64 lines
4.4 KiB
Markdown
64 lines
4.4 KiB
Markdown
# Testing notes and ZIP for release 5.3.0
|
|
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/6608747/woocommerce-gutenberg-products-block.zip)
|
|
|
|
## Feature plugin only
|
|
|
|
### Hide the Cart and Checkout blocks from the new block-based widget editor. ([4303](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4303))
|
|
|
|
1. Using a classic theme (ie: Storefront) with Gutenberg enabled, go to Appearance > Widgets.
|
|
2. Verify you can't add the Cart block or the Checkout block. (You will see a widget called Cart, that's the widget from WC core and is not related to this PR, so ignore it).
|
|
3. Now go to Appearance > Customize > Widgets and open a widget area.
|
|
4. Verify you can't add the Cart block or the Checkout block either.
|
|
|
|
### Fix some missing translations from the Cart and Checkout blocks. ([4295](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4295))
|
|
|
|
1. Create a checkout page with the Checkout block
|
|
2. Change your site language to a fully localized language as es-Es. ([Translation status](https://translate.wordpress.org/locale/es/default/wp-plugins/woo-gutenberg-products-block/))
|
|
3. Go to Updates, scroll down and click update translation.
|
|
4. Navigate to the checkout page and see that the checkout fields are being translated correctly.
|
|
|
|
### Fix the flickering of the Proceed to Checkout button on quantity update in the Cart Block. ([4293](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4293))
|
|
|
|
1. Smoke test Cart block, make sure changing quantity works fine.
|
|
2. Make sure removing items works fine.
|
|
3. When changing an item quantity, make sure the button is disabled immediately as you change the quantity and is re-enabled once the server request finishes
|
|
|
|
### Fix a bug in which Cart Widget didn't update when adding items from the All Products block. ([4291](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4291))
|
|
|
|
1. Use a theme that shows the Mini Cart in the header, like Storefront
|
|
2. Go to a page with the All Products block in the content.
|
|
3. Click on the Add to Cart button for a product.
|
|
4. View the Mini Cart in the header and the total should be updated to reflect the change.
|
|
|
|
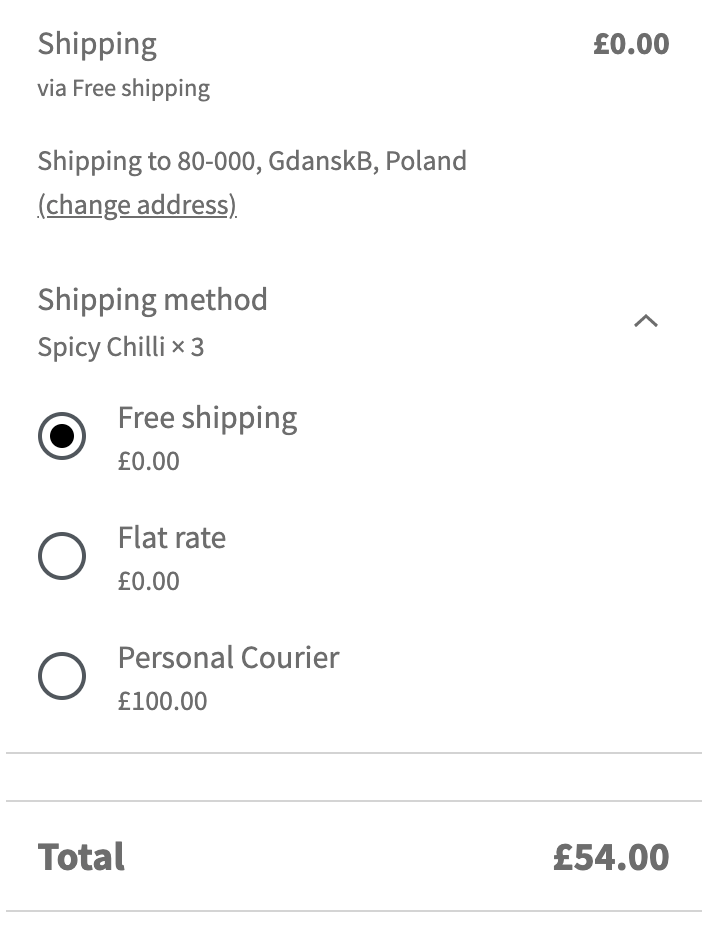
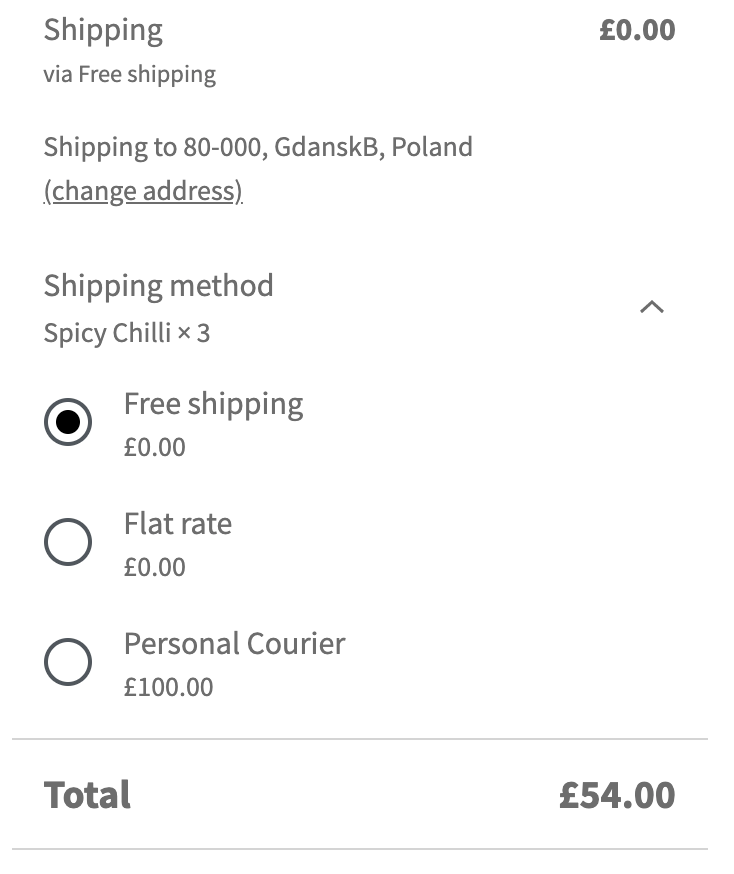
### Fix a display issue when itemized taxes are enabled, but no products in the cart are taxable. ([4284](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4284))
|
|
|
|
| Before | After |
|
|
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
|
|  |  |
|
|
|
|
1. Go WooCommerce -> Settings -> Tax and set Display prices during basket and checkout to Excluding Tax.
|
|
2. Set Display tax totals to Itemised
|
|
3. Add an item to the cart with a zero-rated tax rate.
|
|
4. Check there are no borders without anything in them, like the before screenshot above.
|
|
|
|
## Feature plugin and package inclusion in WooCommerce core
|
|
|
|
### Fix an issue where an attempt to add an out-of-stock product to the cart was made when clicking the "Read more" button. ([4265](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4265))
|
|
|
|
1. Go to 'WooCommerce > Settings > Products > Enable AJAX add to cart buttons on archives
|
|
2. Edit a page and add a 'Products by Category' block (choose a category with an out of stock product)
|
|
3. On the front-end, go to the page and click on the out of stock product's "Read more" link
|
|
4. Verify you cannot see the spinner on the button and when redirected on the product page, the WooCommerce error message does not show.
|
|
|
|
<!-- FEEDBACK -->
|
|
|
|
---
|
|
|
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
|
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-blocks/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/internal-developers/testing/releases/530.md)
|
|
|
|
<!-- /FEEDBACK -->
|
|
|