible payment gateways with the C&C Blocks. You can find them in our [list of incompatible plugins with the Cart & Checkout Blocks](https://github.com/woocommerce/woocommerce-blocks/issues?q=is%3Aopen+is%3Aissue+label%3A%22plugin+incompatibility%22) (e.g., [Paypal](https://woocommerce.com/document/woocommerce-paypal-payments/#account-setup)). You will need to configure them to be detected and used by WooCommerce. [Klarna Payments](https://docs.klarna.com/platform-solutions/woocommerce/klarna-checkout/configuring-klarna-checkout-on-woocommerce/) is compatible with the Cart & Checkout Block since v3.0.0. To use it in this test you can [rollback](https://wordpress.org/plugins/wp-rollback/) to a previous version (e.g. Klarna v2.12.1)
|
||
2. Create a new page and add the `Checkout` Block
|
||
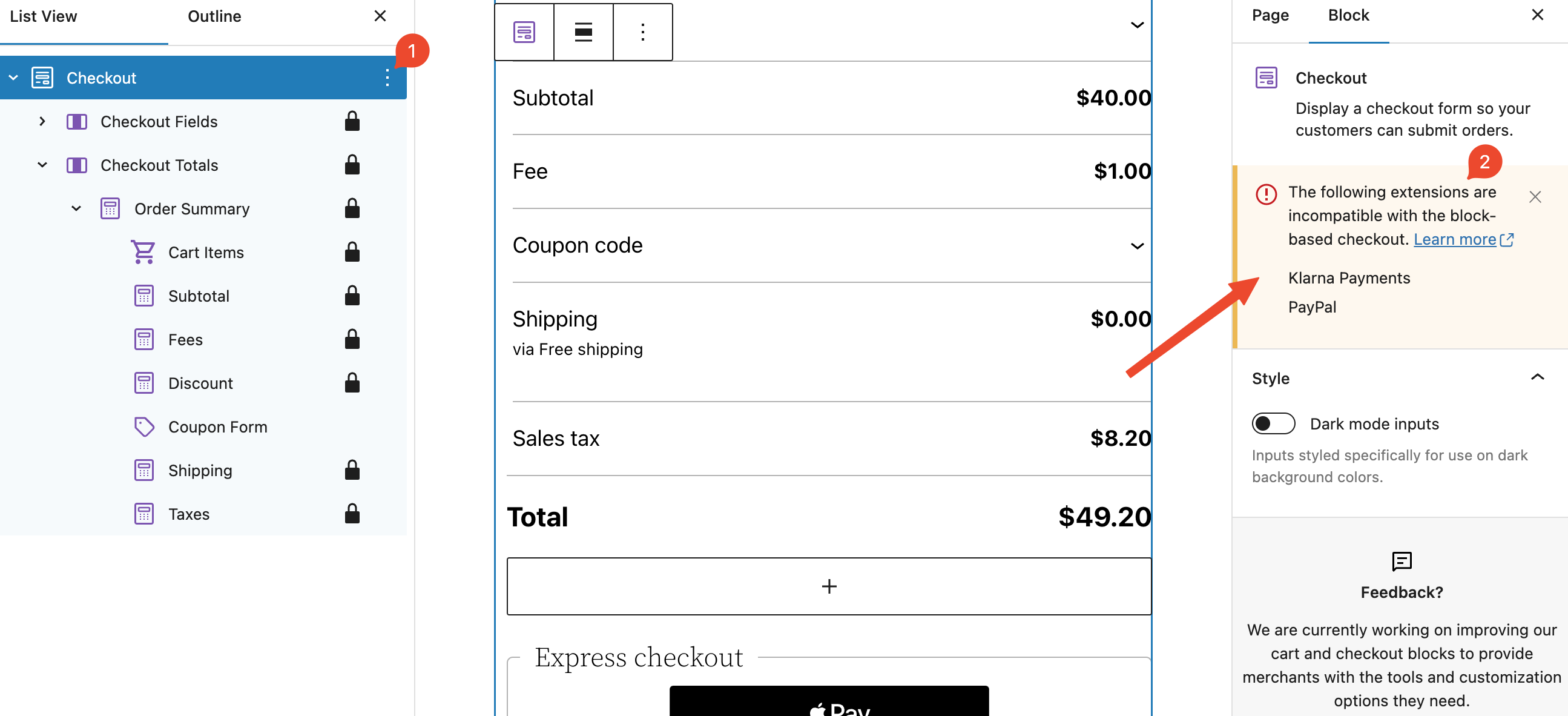
3. Select any element of the `Checkout` Block. You should see a notice with the list of incompatible gateways in the right sidebar of the editor (i.e., `Settings -> Block`)
|
||
|
||

|
||
|
||
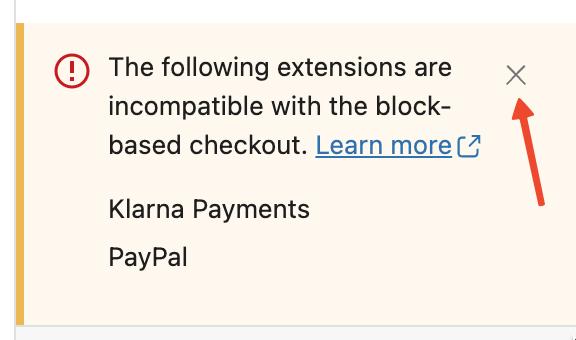
4. Dismiss the `incompatible gateways` notice by clicking on the `X` button on its right top side:
|
||
|
||

|
||
|
||
5. The notice should be removed, and The `make as default` & `sidebar compatibility notices` should be visible instead. Select another Checkout Inner Block. Make sure the `incompatible gateways` notice is still dismissed.
|
||
6. Refresh the page. Make sure the `incompatible gateways` notice is still dismissed.
|
||
7. Do the same test from step 2 to 6 using the `Cart` Block
|
||
8. Disable an incompatible payment gateway (`Plugins -> [Plugin_name] -> Deactivate` or `WooCommerce -> Settings -> Payments`, find the payment gateway and toggle it off)
|
||
9. Go to `Checkout` Block page, and select any element of it. You should see the notice again with the list **of only the enabled incompatible gateways** in the right sidebar of the editor (i.e., `Settings -> Block`)
|
||
|
||
<img width="946" alt="image" src="https://user-images.githubusercontent.com/14235870/215831257-c6b57c6d-b183-492b-94c9-0f3f8474cd3f.png">
|
||
|
||
10. Dismiss the notice (see step 4). Go through the steps 5 & 6 again.
|
||
11. Do the same test in step 9 & 10 in the `Cart` Block page
|
||
12. Enable the previously disabled incompatible payment gateway from step 8. Ensure we have the correct behavior when going through the steps 9 to 11.
|
||
|
||
### Add Related Products block ([8522](https://github.com/woocommerce/woocommerce-blocks/pull/8522))
|
||
|
||
1. Edit the Single Product Template.
|
||
2. Below the `WooCommerce Single Product Block`, add the `Related Products block`.
|
||
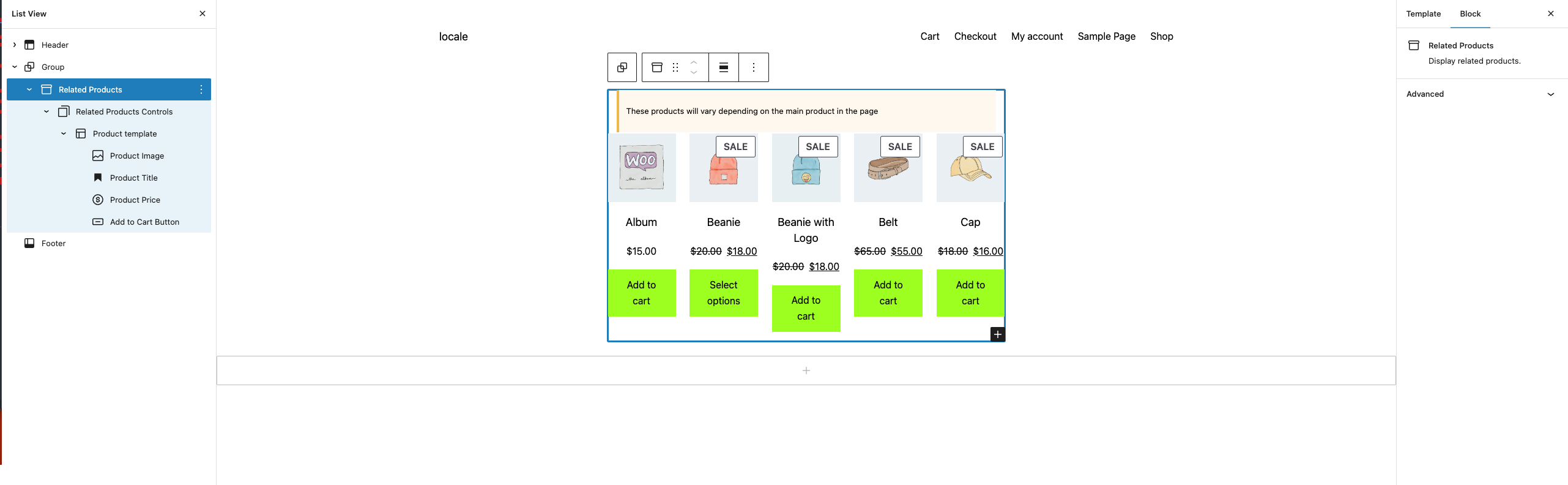
3. Be sure that above the block, you see a notice (like the image below).
|
||
4. Check that the hierarchy in the list view is the same as the image below.
|
||
5. Save the template.
|
||
6. On the frontend side, click on a product.
|
||
7. Be sure that the products inside the `Related Products block` are the same as the row generated by the `WooCommerce Single Product Block`.
|
||
|
||

|
||
|
||
### Move usage of wordpress-components to editor and replace with @wordpr… ([8463](https://github.com/woocommerce/woocommerce-blocks/pull/8463))
|
||
|
||
1. Make sure you didn't setup any shipping methods. It can be checked in here: `wp-admin/admin.php?page=wc-settings&tab=shipping§ion`
|
||
2. Create new post
|
||
3. Add a Checkout block.
|
||
|
||
**Expected:** Placeholder is displayed in a Shipping Options section
|
||
<img width="676" alt="image" src="https://user-images.githubusercontent.com/20098064/219406566-7ce32980-a758-401f-b976-dab3ee28ceea.png">
|
||
|
||
4. Save the post and go to frontend
|
||
|
||
**Expected:** Shipping options are not displayed
|
||
|
||
5. Add a shipping option (`wp-admin/admin.php?page=wc-settings&tab=shipping§ion`, Add Shipping Zone -> Go through the form)
|
||
6. Go back to the post in editor
|
||
|
||
**Expected:** There's no Placeholder in Shipping Options
|
||
<img width="710" alt="image" src="https://user-images.githubusercontent.com/20098064/219407408-2195abee-0467-44a6-8d1c-749a68038a39.png">
|
||
|
||
7. Go to the frontend
|
||
|
||
**Expected:** Shipping options are there
|
||
|
||
### Prevent double triggering select shipping on the same rate ([8497](https://github.com/woocommerce/woocommerce-blocks/pull/8497))
|
||
|
||
1. Set your default country to something like US/CA
|
||
2. Enable Local Pickup and add 2 locations to it.
|
||
3. In your Shipping zones, set shipping for Greece
|
||
4. Open Checkout, it should load on Local Pickup selected.
|
||
5. Change to regular shipping
|
||
6. Change country to Greece and set a city
|
||
7. Your City value should persist
|
||
8. Switch back to local pickup, it should be selected.
|
||
9. Switch back to regular shipping, it should work.
|
||
|
||
### Do not mount the coupon form until toggled visible ([8525](https://github.com/woocommerce/woocommerce-blocks/pull/8525))
|
||
|
||
1. Add something to your cart and visit the cart block page.
|
||
2. Click the "add a coupon" link
|
||
3. The input should focus
|
||
|
||
### Filter out saved payment methods for payment gateways that are not enabled ([8461](https://github.com/woocommerce/woocommerce-blocks/pull/8461))
|
||
|
||
1. Install Stripe, enable it, and checkout (save your card to the account)
|
||
2. Checkout another order but this time confirm the method you saved in step 1 is displayed as an option.
|
||
3. Go to Payment settings and uncheck the "enabled" checkbox for stripe. Do not disable the actual plugin.
|
||
4. Checkout again. Confirm the saved card is not visible.
|
||
|
||
### Disable compatibility layer via hook ([8550](https://github.com/woocommerce/woocommerce-blocks/pull/8550))
|
||
|
||
1. With the [Twenty Twenty-Three](https://wordpress.org/themes/twentytwentythree/) theme installed, go to `Appearance » Editor`.
|
||
2. Edit the Product Catalog template, adding the Products block above the WooCommerce Product Grid Block.
|
||
3. Save.
|
||
4. Go to the front end and verify that the `WooCommerce Product Grid Block` is visible.
|
||
|
||
### [Blockifying Product Archive Templates]: Implement the blockified template conversion for the Classic Template Block. ([8248](https://github.com/woocommerce/woocommerce-blocks/pull/8248))
|
||
|
||
#### Conversion is not yet possible (hidden behind feature flag)
|
||
|
||
##### Prerequisites
|
||
|
||
- WordPress: >=6.1
|
||
- Make sure Single Product template is cleared out to the default state. To achieve that:
|
||
1. Go to (`/wp-admin/site-editor.php?postType=wp_template`)
|
||
2. Click three dots next to template and click "Clear customizations"
|
||
|
||
##### Steps
|
||
|
||
1. Enter the Single Product template
|
||
2. Check that placeholder description says "This block serves as a placeholder for your WooCommerce Single Product Block. It will display the actual product image, title, price in your store. You can move this placeholder around and add more blocks around to customize the template."
|
||
3. "Upgrade to Products block" button is not visible.
|
||
|
||
Repeat for Product Catalog, Products by Category and Product Search Results templates. The placeholder description may vary slightly.
|
||
|
||
## Feature plugin
|
||
|
||
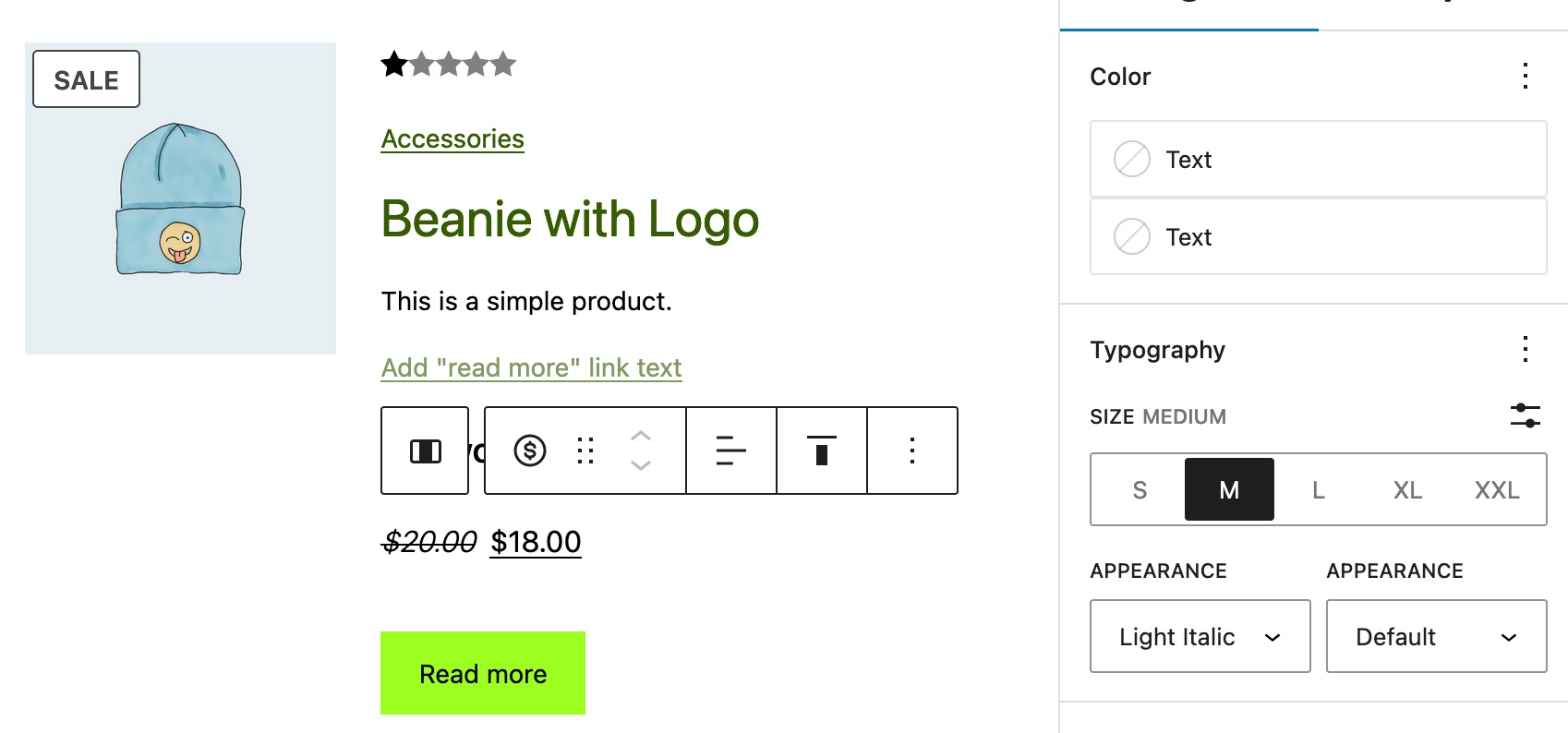
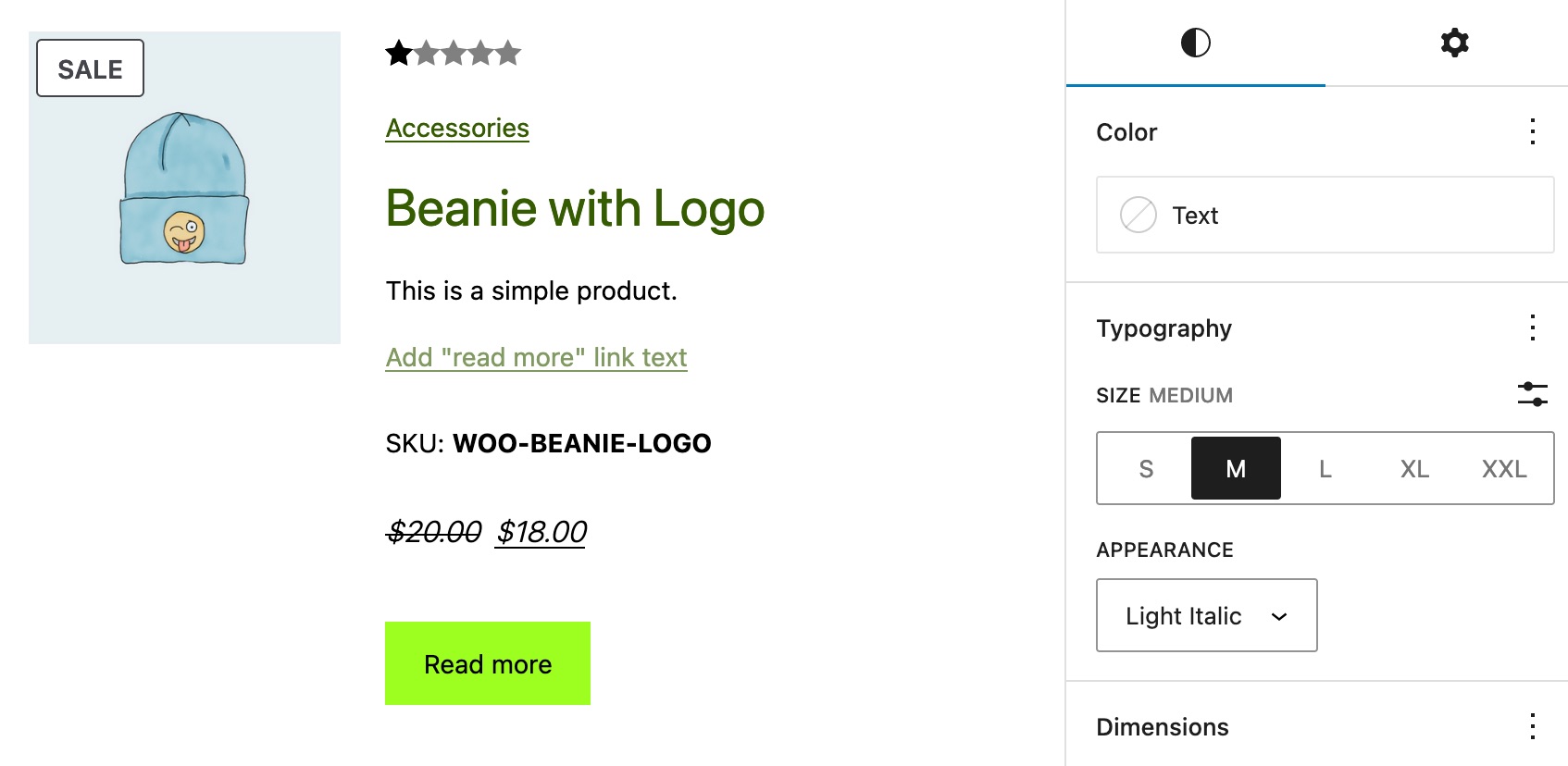
### Product Price: Fix typography styles in the editor ([8398](https://github.com/woocommerce/woocommerce-blocks/pull/8398))
|
||
|
||
1. Add a new page with the **Products** block.
|
||
2. Make sure you have a product with a regular and sale price.
|
||
3. Set a custom `Size` and `Appearance` for the Product Price block.
|
||
4. Notice that the change displays fine in the editor and frontend both for regular and sale prices.
|
||
|
||
| Before | After |
|
||
| ---------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------- |
|
||
|  |  |
|
||
|
||
## Experimental
|
||
|
||
### [Blockifying Product Archive Templates]: Implement the blockified template conversion for the Classic Template Block. ([8248](https://github.com/woocommerce/woocommerce-blocks/pull/8248))
|
||
|
||
#### Conversion is not possible on WP lower than 6.1
|
||
|
||
##### Prerequisites
|
||
|
||
WordPress: <6.1
|
||
Make sure Product Catalog and Products by Category templates are cleared out to the default state. To achieve that:
|
||
|
||
1. Go to (`/wp-admin/site-editor.php?postType=wp_template`)
|
||
2. Click three dots next to template and click "Clear customizations"
|
||
|
||
##### Steps
|
||
|
||
1. Edit the Product Catalog template
|
||
2. Check that placeholder description says "This block serves as a placeholder for your WooCommerce Product Grid Block. It will display the actual product image, title, price in your store. You can move this placeholder around and add more blocks around to customize the template. Don't worry, you can always revert back."
|
||
3. "Upgrade to Products block" button is not visible.
|
||
|
||
---
|
||
|
||
#### Convert classic templates on Product Archive templates
|
||
|
||
##### Prerequisites
|
||
|
||
- WordPress: >=6.1
|
||
- Make sure Product Catalog/Products by Category/Products by Attribute/Products by Tag/Product Search Results templates are cleared out to the default state. To achieve that:
|
||
1. Go to (`/wp-admin/site-editor.php?postType=wp_template`)
|
||
2. Click three dots next to template and click "Clear customizations"
|
||
|
||
##### Steps
|
||
|
||
1. Enter the Product Catalog template
|
||
2. Check that placeholder description says "This block serves as a placeholder for your WooCommerce Product Grid Block. We recommend upgrading to the Products block for more features to edit your products visually. Don't worry, you can always revert back."
|
||
3. Open List View of the blocks
|
||
4. Click "Upgrade to Products block" button
|
||
|
||
<img width="902" alt="Screen Shot 2023-01-25 at 11 27 32 AM" src="https://user-images.githubusercontent.com/20098064/214540490-839d351d-c837-4db5-b991-f8293b8a924b.png">
|
||
|
||
WooCommerce Product Grid Block is replaced with blocks:
|
||
|
||
- Products (Beta)
|
||
- Store Breadcrumbs (video was recorded before Breadcrumbs were added)
|
||
- Archive Title
|
||
- Term Description (only in _Products By \*_ templates)
|
||
- Store Notices
|
||
- Row
|
||
- Product Results Count
|
||
- Catalog Sorting
|
||
- Product Template
|
||
- Pagination
|
||
- No Results
|
||
|
||
<img width="377" alt="image" src="https://user-images.githubusercontent.com/20098064/220606297-868820be-7d91-4d44-b359-22e988ec9e26.png">
|
||
|
||
5. Go to "Products (beta)" block settings
|
||
6. Make sure "Inherit query from template" is ENABLED! It should be by default.
|
||
7. Save the template
|
||
8. Go to frontend (`/shop`) and check it the blocks are displayed correctly. You should expect the view like this:
|
||
|
||
<img width="1791" alt="image" src="https://user-images.githubusercontent.com/20098064/216027859-eab87a5a-b0e9-4312-bcd0-a0e36a73d6f5.png">
|
||
|
||
- Check the Product Results Count displays proper numbers, e.g. go to the page 2 (it should say "Showing 17–17 of 17 results" if you're using "standard" products set).
|
||
- Check the Catalog Sorting sorts the products correctly, e.g. by price.
|
||
|
||
Repeat the steps above for:
|
||
|
||
- Products by Category (to check frontend, go to `/product-category/clothing/`)
|
||
- Expected view contains Breadcrums
|
||
<img width="1698" alt="image" src="https://user-images.githubusercontent.com/20098064/216028890-a36151d9-f61d-4d28-9254-f99fe841db21.png">
|
||
|
||
---
|
||
|
||
#### Convert classic templates on Product Search Results
|
||
|
||
##### Prerequisites
|
||
|
||
- WordPress: >=6.1
|
||
- Make sure Product Search Results template is cleared out to the default state. To achieve that:
|
||
1. Go to (`/wp-admin/site-editor.php?postType=wp_template`)
|
||
2. Click three dots next to template and click "Clear customizations"
|
||
|
||
##### Steps
|
||
|
||
1. Enter the Product Search Results template
|
||
2. Check that placeholder description says "This block serves as a placeholder for your WooCommerce Product Search Results Block. We recommend upgrading to the Products block for more features to edit your products visually. Don't worry, you can always revert back."
|
||
3. Open List View of the blocks
|
||
4. Click "Upgrade to Products block" button
|
||
<img width="902" alt="Screen Shot 2023-01-25 at 11 27 32 AM" src="https://user-images.githubusercontent.com/20098064/214540490-839d351d-c837-4db5-b991-f8293b8a924b.png">
|
||
|
||
WooCommerce Product Grid Block is replaced with blocks:
|
||
|
||
- Products (Beta) - Search Results Title - Store Notices - Row - Product Results Count - Catalog Sorting - Product Template - Pagination - No Results - Paragraph (content: "No products were found matching your selection.") - Product Search
|
||
<img width="353" alt="image" src="https://user-images.githubusercontent.com/20098064/220606824-b69d0ed1-d7d0-4ed9-8d6a-33a4d2279390.png">
|
||
|
||
5. Go to "Products (beta)" block settings
|
||
6. Make sure "Inherit query from template" is ENABLED! It should be by default.
|
||
7. Add a Product Search block to the Header template
|
||
8. Save the template
|
||
9. Go to frontend (e.g. `/shop`)
|
||
10. Use Product Search in the template
|
||
11. Enter a phrase that would cover some product names like: `t shirt` or `beanie`. You should expect the product list
|
||
<img width="1689" alt="image" src="https://user-images.githubusercontent.com/20098064/216032029-c7b53c21-0f90-4eeb-8785-f91e4847ed84.png">
|
||
12. Enter a random phrase like `blah blah` or `cars`. You should expect the "No results" page with information and Product Search bar:
|
||
<img width="1688" alt="image" src="https://user-images.githubusercontent.com/20098064/216032232-787b4cd9-8a8e-4854-9983-8e31d6f5e57a.png">
|
||
|
||
---
|
||
|
||
#### Align attribute is preserved
|
||
|
||
##### Prerequisites
|
||
|
||
WordPress: >=6.1
|
||
Make sure Product Catalog template is cleared out to the default state. To achieve that:
|
||
|
||
1. Go to (`/wp-admin/site-editor.php?postType=wp_template`)
|
||
2. Click three dots next to template and click "Clear customizations"
|
||
|
||
##### Steps
|
||
|
||
1. Enter the Product Catalog template
|
||
2. Change the `align` setting of the Classic Template block to either "None" or "Full width"
|
||
<img width="509" alt="image" src="https://user-images.githubusercontent.com/20098064/216032869-0dc71774-7a58-4e88-87cb-aa8be28f780a.png">
|
||
3. Click "Upgrade to Products block" button: Blocks keeps the same `align` setting in Editor:
|
||
- Store Breadcrumbs
|
||
- Archive Title
|
||
- Store Notices
|
||
- Row
|
||
- Products
|
||
4. Save the template
|
||
5. Go to frontend (`/shop`): Blocks keeps the same width (expected to be 650px wide in case of "None" and full available width in case of "Full width" option)
|
||
|
||
#### Product Archive - side by side comparison (editor)
|
||
|
||
| Classic Template | Blockified Template |
|
||
| -------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------ |
|
||
| . <img width="1452" alt="image" src="https://user-images.githubusercontent.com/20098064/214842888-86fdf879-1a47-4c4c-882a-df28101a5da6.png"> | <img width="1407" alt="image" src="https://user-images.githubusercontent.com/20098064/214842960-4ec491b4-4f16-4b64-a234-ecb33501d061.png"> |
|
||
|
||
#### Product Archive - side by side comparison (frontend)
|
||
|
||
| Classic Template | Blockified Template |
|
||
| -------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------ |
|
||
| . <img width="1755" alt="image" src="https://user-images.githubusercontent.com/20098064/214839214-5939fdc6-282d-4fbd-8255-a37d7978f635.png"> | <img width="1989" alt="image" src="https://user-images.githubusercontent.com/20098064/214839357-1e504761-c980-4a4e-843d-414af8c0c1de.png"> |
|
||
|
||
#### Product Archive - copy update (editor)
|
||
|
||
| Before | After |
|
||
| ------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------ |
|
||
| .<img width="1071" alt="image" src="https://user-images.githubusercontent.com/20098064/214840855-2b708b27-b38d-4d45-93d6-a59986bdcad3.png"> | <img width="1106" alt="image" src="https://user-images.githubusercontent.com/20098064/214840974-1abee34c-6f6f-4474-a423-0d8d12ca5896.png"> |
|
||
|
||
#### Single product - copy update (editor)
|
||
|
||
| Before | After |
|
||
| ------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------ |
|
||
| .<img width="1078" alt="image" src="https://user-images.githubusercontent.com/20098064/214840396-ea8a3a0d-2aeb-4a01-9b87-3e2459a9d406.png"> | <img width="1055" alt="image" src="https://user-images.githubusercontent.com/20098064/214840017-dceb997a-0d03-448c-8f37-23a11f4e7b6a.png"> |
|
||
|
||
Video presents the replacement of a Classic Template on two templates: Product Catalog and Products by Category
|
||
|
||
<video src="https://user-images.githubusercontent.com/20098064/214537418-51c74d39-7e00-4e26-9c2c-fe2e0f245390.mov"></video>
|
||
|
||
### Simplify unused Add to Cart button form placeholder for grouped product ([8438](https://github.com/woocommerce/woocommerce-blocks/pull/8438))
|
||
|
||
1. Go to Editor
|
||
2. Edit the Product Catalog template
|
||
3. Add All Products block
|
||
4. Enter the "edit" mode of All Products block by clicking a pencil button
|
||
5. Remove "Add to Cart Button" block
|
||
6. Add "Add to Cart" block - THESE ARE TWO SEPARATE BLOCKS. IT'S ABOUT "ADD TO CART" BLOCK!
|
||
7. By default the "Display form elements" toggle should be disabled
|
||
**Expected**: Button looks like on a pictures above
|
||
8. Save the changes and check the frontend as well
|
||
|
||
9. Enter the edit mode of "Add to Cart" button (there's a [bug that block cannot be clicked](https://github.com/woocommerce/woocommerce-blocks/issues/8439). To enter the edit mode, please open a "list view" of blocks and choose "Add to Cart" from there)
|
||
10. Enable "Display form elements" toggle
|
||
**Expected**: Button looks like on a pictures above (while it changes to form for other types of products: simple, variable)
|
||
11. Save the changes and check the frontend as well
|
||
|
||
#### Editor - Grouped product is the middle one on each image. Other products are included for comparison
|
||
|
||
| Case | Before | After |
|
||
| ------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------- |
|
||
| Display form elements: disabled | <img width="620" alt="image" src="https://user-images.githubusercontent.com/20098064/219035374-59f7e3d5-cf88-4450-8052-b1e7bcde275b.png"> | <img width="637" alt="image" src="https://user-images.githubusercontent.com/20098064/219033902-bc991786-e9cc-41c6-9ae8-1f33cda4378c.png"> |
|
||
| Display form elements: enabled | <img width="630" alt="image" src="https://user-images.githubusercontent.com/20098064/219035240-8e943b7d-5422-4acf-9cda-f610be2f3fb8.png"> | <img width="628" alt="image" src="https://user-images.githubusercontent.com/20098064/219034539-606de553-f664-4e45-b252-a903001a455b.png"> |
|
||
|
||
#### Frontend - Grouped product is the middle one on each image. Other products are included for comparison
|
||
|
||
| Case | Before | After |
|
||
| ------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------- |
|
||
| Display form elements: disabled | <img width="671" alt="image" src="https://user-images.githubusercontent.com/20098064/219035426-a0032999-2d10-4389-9945-0ba2fb7accc7.png"> | <img width="658" alt="image" src="https://user-images.githubusercontent.com/20098064/219034371-c2ab137a-1c38-4907-91c3-a5c69db8fed3.png"> |
|
||
| Display form elements: enabled | <img width="665" alt="image" src="https://user-images.githubusercontent.com/20098064/219035271-97621392-9299-4cde-9628-fa750f805faf.png"> | <img width="659" alt="image" src="https://user-images.githubusercontent.com/20098064/219034622-44db616a-5a7e-4359-bac7-537c404f1add.png"> |
|