113 lines
7.1 KiB
Markdown
113 lines
7.1 KiB
Markdown
# Testing notes and ZIP for release 6.3.0
|
|
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/7552325/woocommerce-gutenberg-products-block.zip)
|
|
|
|
## Feature Plugin
|
|
|
|
### Improve readability of terms and condition text by not displaying the text justified. ([5120](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5120))
|
|
|
|
1. Create a test page, add the checkout block and save the page.
|
|
2. Add a short custom text to the terms and conditions section.
|
|
3. Verify that the terms and conditions text is left-aligned and contains even spacing between the words.
|
|
|
|
### Partially fix missing translations in the Checkout block. ([5020](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5020))
|
|
|
|
1. Set the site language to Spanish.
|
|
2. Download the translation files via Dashboard → Updates.
|
|
3. Create a test page, add the checkout block and save the page.
|
|
4. Verify that all texts of the checkout block are available in Spanish in the editor.
|
|
|
|
⚠️ Please note that some strings are not translated in the frontend. This problem will be addressed with ([5112](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5112)).
|
|
|
|
### Make order note block removable ([5139](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5139))
|
|
|
|
1. Create a test page, add the Checkout block and save the page.
|
|
2. Remove the order note block and verify that it will not be added again.
|
|
3. Go to the frontend and verify that the order note block is not visible.
|
|
|
|
## Feature plugin and package inclusion in WooCommerce
|
|
|
|
### FSE: Add basic single product block template. ([5054](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5054))
|
|
|
|
1. Install and activate version 11.9.1 of [the Gutenberg plugin](https://wordpress.org/plugins/gutenberg/).
|
|
2. Install and activate a FSE enabled theme, such as [the TT1 Blocks theme](https://wordpress.org/themes/tt1-blocks/).
|
|
3. Load the Site Editor (Appearance → Editor). Open the left editor sidebar navigation by clicking the WordPress logo in the top left. In the Templates > General Templates section select the `Single Product Page` template.
|
|
4. Confirm you can load the template in the editor and it looks as expected in large/small viewports.
|
|
5. Confirm you can add blocks to the template and saving works as expected.
|
|
6. Load a single product page (e.g. `/product/album/`) on the Frontend of your store. Confirm the template is loaded and your modifications from the previous step are visible.
|
|
|
|
### FSE: Add basic product archive block template. ([5049](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5049))
|
|
|
|
1. Install and activate version 11.9.1 of [the Gutenberg plugin](https://wordpress.org/plugins/gutenberg/).
|
|
2. Install and activate a FSE enabled theme, such as [the TT1 Blocks theme](https://wordpress.org/themes/tt1-blocks/).
|
|
3. Load the Site Editor (Appearance → Editor). Open the left editor sidebar navigation by clicking the WordPress logo in the top left. In the Templates > General Templates section select the `Product Archive Page` template.
|
|
4. Confirm you can load the template in the editor and it looks as expected in large/small viewports.
|
|
5. Confirm you can add blocks to the template and saving works as expected.
|
|
|
|
### FSE: Add basic taxonomy block templates. ([5063](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5063))
|
|
|
|
1. Install and activate version 11.9.1 of [the Gutenberg plugin](https://wordpress.org/plugins/gutenberg/).
|
|
2. Install and activate a FSE enabled theme, such as [the TT1 Blocks theme](https://wordpress.org/themes/tt1-blocks/).
|
|
3. Load the Site Editor (Appearance → Editor). Open the left editor sidebar navigation by clicking the WordPress logo in the top left. In the Templates > General Templates section select the `Product Category Page` template.
|
|
4. Confirm you can load the template in the editor and it looks as expected in large/small viewports.
|
|
5. Confirm you can add blocks to the template and saving works as expected.
|
|
6. Repeat steps 3-5 for the `Product Tag Page` template.
|
|
|
|
### Add placeholder text when modifying product search input in the editor. ([5122](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5122))
|
|
|
|
1. Add the Product Search block to any page in the editor.
|
|
2. Delete the “Search Products…” value from the Search input.
|
|
3. “Enter search placeholder text” should be displayed in the input as a placeholder.
|
|
4. The text should disappear as you start typing.
|
|
|
|
### Improve the product images placeholder display by adding a light gray border to it. ([4950](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4950))
|
|
|
|
1. Create a product with no product image.
|
|
2. Create a test page and add the Newest Products block.
|
|
3. Verify that the placeholder image has a visible border.
|
|
|
|
### Improve accessibility by using self-explaining edit button titles. ([5113](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5113))
|
|
|
|
1. Create a test page and add the following blocks to it:
|
|
- Featured Category block
|
|
- Featured Product block
|
|
- Hand-picked Products block
|
|
- Products by Category block
|
|
- Products by Attribute block
|
|
- Reviews by Product block
|
|
- Reviews by Category block
|
|
- Products by Tag block
|
|
- All products block
|
|
2. Click on the `edit` button of each block and verify that the button text corresponds to the value of the following list:
|
|
- Featured Category: Edit selected category
|
|
- Featured Product: Edit selected product
|
|
- Hand-picked Products: Edit selected products
|
|
- Products by Category: Edit selected categories
|
|
- Products by Attribute: Edit selected attributes
|
|
- Reviews by Product: Edit selected product
|
|
- Reviews by Category: Edit selected categories
|
|
- Products by Tag: Edit selected tags
|
|
- All products: Edit inner product layout
|
|
|
|
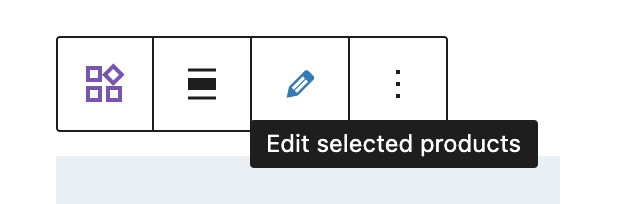
Example of button text for the Hand-picked Products block:
|
|
|
|

|
|
|
|
### Fix label alignment of the product search in the editor. ([5072](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5072))
|
|
|
|
1. Create a test page, add the Product Search block and save the page.
|
|
2. Verify that the search label is vertically aligned with the search input field in the editor side and in the frontend side.
|
|
3. Verify that the right button is aligned with the input field.
|
|
|
|
### Fix duplicate queries in product grids. ([5002](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5002))
|
|
|
|
1. Add multiple product grid blocks to a page, e.g. `Products by Category` and `Products by Category`.
|
|
2. Ensure there are some variable products visible.
|
|
3. Check the product grid blocks render correctly on the frontend.
|
|
|
|
### Fix sale badge alignment on smaller screen. ([5061](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5061))
|
|
|
|
1. Create a test page, add the All Products block and save the page.
|
|
2. Simulate a screen that has a width between 480px and 600px.
|
|
3. Verify that the sale badge is aligned on the right.
|