7.6 KiB
7.6 KiB
Testing notes and ZIP for release 8.9.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
Feature plugin and package inclusion in WooCommerce
Update Express Payment Block text (7465)
- Install the "WooCommerce Stripe" extension
- Go to the checkout page in chrome.
- When express payments load, check that the "google pay" button is centered and the "in a hurry" text is no longer shown.
Restore block transform for filter blocks (7401)
- Install WooCommerce 6.5.1 from https://wordpress.org/plugins/woocommerce/advanced/.
- Deactivate WooCommerce Blocks, activate Storefront.
- Go to Appearance > Widgets and add filter widgets to a widget area.
- Update WooCommerce to latest version and activate WooCommerce Blocks.
- Go to Appearance > Widgets, and open the transform menu for a filter widget. See Filter Block as an option.
- Hover on the Filter Block, see the preview of corresponding filter blocks.
- Click the Filter Block, see the widget converted to filter blocks.
Add white background to Filter by Attribute block dropdown so text is legible in dark backgrounds (7506)
- Download and activate TT3.
- Add the All Products block with the Filter by Attribute block next to it in a post or page.
- Visit the post or page and interact with the Filter by Attribute block.
- Verify the background of the input has white background, so text is legible.
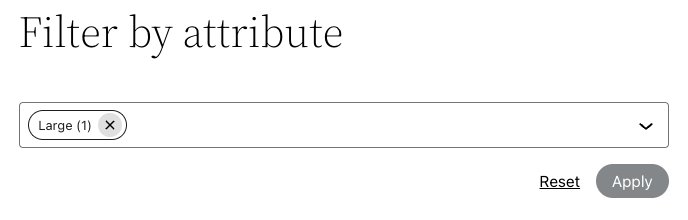
Disable apply button when there is no change to selected filters (7373)
- Create a new post with an
All products&Filter by Attributeblock. Please make sure that Apply filter button is enabled, as shown in screenshot below:
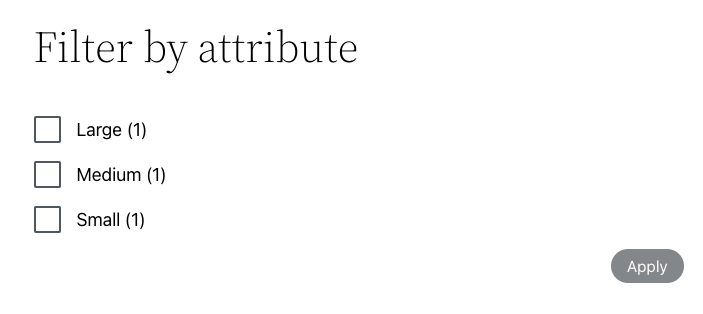
- After saving the post, Frontend should show Apply button as disabled as initially no filter is selected, as shown in screenshot below:

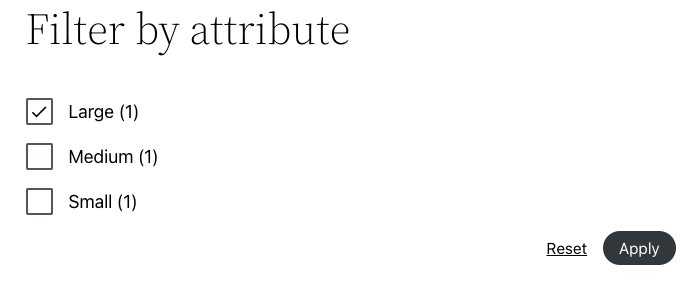
- As soon as you check any option, Apply button should become active & clickable.

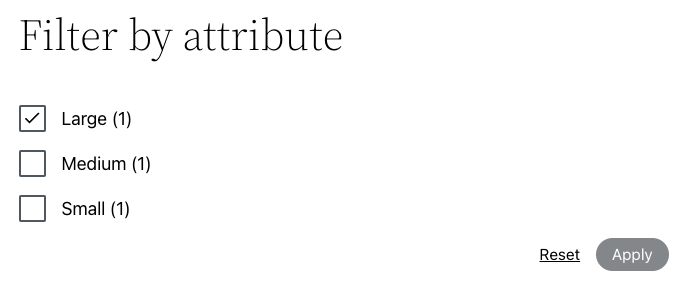
- After saving the result using the Apply button, Apply button should become disabled:

- Now refresh the page. Even after refreshing the page, Apply button should remain disabled until you change the selected options.
- Perform all the above testing steps for Dropdown display style too as shown in screenshot below


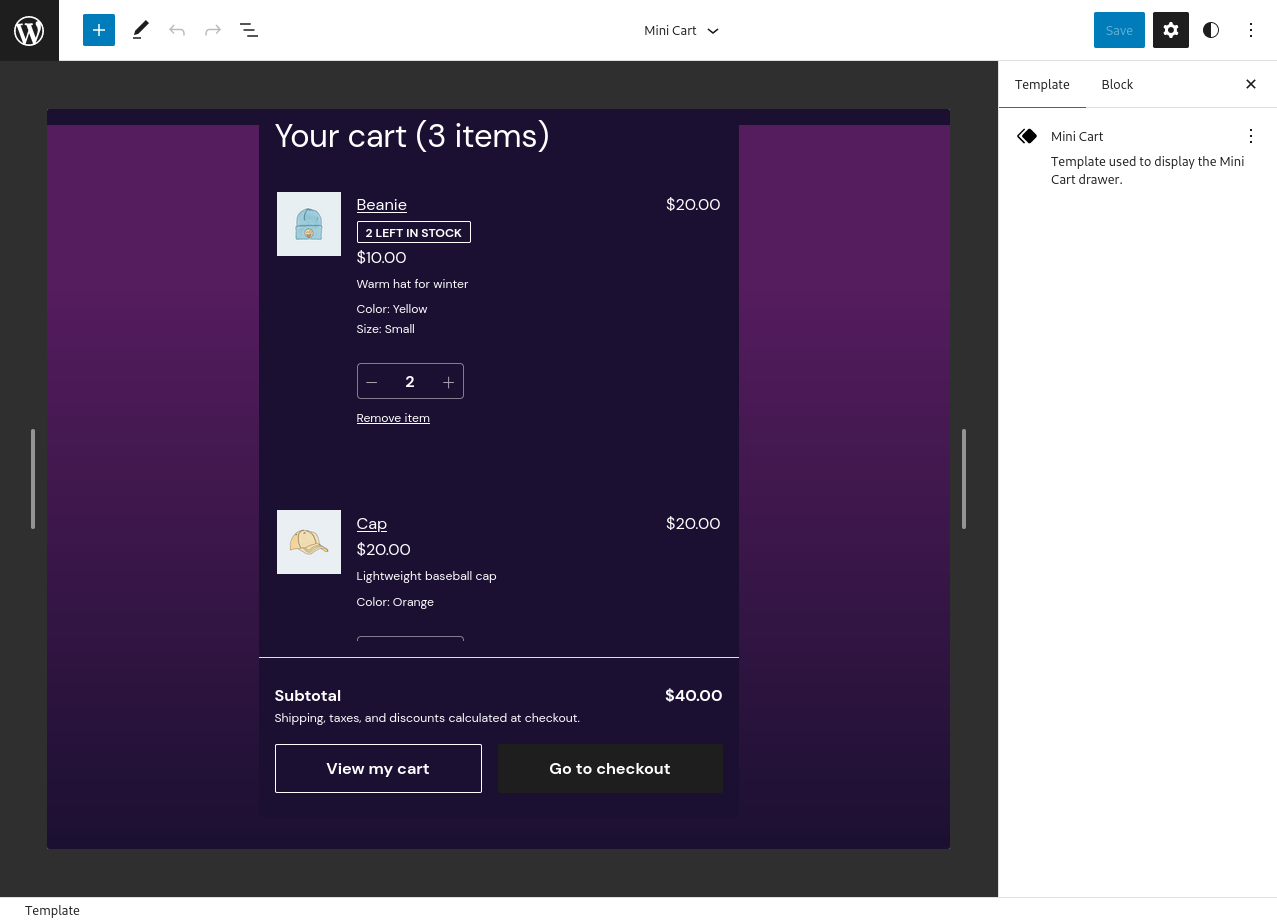
Use theme's body background color as the mini cart contents default background color (7510)
- Download and activate TT3 select the Pilgrimage style variation (see screenshot below).
- Add the Mini Cart block to a post or page.
- In the frontend, click on the Mini Cart button to open the drawer.
- Verify the background is dark and text can be read properly.
- Back in the editor, select the Mini Cart block and press on
Edit Mini Cart template partin the sidebar. That will open the template editor. - Verify text is legible there as well:

- Try with all other TT3 theme variations and verify text can be properly read in all of them.
- Repeat all steps above with TT2.
Price Slider: use currentColor for the slider (7527)
- Enable TT2.
- Add the Filter by Price and All Products blocks inside a Columns block into a post or page.
- Change the background color of the Filter by Price column to a dark color. Change the text color to a light color.
- Notice the price slider is visible.
Make price slider 'inactive' range half transparent so it looks better in dark themes (7525)
- Add the Filter by Price and the All Products blocks in the same page.
- Visit the page in the frontend and move the price slider thumbs.
- Verify there is enough contrast between the "active" part of the slider and the "inactive" one (see screenshots below).
Fix inconsistent button styling with TT3 (7516)
- Enable TT3.
- Create a new post/page and add the All Product block and the Product Categories block.
- Save.
- Visit the post/page via incognito mode and be sure that all the buttons have the same style.
Product button: Fix 'In cart' button localization (7504)
- Add an instance of the All Products Block to the page.
- Use a plugin like Loco Translate to translate the text of
%d in cartwithin the WooCommerce core plugin language files. - Visit the All Products Block page and add a product to the cart.
- Verify the string is being translated.
Fix Mini Cart Block global styles (7515)
- Enable TT3 theme.
- Go to Appearance > Site Editor and replace the header with
WooCommerce Essential Headerpattern. - Save and visit the frontend.
- Hover over the Mini Cart and be sure that the font size doesn't change.
- Edit some settings related to the Mini Cart Global Styles.
- Be sure that the settings are reflected correctly on the editor and frontend side.
Make the header and footer patterns text visible on all themes (7524)
- Create a new page and insert all the WooCommerce Header and Footer patterns (dark & light, 12 patterns in total)
- Save, go to the frontend and check the text and icons are visible.
- Change the theme to TT3 and check again. Test with a few more different TT3 theme styles.
Active Filters: Fix active filter grouping for Ratings and Stock Status (7577)
- Create a new page, add the all filters pattern and the All Products block.
- Add some products that contain ratings and various stock statuses.
- Filter by rating and stock status.
- Confirm that the active filters are grouped under one heading.
Experiment: Add Rate Limits to Store API (5962)
- Enable Rate Limiting by using the options filter
- Try to apply a coupon or access
/wp-json/wc/store/cartbeyond current limits (currently 25 requests under 10 seconds) - Ensure you get presented with an error "Too many requests. Please wait xx seconds before trying again."
Prevent padding from placeholder instructions to be overridden (7552)
- Add a “Filter Products by Attribute” block
- Notice that the text "Display a list of filters based on a chosen attribute" is NOT too close to the separator