23 KiB
Testing notes and ZIP for release 11.6.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
Testing Notes
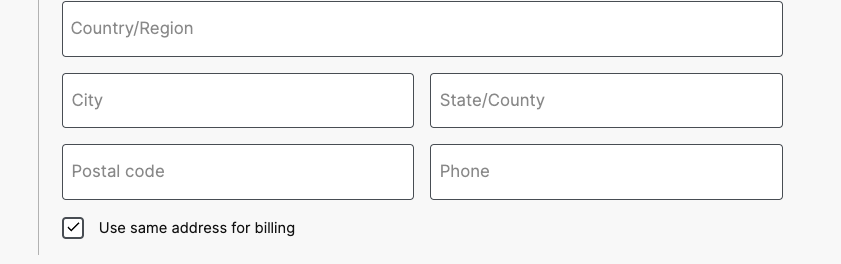
Make "Use same address for billing" visible by default #11804
- Open an incognito/guest session
- Add some to your cart
- Go to checkout
- Confirm that on entry, the "Use same address for billing" checkbox is visible.
Fix the order endpoint tax line items format #11796
- Test the order endpoint wp-json/wc/store/v1/order/{ORDER_NUMBER}?key={KEY}&billing_email={BILLING_EMAIL}
- See the tax lines format
| Before | After |
|---|---|
Continue validating schema after validating nested properties #11792
This requires code, so this should only be tested by developers.
- Testing code:
Add this to functions.php or the main plugin file:
woocommerce_store_api_register_endpoint_data(
array(
'endpoint' => \Automattic\WooCommerce\StoreApi\Schemas\V1\CheckoutSchema::IDENTIFIER,
'namespace' => 'my-extension-test',
'schema_callback' => function () {
return [
'my_field' => array(
'description' => 'test 1',
'type' => 'string',
'context' => array( 'view', 'edit' ),
'default' => '',
)
];
},
)
);
woocommerce_store_api_register_endpoint_data(
array(
'endpoint' => \Automattic\WooCommerce\StoreApi\Schemas\V1\CheckoutSchema::IDENTIFIER,
'namespace' => 'my-extension-test-2',
'schema_callback' => function () {
return [
'my_field' => array(
'description' => 'test 2',
'type' => 'string',
'context' => array( 'view', 'edit' ),
'required' => true,
)
];
},
)
);
This registers 2 additional schemas on the checkout route.
- Try to place an order. You will get an error notice:
extensions > my-extension-test is not of type object. - Open console and run this:
wp.data.dispatch( 'wc/store/checkout' ).__internalSetExtensionData( 'my-extension-test', { 'my_field': 'test' } );This adds data for the first schema. - Place order again. This time you'll see
extensions > my-extension-test-2 is not of type object.. This is what was fixed. - Open console and run this:
wp.data.dispatch( 'wc/store/checkout' ).__internalSetExtensionData( 'my-extension-test-2', { 'my_field': 'test' } );This adds data for the second schema. - Place order again. It should go through successfully.
Product Collection - New 'No Results' block with default UI #11783
Case 1: Normal
-
Create a new post & add Product Collection block
-
Verify that there is "No results" block, which UI should look like this:
-
Save the post & verify on Frontend that "No results" blocks work as expected:
- Note: This block will be only visible if there are no products to show on the frontend. You can achieve this by changing the filters in Inspector control such that there are no products to show for those filters. For example, try setting "Stock Status" filter to only "On backorder".
-
There are two links on frontend:
- store's home: Verify that "store's home" link takes you to the home page of the store.
- clearing any filters: This functionality is tested in Case 2.
Case 2: Testing clearing any filters link
- Create a new post.
- Add filters blocks, i.e. Filter by Price, Filter by Stock, Filter by Attribute, Filter by Rating, etc. You can use a pattern called "Product Filters" which contains all the filters.
- Add Product Collection block & publish the post
- Go to frontend:
- Change all filter block values so that there are no products for selected filters and no results block becomes visible. URL will look something like this:
http://store.local/162-2/?filter_stock_status=instock&filter_color=blue%2Cgray&query_type_color=or&min_price=29&max_price=32 - Click on "clearing any filters" link & verify that it clears all filter values.
- TO BE TESTED BY DEVELOPERS
- You can also add some random query variables to URL, for example
&random=value& URL will look something like this:http://store.local/162-2/?filter_stock_status=instock&filter_color=blue%2Cgray&query_type_color=or&min_price=29&max_price=32&random=value- Verify that clicking on
clearing any filtersonly removes query variables that are related to filters & doesn't remove this random query variable we added.
- Verify that clicking on
- You can also add some random query variables to URL, for example
- Change all filter block values so that there are no products for selected filters and no results block becomes visible. URL will look something like this:
Case 3: Adding styles to "No results" block
- Create a new post & add Product Collection block.
- Select "No results" block & change styles using Inspector control, i.e.:
- Text, Background & Link color
- Typography: Font family, appearance, line height, decoration etc.
- Verify the changes made to these styles are visible on Editor.
- Publish the post & verify that changes are visible on Frontend as well.
Case 4: Adding/removing blocks
- Create a new post & add Product Collection block.
- In “No results” block:
- Verify that you can remove existing blocks.
- Verify that you can add new blocks to it.
- Verify that the above changes are reflected correctly on the frontend.
Here is a quick demo
Move all totals components into components package #11773
-
Set it up like so and save your changes: (Please choose a product in your store if you don't have "Belt")
-
Set up taxes in your store and ensure some items are taxed.
-
Add these items, and the item with a fee from step 2 to your cart.
-
Go to the Cart block and see your "Extra fee" line.
-
Ensure all the other totals elements appear, e.g. Taxes, Subtotal, Shipping, and Total.
-
Go to the Checkout block and check the same elements appear correctly.
Increase CSS specificity for local pickup address #11772
- Go to
/wp-admin/admin.php?page=wc-settings&tab=shipping§ion=pickup_location. - Enable local pickup option.
- Add a pickup location.
- Create a test page and add the Checkout block to it.
- Go to the frontend and add a product to the cart.
- Go to the test page with the Checkout block.
- Select the shipping method
Local Pickup. - Verify that the local pickup address is left aligned.
| Before:
|
After:
|
Fix strings in classic-checkout modal window #11771
- Install and activate an incompatible extension e.g. helper-plugin-1.zip
- Edit the checkout page. Ensure its using blocks, if its not, insert the checkout block and refresh
- In the inspector you should see an incompatible extension notice. Click "Switch to classic checkout"
- In the modal window, verify the next reads "If you continue, the checkout block will be replaced with the classic experience powered by shortcodes. This means that you may lose:"
Fix hardcoded shop link in "Hero Product 3 Split" pattern #11767
- Create a new page or post and insert the "Hero Product 3 Split" pattern.
- Save, go to the front end and make sure the
Shop nowbutton takes you to the correct Shop page of your site.
Move Button, StoreNotice and StoreNoticesContainer components into the components package #11766
- Install the WooCommerce Stripe Payment Gateway
- Add something to your cart.
- Visit the Cart & Checkout and make sure all the buttons appear and function as expected.
- Try to make a payment with a random stripe card (or an known invalid one).
- You should see a notice appear in the payment section of the checkout.
Refactor default editing state for customer address fields #11765
- Go to admin and edit the checkout page
- Switch between "Local Pickup" and "Shipping" in the preview. Ensure fields for shipping address/billing address remain visible.
- Go to the frontend checkout as a guest user. Fields should start open.
- Fill out the address fields and refresh the checkout. Fields should condense.
- Toggle the "Use same address for billing" checkbox. Fields should be open.
- Fill out the billing address using different data to shipping address then refresh the page. Address should be condensed.
Move Panel to components package #11698
-
Install Multiple Packages for WooCommerce and go to the settings for it (WooCommerce -> Settings) set the grouping option to Individual.
-
Ensure you have a few different shipping methods set up.
-
Add multiple items to your cart.
-
Go to the Cart block, ensure there are panels in the sidebar that can collapse/expand to show shipping options for each product.
-
Go to the Checkout block. Shrink your screen to mobile size.
-
Ensure the "Order summary" panel appears and can be collapsed/expanded to show the items in your order.
| Closed | Open |
|---|---|
Translate Related Products heading in Single Product template #11693
Prerequisites
- Make sure your store is using DEFAULT blockified template. It may require creating a new store
- Change your store language to something else than English (e.g. Spanish - Espanol)
- You may need to update the translations (go to Dashboard -> Updates -> Update translations)
Default template
- Go to Editor and edit "Single Product" template (Producto individual)
- Check the Related Products heading is translated and has top and bottom margin
Transform from classic template
- Go to Editor and edit "Single Product" template (Producto individual)
- Remove the content and add classic template: "WooCommerce Single Product Block"
- Focus on it and click "Transform into blocks"
- Check the Related Products heading is translated and has top and bottom margin
| Before | After |
|---|---|
Remove author, sticky, parents attributes from the Product Collection block in patterns #11673
- Go to Editor
- Add following patterns
- Product Collection 3 Columns
- Product Collection 4 Columns
- Product Collection 5 Columns
- Product Collection: Featured Products 5 Columns
- Product Collection Full Grid
- Product Collection Grid
- Product Collection Rows
- Product Collection Simple Grid
- Product Gallery
- Make sure they are rendered correctly and there's no errors/warnings
- Save and go to frontend
- Make sure they are rendered correctly and there's no errors/warnings
Move TextInput, ValidatedTextInput and ValidationInputError to the @woocommerce/blocks-components package. #11654
- Ensure your site has coupons enabled and one is added.
- Add items to your cart and go to the Cart block.
- Add a coupon to your cart using the "Add a coupon" link in the sidebar. Ensure the textbox to enter the coupon in works OK.
- Remove the coupon and add another one. This time use an invalid coupon. The textbox should go into an error state with an error message beneath.
- Do the same on the Checkout block.
- On the Checkout block, ensure you can enter your address in the text inputs.
- Ensure the country select works. Choose United States.
- Ensure the state select works. Choose any state.
Move phone to default fields section instead of being handled inline #11651
- In the editor, disable the phone number. Make sure it's no longer visible in Checkout and you can place an order without it.
- Make the phone optional, make sure it's visible but with an optional label, and that you can place an order without filling it.
- Make the phone required. Make sure the field is visible without the optional label. Make sure you can't place an order without filling that field, and that errors are visible.
- In the inspector, make sure the field type is tel and not text.
- When you fill the phone field, and uncheck the "use shipping as billing" checkbox, you should see the same value in the billing one.
Add to Cart with Options block: fix inconsistency between editor and frontend #11614
- Make sure you are using a block theme.
- In the editor, go to Appearance > Editor > Templates > Single Product. On the frontend, open the page of any simple product.
- Verify the Add to Cart form looks the same in both views.
- Test with WP 6.3 & Gutenberg disabled and WP 6.4 & Gutenberg enabled (you can use this plugin to update to WP 6.4 before it's released).
- Test with different block themes.
| Theme | Before | After |
|---|---|---|
| Twenty-Twenty Four | ||
| Twenty-Twenty Three | ||
| Twenty-Twenty Two |
Migration of Product Collection and Product Button blocks to the new store() API #11558
- Load a template that contains with Product Button blocks
- Test that it keeps working as exactly as it is working on
trunk
Product Button: Remove the hardcoded width and padding #11537
- Add the
4-Column Product Rowpattern to a post or a page. - Go to the front end and try re-sizing the viewport.
- Make sure the buttons are not overflowing.
- Try adding products to the cart. Make sure there's no odd visual behavior.
- Go to the
Shoppage and make sure the buttons look and behave correctly. - Try testing with regular, wide and full width.
| Before | After |
|---|---|
Product Collection: Add support for filtering products by featured status #11522
Case 1: Normal
-
Create a new post & add "Product Collection (Beta)" block to it.
-
In the inspector controls, select the three dots on the filters panel.
-
Confirm the visibility of the "Featured" filter.
-
Click "Featured" to add the Featured filter to the Inspector controls. Ensure it matches the screenshot provided:
-
Toggle the button to the ON position and confirm that only featured products are displayed in the Editor.
-
Publish the post and inspect the frontend, verifying that only featured products are visible.
-
Furthermore, confirm that toggling to the OFF position displays all products in both the Editor and frontend.
Case 2: Resetting the value of the Featured filter
- Follow the steps in Case 1 to add the Featured filter to the Inspector controls.
- Toggle it to the ON position to display only featured products in the Editor.
- Verify the ability to reset the filter using both options shown in the screenshot below:
- Click on "Featured" row itself
- Click on "Reset all" button.
Case 3: Ensuring older blocks aren't broken (To be tested by developers only)
- Switch to the trunk branch.
- Create a new post and add "Product Collection (Beta)" block.
- Save and publish the post.
- Switch to the branch named
add/11358-product-collection-featured-products-filter. - Verify that everything functions as expected in both the saved post's Editor and frontend.
Fix the Layout for Shipping and Billing Address Forms in the Checkout Block #11486
- Add a product to the cart
- Go to the Checkout Block
- Check the shipping or billing address form fields
- Set the country to
Hungary. Confirm there are no empty spaces in the form and the layout is the same in the classic checkout - Set the country to
Japan. Confirm the layout is similar to the classic checkout
| Before | After |
|---|---|
Product Button: always enqueue the store #11858
- Add Price Filter.
- Add Product Collection.
- Go to frontend.
- Set the price filters in a way that there are no products displayed, for example, slide min price fully to the right.
- Open the console.
- Ensure no error is visible.
Fix arguments passed to woocommerce_before_thankyou to mirror core hook #11862
From the issue (requires code):
- Implement a function that expects an integer for the order ID, attached to the woocommerce_before_thankyou hook.
function test_function_11851( int $order_id ): void {
printf( 'Hello, this is order %d', $order_id );
}
add_action( 'woocommerce_before_thankyou', 'test_function_11851' );
- Place an order on the WooCommerce store.
- Thanks page should show without errors. Should see
Hello, this is order X
Validate coupon usage against customer id AND emails #11860
From logged in to logged out
- Create a new coupon and limit its usage to 1 per customer.
- Logged in, with an email you remember, place an order using that coupon, it should pass.
- Logged out, using the same email, try placing an order with that coupon, you should get a top level error "coupon_name" was removed from the cart. Coupon usage limit has been reached.".
User email vs billing email
- Create a new coupon and limit its usage to 1 per customer.
- Logged in, with an user email you remember, place an order using that coupon, and a different billing email. It should pass.
- Logged out, using the same user email (not the billing email), try placing an order with that coupon, you should get a top level error "coupon_name" was removed from the cart. Coupon usage limit has been reached.".
From logged out to logged in
- Create a new coupon and limit its usage to 1 per customer.
- Logged out, use the coupon with an email you remember, that email should belong to an existing user.
- You should be able to place the order fine.
- Logged in with the user that own that email.
- Go to checkout, add the coupon, using the same email, try to place the order.
- You should get a top level error.
- Change your billing email to something else, add the coupon again.
- Try to place the order, you should get an error.
General regression testing
- Create a new coupon and limit its usage to 1 per customer.
- Logged in, with an email you remember, place an order using that coupon, it should pass.
- Logged in again, back to checkout, change your email, and try adding the coupon, you should get an inline error that you can't use the coupon.