18 KiB
Testing notes and ZIP for release 8.7.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
Feature plugin and package inclusion in WooCommerce
Improve visual consistency between block links (7340)
Screenshots
| Before | After |
|---|---|
 |
 |
User Facing Testing
- Create a regular page (Pages > Add New) and add the All Product block to it;
- Add the Active Filters block;
- Add the Filter By Attribute block;
- Select an attribute from the Filter By Attribute block and apply it;
- When the page reloads, check if the "Clear All" button (in the Active Filters block) and the "Reset" button (in Filter By Attribute block) have the following properties:
Font size: 14px Font weight: normal Text decoration: underlined
- Hover the mouse over the "Clear All" button and the "Reset" button and make sure the text decoration is changed
to
none(no underline) while the other properties remain the same:
Font size: 14px Font weight: normal Text decoration: none
Update the titles of some inner blocks of the Cart block and remove the lock of the Cross-Sells parent block (7232)
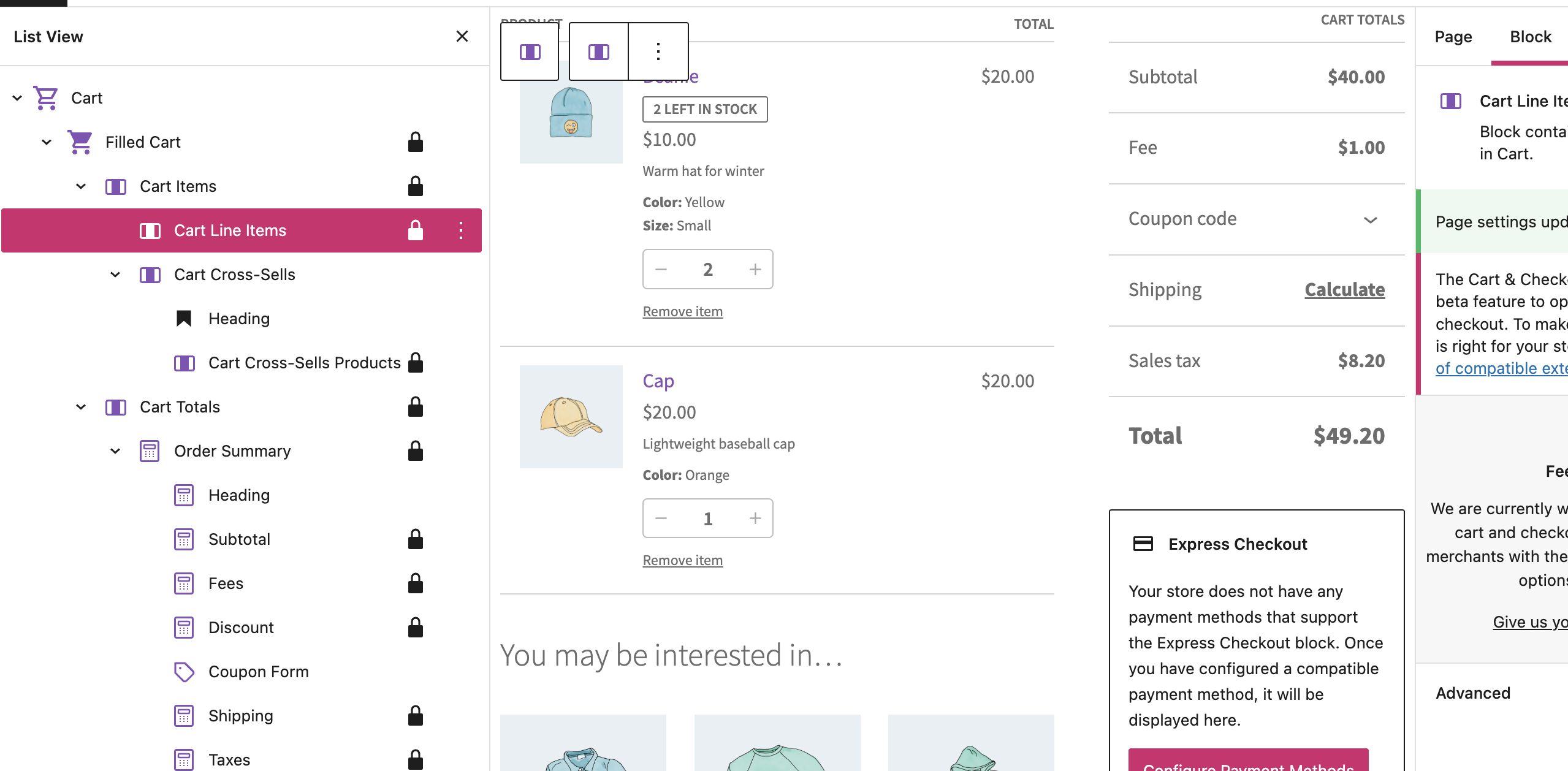
Screenshots
| Before:
|
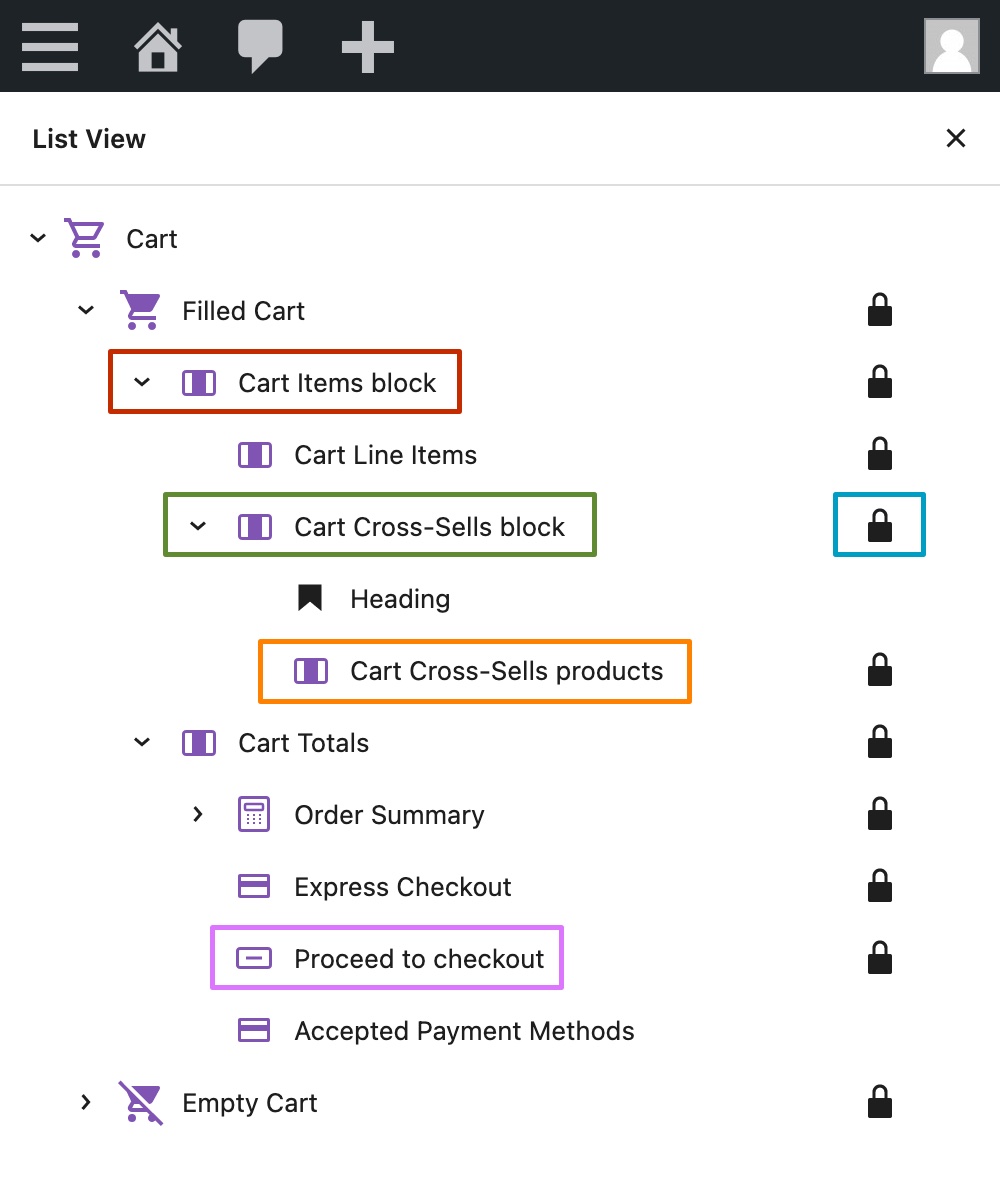
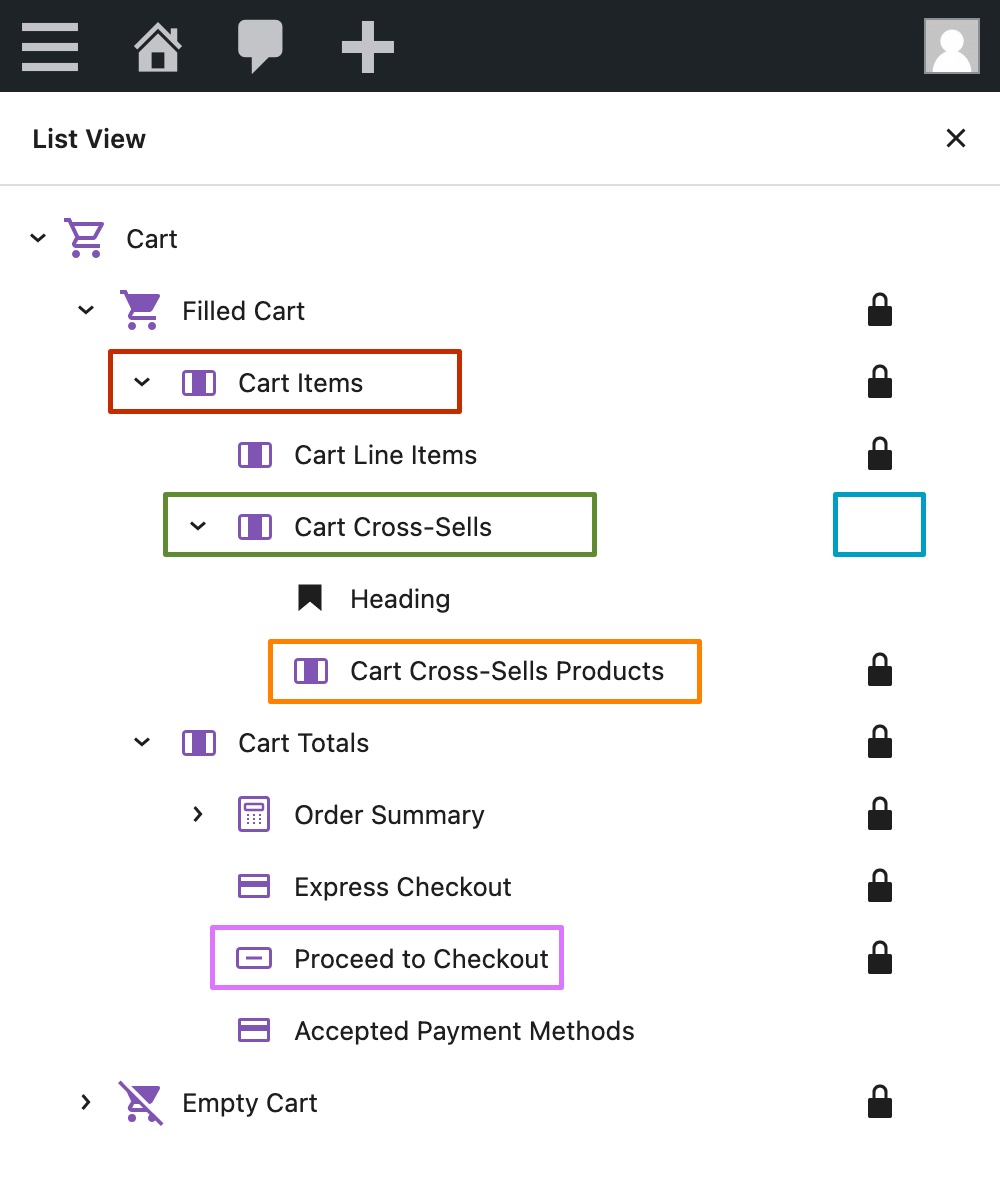
After:
|
Testing
User Facing Testing
- Create a test page.
- Add the Cart block.
- Open the List View.
- Verify that the following titles are visible:
- Cart Cross-Sells
- Cart Items
- Cart Cross-Sells Products
- Proceed to Checkout
- Verify that the Cross-Sells parent block does not show a lock.
Add filter for place order button label (7154)
User Facing Testing
Verify that label filter works
|

|
Verify that payment method label still works
|

|
Verify that default label still works
|

|
Verify that i18n of the default label still works
|

|
Exposed data related to the checkout through wordpress/data stores (6612)
User Facing Testing
The full instructions for testing this PR can be found here . At a minimum, we will need to smoke test by trying the different stripe failure modes
Add simple, large & two menus footer patterns. (7306)
User Facing Testing
- In a new page or a template, go to the patterns tab and make sure all 6 patterns appear under the WooCommerce category dropdown.
- Insert each one of the footer patterns, save and make sure they all look as expected on the GH discussions.
Add minimal, large, and essential header patterns (7292)
User Facing Testing
- In a new page or a template, go to the patterns tab and make sure all 6 patterns appear under the WooCommerce category dropdown.
- Insert each one of the header patterns, save and make sure they all look as expected on the GH discussions.
Add showRemoveItemLink as a new checkout filter to allow extensions to toggle the visibility of the Remove item button under each cart line item. (7242)
User Facing Testing
- Install this test plugin
to your site and activate it. It contains a filter to prevent the
Remove itembutton showing up for a product calledBeanie - Add a product named Beanie to your cart.
- Go to the Cart block.
- Ensure you cannot see a button to remove it from your cart.
- View the
docs/third-party-developers/extensibility/checkout-block/available-filters.mdfile and ensure it is good, and the new text we added to describe the filter makes sense.
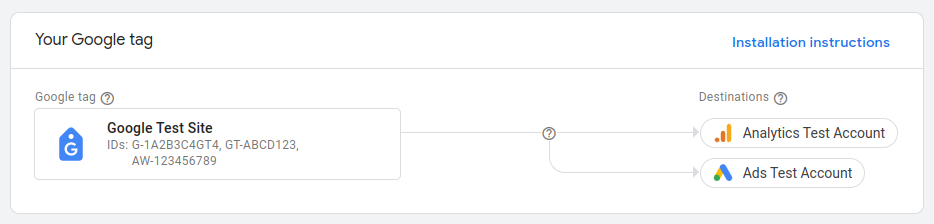
Add support for a GT tracking ID for Google Analytics (7213)
User Facing Testing
-
Install the Google Analytics Integration Extension
-
Set up the extension with a GT-X type ID from your Google Analytics account. Google Analytics account is required to test this. This can be retrieved by going to the analytics dashboard and going to a data stream > Configure Tag Settings, see full instructions here

-
Install Google Analytics Debugger browser extension. It needs to be installed, but do not click it (debug mode should be off).
-
Go to the store and trigger some events using the All Products Block and Cart block. For example an add to cart event.
-
Google Analytics Debugger should indicate that an event was fired.
-
Instead of the Google Analytics Debugger we can also check the Browser Dev Tools > Network and confirm we see requests being sent to a URL similar to:
https://region1.google-analytics.com/g/collect(region could vary)
Separate filter titles and filter controls by converting filter blocks to use Inner Blocks (6978)
User Facing Testing
Insert new blocks
- Check out this PR, built.
- Add a new page, add All Products, Active Filters, Filter by Price, Filter by Attribute, and Filter by Stock blocks to the page.
- Check the newly inserted filter blocks, for each block, a wrapper block containing the heading and filter control blocks were inserted.
- Try changing block settings and style, and see if they're updated on the front end.
- See filter blocks work as expected.
Upgrade existing blocks
- Check out
trunk. - Add a new page, add All Products, Active Filters, Filter by Price, Filter by Attribute, and Filter by Stock blocks to the page.
- Try changing block settings and style.
- Check out this PR and build.
- Edit the page created in step 2nd above.
- See the upgrade notices for filter blocks as shown in this comment.
- Click the upgrade button, see:
- The block is replaced by a filter wrapper block contain the heading and the filter block control blocks.
- The modified title remains.
- Save the page, see all filter blocks continue functioning as expected on the front end.
StoreApi requests will return a Cart-Token header that can be used to retrieve the cart from the corresponding session via GET /wc/store/v1/cart. (5953)
User Facing Testing
- Using a REST API client
- Disabling basic auth
- Adding something to the cart via POST
/wc/store/v1/cart/add-item. Note down the value of theCart-Tokenheader. - Deleting or disabling cookies before requesting GET
/wc/store/v1/cart - No items
- Repeat this request with a header called
Cart-Tokenand the value you noted earlier. - Cart response has items!
Fixed HTML rendering in description of active payment integrations (7313)
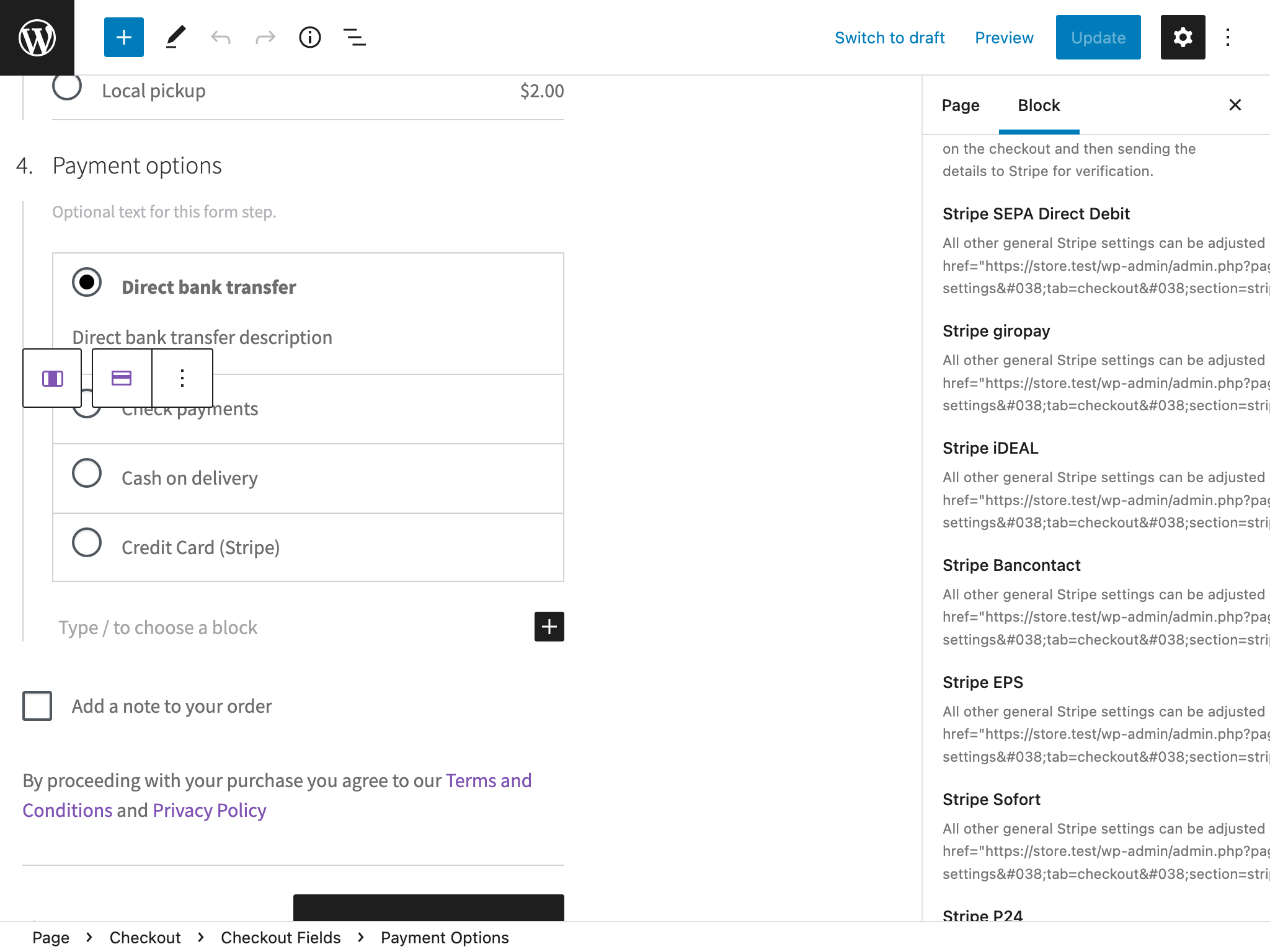
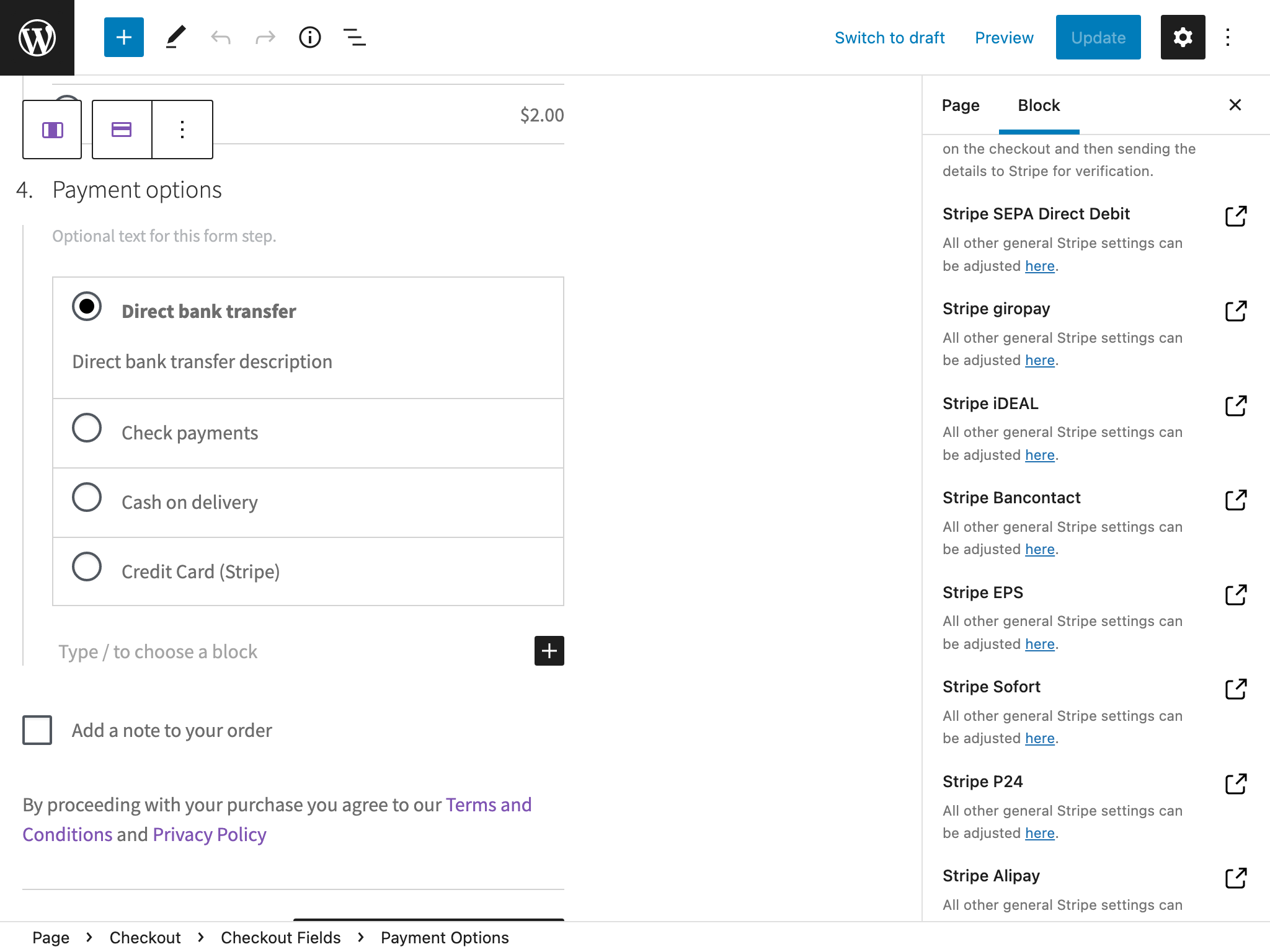
Screenshots
| Before:
|
After:
|
User Facing Testing
- Install the WooCommerce Stripe Payment Gateway.
- Head over to
/wp-admin/admin.php?page=wc-settings&tab=checkout. - Activate various Stripe payment methods, e.g. Stripe SEPA Direct Debit.
- Head over to the Checkout block in the editor.
- Click on the Payments Options inner block.
- Verify that all descriptions of active payment integrations render HTML.
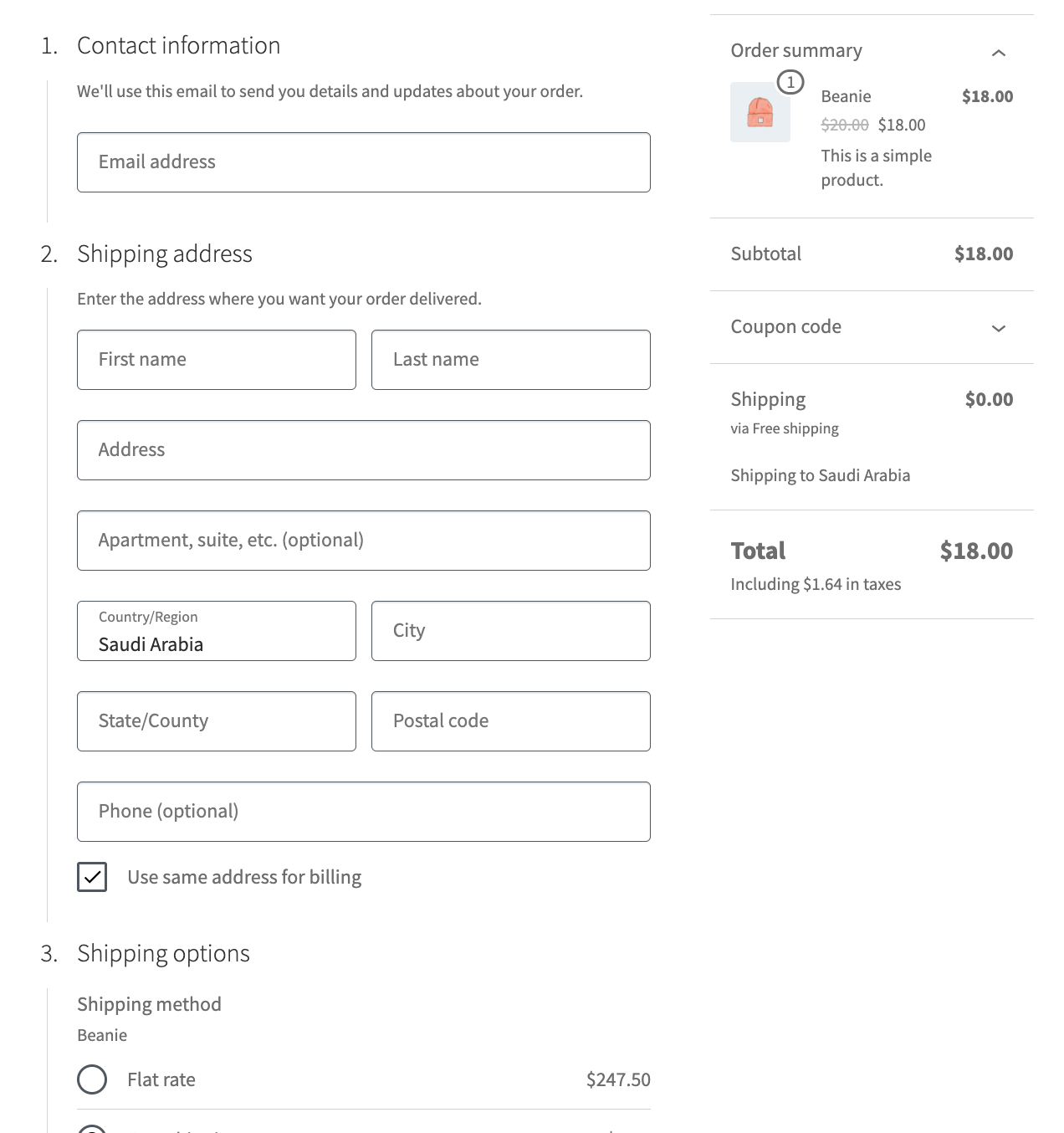
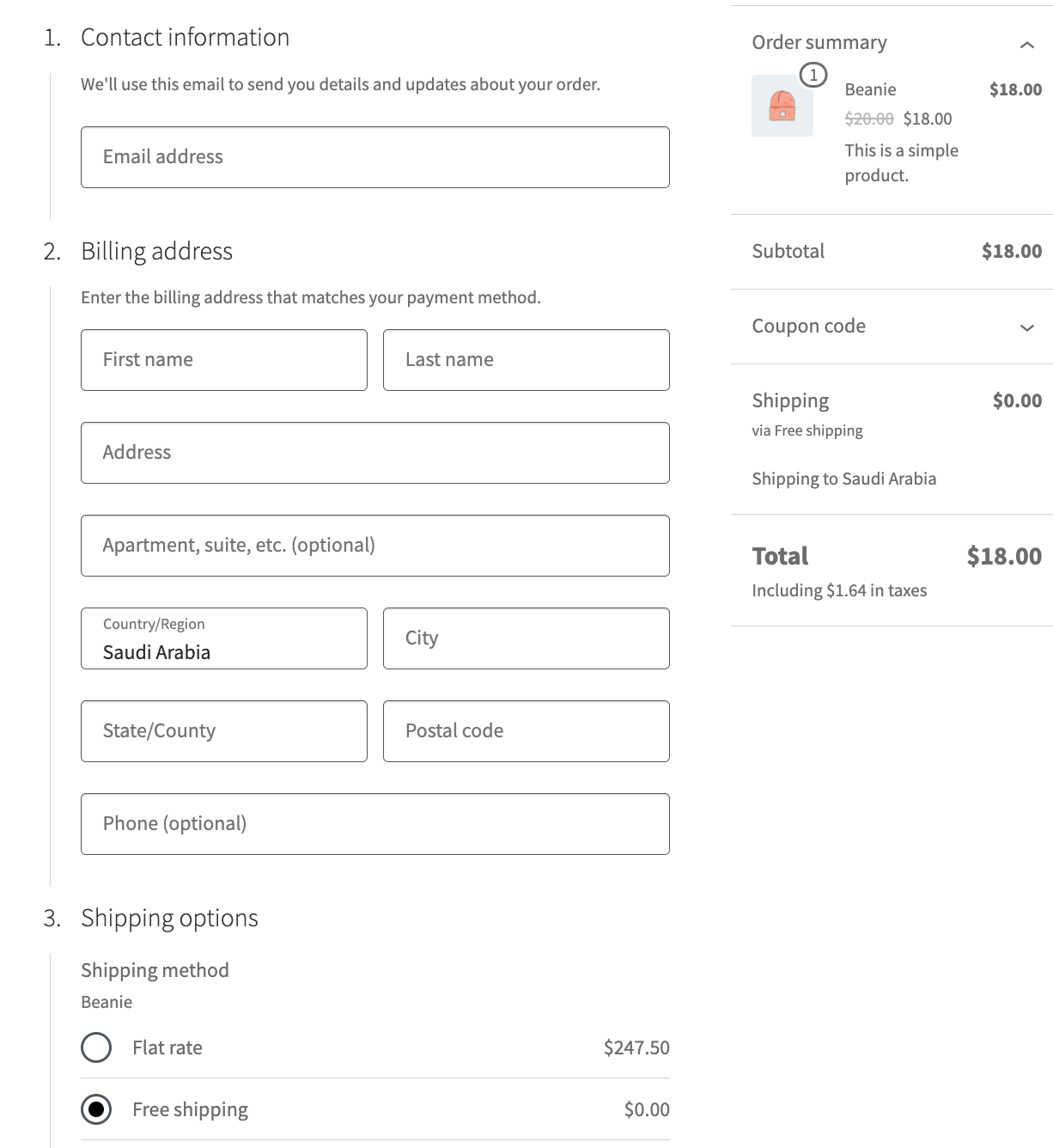
Hide the shipping address form from the Checkout when the "Force shipping to the customer billing address" is enabled (7268)
| Before | After |
|---|---|
 |
 |
User Facing Testing
- Go to
wp-admin/admin.php?page=wc-settings&tab=shipping§ion=optionspage. - Enable the
Force shipping to the customer billing addressoption and save the changes. - Go Checkout block, and confirm shipping address form is not visible.
- Change the billing address, confirm the shipping address in the order summary gets changed and shipping methods are updated.
Fixed an error where adding new pages would cause an infinite loop and large amounts of memory use in redux (7256)
User Facing Testing
- Open the editor on any page/create a new page.
- View the console and ensure no errors about
RangeError: Maximum call stack size exceededor similar appear. - Add the Checkout Block, ensure the editor works and the block is displayed correctly
- Make a new page and add the Cart block, ensure the editor works and the block is displayed correctly.
- Do a test order using the Cart and Checkout blocks.
Ensure error messages containing HTML are shown correctly in the Cart and Checkout blocks (7231)
| Before | After |
|---|---|
 |
 |
User Facing Testing
- Check out branch 1287-gh-Automattic/woopay 2Update the code: In src/Checkout/PaymentsHandler.php, comment or remove the if around the exception:
// if ( empty( $customer_id ) ) {
$session_data = WooPaySession::UNSANITIZED_get_data();
$blog_checkout_url = esc_url( add_query_arg( 'skip_platform_checkout', 'true', $session_data['store_data']
['blog_checkout_url'] ) );
/* translators: %1$s opening anchor tag with url, %2$s closing anchor tag */
$error_message = __( 'we were unable to process your payment. Please %1$s go back to the merchant store %2$s and
log into WooPay again.', 'woopay' );
$open_tag = '<a href="' . $blog_checkout_url . '">';
$close_tag = '</a>';
throw new InvalidSessionException(
sprintf( $error_message, $open_tag, $close_tag ),
);
// }
- Get a valid checkout_session by checking out with a valid email and filling in the OTP code.
- Place an order and see the error message
Prevent locked inner blocks from sometimes displaying twice (6676)
| Before | After |
|---|---|
 |
 |
User Facing Testing
- Install the newsletter-test plugin to your site
- Go to the Checkout block in your editor
- Observe the
I want to receive updates about products and promotions.checkbox in the customer information block. Ensure it only displays once. - Save the page and ensure the newsletter signup block is still only shown once.
- Visit the block on the front-end and ensure the newsletter signup block only shows once.
Improve visual consistency between block links. (7357)
| Before | After |
|---|---|
 |
 |
User Facing Testing
- Create a regular page (Pages > Add New) and add the All Product block to it;
- Add the Active Filters block;
- Add the Filter By Attribute block;
- Select an attribute from the Filter By Attribute block and apply it;
- When the page reloads, check if the "Clear All" button (in the Active Filters block) and the "Reset" button (in Filter By Attribute block) have the following properties:
Font size: 14px Font weight: normal Text decoration: underlined
- Hover the mouse over the "Clear All" button and the "Reset" button and make sure the text decoration is changed to
none(no underline) while the other properties remain the same:
Font size: 14px Font weight: normal Text decoration: none
Fix a problem that causes an infinite loop when inserting Cart block in wordpress.com (7367)
User Facing Testing
- Get a zip of this plugin (from below) and upload it to a wordpress.com website.
- Go to the editor and try to insert Cart, it should work.
- Make sure no block is missing.