22 KiB
Testing notes and ZIP for release 10.1.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
WooCommerce Core
[Patterns]: Add new Featured Products 2 columns pattern (#9072)
- Create a new page or post
- Make sure the
Featured products 2 columnspattern appears under the WooCommerce category dropdown. - Insert in and make sure it shows as expected on the design.
[Patterns] Add new Testimonials: 3 columns pattern (#9159)
- Create a new page or post
- Make sure the
Testimonials 3 columnspattern appears under the WooCommerce category dropdown. - Insert in and make sure it shows as expected on the design.
Reinstate "Hide shipping costs until an address is entered" but disable it when using local pickup (#8964)
- Ensure you have some shipping rates set up in your store.
- Disable WC Blocks local pickup (WooCommerce -> Shipping -> Local pickup).
- Go to WooCommerce -> Shipping -> Shipping options, ensure you see the option "Hide shipping costs until an address is entered" with no additional text.
- Check this box.
- In an incognito window, add an item to your cart.
- Go to the Cart block. Ensure you don't see any shipping rates shown.
- Go to the Checkout block, ensure the shipping rate selector says "Shipping options will be displayed here after entering your full shipping address."
- Enable WC Blocks local pickup and add a location (WooCommerce -> Shipping -> Local pickup)
- Go to WooCommerce -> Shipping -> Shipping options, ensure you see the option "Hide shipping costs until an address is entered (Not available when using WooCommerce Blocks Local Pickup)" exactly as written.
- Enter your address and ensure shipping rates show up.
- Ensure this option is disabled, and turned off, ensure you cannot activate it by clicking the checkbox.
- Close the incognito window from earlier and open a new one. Add an item to your cart.
- Go to the Cart block. Ensure rates show up in the sidebar.
- Go to the Checkout block, ensure the method selector (Shipping / Local Pickup) shows.
- Ensure shipping rates show up when the "Shipping" method has been selected, even when no address is entered.
- Place two orders, one using local pickup, the other using regular shipping.
- Ensure these both appear correctly in the confirmation email and in the orders dashboard.
Add theme-level global styles to Cart and Checkout block (#8809)
- Install and activate a block theme, e.g. Twenty Twenty-Three.
- Create a test page with the Checkout block.
- Create a test page with the Cart block.
- Go to
WP Admin»Apperance»Editor. - Open the Styles sidebar.
- Adjust all
TypographyandColorsettings. - Go to the Checkout block page editor.
- Confirm Global styles are applied successfully.
- Go to the Cart block page editor.
- Confirm Global styles are applied successfully.
- Navigate to Cart and Checkout block page on the front-end.
- Confirm Global styles are applied successfully.
Fix filter by stock status dropdown ordering (#9127)
- Make sure you have at least one product with the stock status: "In stock", "Out of Stock" and/or "On backorder"
- In the Editor add:
- Filter by Stock block - set it to Dropdown and Multiple
- Products block
- In the frontend apply stock status filters: "In stock", "Out of Stock" and/or "On backorder"
- Refresh the page if it hasn't refreshed itself
- Expected: The order of the options stays the same before the refresh and after the refresh
fix/8129: remove rounding the caused issue with UI (#9118)
- Use a wide screen (min. 1500px wide). Issue occurs on a smaller screens as well, but the position difference is smaller than the thumb radius, hence the glitch is "covered" by the thumb.
- Create a new page
- Add a Filter by Price block
- Save and see go to frontend
- Move the thumbs slowly
- Expected: Thumb is in synced position with the slider
add cursor:pointer to checkbox and radio fields (#9102)
- Add multiple shipping methods and enable multiple payment methods so that multiple radio input fields are shown on the Checkout page.
- Add the Checkout block to the checkout page.
- In the fix branch, observe all the radio/checkbox input fields on the Checkout page, hover over them and their associated labels and observe that the mouse cursor shows as a pointer.
- Observe in the trunk branch, the cursor was shown as a mouse pointer instead.
fix/8651: Use body background color as the Cart block sticky footer background color (#9103)
- Set your theme to a dark style (ie TT3 with Pilgrimage styling).
- Go to the Cart block page on mobile.
- Verify the sticky footer background (available on a mobile view) match the body background color.
decodeEntities for display in checkout TextInput (#9117)
- Add a product to the cart.
- Go to the checkout.
- Place the order with the following address:
Address : Stationsplein 151
Country/Region : Nederland
Postal code : 5211 BP
City : 's-Hertogenbosch
- Place another order.
- Verify that the prefilled city name appears with the entities decoded as in the after picture.
fix/8946: replace ToggleGroupControl with ToggleControl (#9098)
- Go to widgets > add the Mini cart block and enable "Open cart in drawer".
- Add any product to cart from the shop page.
- Observe and verify that the drawer opens up.
- Now disable "Open cart in drawer", repeat step (2) and verify that the drawer doesn't open up.
- Verify this behaviour is consistent between trunk and the fix branch.
| Before | After |
|---|---|
 |
 |
fix/8363: Match editor "Place Order" button UI with frontend (#9094)
- Create a page or post;
- Add the Checkout block to it;
- On the editor, edit the Checkout block and make sure the "Place Order" UI match with the front-end Place Order button UI.
Fix - "Order received" page does not display the payment method information. (#9092)
- Install the WooCommerce Block plugin on a WordPress site.
- Create a product and add it to the site's shopping cart.
- Proceed to checkout using the "Checkout" Block, which can be added to a page using the "WooCommerce" block category.
- Complete the checkout process and confirm the order.
- On the "Order received" page, observe that the payment method information is available.
- Also check payment method on New Order Email, Order Listing page in wp-admin
Get product by ID if there's more products returned from useStoreProducts (#9079)
- Go to Editor
- Add All Products and Products blocks
- Smoke test them, so that they display a correct data in the Editor and Frontend
- During testing disable the "Inherit query from template" option for Products block and when disabled change the Advanced filters and make sure products are still loaded properly
Product SKU: fix product SKU when added in the product meta block (#8966)
- Go to Appearance > Editor > Template > Single Product.
- Remove the Product SKU block inside the Product Meta block.
- Add the Product SKU block again.
- Be sure that it is visible on the editor
- On the frontend, visit a product with a defined SKU and ensure the block is visible.
Pass proper data to On Sale badge when used in the scope of Product Image (#9021)
- Go to Editor
- Add a Products block
- Add "On Sale badge" block to the Products
- Expected: There's no regression, so "Sale" badge appears in both places: Product Image and On Sale Badge
- Save and go to frontend
- Confirm they appear on the frontend as well
Product Stock indicator: Add support for background color, margin, padding & various typography controls (#8954)
Test using blocks sidebar
-
Create a new page or post
-
Add the "Products" block to your post.
-
Add Product Stock Indicator block as an inner block if not included already
-
Select the Product Stock Indicator block and open the block settings in the right sidebar.
-
Customize the block using the new styling options available:
5.1. Change the text color, background color, font family, font size, font appearance, line height, letter spacing, text decoration, letter case, margin, and padding under the appropriate settings sections.
-
Verify that the styling changes are immediately visible and correctly applied within the editor.
-
Save the post, then view it on the front end to ensure the styling changes are visible and applied correctly.
Test using Global Styles
-
Open the Global Styles sidebar by clicking the "Styles" button at the top right corner of the editor.
-
In the Global Styles sidebar, locate the "Product Stock Indicator" block.
-
Customize the block using the new styling options available under the "Product Stock Indicator" block in the Global Styles sidebar:
3.1. Change the text color, background color, font family, font size, font appearance, line height, letter spacing, text decoration, letter case, margin, and padding under the appropriate settings sections.
-
Verify that these applied correctly within editor & on frontend:
4.1. Create a new post
4.2. Add Products block
4.3. Add Product Stock Indicator block as an inner block if not included already
4.4. Check the Product Stock Indicator block in both the editor and on the front-end to ensure that the changes made through the Global styles UI are accurately applied:
4.4.1. In the editor, inspect Product Stock Indicator block & ensure it matches the values set in the Global styles UI.
4.4.2. Save the post & publish it. On frontend, inspect Product Stock Indicator block & ensure it matches the values set in the Global styles UI.
Also, verify the changes in All Products block, which also uses Product Stock Indicator block.
Use consistent and semantically correct HTML elements in the Cart and Checkout blocks (#9065)
- Create a test page and add the Cart block.
- Within the post editor, verify that the
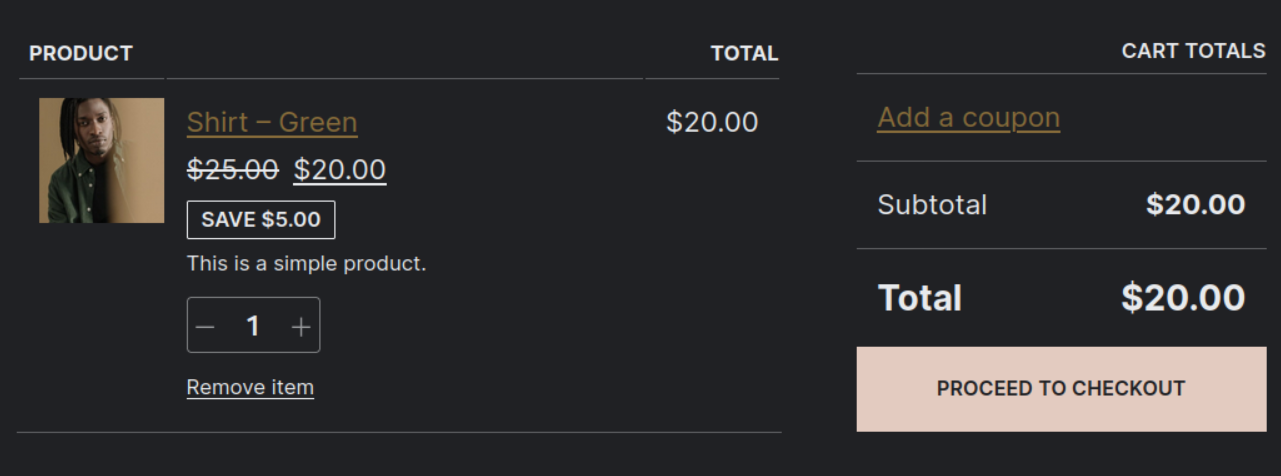
CART TOTALSelement, with the CSS class.wc-block-cart__totals-title, is using a<span>instead of an<h2>. - Create another test page and add the Checkout block.
- Within the post editor, verify that the
Order summaryelement, with the CSS class.wc-block-components-order-summary, is using a<div>instead of an<h2>. - Go to the frontend and add a product to the cart.
- On the page with the Cart block, verify that the
CART TOTALSelement, with the CSS class.wc-block-cart__totals-title, is using a<span>instead of an<h2>. - On the page with the Checkout block, verify that the
Order summaryelement, with the CSS class.wc-block-components-order-summary, is using a<div>instead of an<h2>.
Mini Cart: Remove excessive margin under cart items (#9051)
- With a block theme, add the Mini Cart block to the header of your page (via Appearance > Editor).
- In the frontend, open the Mini Cart drawer.
- Verify the margin between cart items has been reduced (see screenshots).
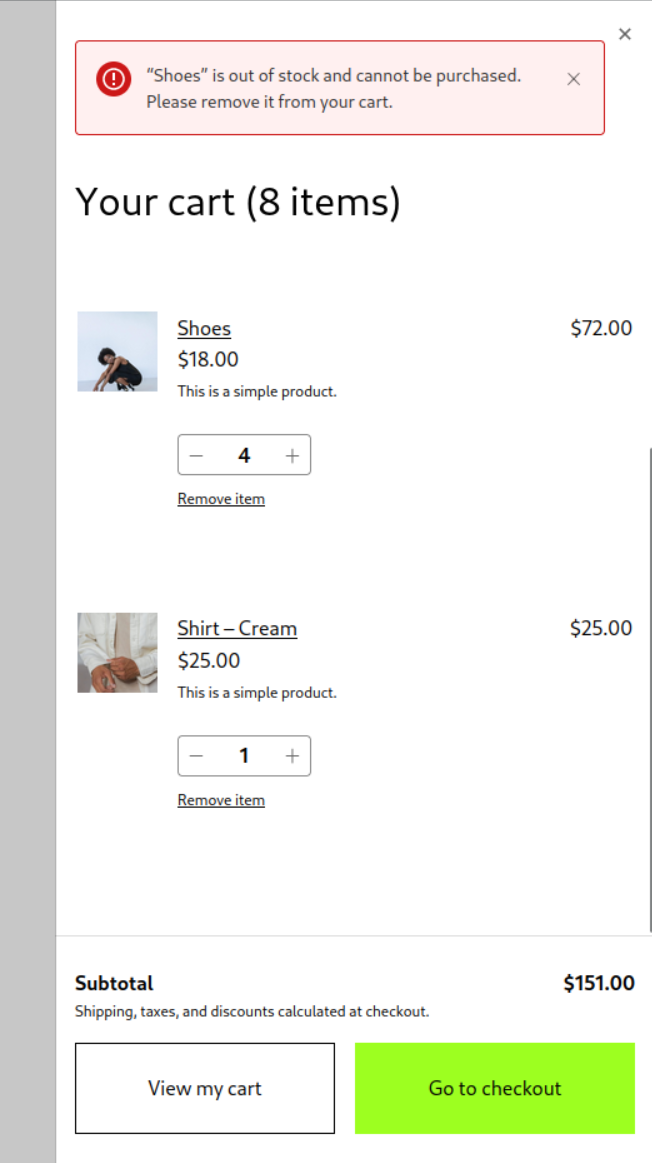
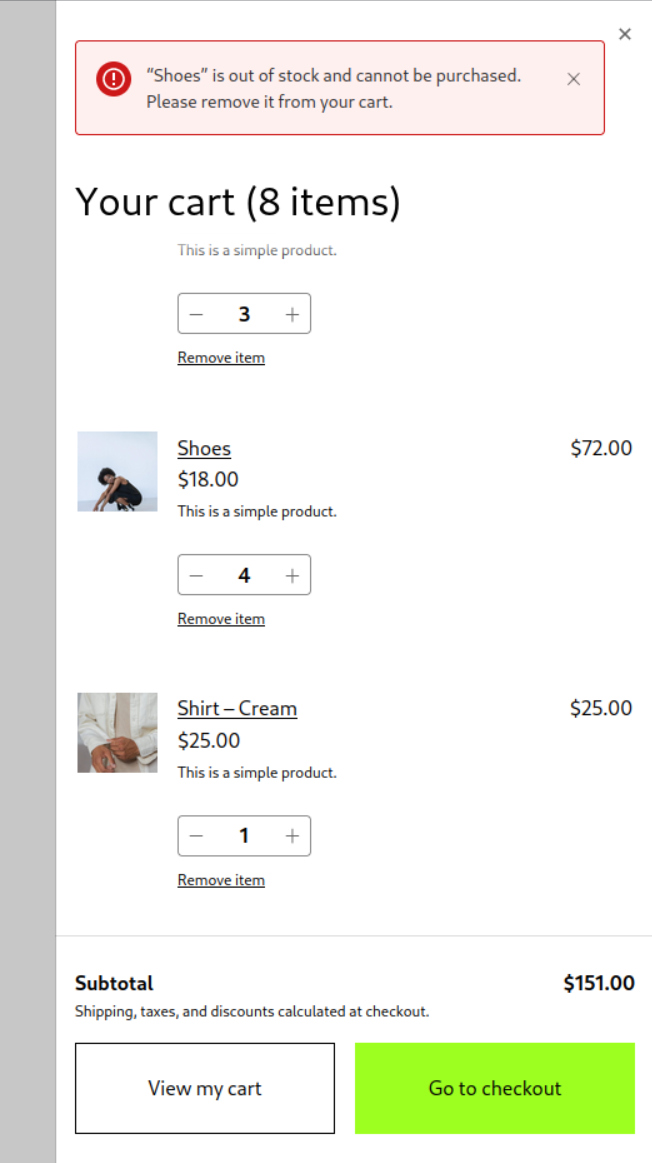
- Create a page with the Cart block and verify there are no visual regressions regarding the margins between cart items.
| Before | After |
|---|---|
 |
 |
Fix Mini Cart drawer not opening in RTL locales (#9066)
- With a block theme, add the Mini Cart block to the header of your site.
- In, wp-admin, go to Settings > General and change your store language to a RTL locale, like Arabic (
العربية). - In the frontend, click on the Mini Cart button to open the drawer.
- Verify the drawer is opened correctly from the left side of the screen.
Fix JS error visible in the editor caused by Mini Cart Contents buttons (#9039)
- Open the Console of the browser devtools (F12).
- In the WP admin, go to Appearance > Editor > Template Parts > Mini Cart.
- Make some edits to the Mini Cart.
- Verify there is no JS error making reference to
EditableButton.
Image of the error that shouldn't be visible:

Mini Cart template part: give user customized template priority over theme template (#9005)
- With TT3, add the Mini Cart block to your store header via Appearance > Editor.
- Also in Appearance > Editor, make some edits to the Mini Cart template part and save it.
- Verify the edits are visible in the frontend when you open the Mini Cart drawer.
- Now, let's imagine TT3 releases an update which introduces a custom Mini Cart template part. To do so, install this ZIP as a theme (it's TT3 with a
parts/mini-cart.htmlfile): twentytwentythree.zip. - Verify that going to Appearance > Editor > Template Parts > Mini Cart shows the template you modified in step 1 (instead of the theme template).
- Verify that in the frontend the Mini Cart drawer shows the template you modified in step 1 (instead of the theme template).
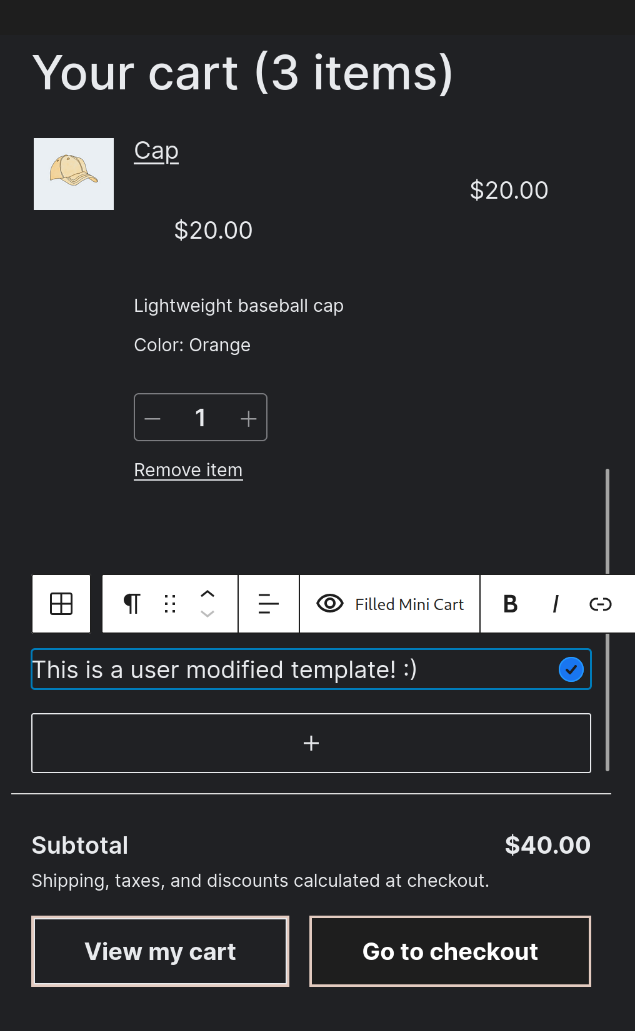
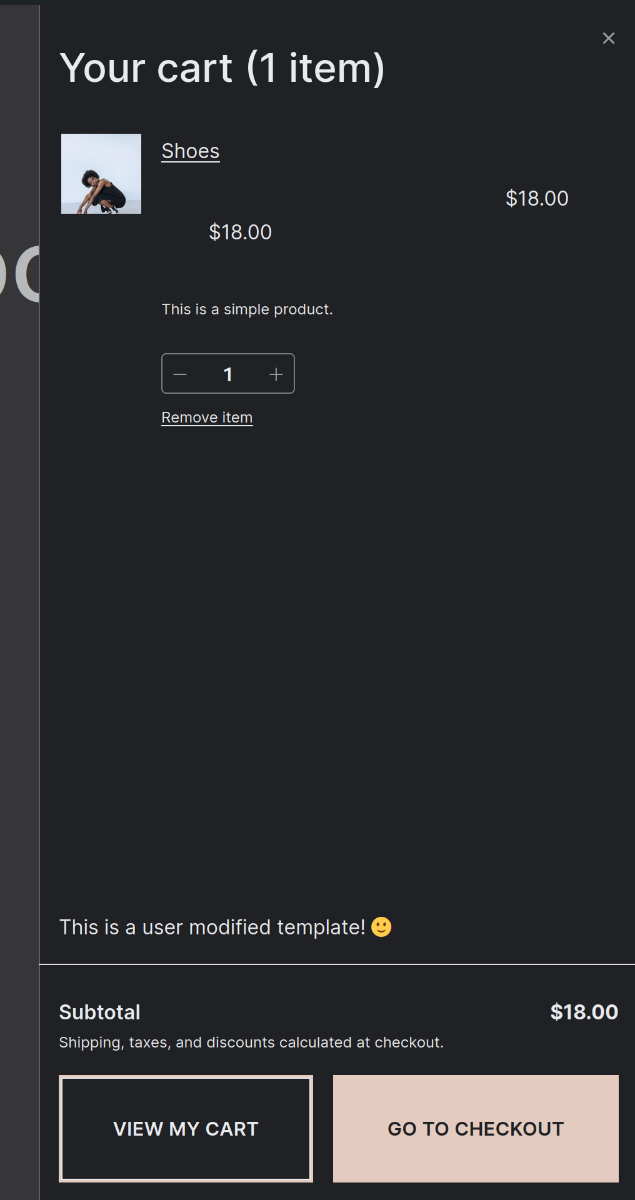
In other words, given that you created a custom template in step 1, you should never see the template from the theme.
| Editor | Frontend |
|---|---|
 |
 |
Display Mini Cart overlay in template part editor (#9014)
- Go to Appearance > Editor > Template Parts > Mini Cart.
- Verify the Mini Cart template part is surrounded by space with a dimmed background (like the frontend overlay).
| Before | After |
|---|---|
 |
 |
[Mini cart] Make the title customizable (#8905)
Use Case 1
- With the previous version of the plugin (or
trunkbranch), go to the Site Editor and clear the customizations (if any) on theMini Carttemplate. - Add any customization (for example, change the colors of any button).
- Update the plugin to this PR version (or go to this branch
6259/customize-mini-cart-title). - Go to the frontend, open the
Mini Cart, and check the title is still visible. - Go to the editor and make some customizations to the title. Save.
- Check the customizations are applied in the editor and in the frontend.
Use Case 2
- Go to the Site Editor and clear the customizations (if any) on the
Mini Carttemplate. - Enter the
Mini Carttemplate (wp-admin/site-editor.php?postId=woocommerce%2Fwoocommerce%2F%2Fmini-cart&postType=wp_template_part&canvas=edit). - Click on the
Mini Carttitle and make sure theMini Cart Titleblock has two inner blocks:Mini Cart Title LabelandMini Cart Title Items Counter.

- Select the
Mini Cart Title Labeland add some customizations on the settings sidebar (colors, typography). - Select the
Mini Cart Title Items Counterand add some customizations on the settings sidebar (colors, typography). - Check the customizations are applied in the editor and in the frontend.
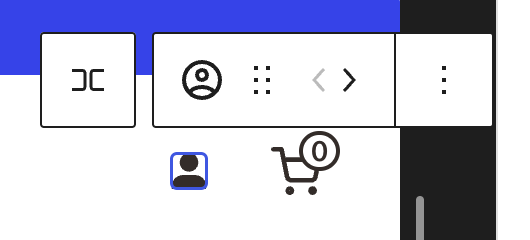
Customer Account block: Fix padding for the block in the Editor (#9009)
- Log in to your WordPress dashboard;
- Go to Appearance > Themes, and select a block theme (for example: Twenty-twenty three);
- Go to Appearance > Site Editor;
- Click the Edit button;
- Click on the "+" icon to add a new block and search for "Customer Account" block in the search bar;
- Click on the "Customer Account" block to add it to your page or post;
- On the right side, click on the dropdown menu inside the Icon Options section;
- Select the "Icon-only" option;
- Check that the Customer Account block is displayed as an Icon and that it has some spacing around the icon
| Before | After |
|---|---|
 |
 |
Filter data count mismatch > Create the get_attribute_and_meta_counts method (#8599)
- With a block theme such as twenty-twenty-three enabled, head over to Edit Site > Templates > Product Catalog > Edit
- Add the Products (Beta) block
- Add the Filter by attribute block
- Save and head over to your shop page
- Ensure the filter is properly rendered, and when filtering the products, the counts always match the displayed results
- Test all 7 combinations of filters as described and demonstrated in the description of this PR, ensure all of them work as expected.
Create specific stylesheet for CartLineItemsTable component (#8967)
- Add the Mini Cart block to the header of your store (via Appearance > Editor).
- Add a product to your cart.
- Open the Mini Cart drawer and verify there are no styling regressions and the list of items looks correctly.
- Open a page with the Cart block and verify there are no styling regressions and the list of items looks correctly.
| Mini Cart | Cart |
|---|---|
 |
 |
Mini Cart block: fix slide in animation (#9195)
- Add Mini Cart to the Header.
- Go to the frontend.
- Add some products to cart.
- Open Mini Cart.
- Verify the Mini Cart slides in and animation finishes when the Mini Cart covers viewport.
- Repeat steps 4 and 5 with a narrow view simulating mobile (F12 and then Ctrl+Shift+M in Firefox & Chrome).
- (Only do this step if you are testing WC Blocks feature plugin) Go to Appearance > Editor > Template parts > Mini Cart and select the Mini Cart Contents block. Set it to a different width than its default and repeat steps 4-6.
- Switch to a RTL language like Arabic (from Settings > General) and repeat steps 4-7.
Feature plugin
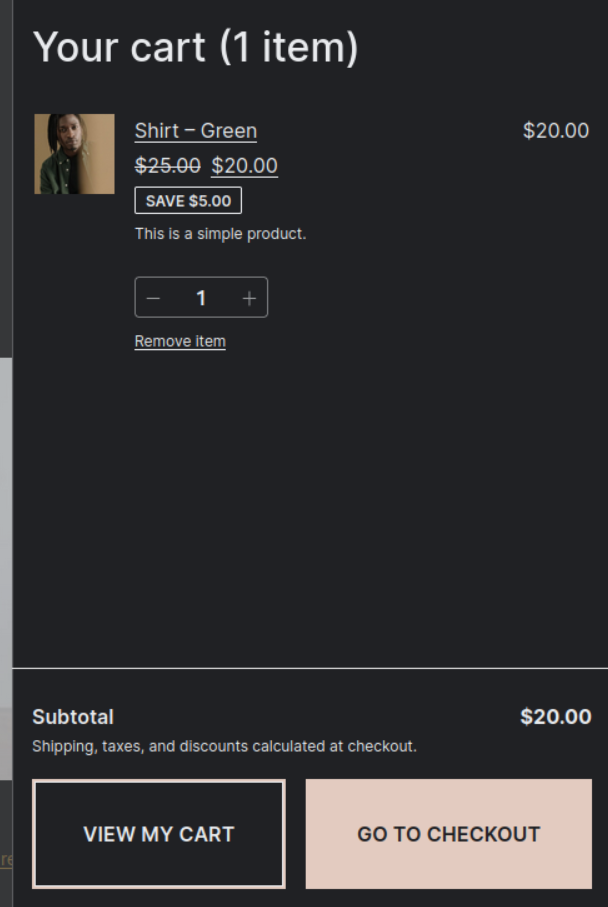
Mini cart: allow changing the drawer width (#8930)
- Go to the
Editor, open theHeadertemplate, and insert theMini Cartblock. - Go to the
Editor > Template partsand open theMini Carttemplate. - Open the
List Viewand click on theMini Cart Contentsblock. - In the settings sidebar you should see a new
Dimensionssection with a width selector.
- Change the width, see the changes are visible on the editor, and save.
- Go to the front-end and check the changes are also reflected there.
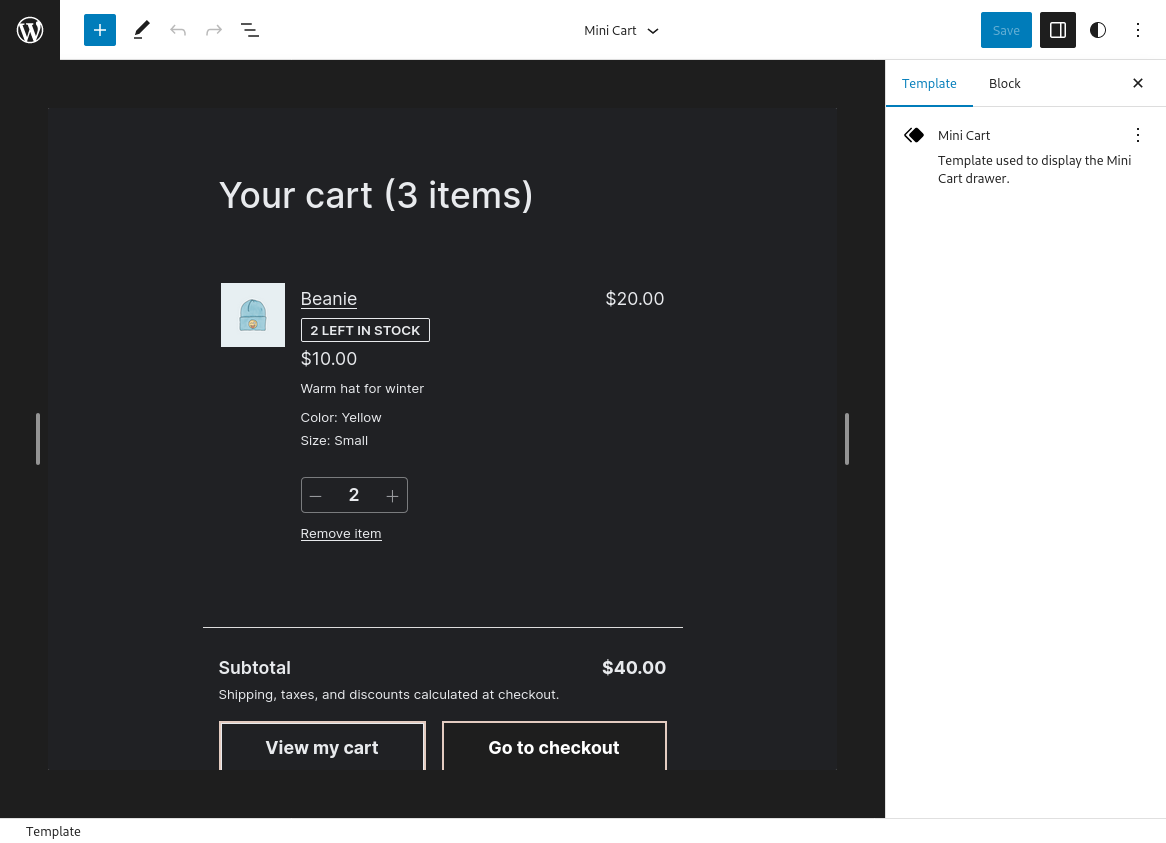
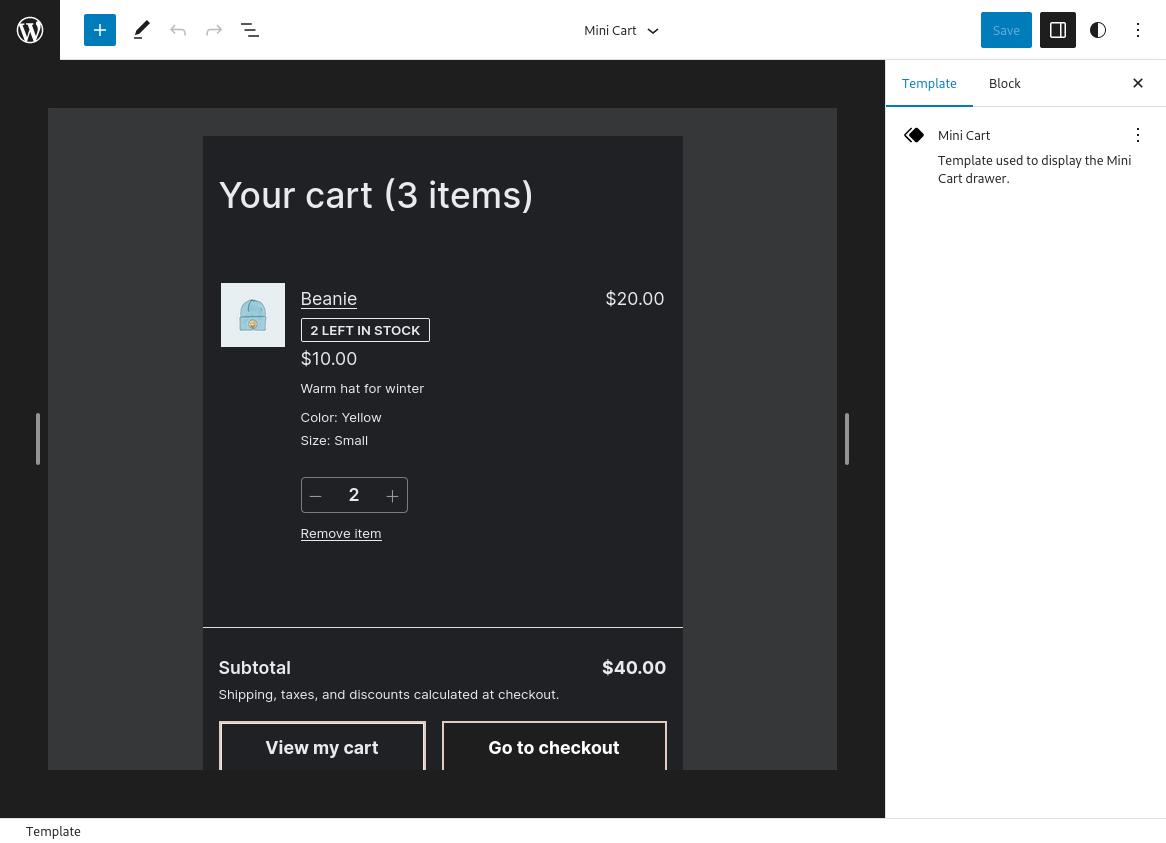
Set minimum width for the Mini Cart Contents block (#9196)
- Go to Appearance > Editor > Template Parts > Mini Cart.
- Select the Mini Cart Contents block (you can use the List View to find it).
- In the sidebar, set a custom width lower than 300px.
- Verify when you move the focus somewhere else, it's set to 300px.
- Remove the value from the custom width input.
- Verify it gets resetted to the default (480px).
- Try setting an allowed value (ie: 350px, 500px, etc.).
- Verify the value persists.