177 lines
11 KiB
Markdown
177 lines
11 KiB
Markdown
# Testing notes and ZIP for release 9.6.0
|
||
|
||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/10742738/woocommerce-gutenberg-products-block.zip)
|
||
|
||
## WooCommerce Core
|
||
|
||
### Improved default headings and styling of the cart block and fixed the display of cart and checkout block editable fields when using dark themes. ([8380](https://github.com/woocommerce/woocommerce-blocks/pull/8380))
|
||
|
||
1. Edit the cart page
|
||
2. Remove the cart block
|
||
3. Insert the cart block
|
||
4. Switch to the "empty cart" view. Confirm the icon is centered.
|
||
5. In the cart block, confirm the "cart totals" text (editable field) is displayed correctly. If you test with a dark theme, it should be transparent with visible text.
|
||
6. Confirm the cross sells are displayed correctly. The title should be a h2 element.
|
||
|
||
#### Empty Cart Icons
|
||
|
||
<table>
|
||
<tr>
|
||
<td valign="top">Before:
|
||
<br><br>
|
||
<img alt="image" src="https://user-images.githubusercontent.com/90977/216625777-d2714b91-a3f1-427b-be9f-10cb17132f9b.png">
|
||
</td>
|
||
<td valign="top">After:
|
||
<br><br>
|
||
<img alt="image" src="https://user-images.githubusercontent.com/90977/216625833-e45ec4ee-d4f5-4a14-b67c-0791575c1617.png">
|
||
</td>
|
||
</tr>
|
||
</table>
|
||
|
||
#### Editable field styling
|
||
|
||
<table>
|
||
<tr>
|
||
<td valign="top">Before:
|
||
<br><br>
|
||
<img alt="image" src="https://user-images.githubusercontent.com/90977/216626027-3aa7aae4-ca67-4492-acf0-9fb1a8c4e799.png">
|
||
</td>
|
||
<td valign="top">After:
|
||
<br><br>
|
||
<img alt="image" src="https://user-images.githubusercontent.com/90977/216626094-6415edeb-a7da-4ce8-9be7-03f6f5e5f443.png">
|
||
</td>
|
||
</tr>
|
||
</table>
|
||
|
||
### Add a reset button for the Filter blocks. ([8366](https://github.com/woocommerce/woocommerce-blocks/pull/8366))
|
||
|
||
1. Go to your wp-admin dashboard and create a new page. Add the `All products` block.
|
||
2. Then add each of these blocks `Filter by Price`, `Filter by Stock` and `Filter by Rating`.
|
||
3. Ensure you see the Reset button at the bottom right.
|
||
<img width="500" alt="image" src="https://user-images.githubusercontent.com/2132595/216156231-248e509b-33fb-42cb-bd95-5421ade629d1.png">
|
||
1. Go to the frontend and ensure you see the Reset button after interacting with the block (check the checkboxes or move the price slider).
|
||
|
||
### Update the incompatible gateways notice design. ([8365](https://github.com/woocommerce/woocommerce-blocks/pull/8365))
|
||
|
||
| Before | After |
|
||
| ------ | ----- |
|
||
|<img width="300" alt="image" src="https://user-images.githubusercontent.com/14235870/213469055-ebf0e16f-46e1-4c65-a3da-81739127ba41.png">|<img width="300" alt="image" src="https://user-images.githubusercontent.com/14235870/213468877-e956e144-4e9a-48d0-a866-8339ea73e52d.png">|
|
||
|
||
1. Add an incompatible payment gateway with the C&C Blocks (e.g., [Klarna Payments](https://docs.klarna.com/platform-solutions/woocommerce/klarna-checkout/configuring-klarna-checkout-on-woocommerce/) or [Paypal](https://woocommerce.com/document/woocommerce-paypal-payments/#account-setup)). You will need to configure them to be detected and used by WooCommerce.
|
||
2. Create a new page and add the `Checkout` Block
|
||
3. Select any element of the `Checkout` Block. You should see a notice with the list of incompatible gateways in the right sidebar of the editor (i.e., `Settings -> Block`). Ensure the notice's icon has a yellow color, and the list of gateways has bullet points (see image below):
|
||
|
||
<img width="300" alt="image" src="https://user-images.githubusercontent.com/14235870/213468877-e956e144-4e9a-48d0-a866-8339ea73e52d.png">
|
||
|
||
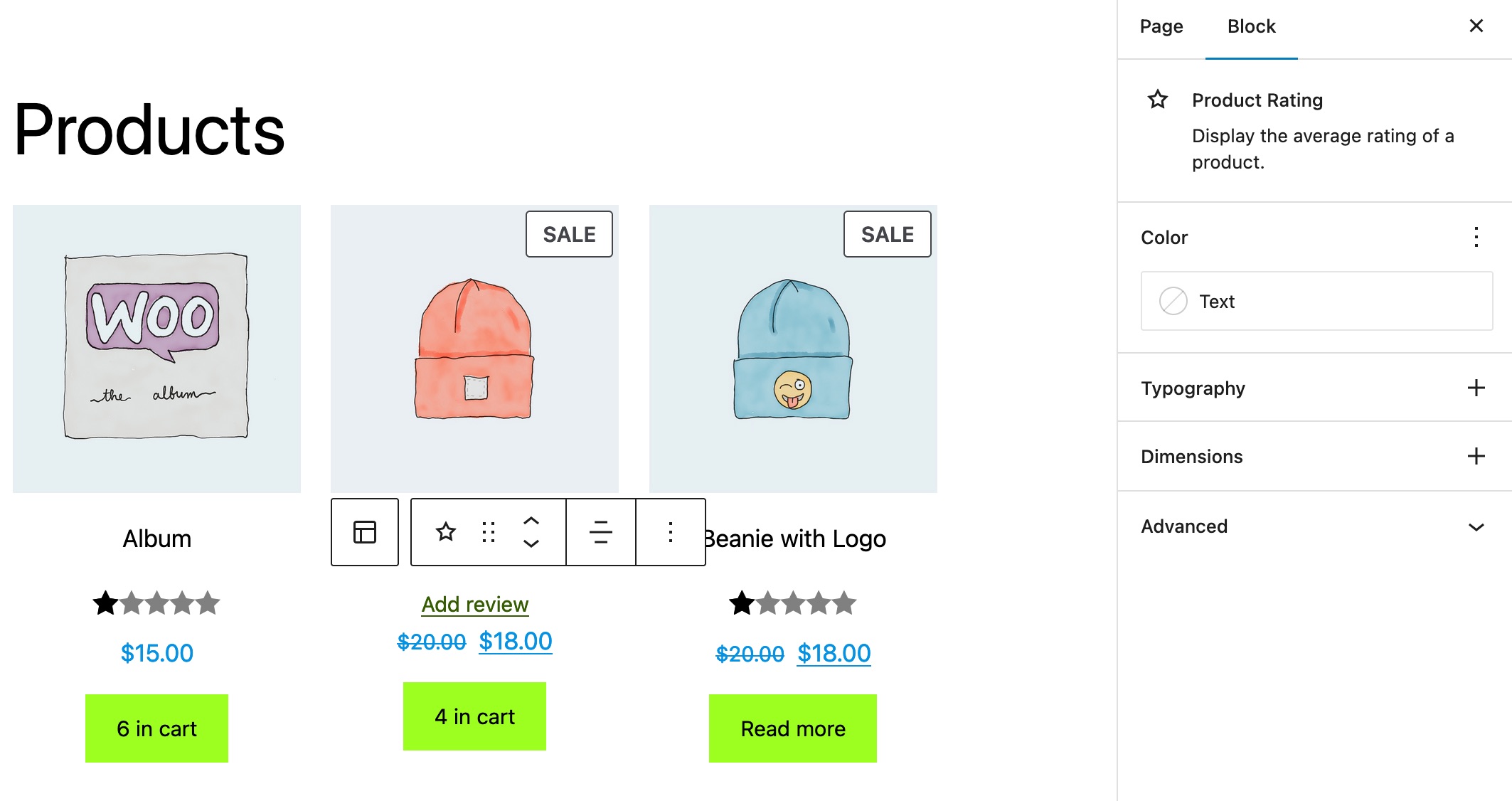
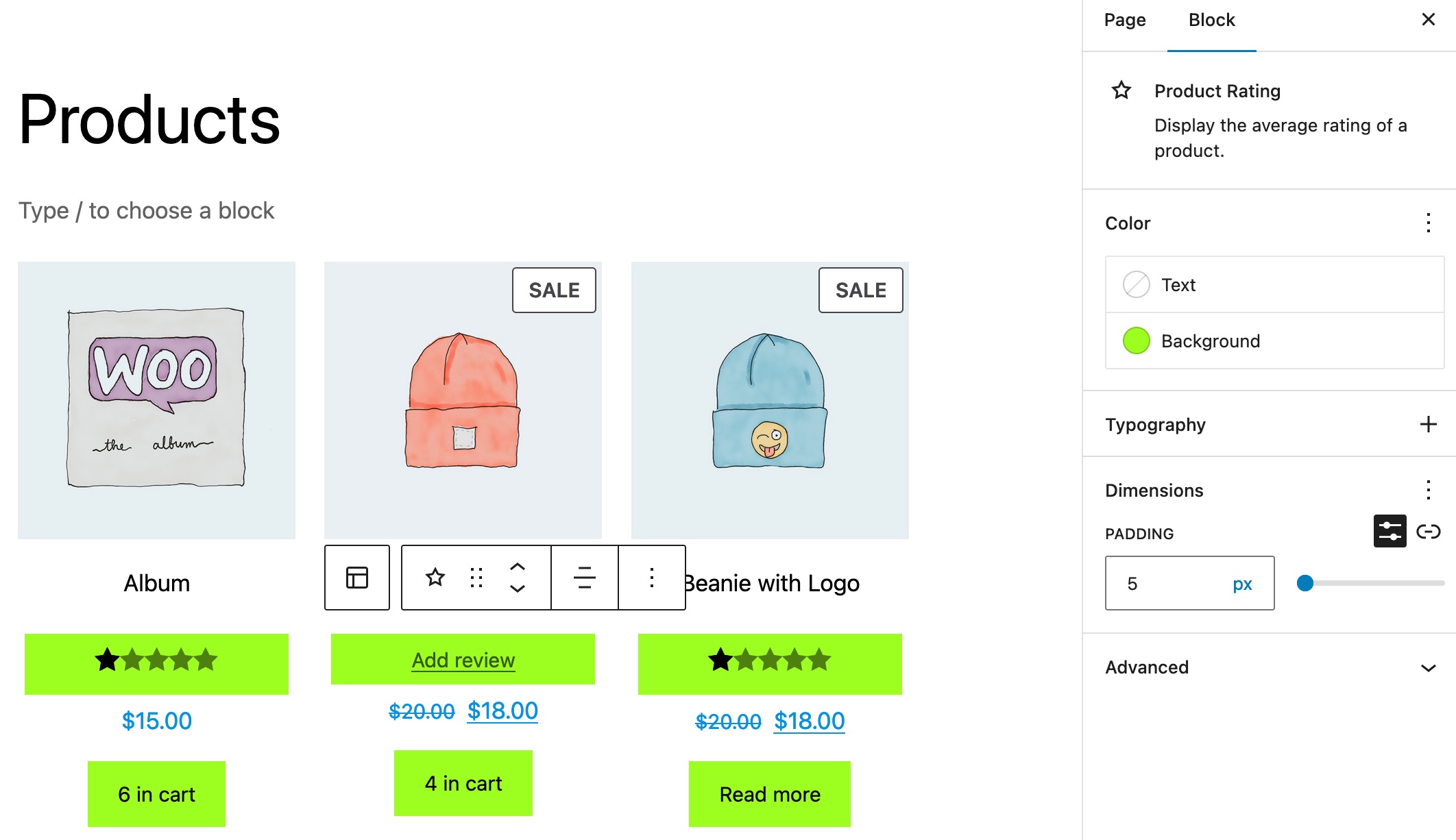
### Product Rating: Add support for the Padding setting. ([8347](https://github.com/woocommerce/woocommerce-blocks/pull/8347))
|
||
|
||
| Before | After |
|
||
| ------ | ----- |
|
||
|||
|
||
|
||
1. Add the **Products** block (and the **Product Rating** block inside of it).
|
||
2. Set `padding` and make sure it works correctly both in the editor and frontend.
|
||
|
||
### Update apply button description to be more clear for filter blocks. ([8339](https://github.com/woocommerce/woocommerce-blocks/pull/8339))
|
||
|
||
1. Go to wp-admin and create a new page.
|
||
3. Add these blocks to the page `stock filter`, `rating filter`, `price filter` and `attributes filter`.
|
||
4. For each one of the block's setting named `Show 'Apply filters' button` in the inspector control, ensure the help description states `Products will update when the button is clicked.` whether the button is enabled or not.
|
||
|
||
### Allow third party shipping methods to declare compatibility with WC Blocks local pickup. ([8256](https://github.com/woocommerce/woocommerce-blocks/pull/8256))
|
||
|
||
1. Enable local pickup on your site.
|
||
2. Add items to your cart and go to the Cart block.
|
||
3. Add an address using the Shipping Calculator. Ensure you see the local pickup options you added.
|
||
4. Go to the Checkout page and, **without** selecting local pickup, scroll down to the shipping options area. Ensure you do not see local pickup there.
|
||
8. Select local pickup and ensure the pickup location is shown.
|
||
9. Check out successfully.
|
||
|
||
### Fix a bug where certain checkout fields were being reset when changing the shipping option. ([8400](https://github.com/woocommerce/woocommerce-blocks/pull/8400))
|
||
|
||
1. Go to Checkout
|
||
2. For each of these fields (email, first name, last name, address, phone), do the following:
|
||
- Enter an invalid value. Check no network request is made
|
||
- Enter a valid value. Check a request to `update-customer` is made
|
||
3. Fill in the whole shipping address form
|
||
4. Change the shipping option
|
||
5. Make sure no values in the form are overwritten
|
||
|
||
### Fix bug in which errors would be shown twice in Checkout block. ([8390](https://github.com/woocommerce/woocommerce-blocks/pull/8390))
|
||
|
||
1. In Checkout, have billing as shipping.
|
||
2. Cause a bug in the zip code for example (wrong zipcode)
|
||
3. See that Checkout block will only show an error once, not in 2 places.
|
||
|
||
### Filter by Rating: Fix functionality to for resetting filters using the Reset button. ([8374](https://github.com/woocommerce/woocommerce-blocks/pull/8374))
|
||
|
||
1. Ensure products have ratings
|
||
2. Add Filter by Rating to your page which also uses the All Products block, and enable the Apply button in the filter block settings
|
||
3. On the frontend, apply some filters for this block and then attempt to reset them by clicking the "Reset" button
|
||
4. Go to Appearance > Editor and add the block to the Product Catalog page making sure you again enable the Apply filter button in the block settings.
|
||
5. On the frontend, apply some filters for this block and then attempt to reset them by clicking the "Reset" button (in this scenario the page will refresh).
|
||
|
||
### Fix a bug in WordPress 5.9 in which changing quantity doesn't work inside Cart and Mini Cart blocks. ([8356](https://github.com/woocommerce/woocommerce-blocks/pull/8356))
|
||
|
||
1. In WordPress 5.9.x, go to Cart block.
|
||
2. Try increasing the quantity, it should work.
|
||
|
||
### Fix potential conflict between newsletter extensions on the checkout page. ([8354](https://github.com/woocommerce/woocommerce-blocks/pull/8354))
|
||
|
||
1. Install and activate MailPoet and AutomateWoo extensions.
|
||
2. Edit the checkout block and ensure `AutomateWoo` newsletter opt-in field is first.
|
||
3. Add something to your cart and go to the checkout.
|
||
4. Do not interact with the opt-in checkboxes, just place the order.
|
||
5. Before this PR you'd see an error notice stating extension data is missing. After this PR the order will go through without error.
|
||
|
||
### Mini Cart block: Fix the drawer content height to allow the checkout button to be visible. ([8351](https://github.com/woocommerce/woocommerce-blocks/pull/8351))
|
||
|
||
| Before | After |
|
||
| ------ | ----- |
|
||
| <img width="250" alt="image" src="https://user-images.githubusercontent.com/481776/215877738-4299ed05-12de-4397-a149-a819810d9d5c.PNG"> | <img width="250" alt="image" src="https://user-images.githubusercontent.com/481776/215877742-13af250c-543e-4c7f-b25c-f01b03eefae9.PNG"> |
|
||
| <img width="250" alt="image" src="https://user-images.githubusercontent.com/481776/215877740-121e3da0-fefb-4536-ab1e-ff1253cf77dd.PNG"> | <img width="250" alt="image" src="https://user-images.githubusercontent.com/481776/215877744-973a6670-3fd5-46e6-b3f0-43cd221a3860.PNG"> |
|
||
|
||
1. Set up the Mini Cart in your global navigation, if you don't have it already.
|
||
2. View the front end of your site from a mobile device (or Xcode Simulator).
|
||
3. Add a product to your cart.
|
||
4. Open the Mini Cart drawer.
|
||
5. Confirm the checkout button is fully visible (see After screenshots above).
|
||
|
||
### Prevent errors relating to the coupon input disappearing when focusing/blurring the coupon input and the value of the input field remains unchanged. ([8349](https://github.com/woocommerce/woocommerce-blocks/pull/8349))
|
||
|
||
1. Create a single-use coupon in your Marketing -> Coupons dashboard. The usage limit should be set to 1.
|
||
2. Add items to your cart, apply the coupon and check out.
|
||
3. Once checkout is complete, add a new item to your cart, go to the Cart block and try to reapply the coupon.
|
||
4. Ensure you see the error message. Click into the coupon input again and then click out of it without changing the value.
|
||
5. Ensure the error remains.
|
||
6. Repeat this on the Checkout block.
|
||
|
||
### Fix console error of `isLoading` for Price filter block. ([8340](https://github.com/woocommerce/woocommerce-blocks/pull/8340))
|
||
|
||
1. Go to admin dashboard->page and create a new page.
|
||
2. Add the `Filter by Price` block while looking at the console. There shouldn't be any errors seen regarding `isLoading`.
|
||
|
||
### Add Catalog Sorting filter block ([8122](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/8122))
|
||
|
||
<img width="500" alt="Screenshot 2023-01-31 at 16 34 05" src="https://user-images.githubusercontent.com/186112/215804806-ba20fd4f-e186-4fb4-ba67-91f252b0a62a.png">
|
||
|
||
1. Enable a blocks theme and go to the `Site Editor > Browse all templates` and open the `Product Catalog` template.
|
||
2. Insert the `Catalog Sorting` block.
|
||
3. Insert the `Products (Beta)` block and enable the `Inherit query from template`.
|
||
4. Check the `Catalog Sorting` block renders on the editor.
|
||
5. Save and go to the `shop` on the front end, make sure it renders the `Products (Beta)` block with the `Catalog Sorting` dropdown.
|
||
6. Change the dropdown value and make sure the products are ordered in the expected order.
|
||
|
||
## Feature plugin
|
||
|
||
### Fix: The experimental typography styles for the Store Breadcrumbs block are now restricted to the feature plugin. ([8345](https://github.com/woocommerce/woocommerce-blocks/pull/8345))
|
||
|
||
1. Make sure you are using a block theme.
|
||
2. Edit the Single Product Template ( e.g. wp-admin/site-editor.php?postType=wp_template&postId=woocommerce%2Fwoocommerce%2F%2Fsingle-product&canvas=edit&sidebar=%2Ftemplates).
|
||
3. Insert the new Store Breadcrumbs block.
|
||
4. Style the breadcrumbs (update the colors for the link and text and typography) and ensure the changes are also visible on the FrontEnd.
|
||
|
||
## Experimental
|
||
|
||
n/a
|