116 lines
7.6 KiB
Markdown
116 lines
7.6 KiB
Markdown
# Testing notes and ZIP for release 8.9.0
|
|
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/9952913/woocommerce-gutenberg-products-block.zip)
|
|
|
|
## Feature plugin and package inclusion in WooCommerce
|
|
|
|
### Update Express Payment Block text ([7465](https://github.com/woocommerce/woocommerce-blocks/pull/7465))
|
|
|
|
1. Install the "WooCommerce Stripe" extension
|
|
2. Go to the checkout page in chrome.
|
|
3. When express payments load, check that the "google pay" button is centered and the "in a hurry" text is no longer shown.
|
|
|
|
### Restore block transform for filter blocks ([7401](https://github.com/woocommerce/woocommerce-blocks/pull/7401))
|
|
|
|
1. Install WooCommerce 6.5.1 from <https://wordpress.org/plugins/woocommerce/advanced/>.
|
|
2. Deactivate WooCommerce Blocks, activate Storefront.
|
|
3. Go to Appearance > Widgets and add filter widgets to a widget area.
|
|
4. Update WooCommerce to latest version and activate WooCommerce Blocks.
|
|
5. Go to Appearance > Widgets, and open the transform menu for a filter widget. See Filter Block as an option.
|
|
6. Hover on the Filter Block, see the preview of corresponding filter blocks.
|
|
7. Click the Filter Block, see the widget converted to filter blocks.
|
|
|
|
### Add white background to Filter by Attribute block dropdown so text is legible in dark backgrounds ([7506](https://github.com/woocommerce/woocommerce-blocks/pull/7506))
|
|
|
|
1. Download and activate [TT3](https://github.com/WordPress/twentytwentythree).
|
|
2. Add the All Products block with the Filter by Attribute block next to it in a post or page.
|
|
3. Visit the post or page and interact with the Filter by Attribute block.
|
|
4. Verify the background of the input has white background, so text is legible.
|
|
|
|
### Disable apply button when there is no change to selected filters ([7373](https://github.com/woocommerce/woocommerce-blocks/pull/7373))
|
|
|
|
1. Create a new post with an `All products` & `Filter by Attribute` block. Please make sure that Apply filter button is enabled, as shown in screenshot below:
|
|

|
|
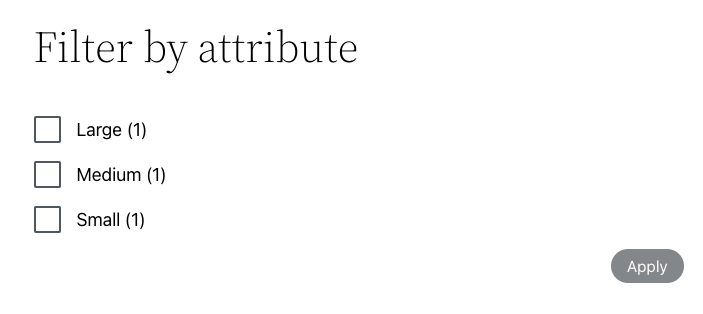
2. After saving the post, Frontend should show Apply button as disabled as initially no filter is selected, as shown in screenshot below:
|
|

|
|
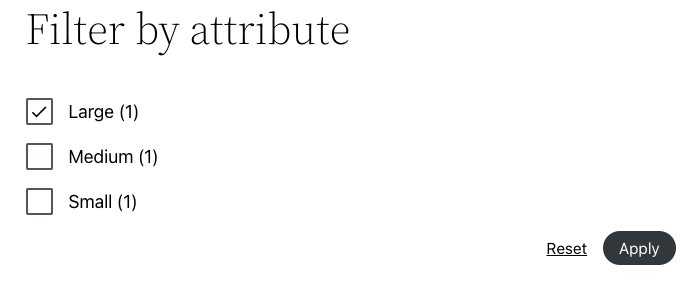
3. As soon as you check any option, Apply button should become active & clickable.
|
|

|
|
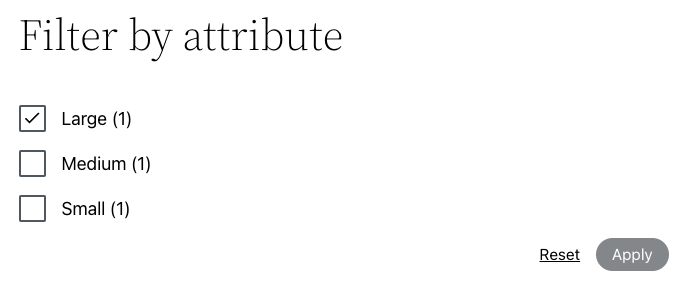
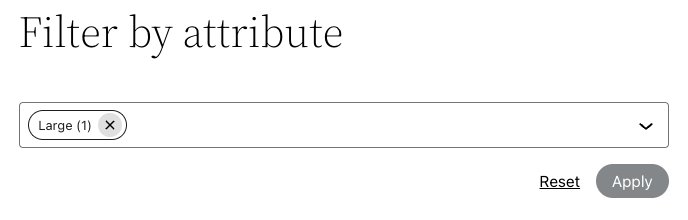
4. After saving the result using the Apply button, Apply button should become disabled:
|
|

|
|
5. Now refresh the page. Even after refreshing the page, Apply button should remain disabled until you change the selected options.
|
|
6. Perform all the above testing steps for Dropdown display style too as shown in screenshot below
|
|

|
|

|
|
|
|
### Use theme's body background color as the mini cart contents default background color ([7510](https://github.com/woocommerce/woocommerce-blocks/pull/7510))
|
|
|
|
1. Download and activate [TT3](https://github.com/WordPress/twentytwentythree) select the Pilgrimage style variation (see screenshot below).
|
|
2. Add the Mini Cart block to a post or page.
|
|
3. In the frontend, click on the Mini Cart button to open the drawer.
|
|
4. Verify the background is dark and text can be read properly.
|
|
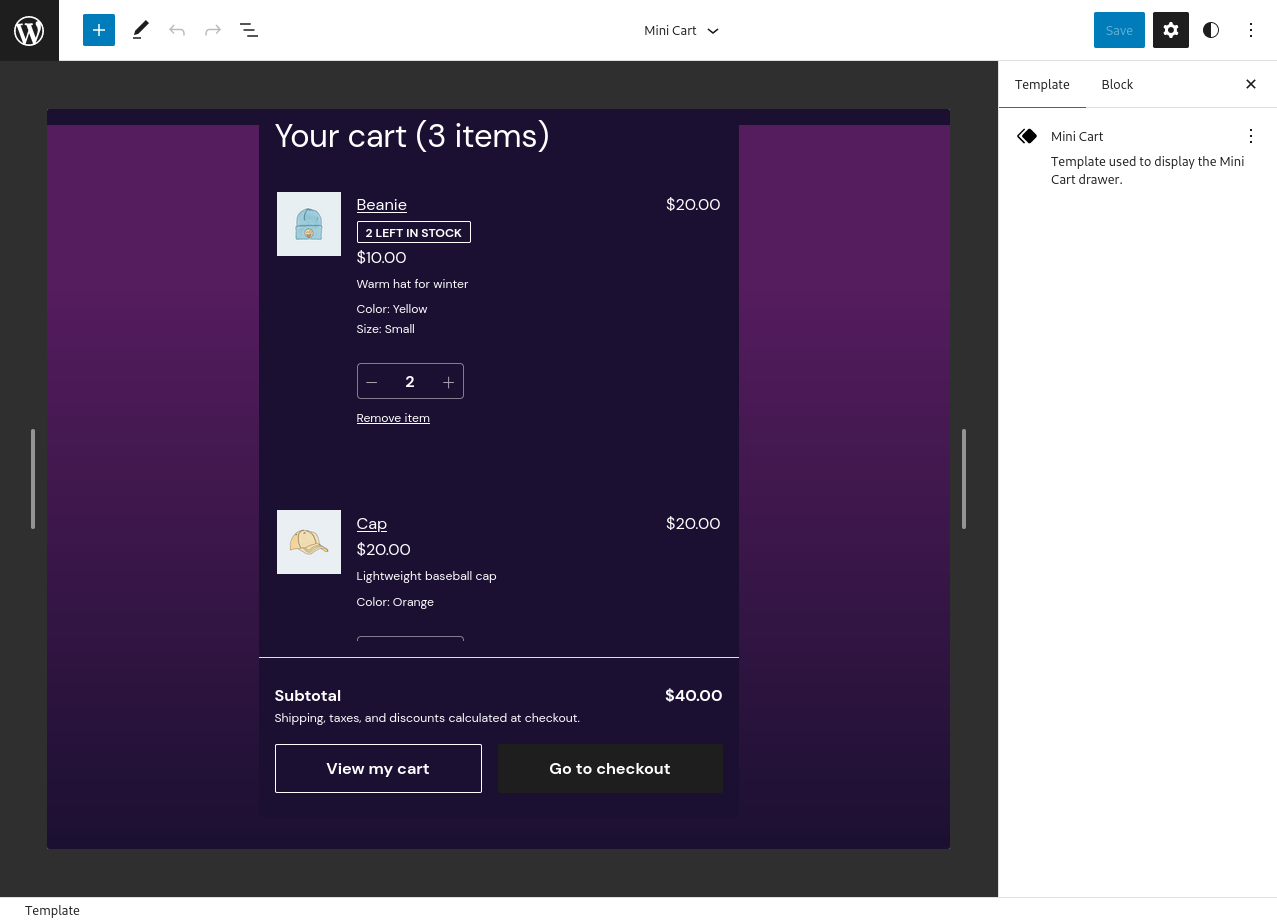
5. Back in the editor, select the Mini Cart block and press on `Edit Mini Cart template part` in the sidebar. That will open the template editor.
|
|
6. Verify text is legible there as well:
|
|

|
|
7. Try with all other TT3 theme variations and verify text can be properly read in all of them.
|
|
8. Repeat all steps above with TT2.
|
|
|
|
### Price Slider: use currentColor for the slider ([7527](https://github.com/woocommerce/woocommerce-blocks/pull/7527))
|
|
|
|
1. Enable TT2.
|
|
2. Add the Filter by Price and All Products blocks inside a Columns block into a post or page.
|
|
3. Change the background color of the Filter by Price column to a dark color. Change the text color to a light color.
|
|
4. Notice the price slider is visible.
|
|
|
|
### Make price slider 'inactive' range half transparent so it looks better in dark themes ([7525](https://github.com/woocommerce/woocommerce-blocks/pull/7525))
|
|
|
|
1. Add the Filter by Price and the All Products blocks in the same page.
|
|
2. Visit the page in the frontend and move the price slider thumbs.
|
|
3. Verify there is enough contrast between the "active" part of the slider and the "inactive" one (see screenshots below).
|
|
|
|
### Fix inconsistent button styling with TT3 ([7516](https://github.com/woocommerce/woocommerce-blocks/pull/7516))
|
|
|
|
1. Enable TT3.
|
|
2. Create a new post/page and add the All Product block and the Product Categories block.
|
|
3. Save.
|
|
4. Visit the post/page via incognito mode and be sure that all the buttons have the same style.
|
|
|
|
### Product button: Fix 'In cart' button localization ([7504](https://github.com/woocommerce/woocommerce-blocks/pull/7504))
|
|
|
|
1. Add an instance of the All Products Block to the page.
|
|
2. Use a plugin like Loco Translate to translate the text of `%d in cart` within the WooCommerce core plugin language files.
|
|
3. Visit the All Products Block page and add a product to the cart.
|
|
4. Verify the string is being translated.
|
|
|
|
### Fix Mini Cart Block global styles ([7515](https://github.com/woocommerce/woocommerce-blocks/pull/7515))
|
|
|
|
1. Enable TT3 theme.
|
|
2. Go to Appearance > Site Editor and replace the header with `WooCommerce Essential Header` pattern.
|
|
3. Save and visit the frontend.
|
|
4. Hover over the Mini Cart and be sure that the font size doesn't change.
|
|
5. Edit some settings related to the Mini Cart Global Styles.
|
|
6. Be sure that the settings are reflected correctly on the editor and frontend side.
|
|
|
|
### Make the header and footer patterns text visible on all themes ([7524](https://github.com/woocommerce/woocommerce-blocks/pull/7524))
|
|
|
|
1. Create a new page and insert all the WooCommerce Header and Footer patterns (dark & light, 12 patterns in total)
|
|
2. Save, go to the frontend and check the text and icons are visible.
|
|
3. Change the theme to TT3 and check again. Test with a few more different TT3 theme styles.
|
|
|
|
### Active Filters: Fix active filter grouping for Ratings and Stock Status ([7577](https://github.com/woocommerce/woocommerce-blocks/pull/7577))
|
|
|
|
1. Create a new page, add the all filters pattern and the All Products block.
|
|
2. Add some products that contain ratings and various stock statuses.
|
|
3. Filter by rating and stock status.
|
|
4. Confirm that the active filters are grouped under one heading.
|
|
|
|
### Experiment: Add Rate Limits to Store API ([5962](https://github.com/woocommerce/woocommerce-blocks/pull/5962))
|
|
|
|
1. Enable Rate Limiting by using the options filter
|
|
2. Try to apply a coupon or access `/wp-json/wc/store/cart` beyond current limits (currently 25 requests under 10 seconds)
|
|
3. Ensure you get presented with an error "_Too many requests. Please wait xx seconds before trying again_."
|
|
|
|
### Prevent padding from placeholder instructions to be overriden ([7552](https://github.com/woocommerce/woocommerce-blocks/pull/7552))
|
|
|
|
1. Add a “Filter Products by Attribute” block
|
|
2. Notice that the text "Display a list of filters based on a chosen attribute" is NOT too close to the separator
|