Testing notes and ZIP for release 8.5.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
Feature plugin and package inclusion in WooCommerce
Improve the alignment of the Remove button in the Filter by Attribute block. (7088)
- Create a page with the filter blocks and the All Products block. Make sure to add two Filter by Attribute blocks with display style set to dropdown. One allowing single selection and the other one allowing multiple selection.
- Add some attribute filters.
- Verify the remove icons are properly aligned.
- Try with different themes (e.g. Storefront and Twenty Twenty Two).
| Before |
After |
 |
 |
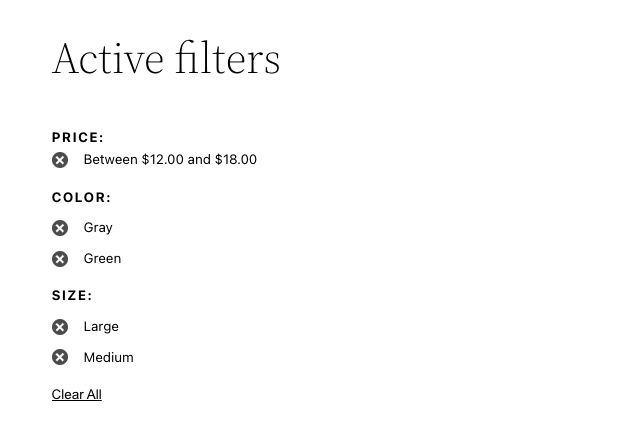
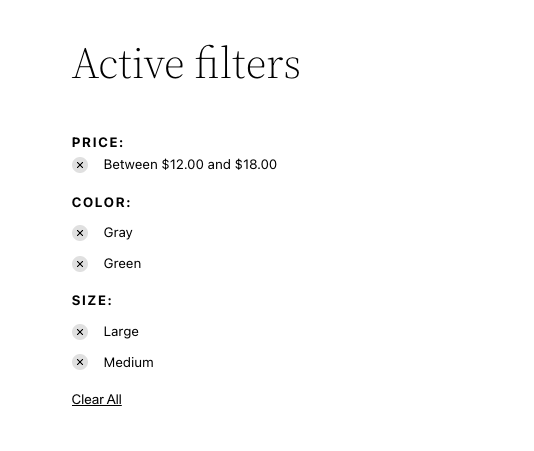
Enhance the display of the Active filters block changing the sizes of the text. (7087)
- Create a page with the filter blocks and the All Products block.
- In the frontend add some filters.
- Verify the active filters texts have a size which doesn't seem broken compared to other filter blocks.
- Try changing the display style to chips and verify the same.
- Try with different themes (e.g. Storefront and Twenty Twenty Two).
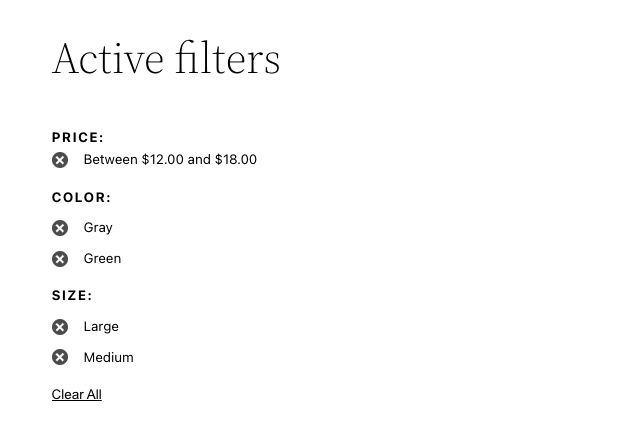
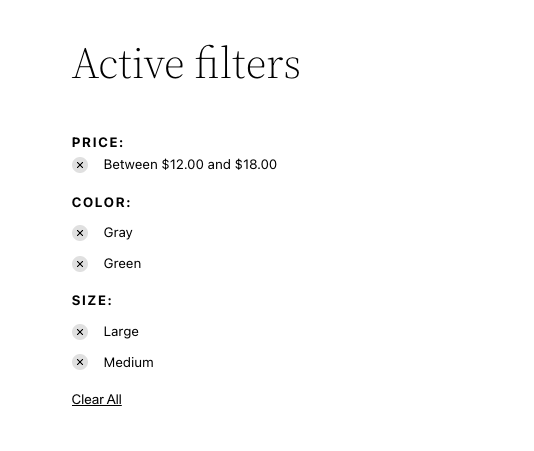
List
| Before |
After |
 |
 |
Chips
| Before |
After |
 |
 |
Add loading placeholders to Active Filters block. (7083)
- Enable TT2 theme. Create a new page with an
All Products block and a Active Filters block with other filter blocks. Save the page.
- Open the page in the frontend and check that the
Active Filters block shows like the screenshot while loading.
- Try different combinations of settings (show the
Apply button, Chips vs List etc) and make sure the loading state makes sense and there are no regressions.
- Repeat steps 1-3 with the Storefront theme.
| List |
Chips |
 |
 |
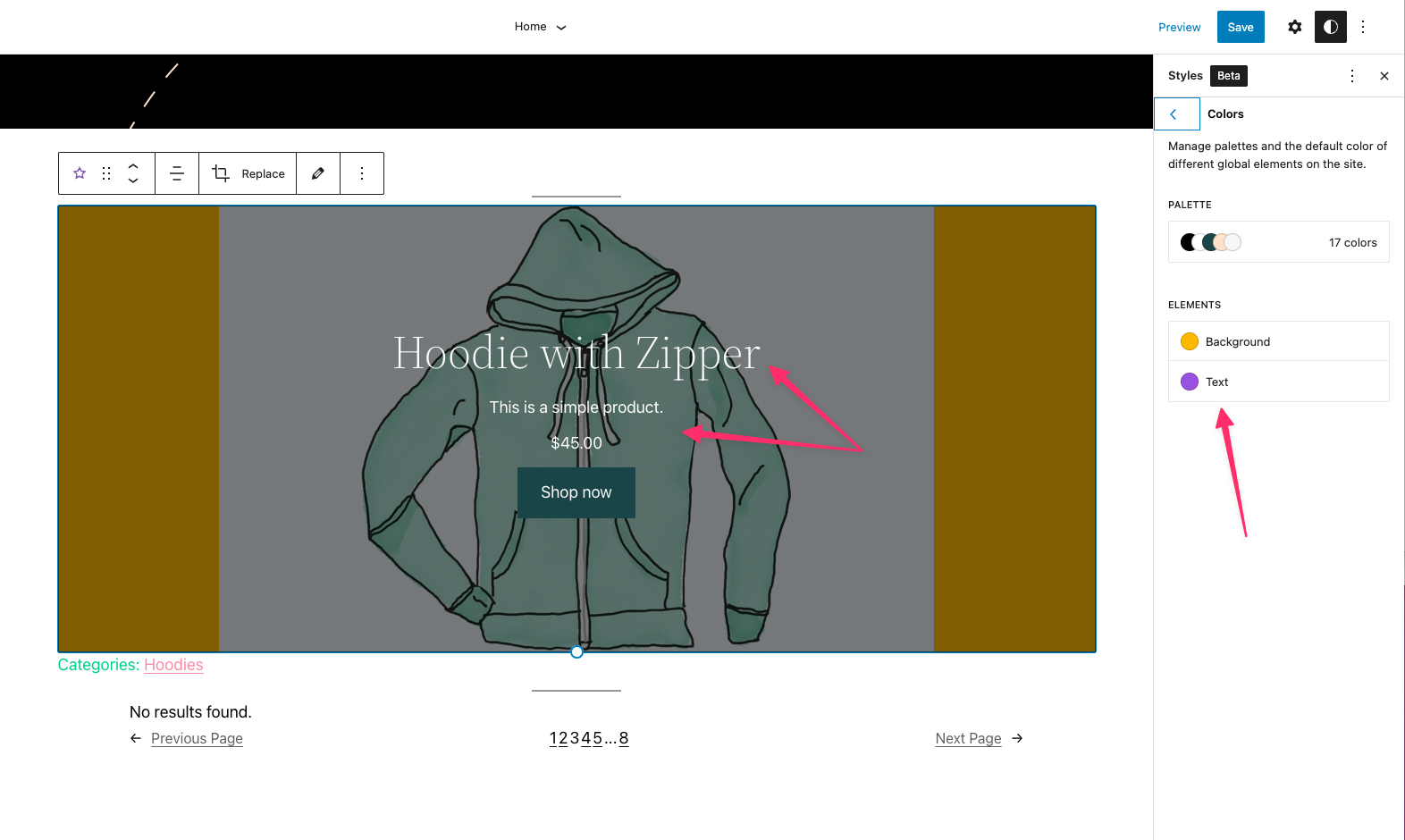
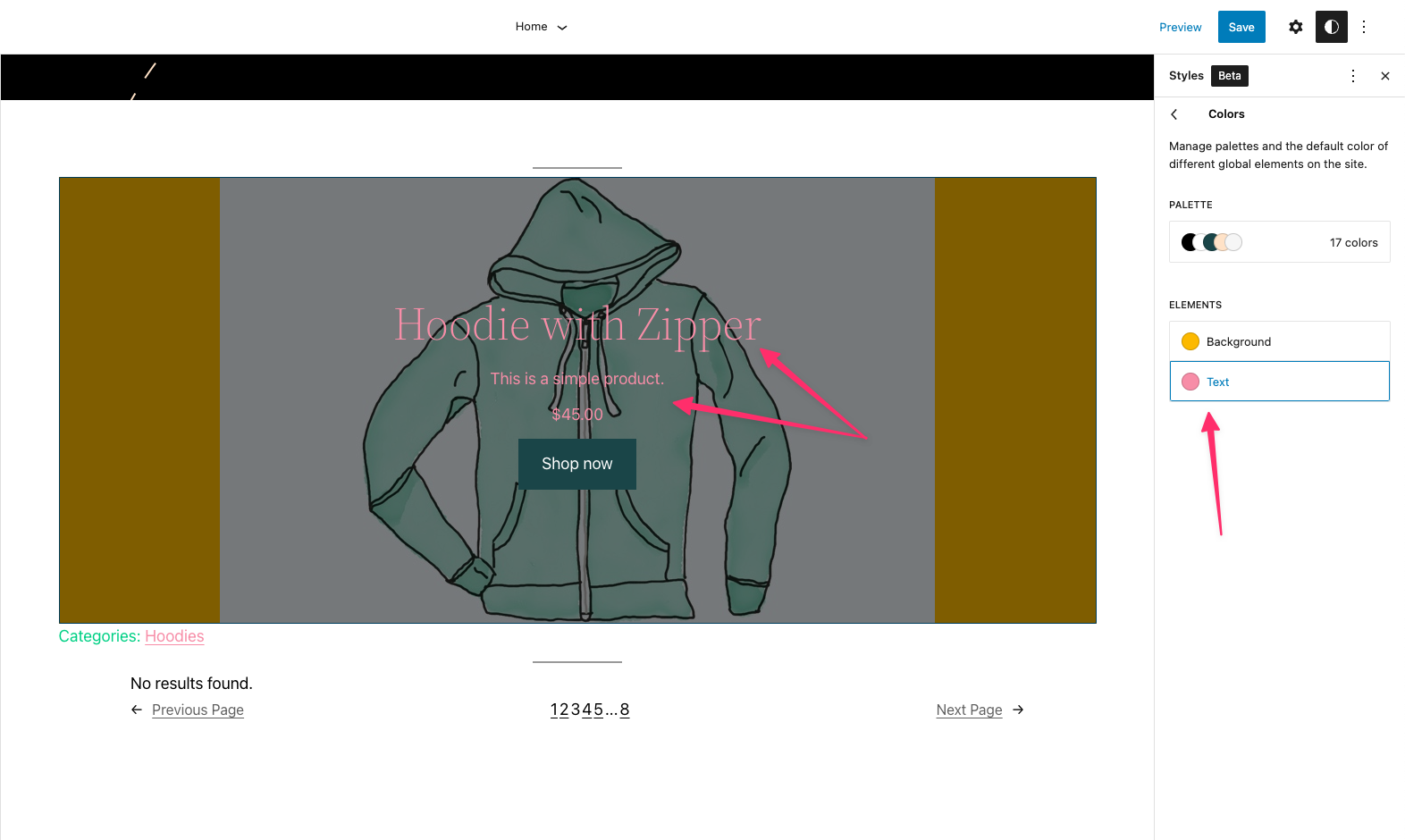
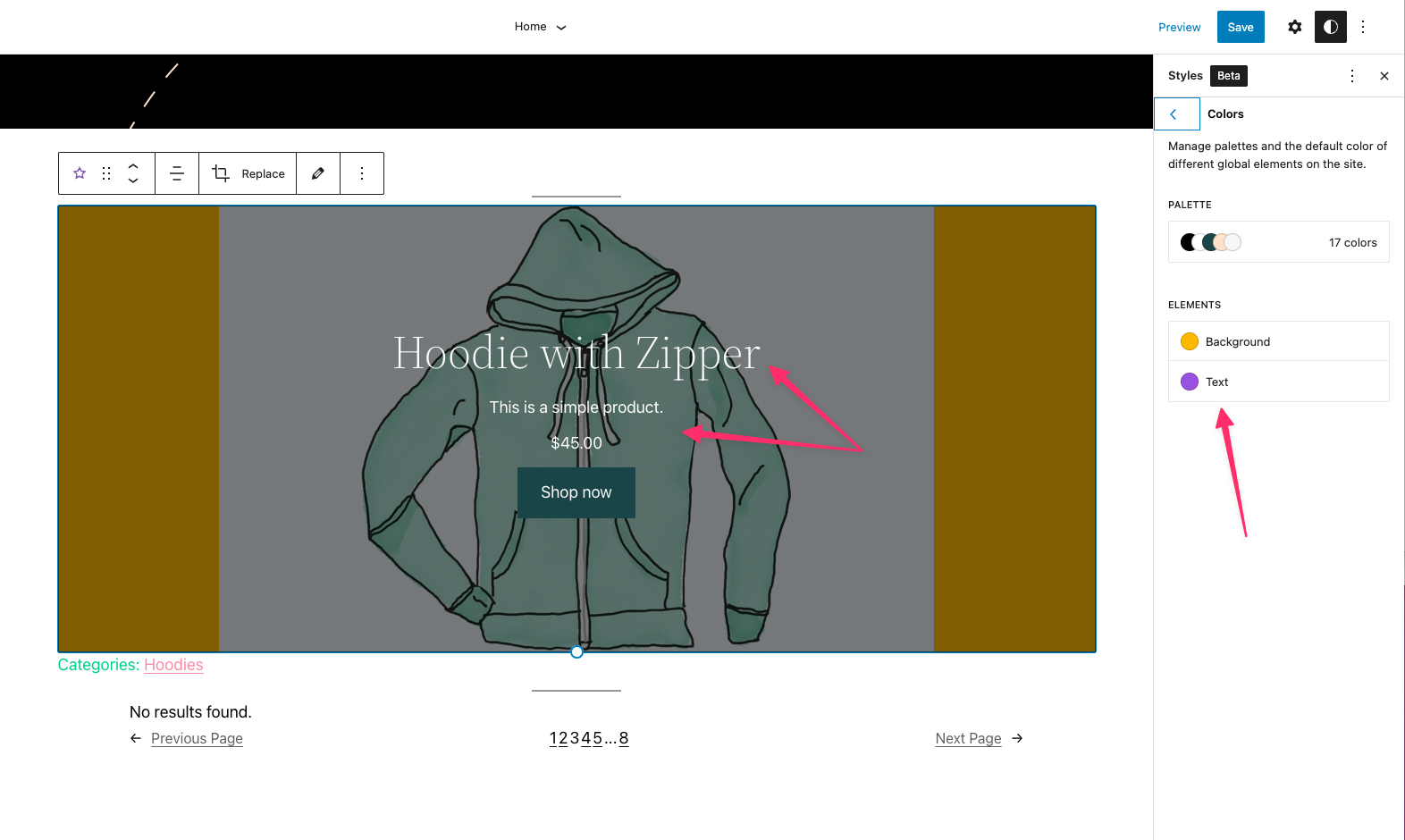
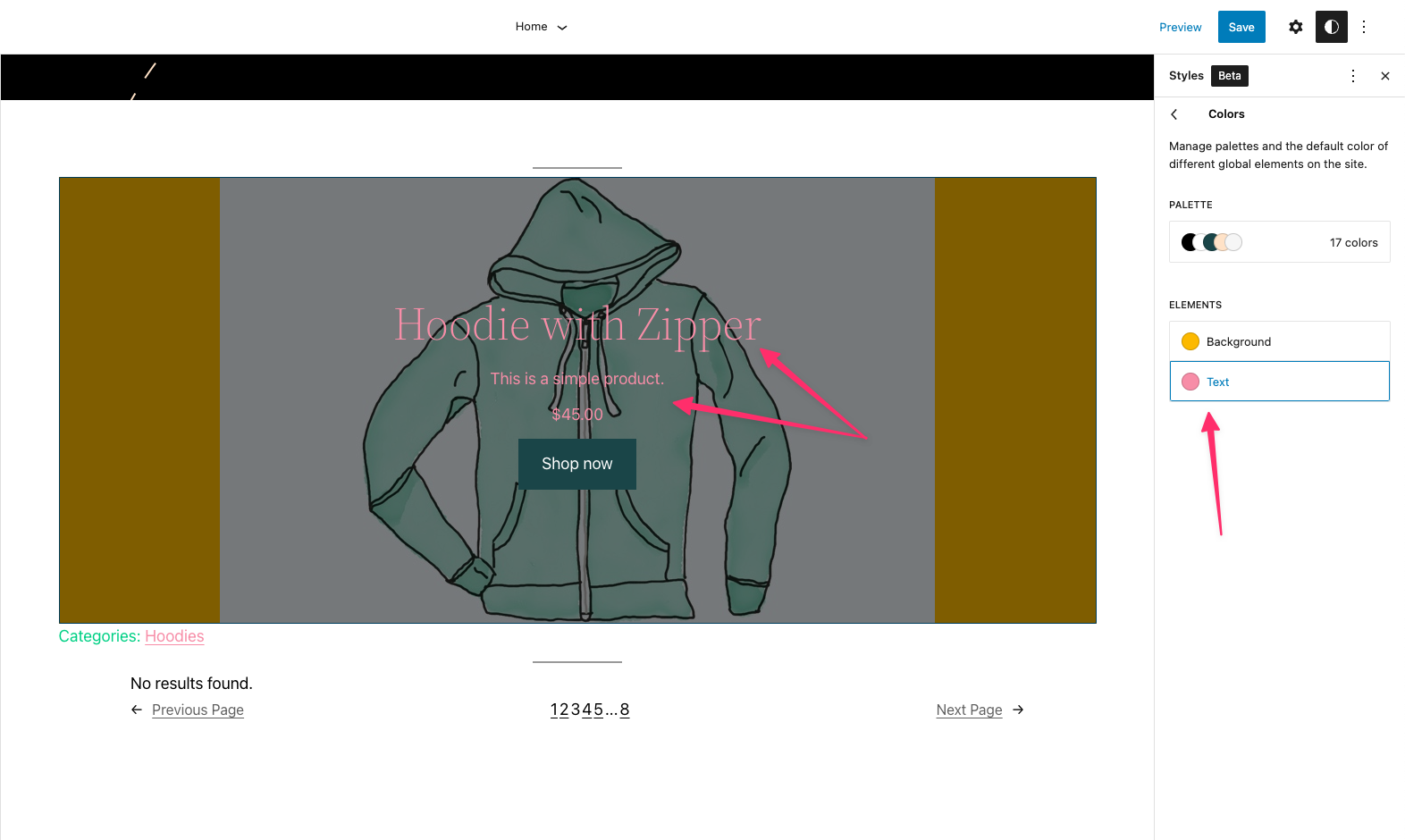
Featured Item Blocks: Remove inline default color so that custom colors from Global Styles are applied correctly. (7036)
- Ensure you have a block theme active (i.e., Twenty Twenty-Two).
- Go to Appearance > Editor (Beta).
- Click on the Global Styles panel and select the Blocks section.
- Scroll down to the Featured Product or Featured Category block and edit the text and the background Global Styles.
- Confirm that both the text and background colors reflect the changes from the sidebar controls.
| Before |
After |
 |
 |
Update "remove filter" icon on the Active Filters block to use Icon component in both layouts. (7035)
- Add the Active Filters block, in List view alongside some other Filters blocks.
- Apply some filters to the page.
- Confirm the remove button matches the After screenshot above. Also confirm that the remove button is visually consistent with the remove button in Chips view.
- Confirm the remove buttons for each active filter have a hover state of an alternate shade of grey - also confirm they function as expected.
- Confirm no JS or PHP errors.
| Before |
After |
 |
 |
Update filter by price skeleton design. (6997)
- Enable TT2 theme. Create a new page with an
All Products block and a Filter by price block. Save the page.
- Open the page in the frontend and check that the
Filter by price block shows like the screenshot while loading.
- Try different combinations of settings (show the
Apply button, make the inputs inline, and make the range price not editable, etc) and make sure the loading state makes sense and there are no regressions.
- Repeat steps 1-3 with the Storefront theme.
Update filter by attribute skeleton design. (6990)
- Enable TT2 theme. Create a new page with an
All Products block and a Filter by attribute block. Save the page.
- Open the page in the frontend and check that the
Filter by attribute block shows like the screenshot while loading.
- Try different combinations of the block settings (dropdown, show apply button, etc) and make sure the loading state makes sense and there are no regressions.
- Repeat steps 1-3 with the Storefront theme.
| Block |
Loading |
 |
 |
Fix checkbox label when count is zero. (7073)
- Make sure you don't have any product with
On backorder status.
- Create a page with an
All products block and a Filter by stock block.
- Save it, go to the page and append this param to the URL
?filter_stock_status=onbackorder.
- Check that the on backorder label shows
On backorder (0).
| Before |
After |
 |
 |
Fix incompatible Classic Template block notice in the Editor for Woo specific templates. (7033)
- Activate Gutenberg plugin.
- Go to Appearance > Editor > Add New to add a new template.
- Click "Single Item: Product" template and create a product specific template
- The block should render the placeholder for the Single Product.
- Make changes to this template, and save them. Make sure these are represented on the frontend. Then clear the customizations and do the same.
- Complete steps 3-5 again but instead create Product Category and Product Tag templates.
Update - remove __experimentalDuotone from Featured Product and Featured Category blocks. (7000)
- Install a block theme (e.g., Twenty Twenty Two).
- Open Appearance > Editor (beta).
- Add a Featured Product and a Featured Category block.
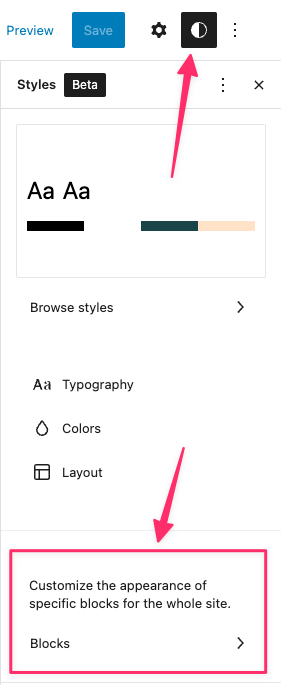
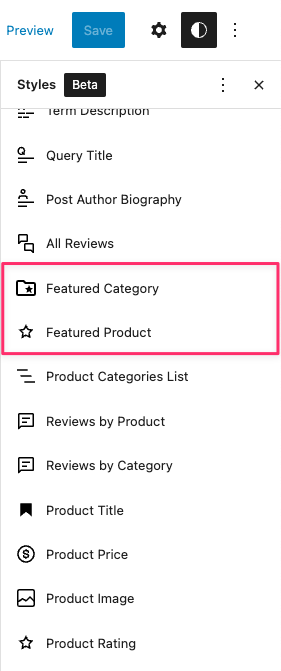
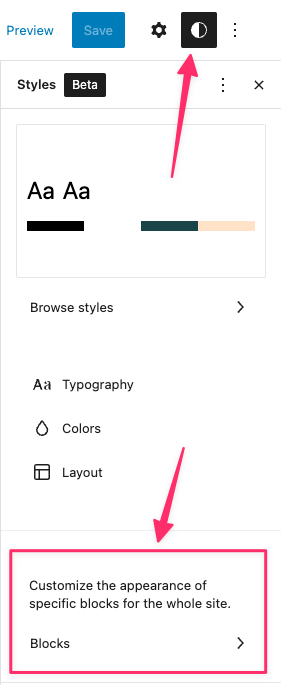
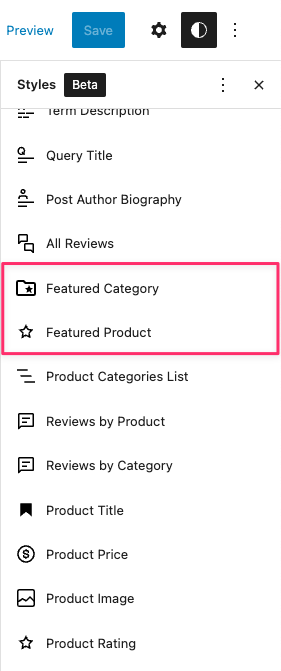
- Customize the global styles for those blocks (click on the Styles button on the top toolbar and then the Blocks section towards the bottom - see screenshots below).
- Add some style adjustments and confirm they are reflected in the editor.
- Save your changes and view a page driven by the modified Template on the front-end.
- Confirm the adjusted styles are rendered to the front-end, as expected.
| Global Styles Panel |
Blocks Settings |
 |
 |
Note: the text color settings for this block are driven by inline styles that are added based on the Overlay and Color setting defaults. I imagine we want to keep those defaults in place so. To adjust this in the Editor, edit/remove those default settings on the block directly.
Add Apply button placeholders to filters and adjust title margins. (7077)
- Create a page with the filter blocks and the
All Products block. Make sure to enable the Show Apply filter button setting on all of them.
- Save and open the page on the front-end and make sure the placeholders show the apply button while loading and they look like the screenshot.
| Before |
After |
 |
 |
Fix pills in the Filter by Attribute block dropdown overlapping with the chevron. (7039)
- Add the
Filter by Attribute block and the All Products block to a page.
- Set the
Filter by Attribute block display to dropdown and allow selecting multiple options.
- Play around with the window size and the options you select, and make sure the pills inside the input don't overlap the chevron.
| Before |
After |
 |
 |
Fix stock filter placeholder. (7009)
- Create a new page with a 30/70 columns block, insert the
Filter by stock block in the 30% column and the All Products block in the 70% columns. Save the page.
- Open the page in the frontend and check that the
Filter by stock block shows like the screenshot above while loading.
- Remove all products in the store and refresh the page you created in step 1. Check that
Filter by stock placeholder disappears if there are no products.