140 lines
8.3 KiB
Markdown
140 lines
8.3 KiB
Markdown
## Testing notes and ZIP for release 4.5.0
|
|
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/5988965/woocommerce-gutenberg-products-block.zip)
|
|
|
|
## Feature plugin and package inclusion in WooCommerce core
|
|
|
|
No changes.
|
|
|
|
## Feature plugin only
|
|
|
|
### Login links on the checkout should use the account page. ([3844](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3844))
|
|
|
|
1. Ensure you have the "My Account" page setup in WooCommerce
|
|
2. In WC > Settings > Accounts, turn off guest checkout
|
|
3. Log out or use an incognito window
|
|
4. Add something to cart and go to checkout
|
|
5. You should see a login link. Click it.
|
|
6. You should be on the account page. Login.
|
|
7. You should be redirected back to the checkout page.
|
|
|
|
### Prevent checkout linking to trashed terms and policy pages. ([3843](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3843))
|
|
|
|
1. In WC > Settings > Advanced, set the terms page to a page that exists in the store.
|
|
2. Go to checkout. See the terms page link in the footer of the checkout.
|
|
3. Go to admin and trash the page.
|
|
4. Check the checkout again; the link should no longer be visible.
|
|
|
|
### Improved nonce logic by moving nonces to cart routes only. ([3812](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3812))
|
|
|
|
1. Ensure PHP Unit tests pass.
|
|
2. Add a product to cart in incognito and checkout successfully.
|
|
|
|
### If coupons become invalid between applying to a cart and checking out, show the user a notice when the order is placed. ([3810](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3810))
|
|
|
|
1. Create a coupon with no expiry date, minimum spend restriction, product restrictions, or usage limit.
|
|
2. Add a product to the cart, go to the checkout block, then apply the coupon.
|
|
3. Repeat these steps several times, with different coupons and new baskets each time.
|
|
- Modify the coupon's expiry date to be in the past.
|
|
- Modify the allowed products for the coupon, to ensure it is not applicable to the cart you're testing against.
|
|
- Create a coupon with a single use. Apply it to this test cart. Then use it on another, unrelated cart and complete the checkout.
|
|
- Add a minimum order value to the coupon, that is above the cart's value.
|
|
4. Complete checkout
|
|
|
|
### Improve design of cart and checkout sidebars. ([3797](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3797))
|
|
|
|
Go to the Cart and Checkout block and verify designs look good. Some ideas of things to try:
|
|
* Test in a situation where there are +1 shipping rate options, only 1 or when there are no available options.
|
|
* Test when there is more than one shipping package and when there is only one.
|
|
* Test in several themes.
|
|
* Test with a different browser font size.
|
|
* Verify things look good in the editor as well.
|
|
* Test mobile too.
|
|
|
|
### Improve error displayed to customers when an item's stock status changes during checkout. ([3703](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3703))
|
|
|
|
1. **In an incognito window** Add several products to your cart. Add these in differing quantities. Several of these added products need to have a quantity of 3+ in the cart.
|
|
2. Open the checkout page and ensure all the products are showing. **Do different combinations of the following steps in a different session to the one where you've added the items, and also without refreshing the checkout page. This is necessary because we can't be logged in as admin when testing step 3 below.**
|
|
3. Delete one or more of the products from the back end.
|
|
4. Set one or more of the products to "Manage stock?" true, and edit the in-stock amount of one or more of the products ensuring it is below the quantity that is in the cart, but above 0.
|
|
5. Set one or more of the products to "Sold individually"
|
|
6. Set one or more of the products to be entirely out of stock.
|
|
7. Try to check out and ensure you see the correct error messages for the products whose stock you've changed/reduced.
|
|
8. Try a few different scenarios with stock levels, number of products affected, number of products in cart etc.
|
|
|
|
### Dev - Block Checkout will now respect custom address locales and custom country states via core filter hooks. ([3662](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3662))
|
|
|
|
1. Change the country on the checkout and check fields are updated/sorted. Japan is a good example because it re-orders all fields. US has states. UK has a text input for state.
|
|
2. Install https://wordpress.org/plugins/portugal-states-distritos-for-woocommerce/ Confirm states appear for portugal
|
|
3. Complete checkout - no errors, correct address stored.
|
|
|
|
### Update checkout block payment methods UI. ([3439](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3439))
|
|
|
|
1. Add items to cart and go to the Checkout block. You will need to test with various combinations of the following payment methods
|
|
|
|
- No saved payment methods.
|
|
- One saved payment methods.
|
|
- Multiple saved payment methods.
|
|
|
|
and
|
|
|
|
- No payment methods.
|
|
- One payment method.
|
|
- Multiple saved payment methods.
|
|
|
|
2. Ensure the payment methods UI and UX (switching, filling in details) works
|
|
3. Ensure you can still check out and pay.
|
|
|
|
### Fix JS warning if two cart products share the same name. ([3814](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3814))
|
|
|
|
1. Add two products (ie: Cap and Beanie with logo) to your Cart.
|
|
2. In `wp-admin`, rename Beanie with logo to `Cart`.
|
|
3. Go to the Cart and Checkout blocks.
|
|
4. Verify there are no errors in the console.
|
|
|
|
### Align place order button to the right of the block. ([3803](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3803))
|
|
|
|
1. Go to the Checkout block and verify the Place Order button is aligned to the right and looks correct.
|
|
2. In mobile, verify it takes the entire width.
|
|
3. Optionally, test some other themes in addition to Storefront.
|
|
|
|
### Ensure special characters are displayed properly in the Cart sidebar. ([3721](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3721))
|
|
1. Add this code snippet to any PHP file (ie: `/woocommerce-gutenberg-products-block.php`):
|
|
```PHP
|
|
add_action( 'woocommerce_cart_calculate_fees', 'add_fees', 10 );
|
|
function add_fees( $cart ) {
|
|
$cart->add_fee( __( 'Fee - Number 1', 'woo-gutenberg-products-block' ), 100, true );
|
|
$cart->add_fee( __( 'Fee - Number 2', 'woo-gutenberg-products-block' ), 100, true );
|
|
}
|
|
```
|
|
2. Add a product to your cart and visit the Cart or Checkout pages.
|
|
3. Verify the dash is rendered correctly.
|
|
|
|
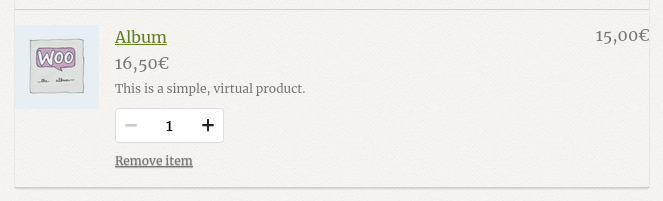
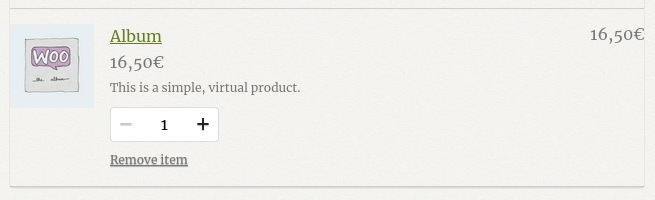
### Show cart item total price including taxes when DISPLAY_CART_PRICES_INCLUDING_TAX is true ([3851](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3851))
|
|
In wp-admin:
|
|
1. Go to WooCommerce > Settings and check the option `Enable tax rates and calculations `.
|
|
2. Go to WooCommerce > Settings > Tax and set `Prices entered with tax` to `No, I will enter prices exclusive of tax` and `Display prices during cart and checkout` to `Including tax`.
|
|
3. Go to WooCommerce > Settings > Tax > Standard Rates and create a tax rate for a specific country.
|
|
|
|
In the frontend:
|
|
1. Add a product to your cart and go to the Cart or Checkout blocks.
|
|
2. Verify the product unitary price and the cart line total show the price including taxes:
|
|
|
|
| Before | After |
|
|
| --- | --- |
|
|
|  |  |
|
|
|
|
### Fix product price not displaying properly when product is on sale ([3853](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3853))
|
|
|
|
1. Set a product to be on sale and add it to the cart
|
|
2. Go to the cart and checkout blocks and make sure you can see the struckthrough regular price, and the sale price is displayed normally.
|
|
|
|
<!-- FEEDBACK -->
|
|
---
|
|
|
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
|
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/450.md)
|
|
<!-- /FEEDBACK -->
|
|
|