81 lines
6.0 KiB
Markdown
81 lines
6.0 KiB
Markdown
# Testing notes and ZIP for release 8.7.5
|
|
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/9902031/woocommerce-gutenberg-products-block.zip)
|
|
|
|
## Feature plugin and package inclusion in WooCommerce
|
|
|
|
### Fix Mini Cart Global Styles. [7515](https://github.com/woocommerce/woocommerce-blocks/pull/7515)
|
|
|
|
|
|
1. Enable TT3 theme.
|
|
2. Go to Appearance > Site Editor and replace the header with `WooCommerce Essential Header | Light` pattern.
|
|
3. Save and visit the frontend.
|
|
4. Hover over the Mini Cart and be sure that the font size doesn't change.
|
|
5. Edit some settings related to the Mini Cart Global Styles.
|
|
6. Be sure that the settings are reflected correctly on the editor and frontend side.
|
|
|
|
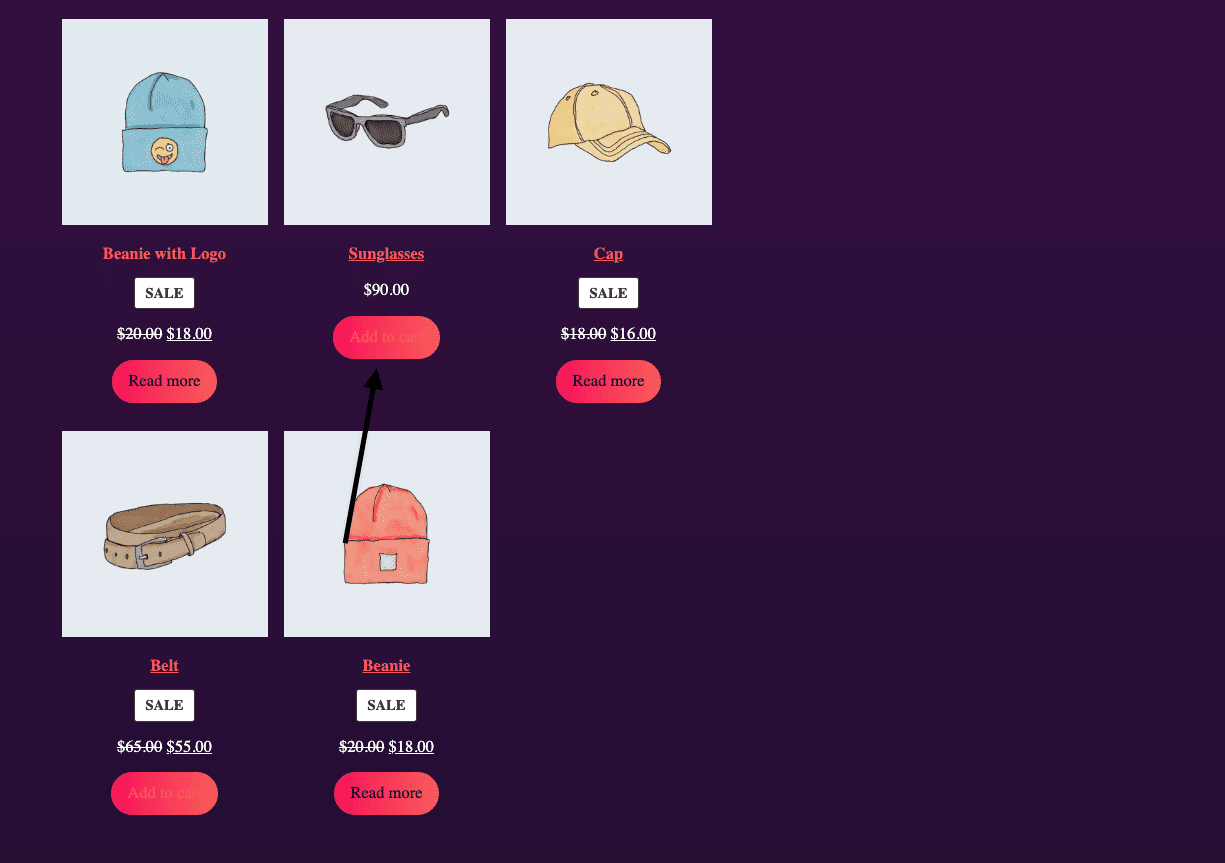
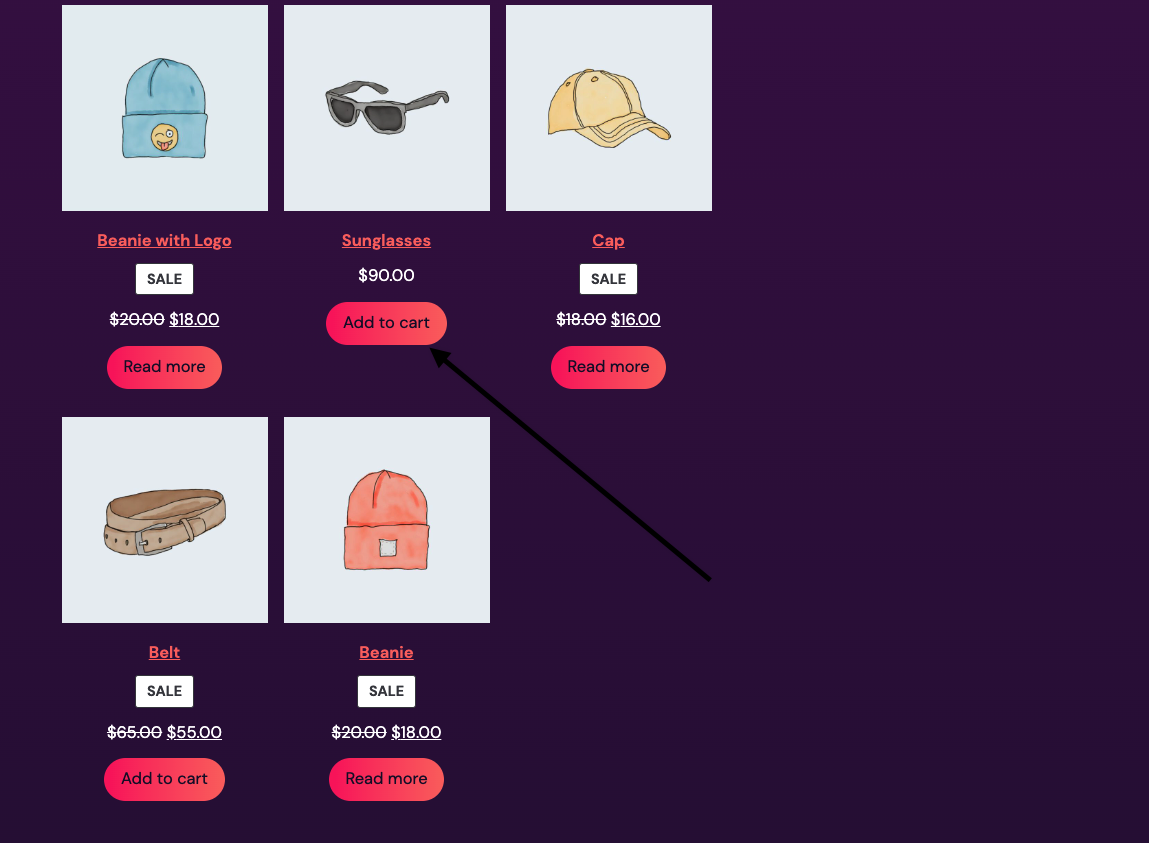
### Fix inconsistent button styling with TT3. ([7516](https://github.com/woocommerce/woocommerce-blocks/pull/7516))
|
|
|
|
|
|
| Before | After |
|
|
| ------ | ----- |
|
|
|||
|
|
|
|
1. Enable TT3.
|
|
2. Create a new post/page and add the `All Product` block and the `Product Categories` block.
|
|
3. Save.
|
|
4. Visit the post/page via incognito mode and be sure that all the buttons have the same style.
|
|
|
|
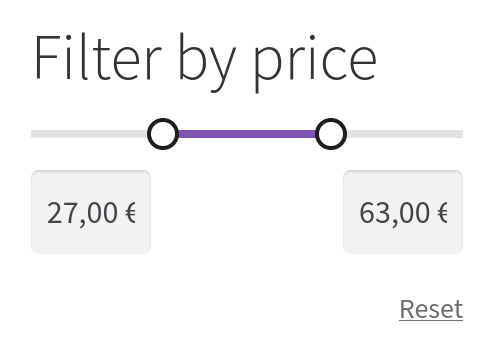
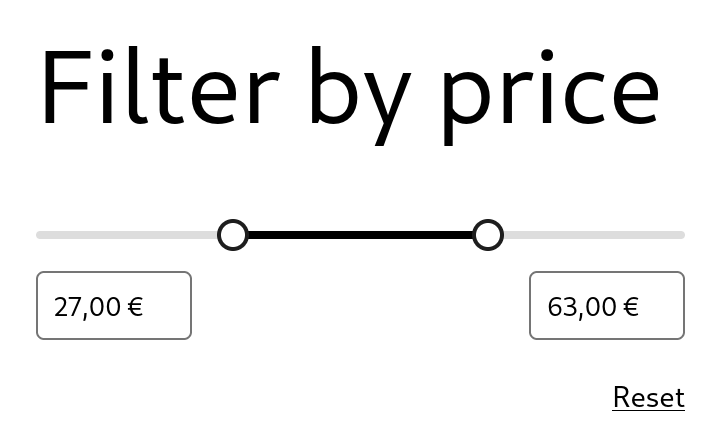
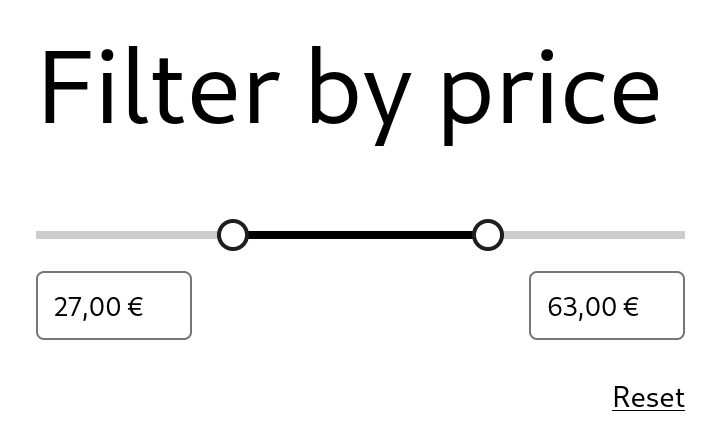
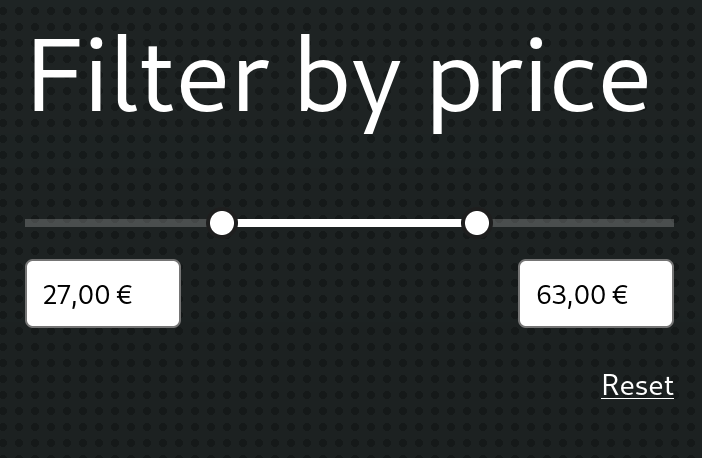
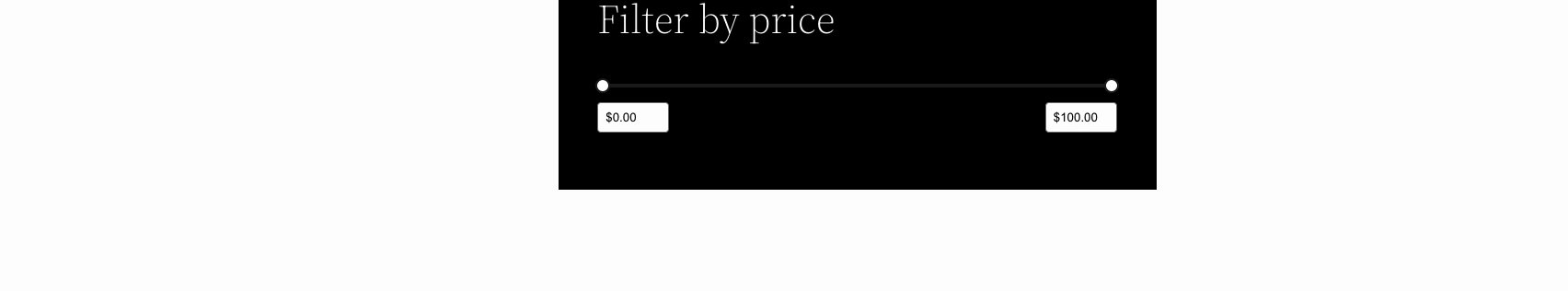
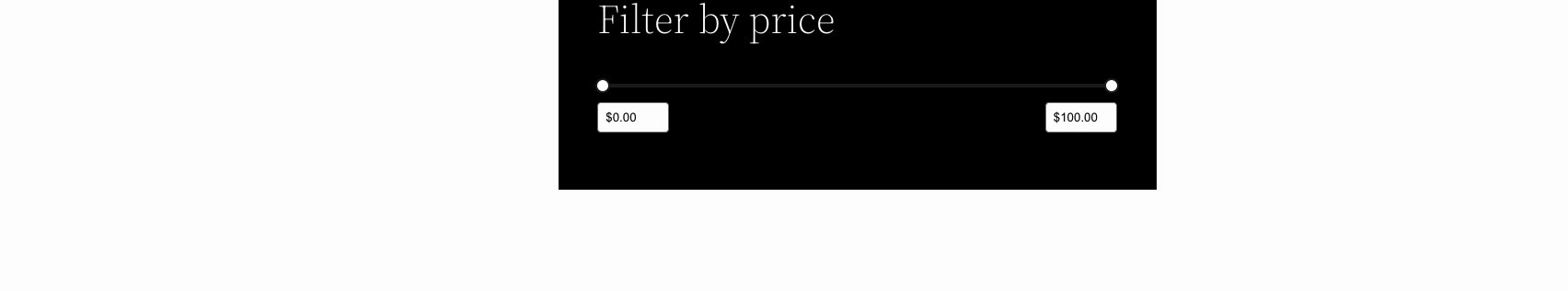
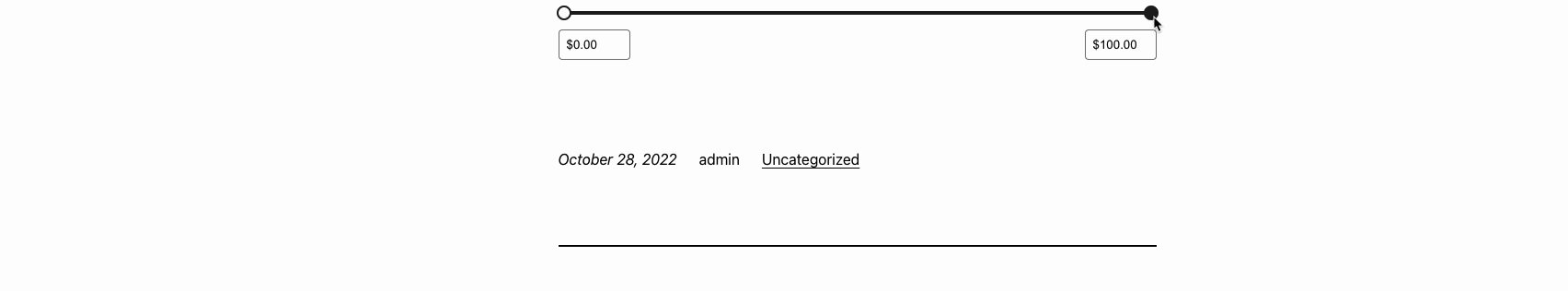
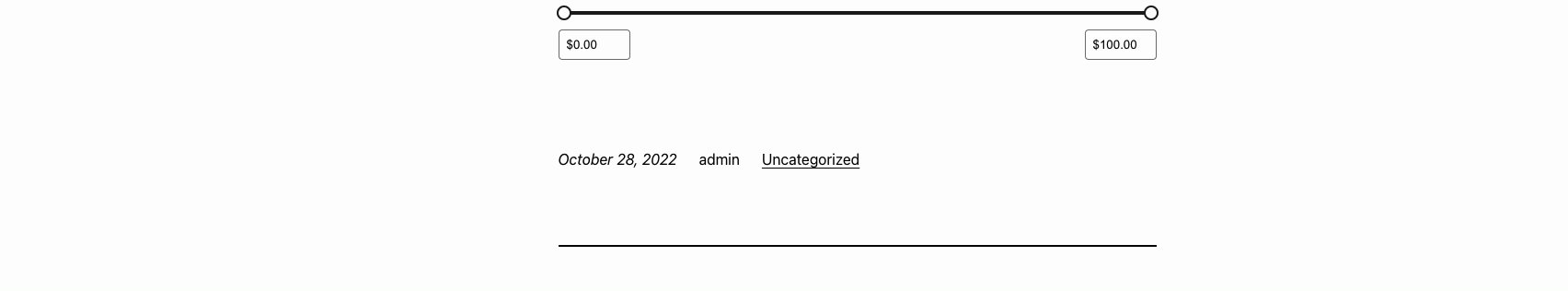
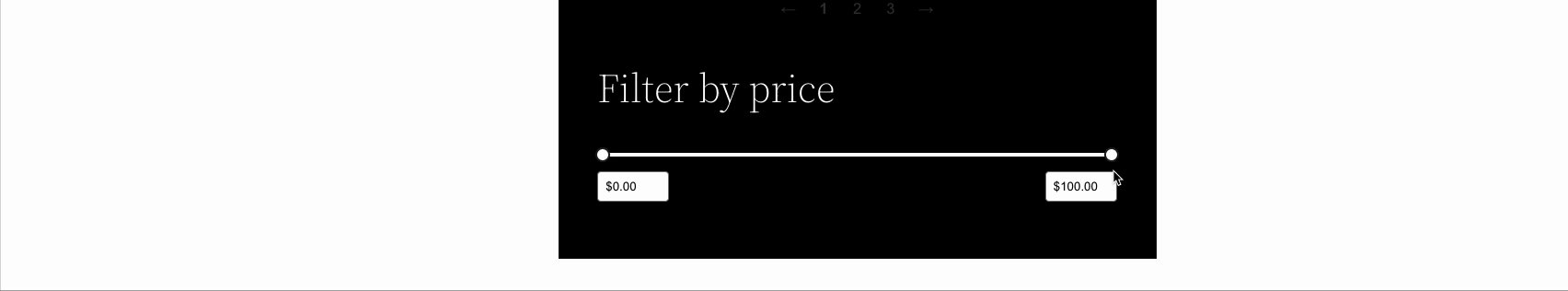
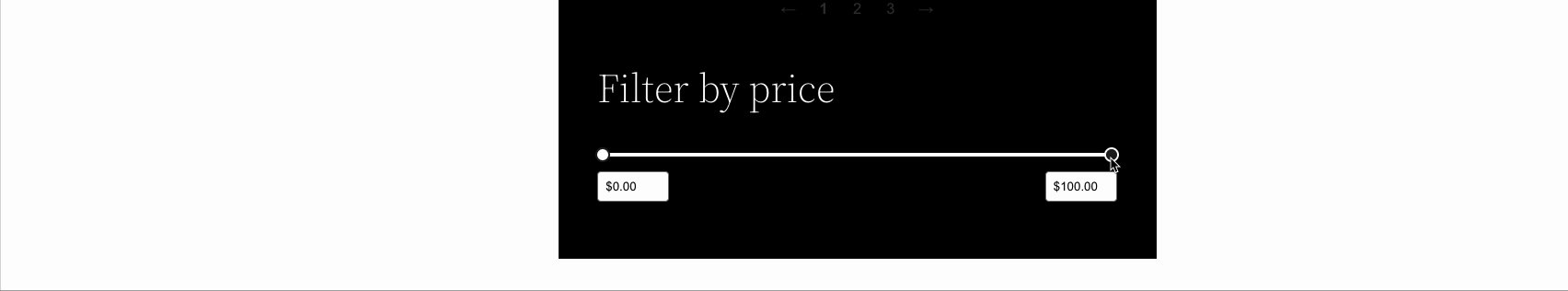
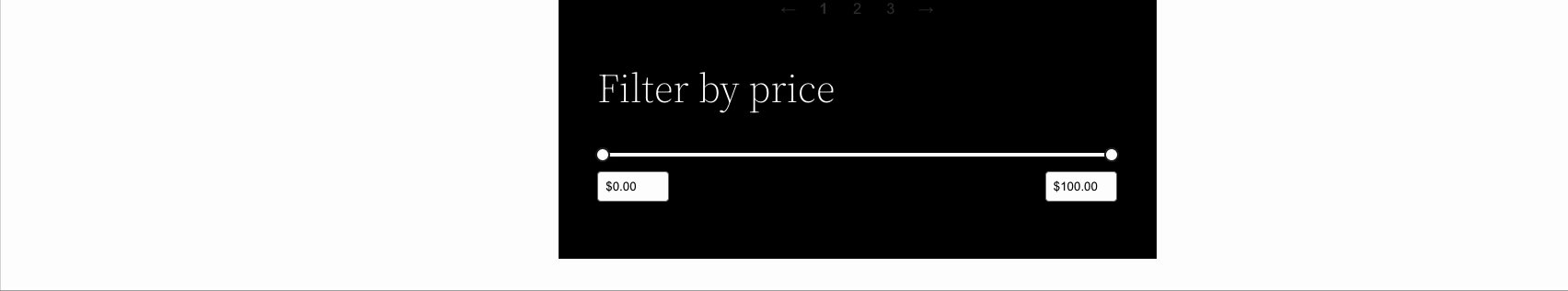
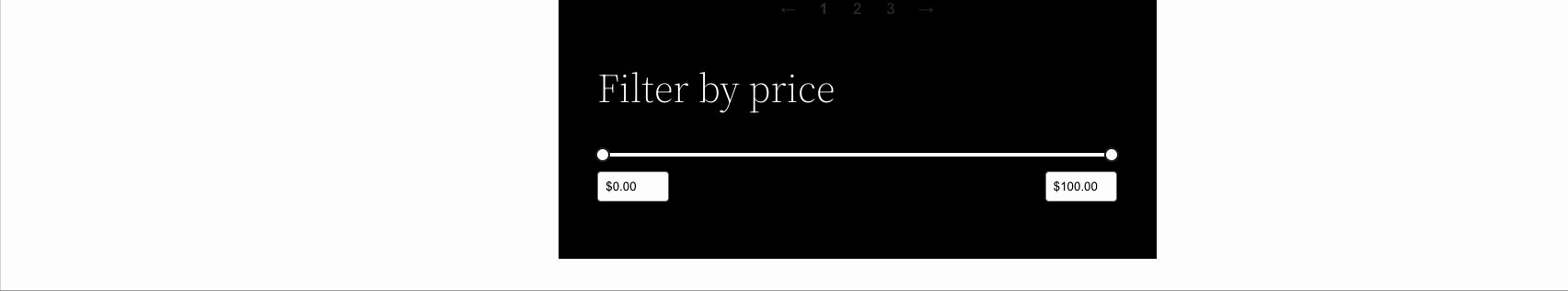
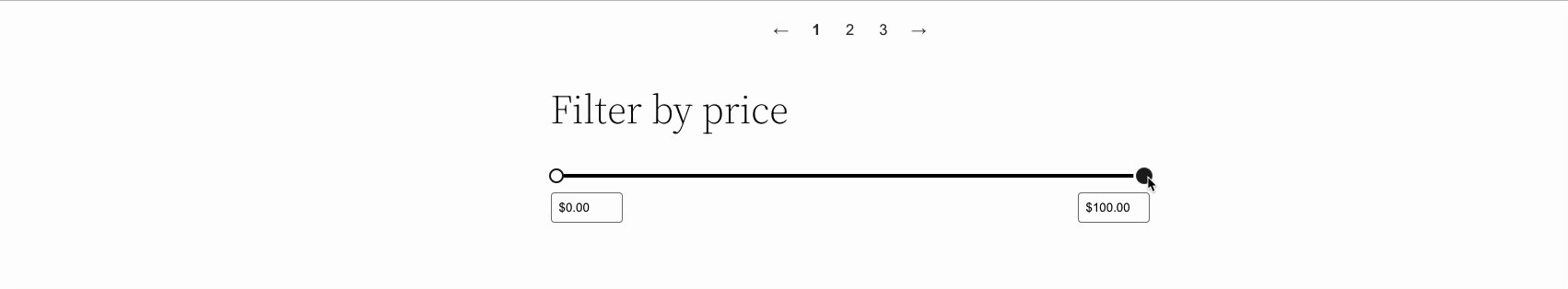
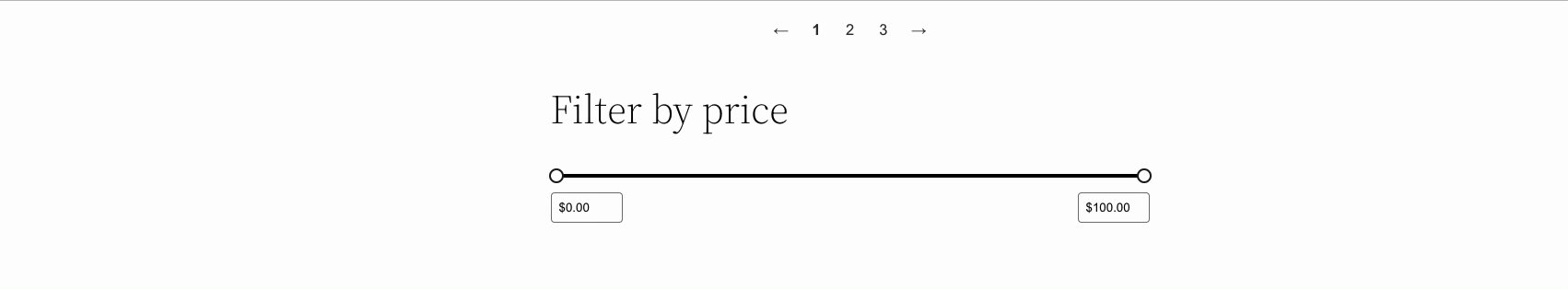
### Make the Filter by Price block range color dependent of the theme color. [7525](https://github.com/woocommerce/woocommerce-blocks/pull/7525)
|
|
|
|
| Theme | Before | After |
|
|
| --- | ------ | ----- |
|
|
| Storefront |  |  |
|
|
| TT2 (dark) |  |  |
|
|
| Bricksy |  |  |
|
|
| TT3 (default) |  |  |
|
|
| TT3 (Pilgrimage) |  |  |
|
|
|
|
1. Add the Filter by Price and the All Products blocks in the same page.
|
|
2. Visit the page in the frontend and move the price slider thumbs.
|
|
3. Verify there is enough contrast between the "active" part of the slider and the "inactive" one (see screenshots above).
|
|
|
|
|
|
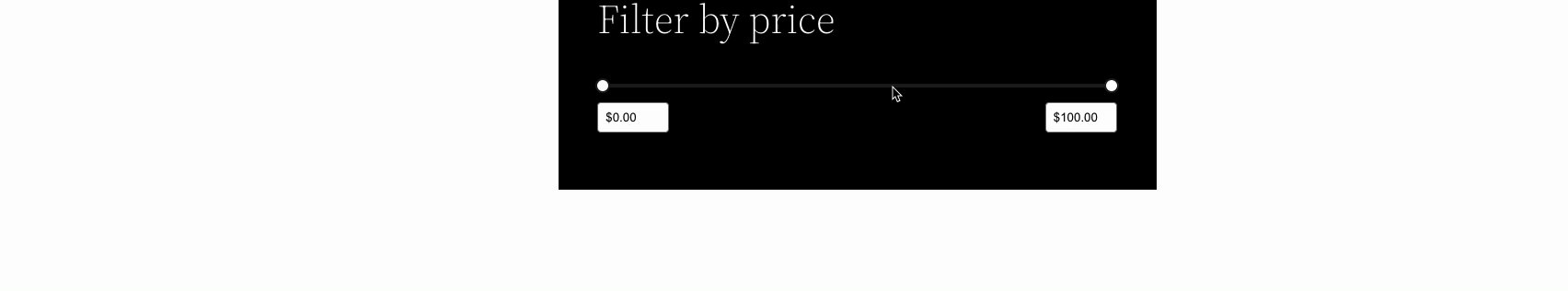
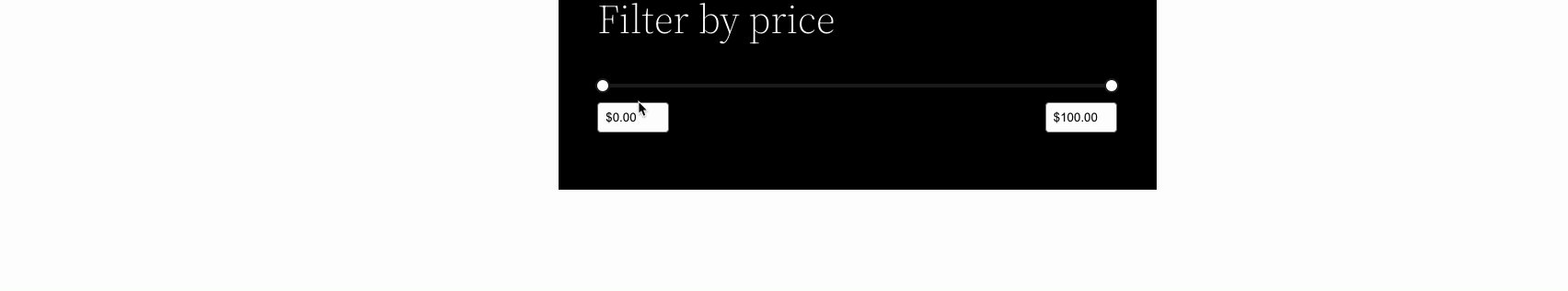
### Filter by Price block: fix price slider visibility on dark themes. [7527](https://github.com/woocommerce/woocommerce-blocks/pull/7527)
|
|
|
|
| | With dark background | With light background |
|
|
|----------------|----------------------|-----------------------|
|
|
| Before this PR |||
|
|
| With this PR |||
|
|
|
|
|
|
1. Enable TT2.
|
|
2. Add the Filter by Price and All Products blocks inside a Columns block into a post or page.
|
|
3. Change the background color of the Filter by Price column to a dark color. Change the text color to a light color.
|
|
4. Notice the price slider is visible.
|
|
|
|
### Update the Mini Cart block drawer to honor the theme's background. [7510](https://github.com/woocommerce/woocommerce-blocks/pull/7510)
|
|
|
|
1. Download and activate [TT3](https://github.com/WordPress/twentytwentythree) select the Pilgrimage style variation (see screenshot below).
|
|
2. Add the Mini Cart block to a post or page.
|
|
3. In the frontend, click on the Mini Cart button to open the drawer.
|
|
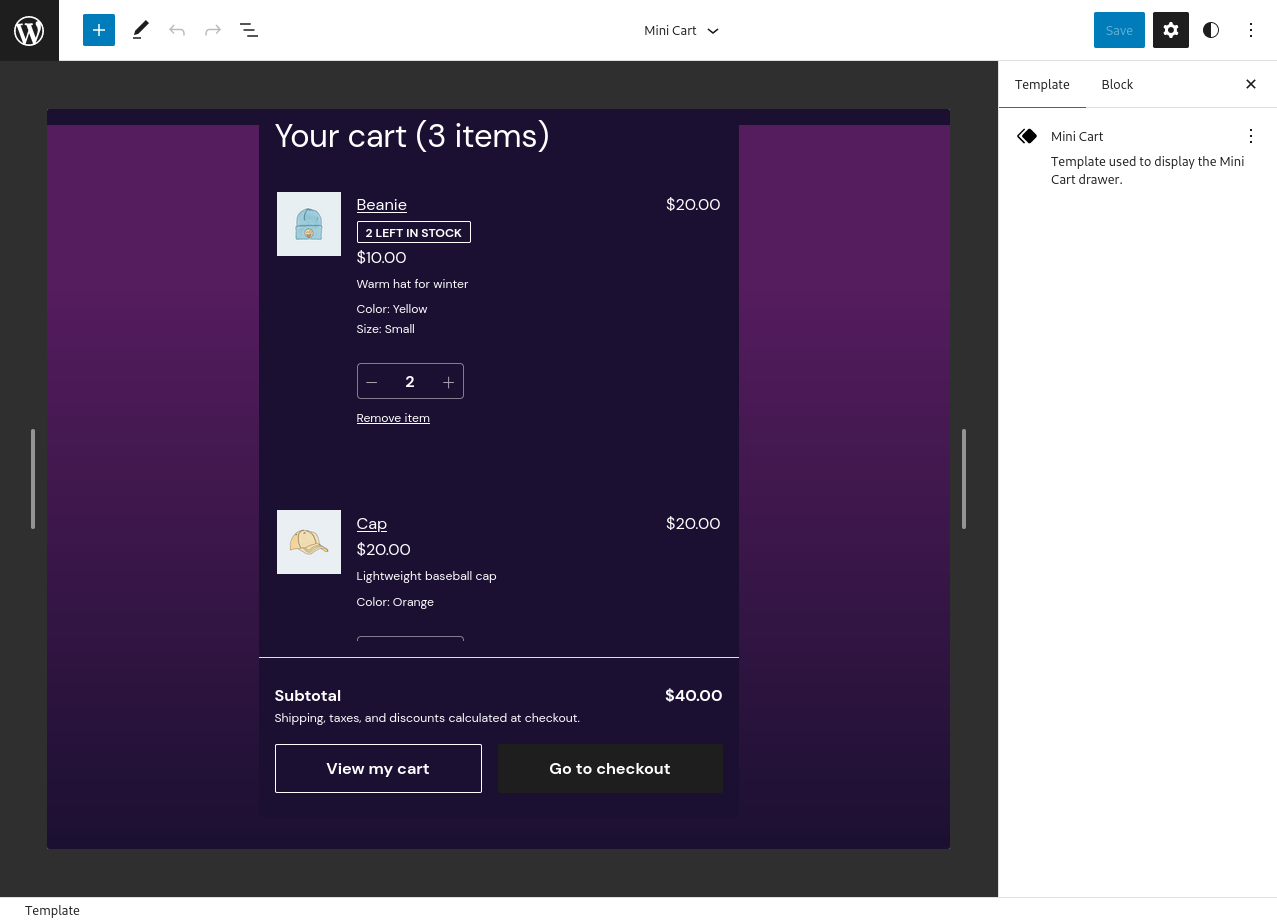
4. Verify the background is dark and text can be read properly.
|
|
5. Back in the editor, select the Mini Cart block and press on `Edit Mini Cart template part` in the sidebar. That will open the template editor.
|
|
6. Verify text is legible there as well:
|
|

|
|
7. Try with all other TT3 theme variations and verify text can be properly read in all of them.
|
|
8. Repeat all steps above with TT2.
|
|
|
|
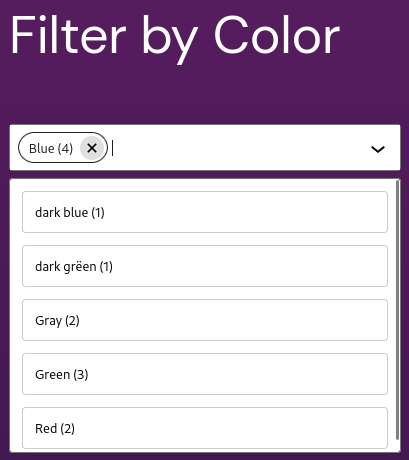
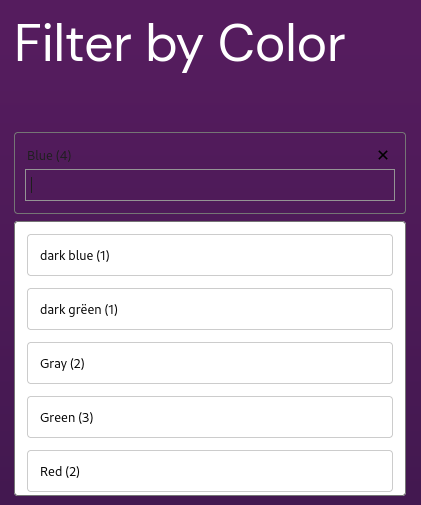
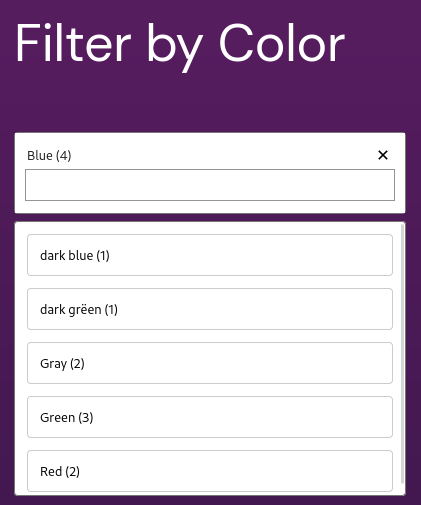
### Add white background to Filter by Attribute block dropdown so text is legible in dark backgrounds. [7506](https://github.com/woocommerce/woocommerce-blocks/pull/7506)
|
|
|
|
| Before | After |
|
|
| ------ | ----- |
|
|
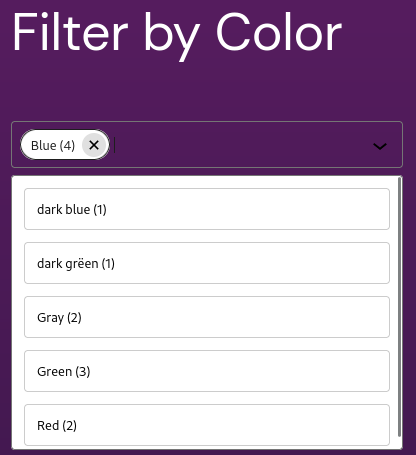
|  |  |
|
|
|  |  |
|
|
|
|
|
|
1. Download and activate [TT3](https://github.com/WordPress/twentytwentythree).
|
|
2. Add the All Products block with the Filter by Attribute block next to it in a post or page.
|
|
2. Visit the post or page and interact with the Filter by Attribute block.
|
|
3. Verify the background of the input has white background, so text is legible.
|