17 KiB
17 KiB
Testing notes and ZIP for release 10.0.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
WooCommerce Core
Prevent error when entering postcode for countries without specific validation rules (8987)
- Ensure the shipping calculator is enabled on the Cart block.
- Add an item to your cart and go to the Cart block.
- Use the shipping calculator to enter an address, choose Albania as your country. Ensure you can enter a postcode with no errors.
- Add an item to your cart and go to the Checkout block. Ensure there are no errors on the shipping fields.
- Enter Afghanistan as your shipping country. Ensure the form does not error.
- Enter any value into the postcode field, ensure you can type it in without any issues.
- Place the order and verify it works.
Stop displaying decimals in Filter by Price (8975)
- Edit Product Catalog template in Editor
- Add Filter by Price and Products block
- Save
- Expected: Filter by Price displays ONLY whole numbers, skipping decimals in both Editor and Frontend
- Expected: Smoke test the inputs and sliders - check that input and slider values are synchronized
- Change Filter by Price "PRICE RANGE SELECTOR" setting from "Editable" to "Text" and repeat the above
- Verify that other prices (e.g. in Products block) display full price with decimals. Remember the number of decimals may depend on the currency, but for the majority of currencies, you should see two minor units, e.g. $19.99.
No shipping: Convert error notice to warning notice (8969)
- WooCommerce > Settings > Shipping
- Create a shipping zone for the UK with flat rate
- Remove all rates from "everywhere else"
- Go to checkout and enter a non-UK address
- See the notice in the shipping options section
Checkout Block: Avoid using editor buttons in the post content to prevent inheriting global styles (8957)
Express payments
- With no express payment methods setup
- Edit the checkout page
- You should not see an express payment method placeholder at the top of the checkout
- Enable an express payment method such as Stripe
- Edit the checkout page. You should see the express payment block now
Payment methods
- With some payment methods setup e.g. BACS
- Edit the checkout page
- Confirm payment method block displays normally
- Go to WooCommerce > Settings > Payments
- Disable all payment methods
- Edit the checkout page
- Confirm a notice is shown in place of the block
- Click on the notice.
- Open the block inspector
- See the notice telling you to configure payment methods
Terms and conditions
- Ensure your Privacy Policy and Terms and conditions pages are published. If you don't have either of these pages, create them, and ensure they are published. (It is not important what is in the content of the pages, they can be blank.)
- Go to Settings > privacy and unset the privacy page
- Go to WooCommerce > Settings > Advanced and ensure a terms page has been configured
- Edit the checkout page
- Focus on the terms and conditions block
- Open the block inspector. See the notice telling you to configure pages.
- Go to Settings > privacy and set the privacy page to a valid published page
- Edit the checkout page
- Focus on the terms and conditions block
- There should be no notice if both pages are configured
- Edit the block content and remove one of the links to either the privacy page or the terms page
- The inspector should show a notice to restore default content
Remove isExperimentalBuild Checks in Classic Template Block (8902)
Prerequisites
WordPress: >=6.1
Make sure Single Product template customizations are reset to the default state:
- Go to (
/wp-admin/site-editor.php?postType=wp_template) - Click three dots next to the template and click
Clear customizations
Steps
- Enter the
Single Producttemplate. - Check that the placeholder description says "This block serves as a placeholder for your WooCommerce Single Product Block. We recommend upgrading to the Single Products block for more features to edit your products visually. Don't worry, you can always revert back.".
- Click the
Upgrade to Blockified Single Product Templatebutton. - See new templates work in the Site Editor and on the front end.
- Ensure there are no side-effects to this change and everything functions as-expected.
Product Image Gallery: Prevent image placeholder from going outside its wrapper (8901)
- Log in to your WordPress dashboard;
- Go to Appearance > Themes, and select a block theme (for example: Twenty-twenty three);
- Go to Appearance > Site Editor (Beta);
- Go to Templates > Single Product;
- Click the Edit button;
- Click on the "+" icon to add a new block and search for "Product Image Gallery" block in the search bar;
- Click on the "Product Image Gallery" block, and add it to the editor;
- Resize the window and make sure that the placeholder image adjusts itself to the block wrapping it
Set Cart and Checkout blocks to be wide aligned by default (8899)
- Activate the Twenty Twenty-Three theme
- Create a new page and insert the Cart block.
- Ensure it renders in a two-column layout, with the cart items on the left and the order totals on the right.
- Select the Cart block (you may need to do this from the block list, because you might select inner blocks) and change the alignment to "none".
- Ensure this changes the layout to a single column.
- Save the page, go to the front-end and add a product to your Cart.
- View the page you just saved on the front-end. Ensure the alignment is set correctly and you see the correct width.
- Go back to the page editor and delete the Cart block. Repeat these steps for the Checkout block.
Add "Collection from..." in Checkout sidebar when selecting local pickup (8305)
- Enable the built-in local pickup method (WooCommerce -> Settings -> Shipping -> Local pickup) and add two locations. Please ensure you set a different address for both of these locations.
- Enable some different regular shipping methods (flat rate, free) for your zone too.
- Add at least two items to your cart and go to the Checkout page.
- For the
Shipping Methodoption, select "Shipping" - Fill in your address and ensure the rates you set up in step 2 are shown. Select one.
- In the Checkout sidebar, ensure you see the correct rate, and your entered address.
- Return to the
Shipping Methodoption, select "Local pickup" - Check the sidebar and ensure the sidebar shows local pickup, and shows the address for the pickup location you have chosen.
- Change the location and ensure the sidebar updates.
Product Rating: Normalize the height of icons and the add revew link (8399)
- Add a new page and the Products block.
- Add the Product Rating block.
- Make sure you have a product that doesn't have any ratings and one that does have at least one.
- Notice that now the product element below the Rating displays in line.
Add additionalCartCheckoutInnerBlockTypes filter to enable additional blocks in the Cart/Checkout blocks. (8650)
- Add the Cart block to a page in the editor. Click into a few inner blocks and ensure the 'core/paragraph', 'core/image', 'core/separator' blocks are available for each.
- Repeat for the Checkout block.
- Ensure the Cart and Checkout blocks work correctly on the front end by placing an order.
Feature Branch: Updated Shopper Notices (8659)
These test cases show how to trigger the new notices during certain activities.
Multiple packages notice
- Enable “Multiple Packages for WooCommerce” extension.
- Go to WooCommerce > Settings > Multiple packages
- Select "group by" product, then save changes.
- Add several items to your cart.
- Go to the cart page and choose “local pickup”
- See the “Multiple shipments must have the same pickup location” notice
No Shipping Options
- Turn off multiple packages and disable all shipping rates
- Go to checkout
- See “There are no shipping options available. Please check your shipping address.” In the shipping options section.
No Payment Methods and top level errors
- Go to payment settings
- Toggle off all payment methods
- Go to checkout
- See payment options section for the notice.
- Try to place an order
- See notice at the head of the checkout
Coupon form snackbars
- Go to the cart page
- Apply a valid coupon. See snackbar. Snackbar should vanish on its own after 10000ms.
- Remove the coupon. See snackbar. Snackbar should vanish on its own after 10000ms.
Add Product Reviews block (8857)
- Have a product with at least one review.
- Go to Appearance > Editor > Single Product Template.
- Make sure the “Product Reviews” block appears in the inserter and add it.
- Make sure a placeholder appears in the editor and save.
- Go to the front end and make sure that the reviews are correctly shown.
Fix duplicated Shipping method Block on the front-end (8861)
- Go to
WooCommerce -> Settings -> Shipping -> Local pickup. Enable Local Pickup - Add a Pickup location under
Pickup locations -> Add pickup location, and click onSave changes - Add a product to the cart.
- Go to the Checkout Block page. Ensure you have a non-duplicated "Shipping method" section

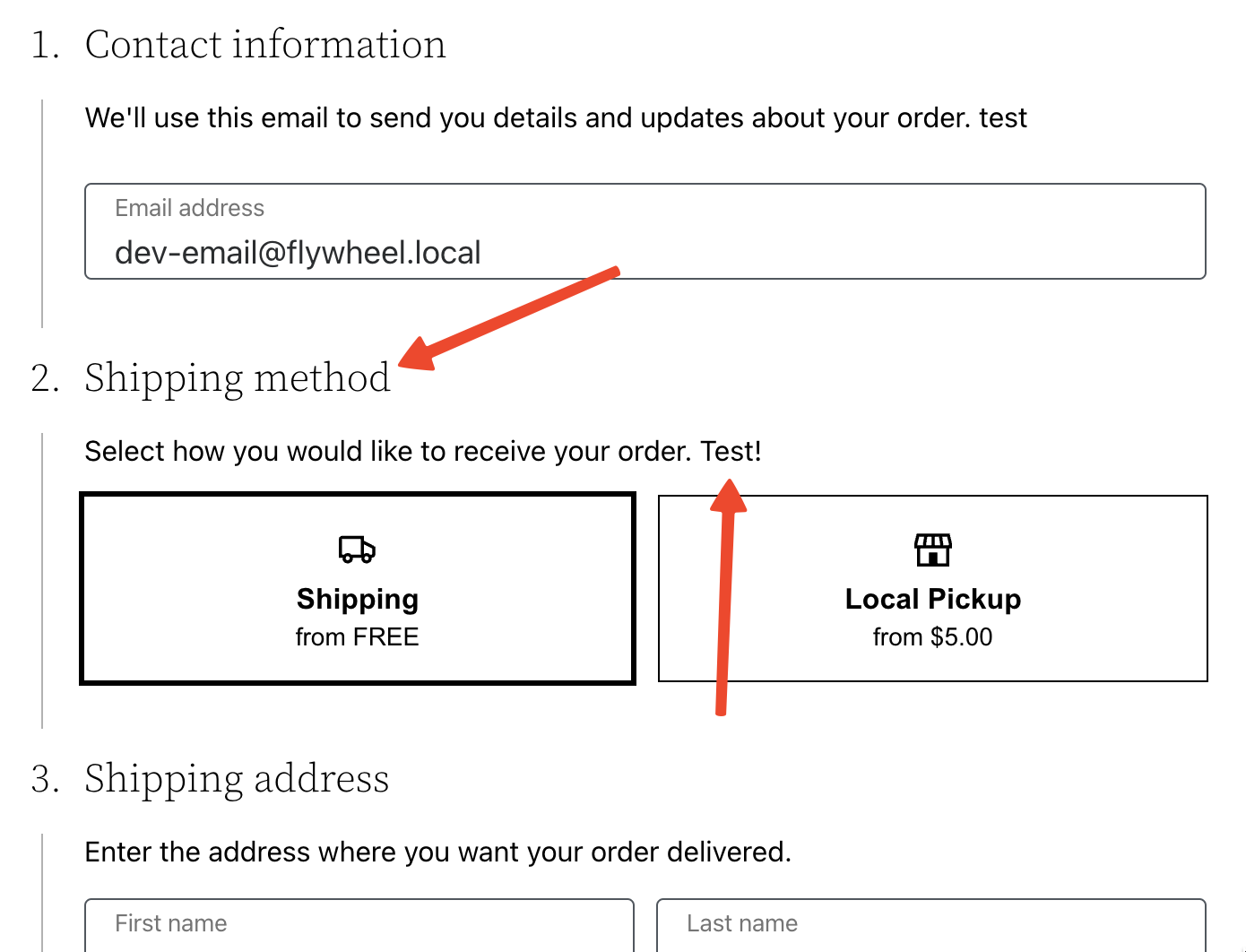
- Edit the default description of the "Shipping method" Block in the editor. Ensure it contains a special character (e.g.,
., !) - Go to the Checkout Block page. Ensure you still have a non-duplicated "Shipping method" section

Show Cart and Checkout blocks in Style Book (8888)
- Ensure that a block theme is installed, e.g. TT3 and install Gutenberg v15.1.0
- Go to
WP Admin » Appearance » Editor. - Select a template (e.g. Templates > Single Product) then click the blue
Editbutton and then click theStylesicon in the upper-right corner.
- Click on the the
Open Style Bookicon (the one that looks like an eye)
- Verify that both the Cart and the Checkout blocks are visible.
Kindly note that the Cart and the Checkout blocks will not appear in the blocks sidebar, as they do not support Global Styles yet:

Testing previews
Ensure gutenberg plugin is active.
- Create a new page
- Click the plus (top left) to open the block inserter
- Find the cart/checkout blocks. Hover over them to see the preview.
- Preview should render—no crashing of the editor.
Feature Plugin
Product SKU: Adds support for color, typography, and spacing (8913)
Test using blocks sidebar
- Create a new page or post
- Add the "Products" block to your post.
- Add Product SKU block as an inner block if not included already
- Select the Product SKU block and open the block settings in the right sidebar.
- Customize the block using the new styling options available:
- Change the text color, background color, font family, font size, font appearance, line height, letter spacing, text decoration, letter case, margin, and padding under the appropriate settings sections.
- Verify that the styling changes are immediately visible and applied correctly within the editor itself.
- Save the post, then view it on the front-end to ensure the styling changes are visible and applied correctly.
Test using Global Styles
- Open the Global Styles sidebar by clicking the "Styles" button at the top right corner of the editor.
- In the Global Styles sidebar, locate the "Product SKU" block.
- Customize the block using the new styling options available under the "Product SKU" block in the Global Styles sidebar:
- Change the text color, background color, font family, font size, font appearance, line height, letter spacing, text decoration, letter case, margin, and padding under the appropriate settings sections.
- Verify that these applied correctly within editor & on frontend:
- Create a new post
- Add Products block
- Add Product SKU block as an inner block if not included already
- Check the Product SKU block in both the editor and on the front-end to ensure that the changes made through the Global styles UI are accurately applied:
- In the editor, inspect Product SKU block & ensure it matches the values set in the Global styles UI.
- Save the post & publish it. On frontend, inspect Product SKU block & ensure it matches the values set in the Global styles UI.
Also, verify the changes in All Products block, which also uses Product SKU block.
Product Price: support for background color, line height, font family, letter spacing, and padding (8906)
Test using blocks sidebar
- Create a new page or post
- Add the "Products" block to your post.
- Select the Product Price block and open the block settings in the right sidebar.
- Customize the block using the new styling options available:
- Change the background color under the "Color" settings.
- Adjust the line height, font family, and letter spacing under the "Typography" settings.
- Modify the padding under the "Dimensions" settings.
- Verify that the styling changes are immediately visible and applied correctly within the editor itself.
- Save the post, then view it on the front-end to ensure the styling changes are visible and applied correctly.
Test using blocks sidebar
- Open the Global Styles sidebar by clicking the "Styles" button at the top right corner of the editor.
- In the Global Styles sidebar, locate the "Product Price" block.
- Customize the block using the new styling options available under the "Product Price" block in the Global Styles sidebar:
- Change the background color under the "Colors" settings.
- Adjust the line height, font family, and letter spacing under the "Typography" settings.
- Modify the padding under the "Layout" settings.
- Verify that these applied correctly within editor & on frontend:
- Create a new post
- Add Products block
- Add Product Price block as an inner block if not included already
- Check the Product Price block in both the editor and on the front-end to ensure that the changes made through the Global styles UI are accurately applied:
- In the editor, inspect Product Price block & ensure it matches the value set in the Global styles UI.
- Save the post & publish it. On frontend, inspect Product Price block & ensure it matches the value set in the Global styles UI.
Also, verify these in all products block, which also uses Product Price block.