22 KiB
22 KiB
Testing notes and ZIP for release 10.2.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
WooCommerce Core
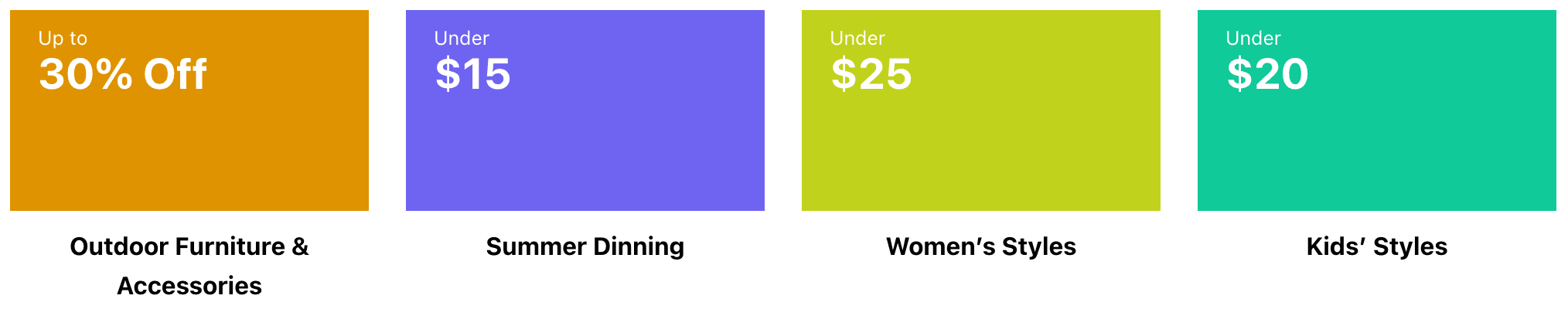
Add shop by price pattern (#9373)
- Create a page and use the block inserter->patterns->WooCommerce and to insert the Shop by Price pattern.
- Check that the preview shows up nicely and add the pattern to the page.
- Update/save and check the frontend and ensure it is displaying nicely per design.
Mini Cart drawer: print width in PHP #9329
- Add the Mini Cart block to the header of your site (via Appearance > Editor).
- In the frontend, open the Mini Cart drawer clicking on the button.
- Verify the drawer is opened instantly. Until now, there might be a small delay if the shopper clicked the button very quickly right after the page was loaded and the network was slow.
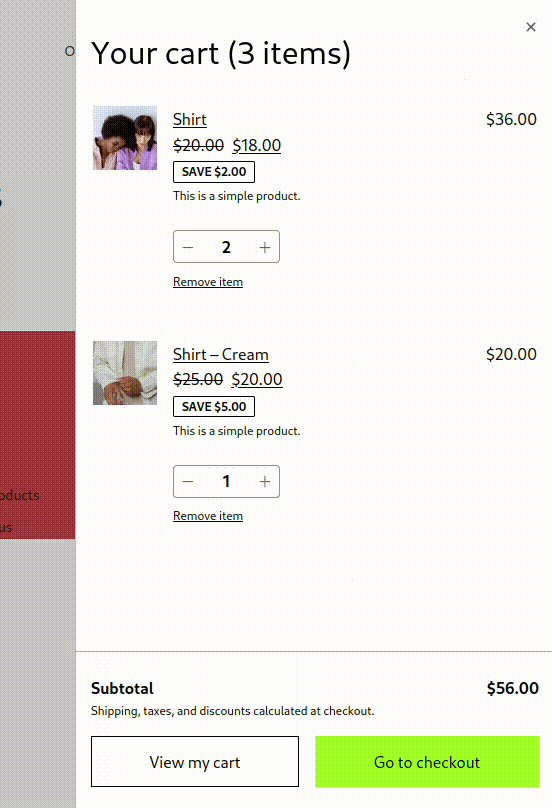
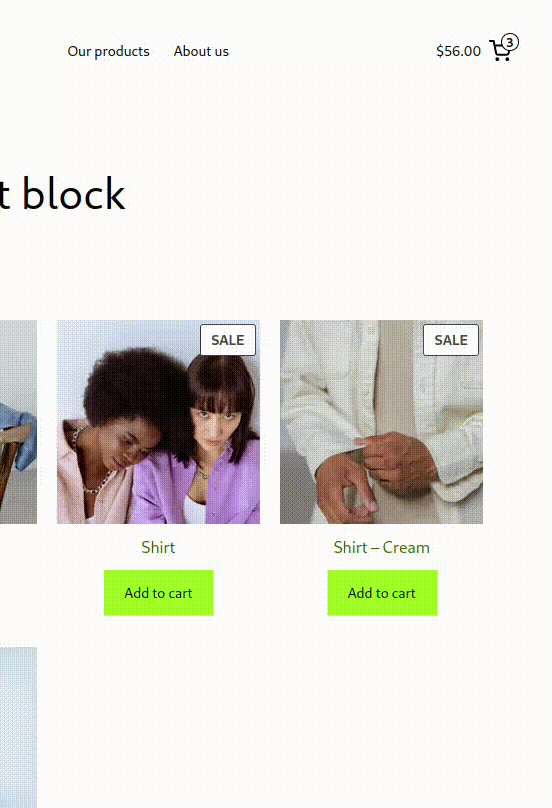
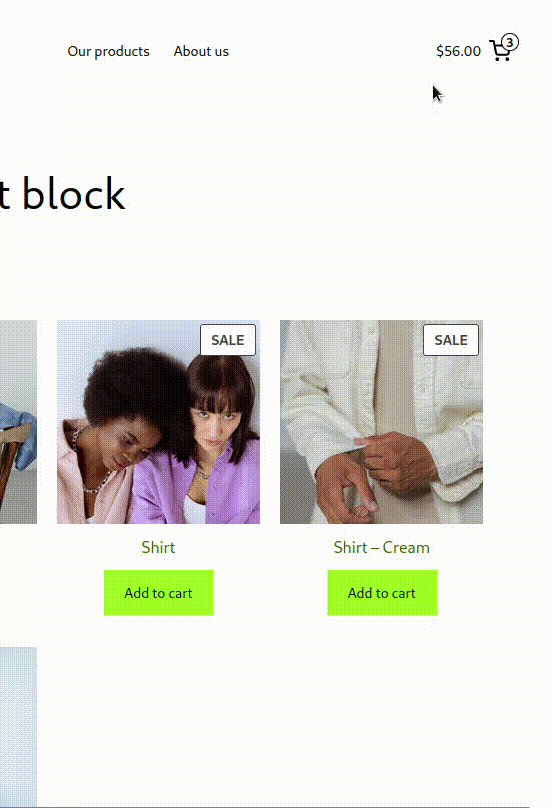
| Before | After |
|---|---|
 |
 |
Convert to use WP core blocks #9340
- Create a page and use the block inserter->patterns->WooCommerce and to insert the Featured Category Triple pattern.
- Check that the preview shows up nicely and add the pattern to the page.
- Update/save and check the frontend and ensure it is displaying nicely per design.
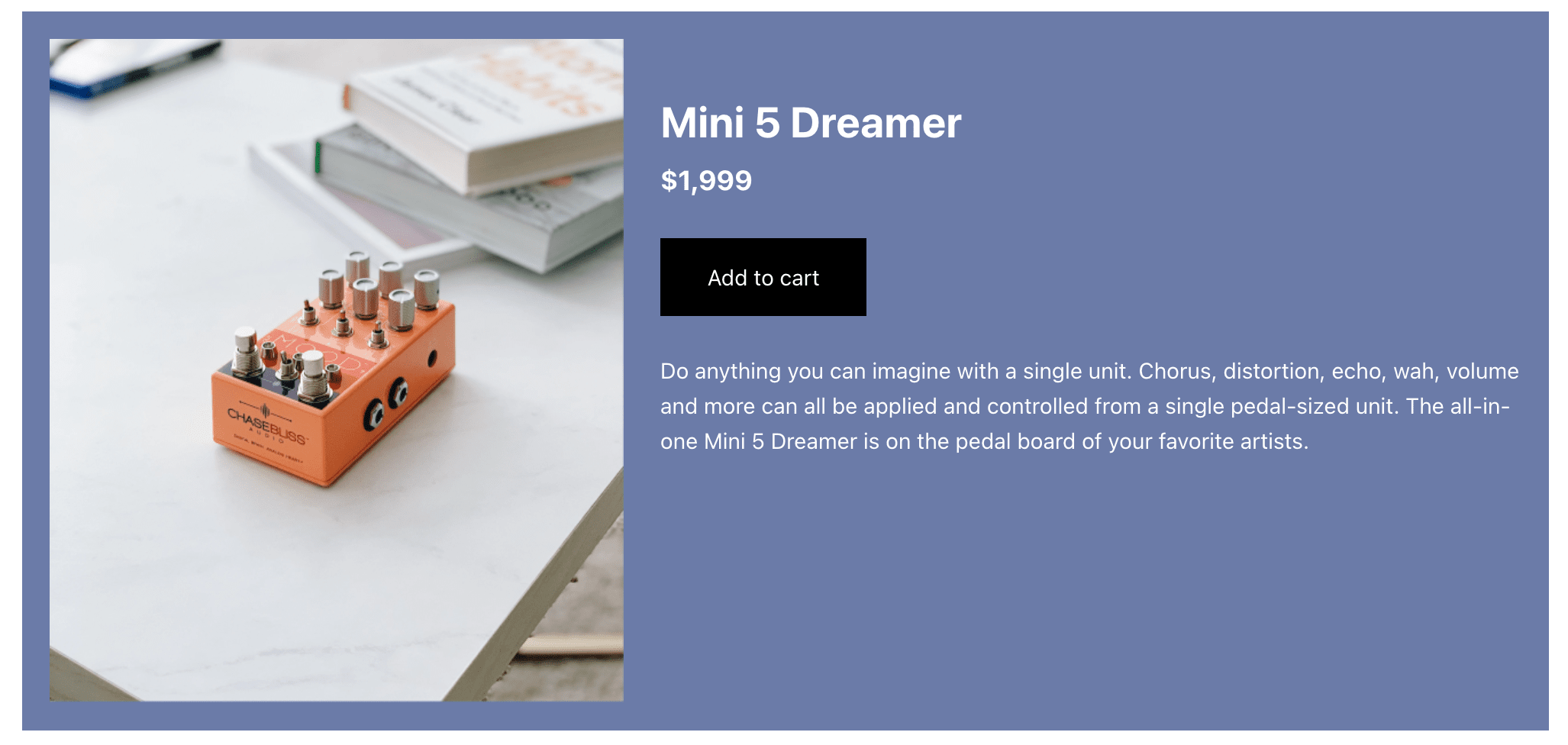
Add product hero pattern #9181
- Create a page/post and use the block inserter->patterns->WooCommerce->Product Hero | Wide
- Update/save and ensure the design is close to the suggested design seen below.
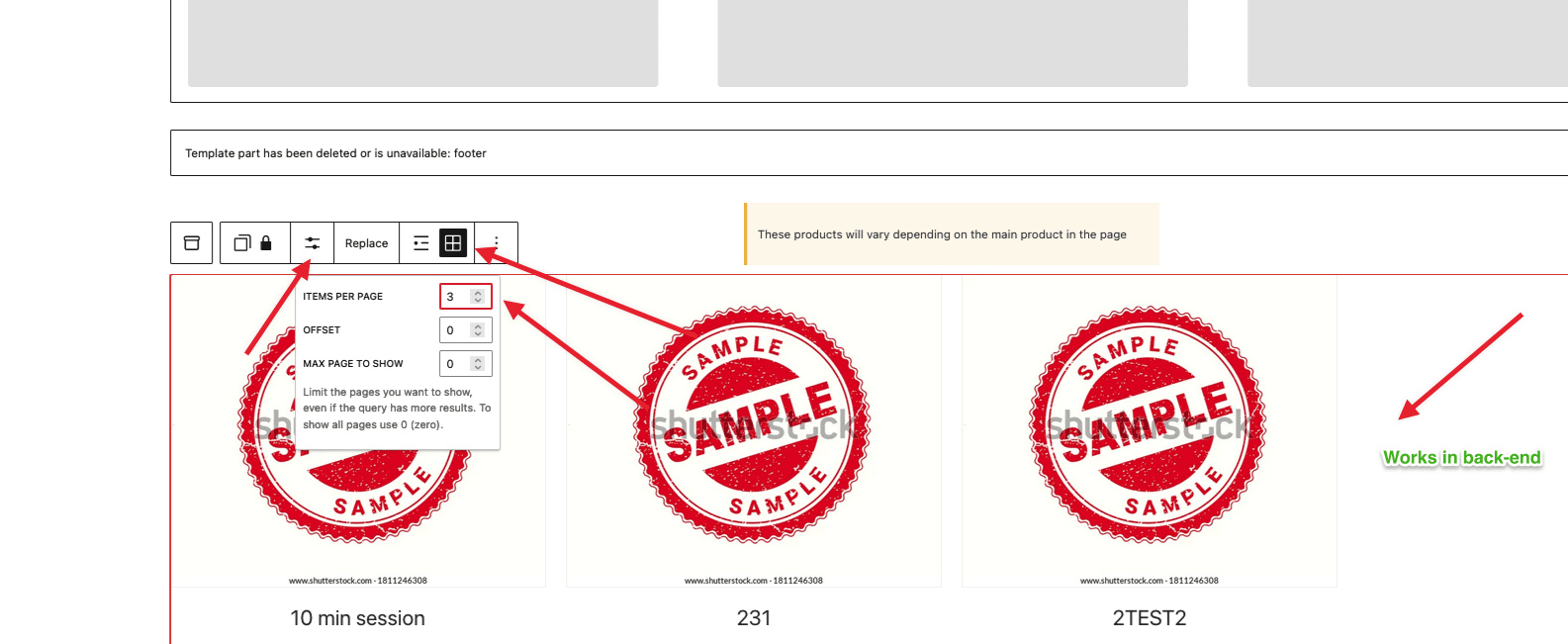
Single Product Template - Related Products: fix items per page option #9286
- Edit the Single Product Template.
- Click on the button
Upgrade to Blockified Single Product template. - Focus the
Related Products Controlsblock. - Change the option
Items per Page, for example put 1. (check the image below) - Save the template.
- Visit a Product and be sure that the Related Products block shows the number of products that you selected before. (if you select a high number, there is the risk that there will be displayed fewer products. It is not a bug, but it means that aren't so many related products).
Remove duplicated code in BlockTypesController.php #9283
- Change your theme to a classic theme (ie: Storefront).
- Go to Appearance > Widgets.
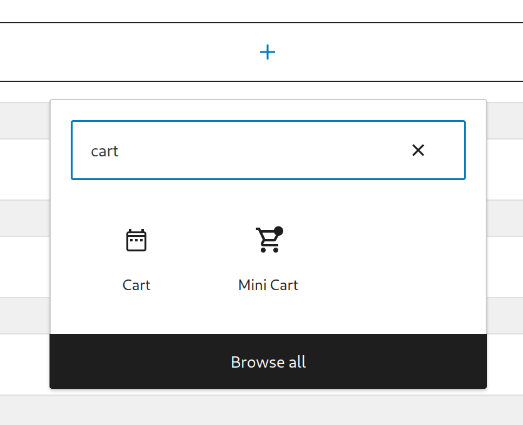
- Verify the All Products, Cart and Checkout block don't appear in the inserter.
(Note: there is Cart widget which is available in the inserter, you can distinguish it from the block because it doesn't have a trolley icon)
Fix Product Price styles leaking into the Mini Cart, Cart and Checkout blocks #9276
Product Price styles don't leak into the Mini Cart block
- Go to Appearance > Editor > Template Parts > Mini Cart.
- Open the Styles sidebar > Blocks > Product Price.
- Set some margin and color to the Product Price.
- Verify that the new styles aren't applied to the product prices shown in the Mini Cart.
- Go to the frontend and open the Mini Cart drawer.
- Verify again that the styles you set in step 3 don't affect the product prices shown in the Mini Cart drawer.
Product Price styles are still applied to the Single Product template
- Go to Appearance > Editor > Templates > Single Product. Add the Product Price block somewhere in the template.
- Open the Styles sidebar > Blocks > Product Price.
- Set some margin and color to the Product Price.
- Verify that the Product Price block has the margin and color you set.
- Open the single product page in the frontend.
- Verify that the Product Price block has the margin and color you set.
Product Price styles are still applied to the Products and All Products blocks
- Go to Appearance > Editor > Templates > Product Catalog. Add the Products and All Products blocks somewhere in the template.
- Open the Styles sidebar > Blocks > Product Price.
- Set some margin and color to the Product Price.
- Verify that the Product Price inner blocks have the margin and color you set.
- Open the Shop page in the frontend.
- Verify that the Product Price inner blocks have the margin and color you set.
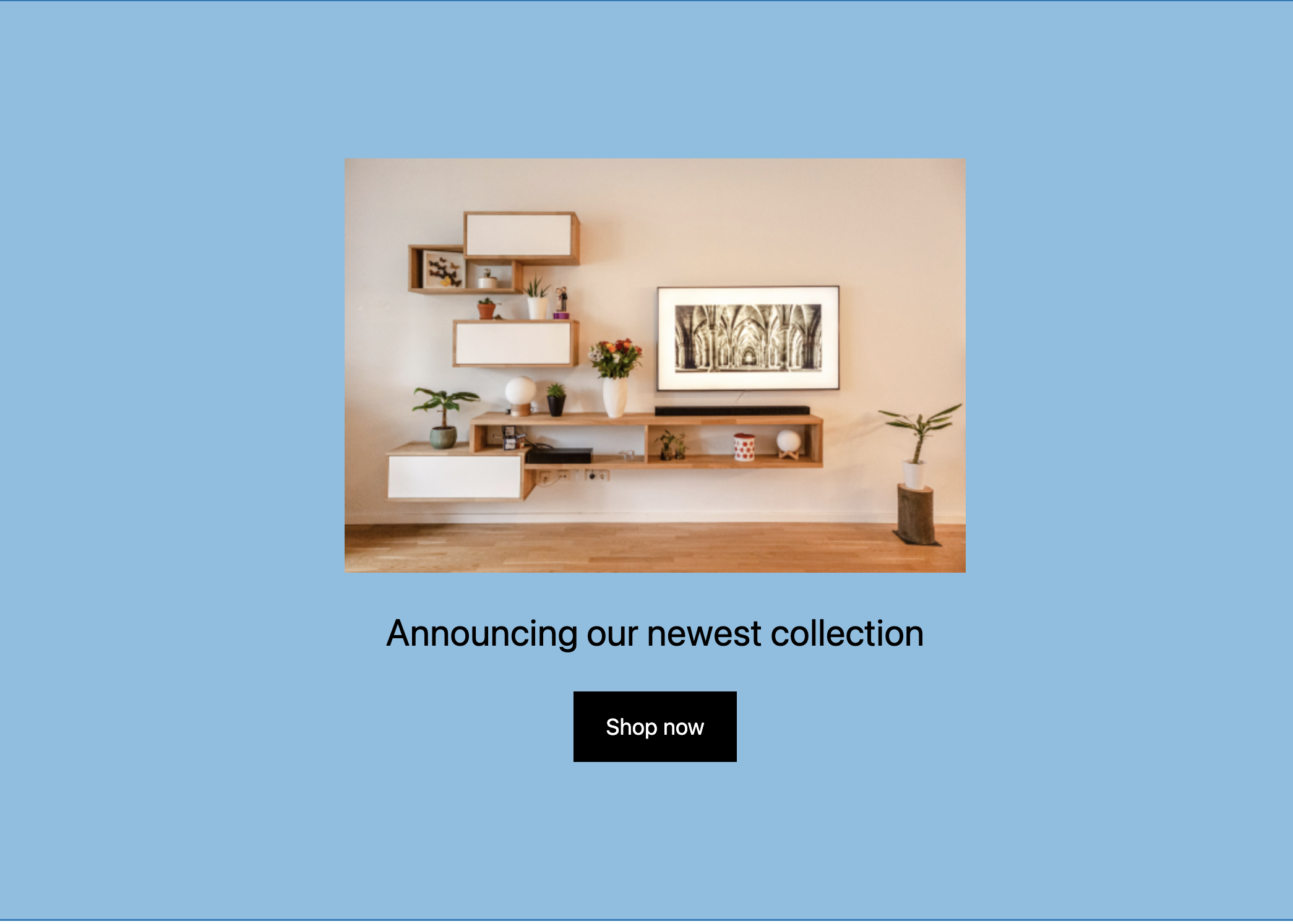
Implement new Hero Product – Split pattern #9191
- Create a new page or post
- Make sure the
WooCommerce Hero Product – Splitpattern appears under the WooCommerce category dropdown. - Insert in and make sure it shows as expected on the design.
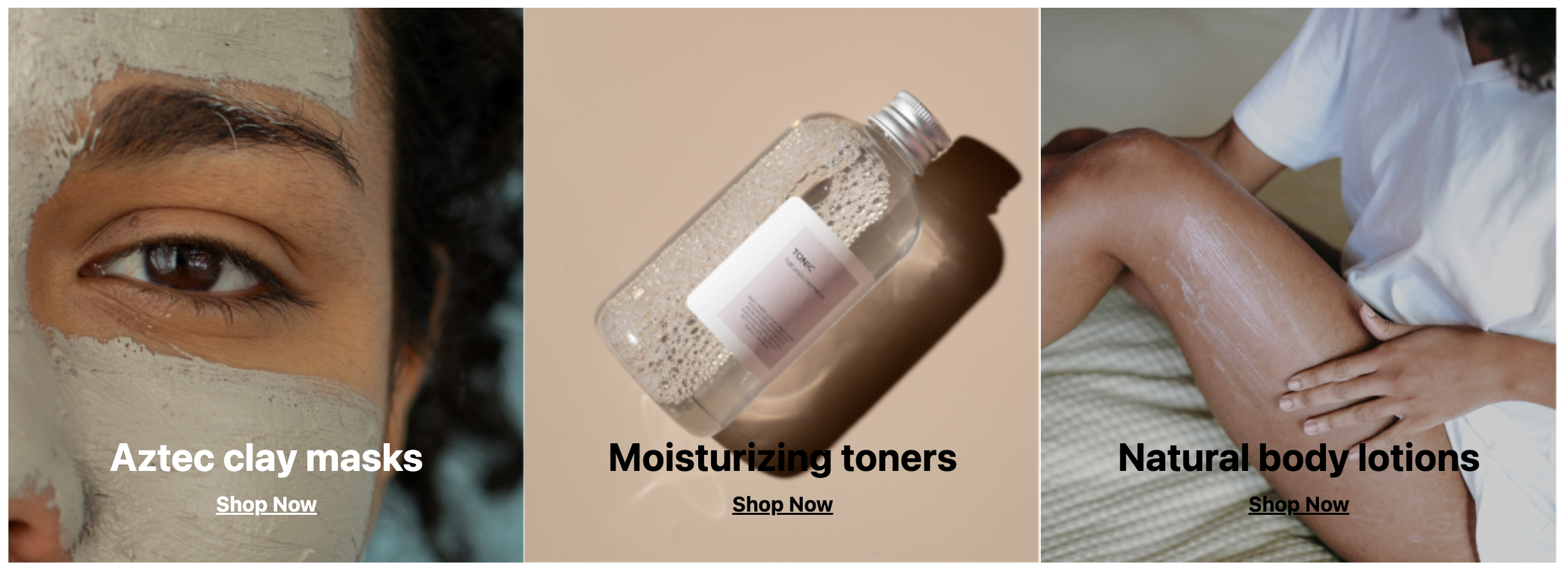
Add featured category cover image #9284
- Create a page and use the block inserter->patterns->WooCommerce and to insert the Featured Category Cover Image.
- Insert the pattern and update/save and check the frontend and ensure it is displaying close to the design from #9046
Prevent email address being removed when changing shipping method/entering shipping address #9328
- Enable local pickup (WooCommerce -> Settings -> Shipping -> Local Pickup) and add some locations.
- Add some shipping locations in WooCommerce -> Settings -> Shipping.
- In an incognito window, add an item to your cart and go to the Checkout block.
- Click the "Local Pickup" button in the shipping method selector.
- Enter your email address, then click the "Shipping" button. Ensure the email address remains as you entered it.
- Change the email address again, put something different in.
- Edit the "First name" field of the shipping address. Ensure the email address remains as you entered it.
- Uncheck the "Use shipping as billing" checkbox and check out with two different addresses. Ensure the addresses are correct in the order confirmation email and in the WooCommerce back end.
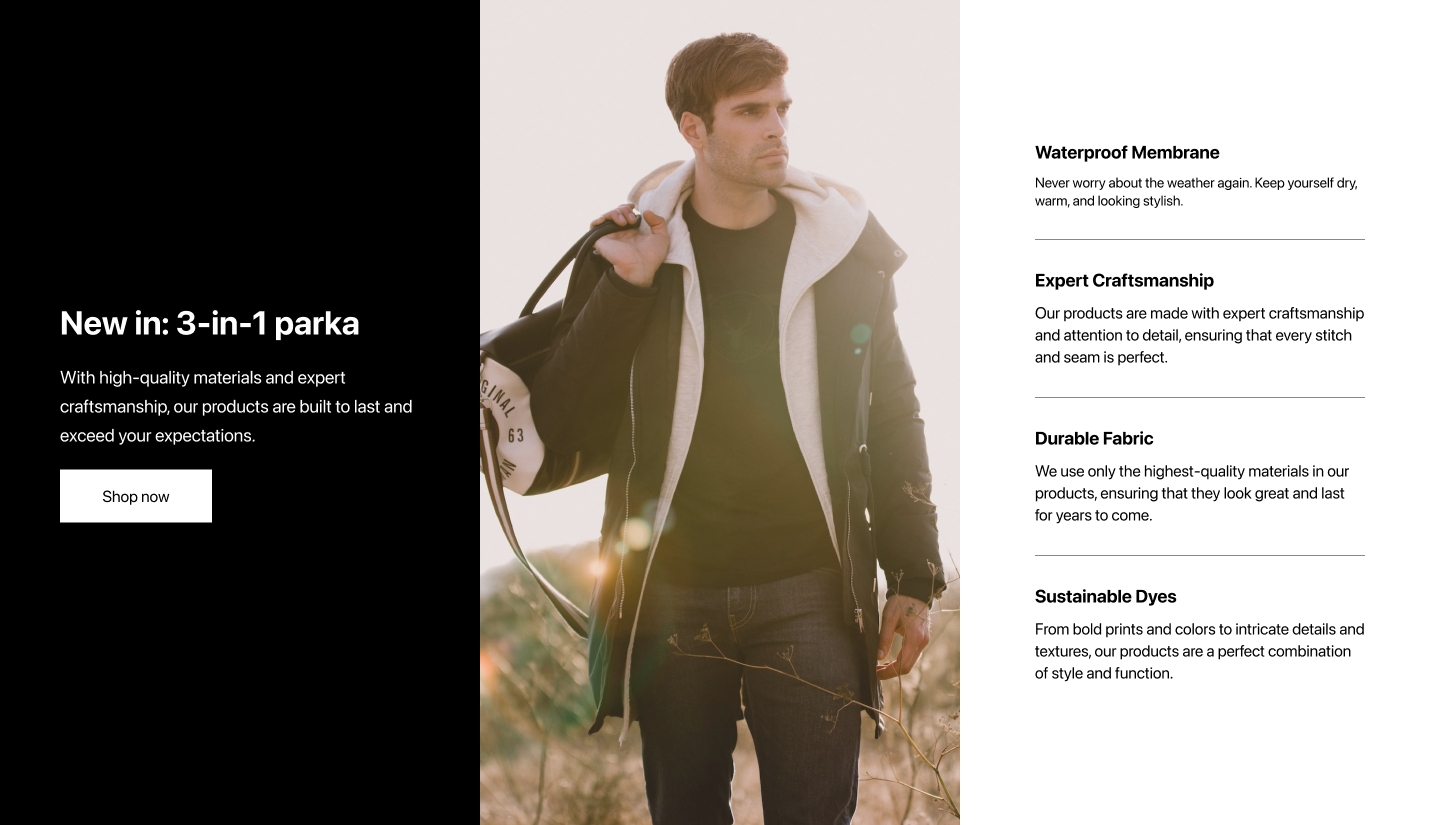
[Pattern] Add new Hero product 3 split pattern #9319
- Create a new page or post
- Make sure the
Hero product 3 splitpattern appears under the WooCommerce category dropdown. - Insert in and make sure it shows as expected on the design.
Rename Add to Cart #9315
- Open the Site Editor.
- Go to the Single Product Template.
- Click on the button "Upgrade to Blockified Single Product Template".
- Click on the `Add to Cart" button.
- On the sidebar, check the name of the block. Be sure that the name is "Add to Cart with Options".
Product Image Gallery: fix resize width when the window resizes #9299
- Edit the Single Product Template.
- Switch to the blockified version.
- Save.
- Visit a product page that has multiple images (if you are using test products, you can visit the
Logo Collectionproduct. - Be sure that the Product Image Gallery block doesn't overlap with the text when you resize the window.
| Before | After |
|---|---|
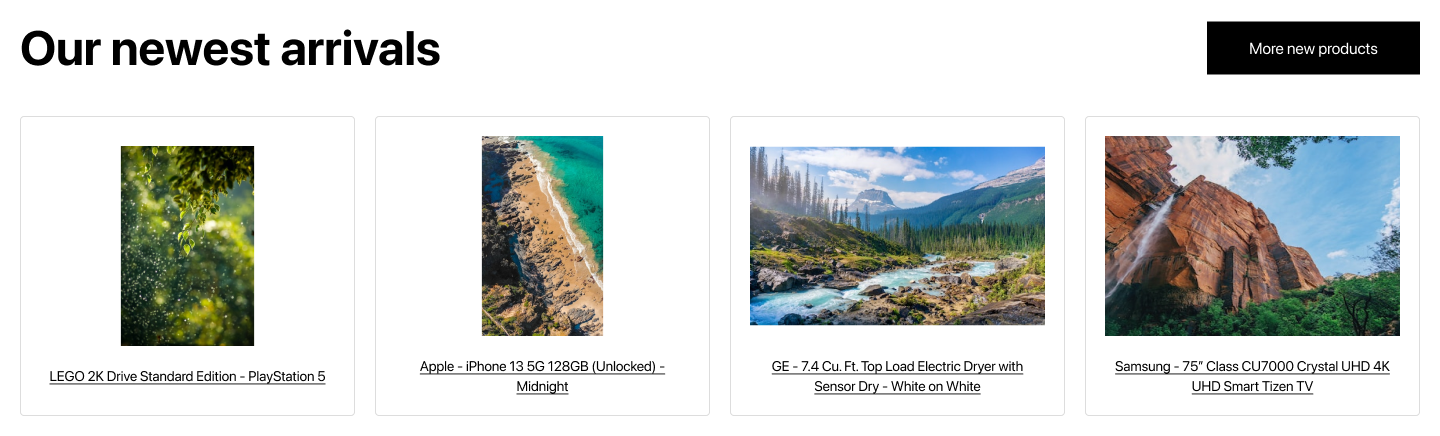
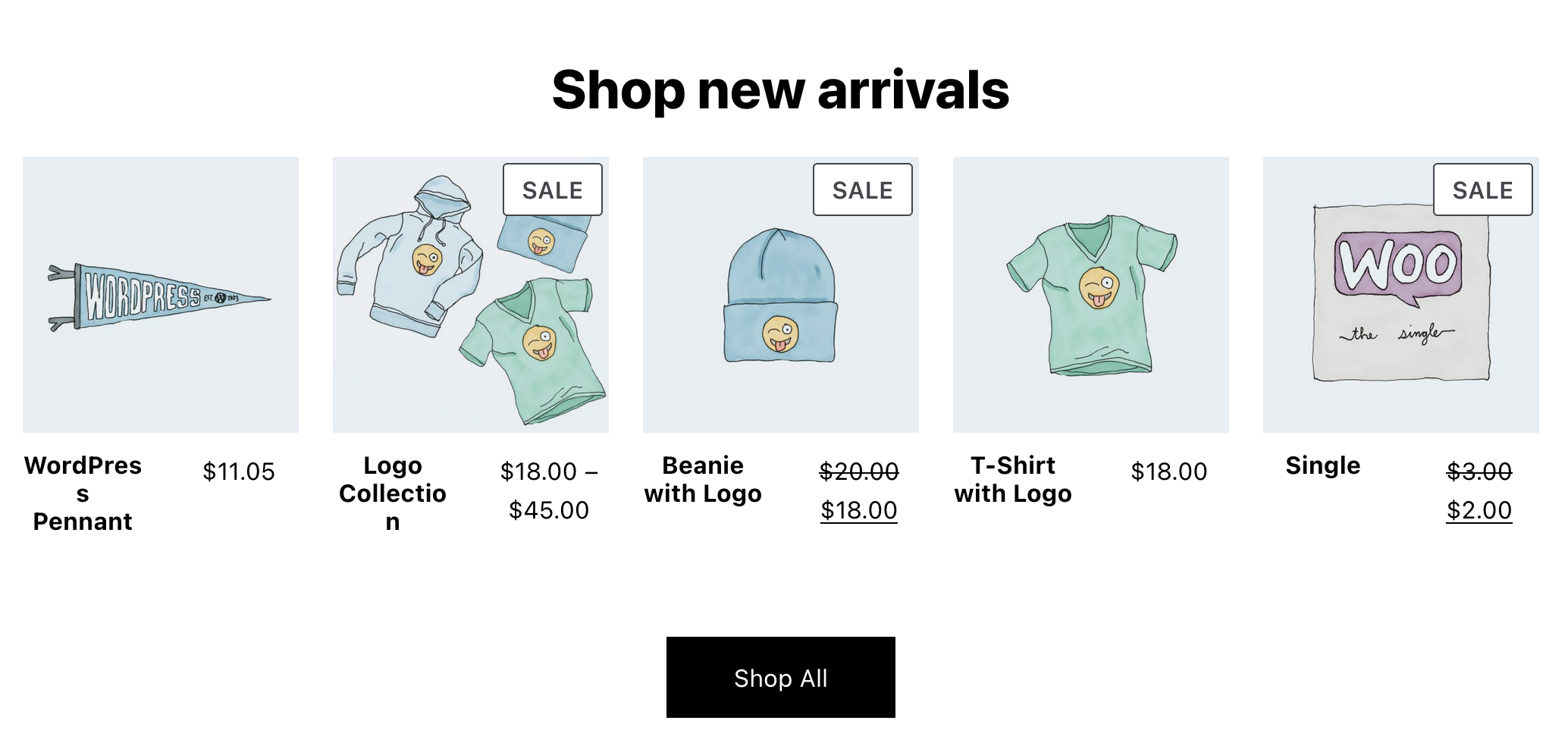
[Pattern] Add new Product Collections: Newest Arrivals pattern #9240
- Create a new page or post
- Make sure the
Product Collections: Newest Arrivalspattern appears under the WooCommerce category dropdown. - Insert in and make sure it shows as expected on the design.
Fix Mini Cart block not respecting Add-to-Cart behaviour attribute when adding the first product #9257
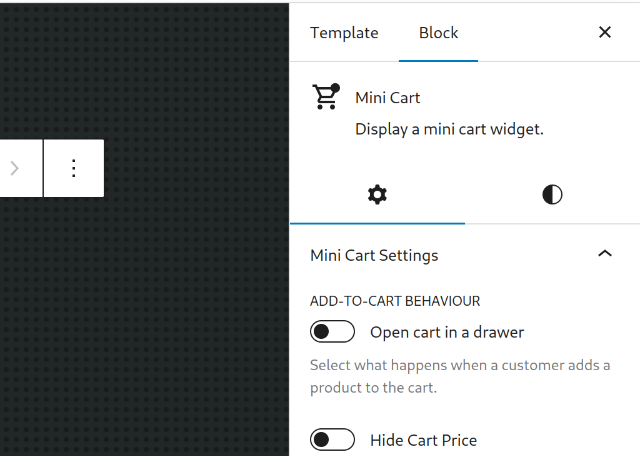
- Go to Appearance > Editor and add the Mini Cart block to the header of your store.
- Make sure the Open cart in a drawer option is disabled:

- Go to the frontend and add a product to your cart from the Shop page.
- Verify the drawer doesn't open but the Mini Cart value increases.
- Go back to the site editor and enable the Open cart in a drawer option.
- Again from the frontend add a product to your cart.
- Verify now the drawer does open.
Fix shipping notices for multiple packages #9285
- Enable “Multiple Packages for WooCommerce” extension.
- Go to WooCommerce > Settings > Multiple packages
- Select "group by" product, then save changes.
- Add several items to your cart.
- Go to the cart page, toggle open a package section, and choose “local pickup”
- Toggle open another package and choose something other than "local pickup"
- See the “Multiple shipments must have the same pickup location” notice above the packages
- Go to the checkout page
- Choose "shipping" in the shipping method block
- Quickly look at the shipping section below and ensure no notice was visible
Add/featured category focus pattern #9322
- Create a page and use the block inserter->patterns->WooCommerce and to insert the Featured Category Focus.
- Notice the preview shows per design screenshot shown above.
- Insert the pattern and then update/save and check the frontend and ensure it is displaying as the screenshot above.
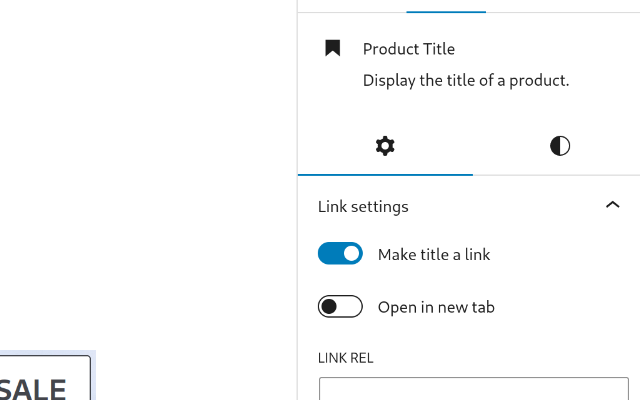
Related Products: make Product Title a link by default #9179
- Go to Appearance > Site Editor > Templates > Single Product.
- Add the Related Products somewhere in the page.
- Click on the Product Title inner block.
- Verify the Make title a link toggle is on by default.
Product Image Gallery: fix inline #9297
- Edit the Single Product Template.
- Switch to the blockified version.
- Move the Product Image Gallery before the block
Store breadcrumbs. - Save.
- Visit a product page.
- Be sure that the Product Image Gallery isn't displayed inline.
Add new Product collections: Featured Collection pattern #9246
- Create a new page or post
- Make sure the
Product Collections: Featured Collectionpattern appears under the WooCommerce category dropdown. - Insert in and make sure it shows as expected on the design.
Remove min-height and padding for WP Button elements #9260
- Enable TT3 theme with the Aubergine style.
- Go to the Site Editor and add the mini-cart block to the header and save.
- Go to the Site Editor and edit the mini-cart template part and save.
- Check the cart buttons in the editor vs the cart buttons in the front-end are the same.
- Enable TT3 theme with the Whisper style.
- Create a new page and add a Single Product and a Checkout block and save.
- Check the cart buttons in the editor vs the cart buttons in the front-end are the same.
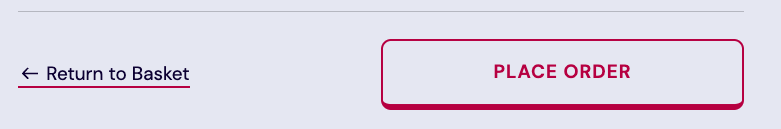
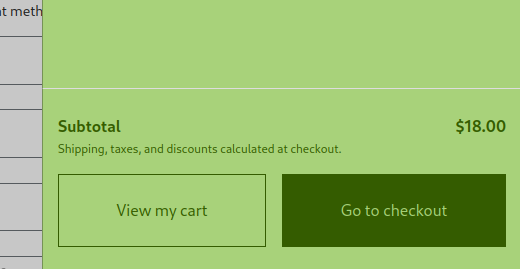
Before
| Editor | Front-end |
|---|---|
 |
 |
| Editor | Front-end |
|---|---|
 |
 |
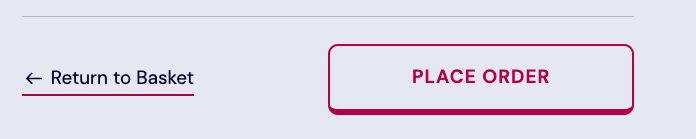
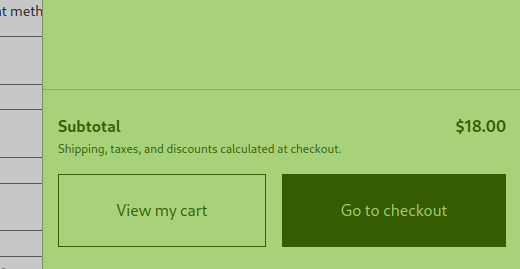
After
| Editor | Frontend |
|---|---|
 |
 |
| Editor | Frontend |
|---|---|
 |
 |
Products block: Using nested selector to add margin between Product elements #8993
-
Create a new post & Add Products block to it.
-
Add all product elements as inner blocks

-
Save & publish
-
Verify that on Editor & Frontend, There is equal space between the product elements.
-
Now using following steps, verify that user can still change margin-top & bottom of products elements using Global styles:
- Open the Global Styles sidebar by clicking the "Styles" button at the top right corner of the editor. video
- In the Global Styles sidebar, locate any product element, for example, "Product Price" block.
- Change margin-top & bottom and save the changes.
- Check the Product Price block in both the editor and on the front-end to ensure that the changes made through the Global styles UI are accurately applied:
- In the editor, inspect Product Price block & ensure it matches the value set in the Global styles UI.
- Save the post & publish it. On frontend, inspect Product Price block & ensure it matches the value set in the Global styles UI.
[Patterns]: Add new Header Centered Search pattern #9081
- Create a new page or post
- Make sure the
WooCommerce Header Centered Searchpattern appears under the WooCommerce category dropdown. - Insert in and make sure it shows as expected on the design.
[Patterns] Add new Footer with 3 menus menu #9175
- Create a new page or post
- Make sure the
Footer with 3 menuspattern appears under the WooCommerce category dropdown. - Insert in and make sure it shows as expected on the design.
Use currentColor for Mini Cart footer border #9245
- Go to the Appearance > Editor > Template Parts, open the
Header template, and insert theMini Cartblock. - Go to the Appearance > Editor > Template Parts and open the
Mini Carttemplate part. - Change the text color of the Mini Cart template part to something different than black or gray. For example, set it to red, blue or green.
- Save it and, in the frontend, open the Mini Cart drawer.
- Verify the border between the main content of the Mini Cart drawer and the Mini Cart footer follows the text color (it's expected to be a translucent version of that color, similar to the border of the quantity input field of products).
| Before | After |
|---|---|
 |
 |
Update the icon and description for the Product Details block #9241
- Open the Site Editor.
- Go to the Single Product Template.
- Click on the button "Upgrade to Blockified Single Product Template".
- Get the focus on the Product Details Block.
- On the sidebar, check the icon of the block and the description are equals to the image below:
Update icon and description for the Product Meta block #9243
- Open the Site Editor.
- Go to the Single Product Template.
- Click on the button "Upgrade to Blockified Single Product Template".
- Get focus on the Product Meta Block.
- On the sidebar, check the icon of the block and the description are equals to the image below:
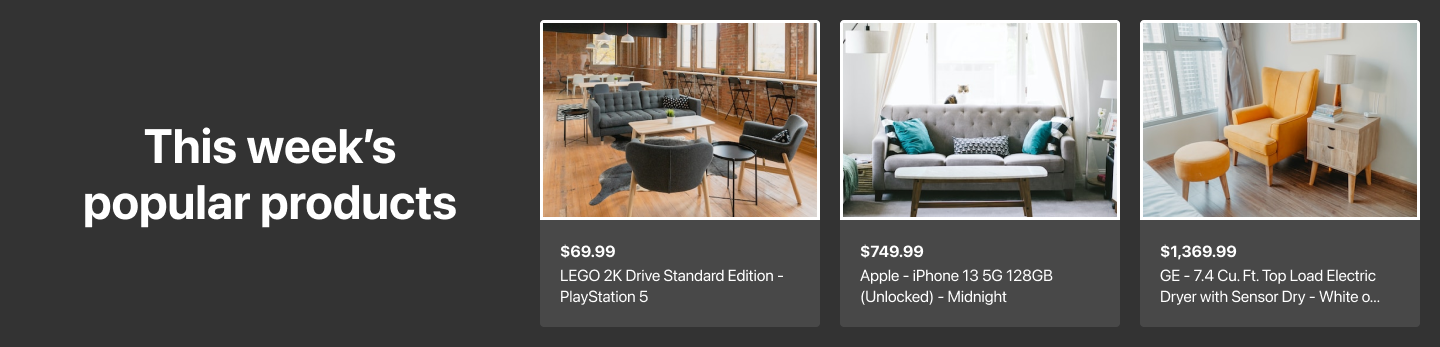
[Patterns]: Add new Featured products: 5-item grid pattern #9006
- Create a new page or post
- Make sure the
WooCommerce Featured Products 5-item gridpattern appears under the WooCommerce category dropdown. - Insert in and make sure it shows as expected on the design.
Implement Hand-Picked Products block #7925
Simplest path
- Add a “Products (Beta)” block to your page.
- Go to the “Advanced Filters” within the Inspector Controls and add “Hand-picked Products”.
- Start typing to select some products.
- Ensure the preview is correctly updated as you narrow down your selection.
- Click Publish.
- Ensure the front-end is correct.
Complex path
- Repeat steps 1–4 above.
- Add additional filters (such as “On sale”).
- Ensure the block only applies the subsequent filters to the subset of products you have selected.
Only validate postcode if its required or filled #9377
- Set country to something with an optional postcode like Vietnam
- Try to checkout with the field empty, it should pass fine.
Remove <br> In Hero Product – Split Pattern Heading #9409
- In the editor, insert the
Hero Product – Splitpattern. - Inspect the output and confirm that there is no
<br>in the heading. - Adjust the browser/viewport width and confirm that the text flows naturally without any unexpected line-breaks.
Related Products: Fix hardcoded limit product #9407
- Open the Single Product Template.
- Switch to the blockified template.
- Focus on the
Related Products Controlsblock. - Change the option
Items per Page, for example, put 10. - Be sure that there are often related products. (if not, you can just clone the same product multiple times)
- Save the template.
- Visit a Product and be sure that the Related Products block shows the number of products that you selected before. (if you select a high number, there is the risk that there will be displayed fewer products. It is not a bug, but it means that aren't so many related products).
Feature plugin
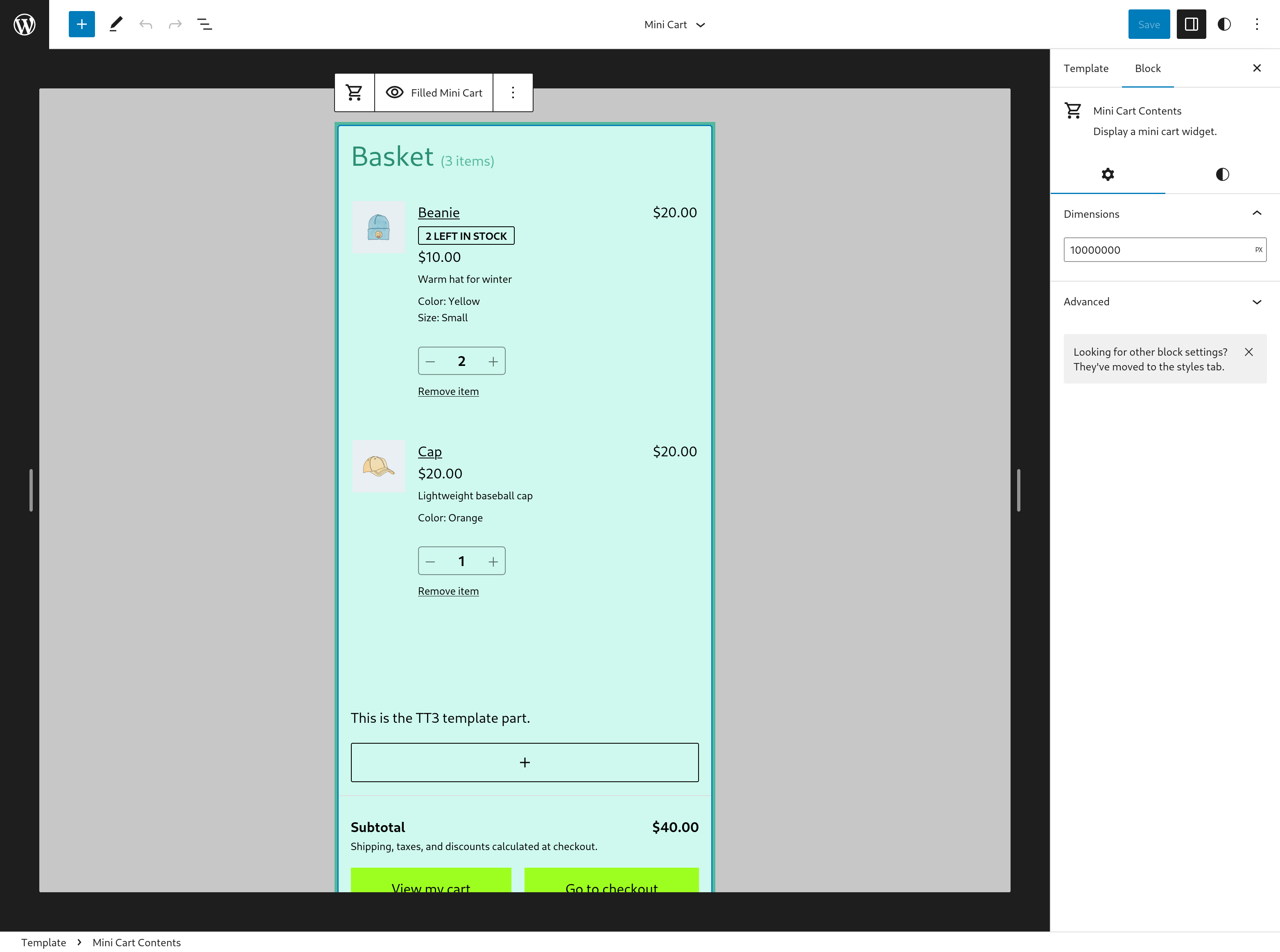
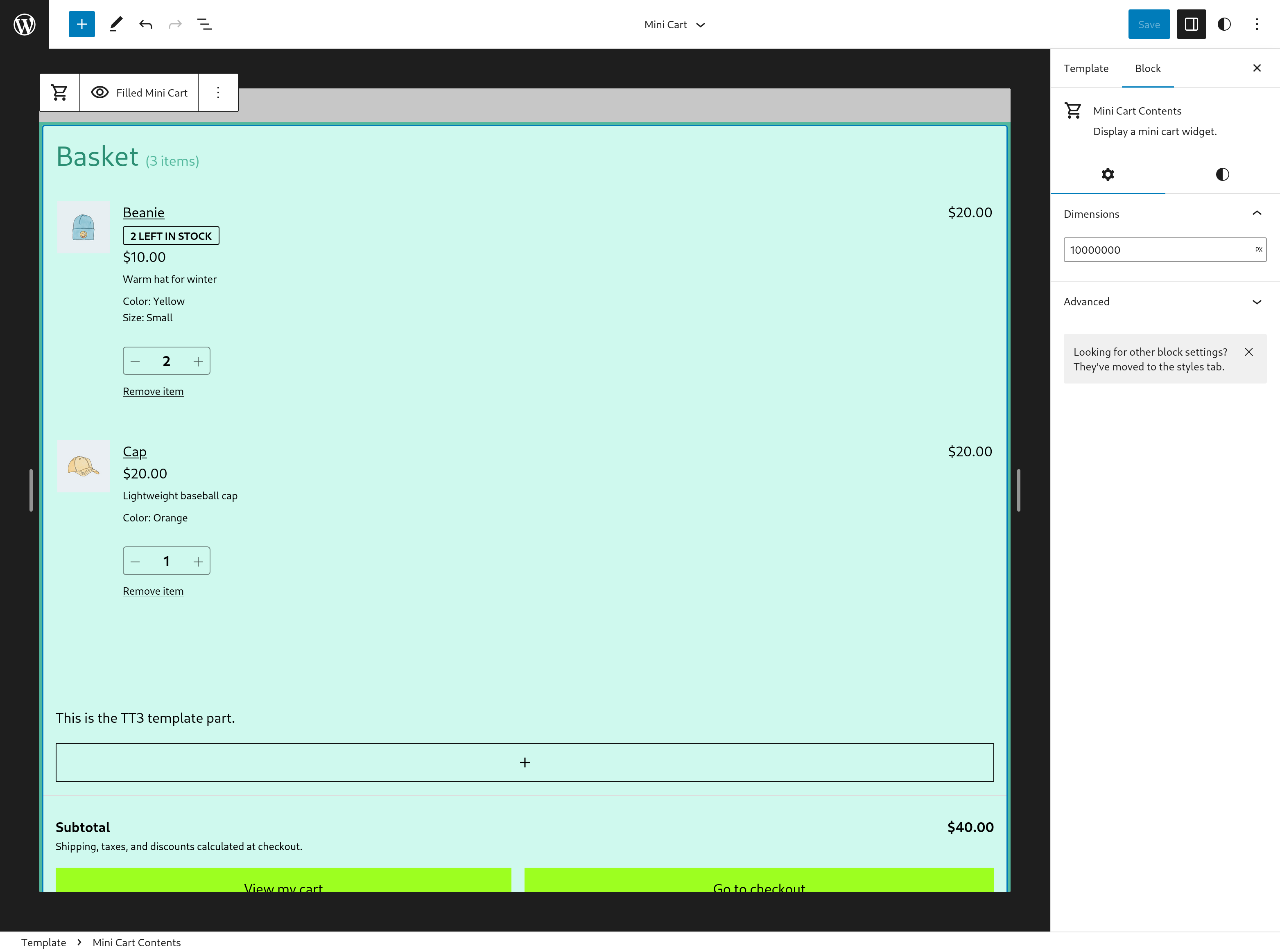
Mini Cart Contents block: fix wide width not being applied in the editor #9201
- Go to the
Editor, open theHeader template, and insert theMini Cartblock. - Go to the
Editor>Template partsand open theMini Carttemplate. - Open the
List Viewand click on theMini Cart Contentsblock. - On the settings sidebar change the
Dimensionsto a wider size (like9000) and save. - Verify that the change is applied and the Mini Cart Contents block occupies the entire available width.
| Before | After |
|---|---|
 |
 |