7.3 KiB
7.3 KiB
Testing notes and ZIP for release 4.9.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
Feature plugin and package inclusion in WooCommerce core
Remove deprecated shortcode save handling from SSR Blocks (#4010)
Smoke test these blocks can be inserted and render correctly:
- Hand-picked Products Block
- Best Selling Products Block
- Top Rated Products Block
- Newest Products Block
- On Sale Products Block
- Products by Category Block
- Products by Tag Block
- Products by Attribute Block
Fix Featured Product and Featured Category button alignment (#4028)
- Add a Featured Product and Featured Category blocks.
- Without making any change on them, preview them in the frontend and verify the button is centered.
- Change the alignment of the button to the left, right, back to the center, etc. and verify it works.
| Before | After |
|---|---|
 |
 |
Enable Google Analytics Integration (#4020)
- Install the Google Analytics Integration Extension
- Setup the extension with a G-X type ID from your Google Analytics account. Google Analytics account is required to test this.
- Install Google Analytics Debugger browser extension. It needs to be installed, but do not click it (debug mode should be off).
- Go to the store and trigger some events using the All Products Block and Cart block (feature plugin only). See list of events in https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3953.
- Google Analytics Debugger should indicate that an event was fired.
To test SSR blocks:
- Insert product grid block into a page
- View the page. Check a view_item_list event fired in GA.
To test the checkout functionality (feature plugin only):
- Visit checkout with items in your cart. You will see a begin_checkout event
- Start editing fields. Depending on the field you edit (which step) you will see a checkout_progress event. e.g. adding billing information will add checkout_progress with a number indicating the step you are on.
- Select a shipping rate. See that a set_checkout_option event fired.
- Select a payment method. See that a set_checkout_option fired.
- Leave a required field blank and place order. See exception event.
- Place order. See add_payment_info event.
Feature plugin only
General smoke testing
The following are related to various changes impacting some existing flows so just need validated there's nothing broken:
-
Cart and Checkout blocks:
- Coupons interaction works as expected.
- Changing quantities works as expected.
- Shipping interaction works as expected.
-
Orders can be placed using regular and express payment methods.
-
Orders can be placed from the Checkout block starting from the Cart block and from the shortcode.
Testing steps of these PRs are included in this section: Fix Circular Dependencies During Builds (#4025), Remove useCheckoutRedirectUrl() (#4032) and Update @automattic/data-stores and remove mapped-types.ts (#4024)
Load translation file for JS files that has translatable strings (#4050))
- In WooCommerce > Settings check the option to Enable tax rates and calculations.
- In the Tax tab, set
Display prices during cart and checkouttoExcluding taxandDisplay tax totalstoAs a single total. - In the Standard rates tab, make sure you have at least one tax rate created. If not, create it.
- In Settings > General, change site language to something other than English; Spanish is a good example of a 100% translated language.
- Go to Dashboard > Updates and scroll down to download the new translations immediately.
- Visit Cart or Checkout block.
- Strings like
Taxesshould be translated (in Spanish, it should beImpuestos).
Fix Twenty(X) styling issues for cart/checkout form fields (#4046)
- In Twenty Seventeen theme, enable dark mode in the customiser.
- Add any item to the cart then go to the cart page.
- Hover over a quantity input. There should be no underline or background change.
- Hover over the coupon code button. There should be no underline or background change.
- Go to checkout.
- Confirm the checkbox styling is correct (no overlap of check mark and box)
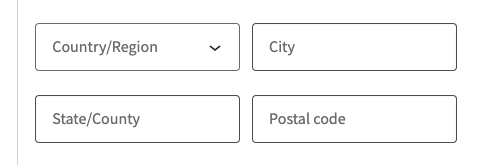
- Go to the editor for the checkout page. See that the select box (country) is styling with rounded corners like other inputs.
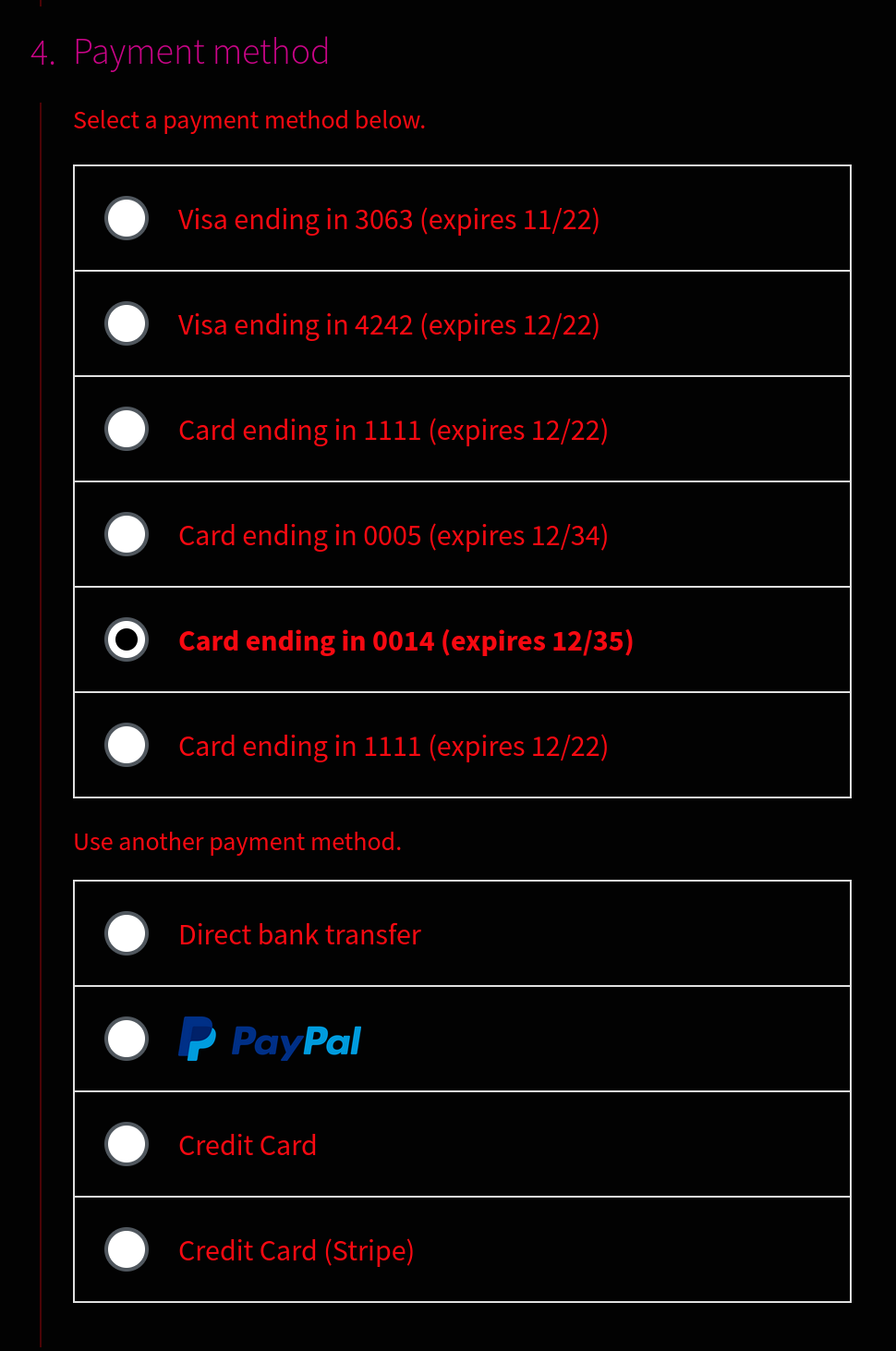
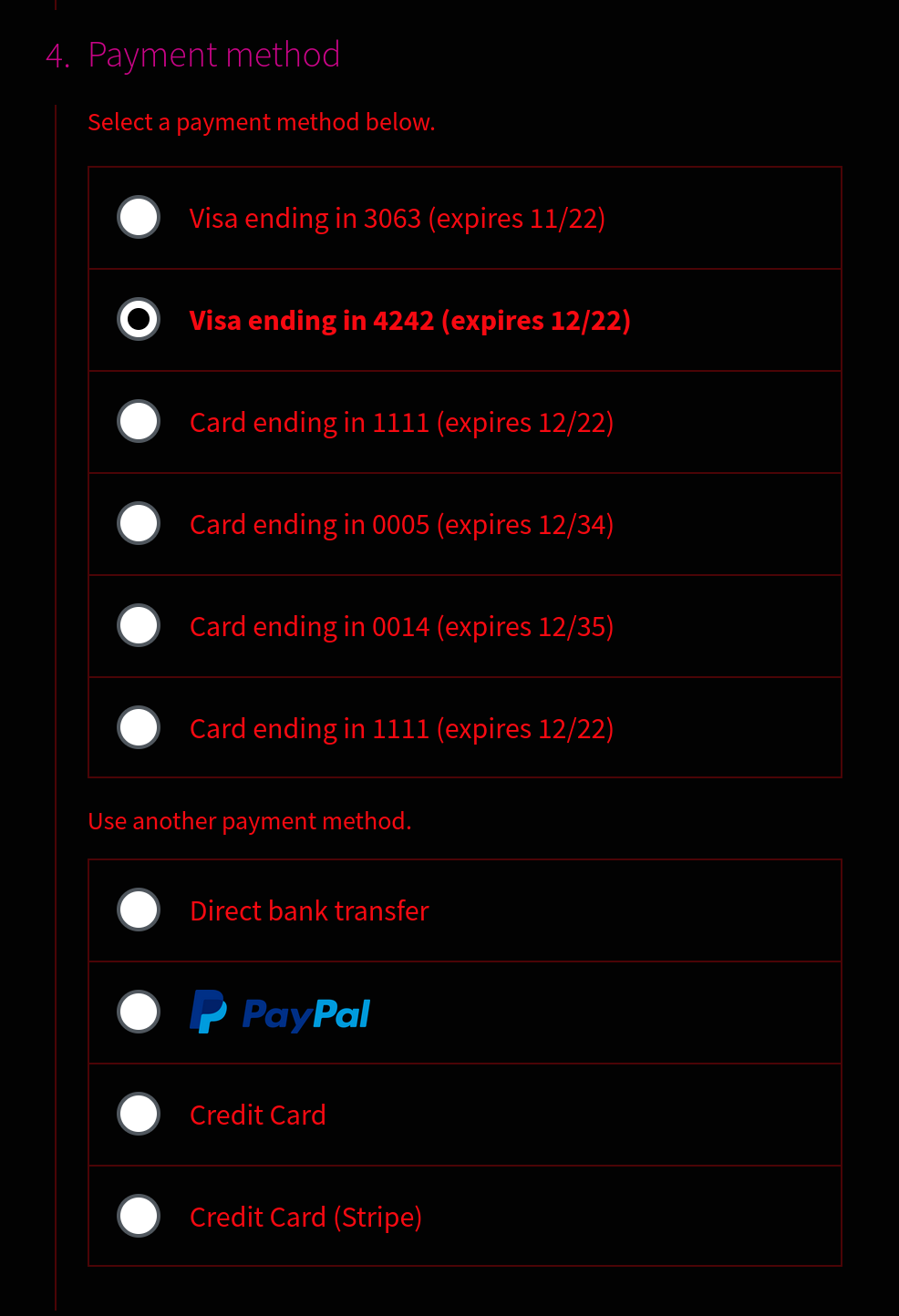
Use font color in payment methods border (#4051
- Using Storefront, in the admin go to Appearance > Customize.
- Set the font color to something different than gray/black. For example, red.
- Apply the changes and go to the Checkout page in the frontend.
- Verify the payments methods of the Checkout block have a border with the same color as the text.
| Before | After |
|---|---|
 |
 |
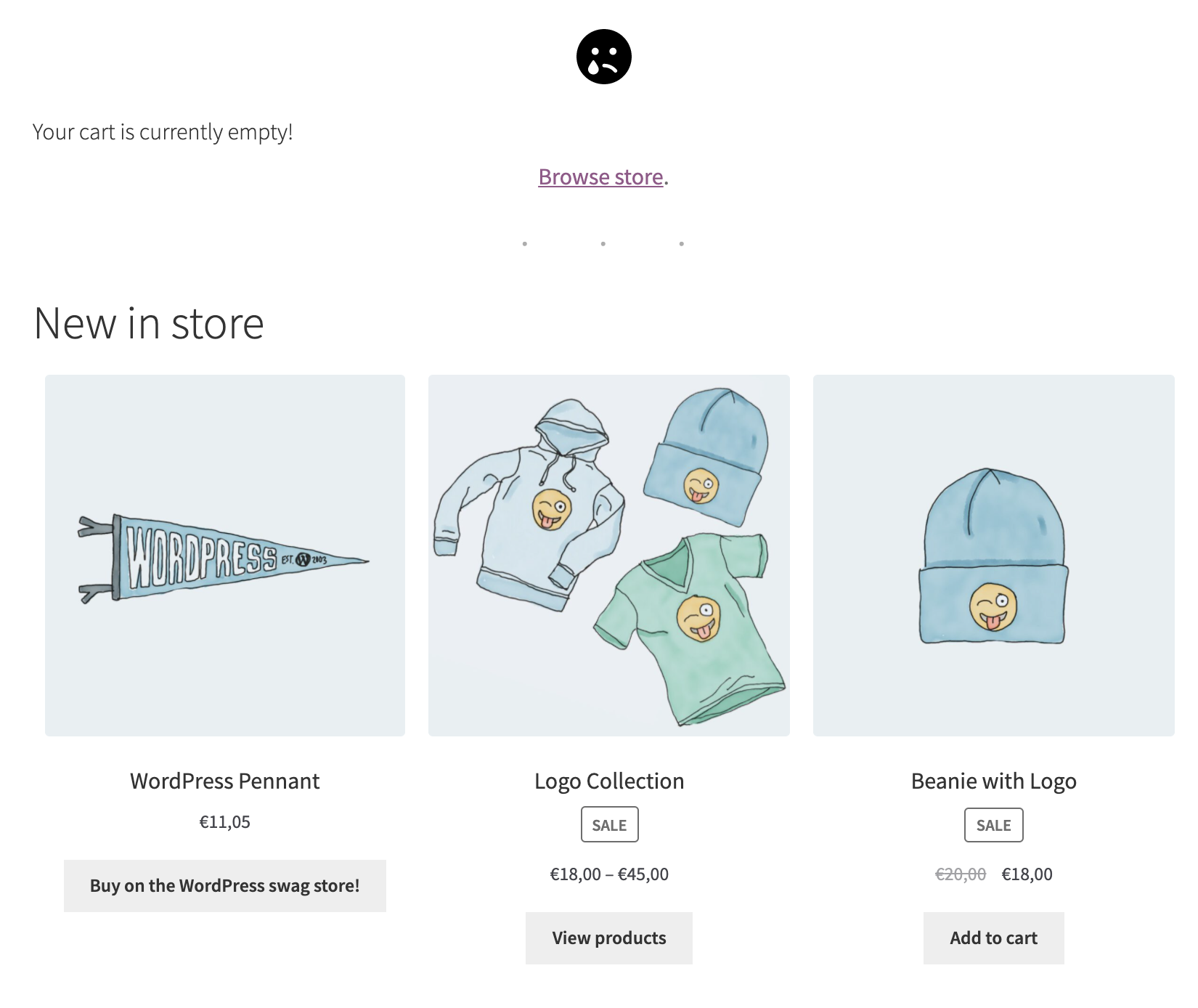
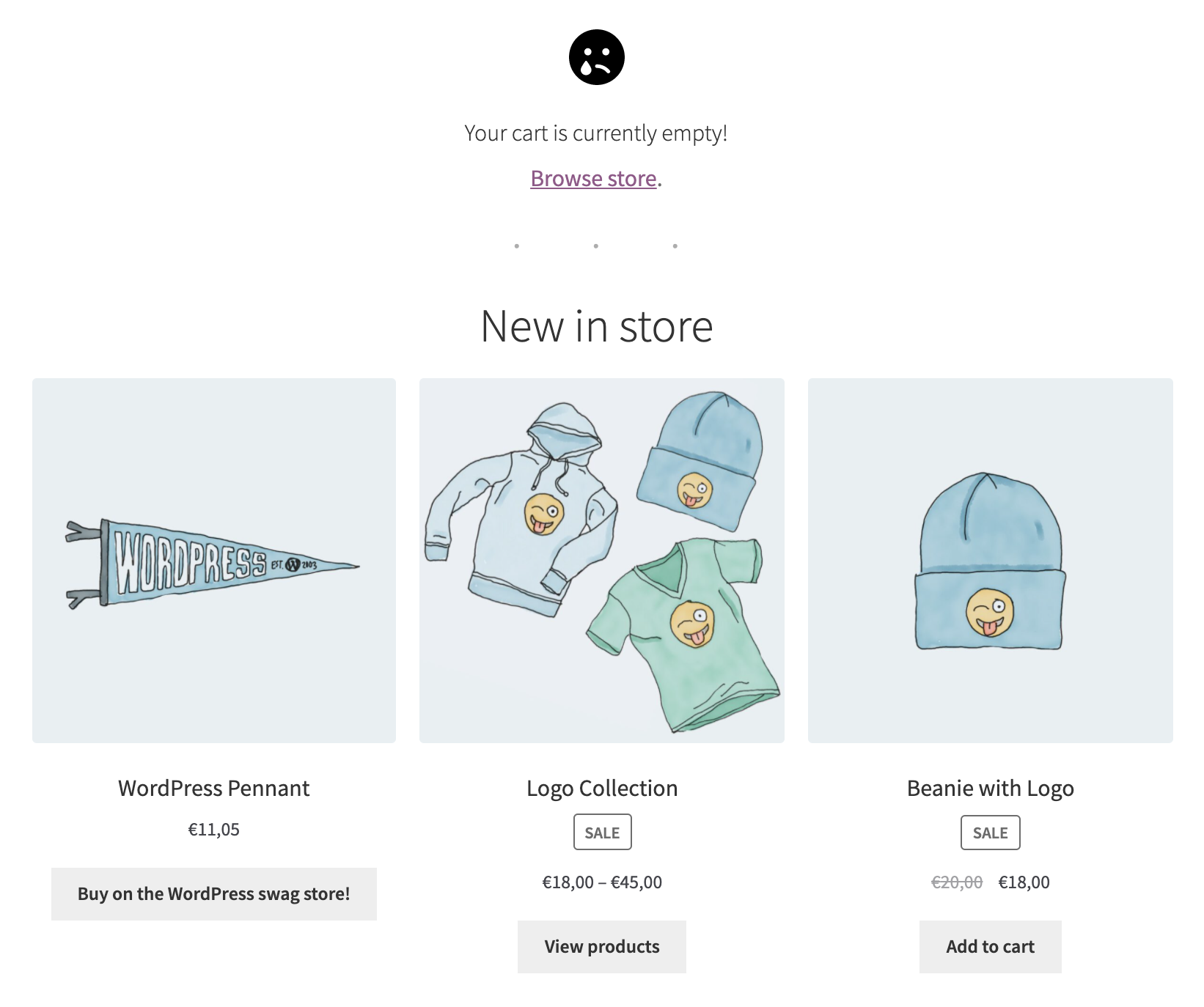
Cart: fix headline alignment in the empty state of the cart block (#4044)
- Prerequisite: ensure you have an empty cart.
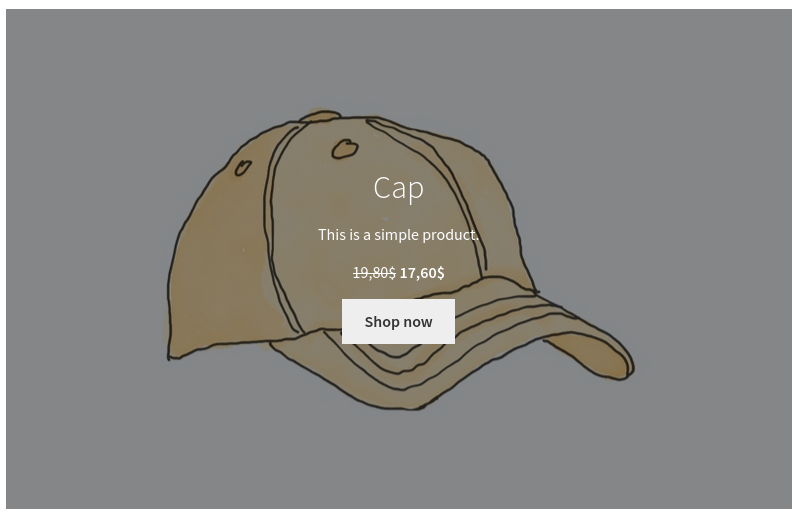
- Create a new page and add the Cart block.
- Check that the empty state looks as expected in the editor (see After state below).
- Publish the page and check the empty state in the frontend.
| Before | After |
|---|---|
 |
 |