402 lines
18 KiB
Markdown
402 lines
18 KiB
Markdown
# Testing notes and ZIP for release 8.7.0
|
|
|
|
Zip file for
|
|
testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/9758323/woocommerce-gutenberg-products-block.zip)
|
|
|
|
## Feature plugin and package inclusion in WooCommerce
|
|
|
|
### Improve visual consistency between block links ([7340](https://github.com/woocommerce/woocommerce-blocks/pull/7340))
|
|
|
|
#### Screenshots
|
|
|
|
| Before | After |
|
|
| ------ | ----- |
|
|
| <img width="299" alt="CleanShot 2022-10-07 at 16 02 20@2x" src="https://user-images.githubusercontent.com/20469356/194635589-3c7f80a8-22d2-487d-b800-9b51f586d34e.png"> | <img width="289" alt="CleanShot 2022-10-07 at 16 04 34@2x" src="https://user-images.githubusercontent.com/20469356/194635923-b8cdf40c-60be-4168-ba85-0a21a5dd593d.png"> |
|
|
|
|
#### User Facing Testing
|
|
|
|
1. Create a regular page (Pages > Add New) and add the All Product block to it;
|
|
2. Add the Active Filters block;
|
|
3. Add the Filter By Attribute block;
|
|
4. Select an attribute from the Filter By Attribute block and apply it;
|
|
5. When the page reloads, check if the "Clear All" button (in the Active Filters block) and the "Reset" button (in
|
|
Filter By Attribute block) have the following properties:
|
|
|
|
> Font size: 14px
|
|
> Font weight: normal
|
|
> Text decoration: underlined
|
|
|
|
6. Hover the mouse over the "Clear All" button and the "Reset" button and make sure the text decoration is changed
|
|
to `none` (no underline) while the other properties remain the same:
|
|
|
|
> Font size: 14px
|
|
> Font weight: normal
|
|
> Text decoration: none
|
|
|
|
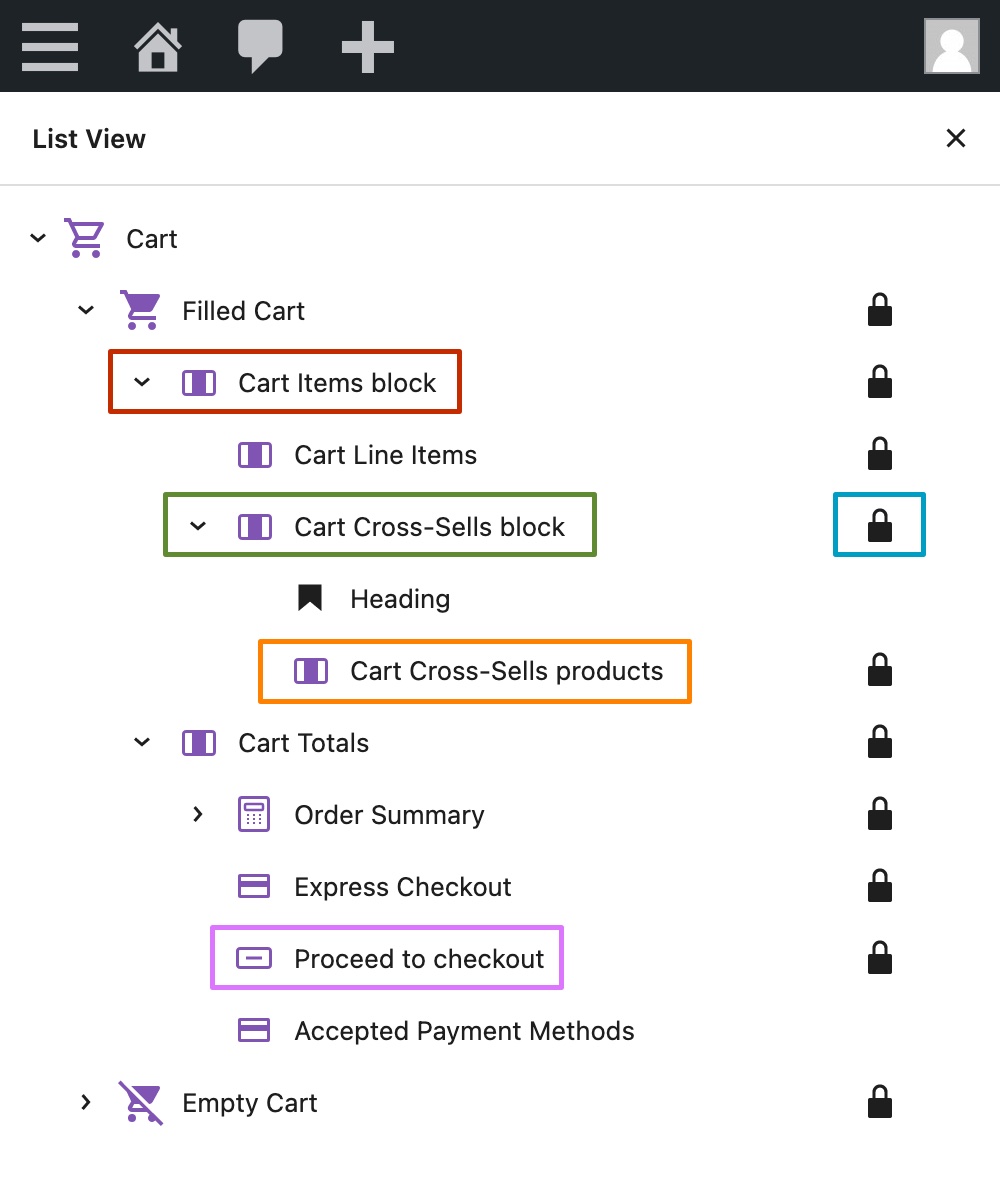
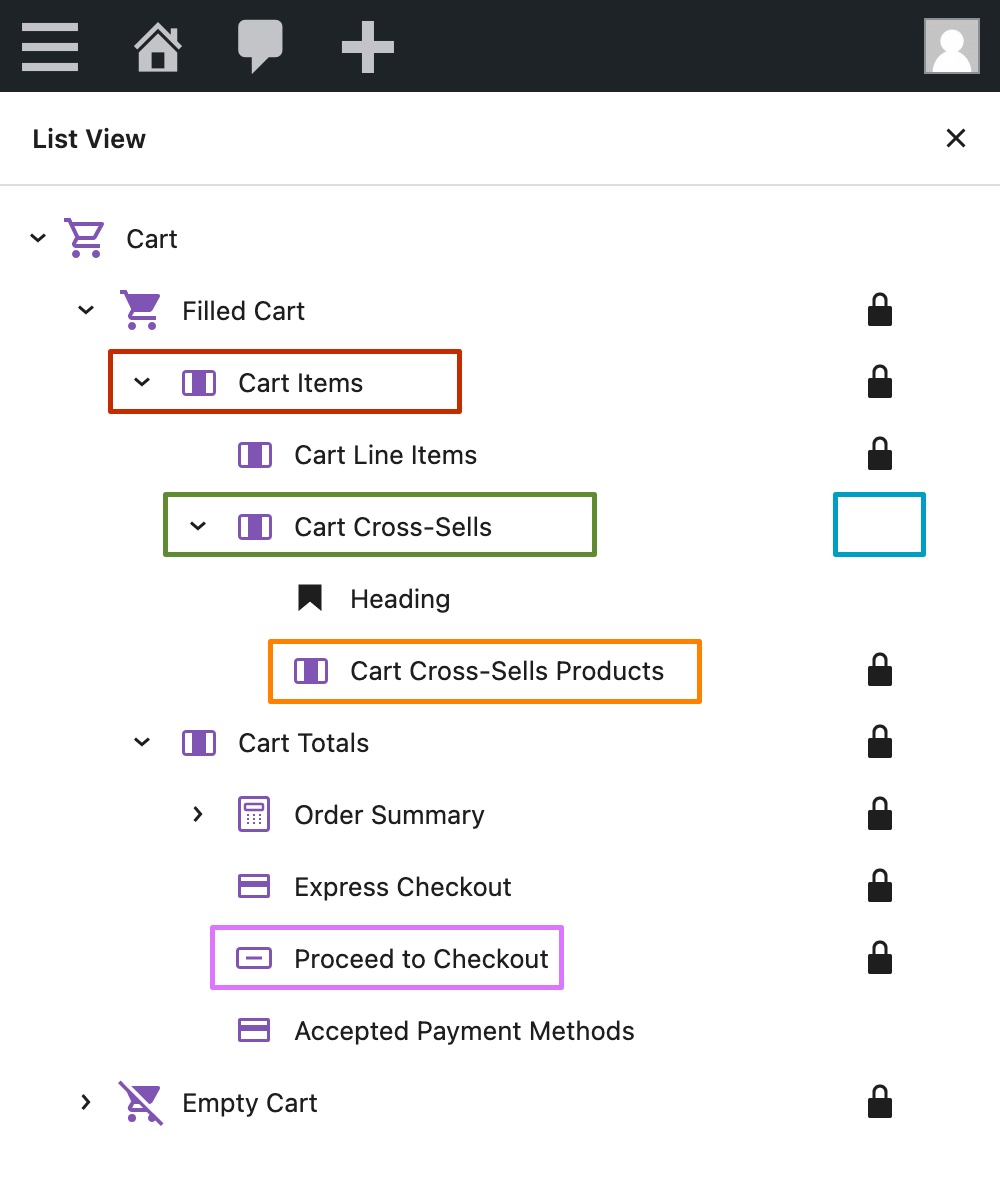
### Update the titles of some inner blocks of the Cart block and remove the lock of the Cross-Sells parent block ([7232](https://github.com/woocommerce/woocommerce-blocks/pull/7232))
|
|
|
|
#### Screenshots
|
|
|
|
<table>
|
|
<tr>
|
|
<td>Before:
|
|
<br><br>
|
|
|
|

|
|
</td>
|
|
<td>After:
|
|
<br><br>
|
|
|
|

|
|
</td>
|
|
</tr>
|
|
</table>
|
|
|
|
### Testing
|
|
|
|
#### User Facing Testing
|
|
|
|
1. Create a test page.
|
|
2. Add the Cart block.
|
|
3. [Open the List View](https://wordpress.com/go/tutorials/how-to-use-the-list-view-in-the-wordpress-block-editor/).
|
|
4. Verify that the following titles are visible:
|
|
- Cart Cross-Sells
|
|
- Cart Items
|
|
- Cart Cross-Sells Products
|
|
- Proceed to Checkout
|
|
5. Verify that the Cross-Sells parent block does not show a lock.
|
|
|
|
### Add filter for place order button label ([7154](https://github.com/woocommerce/woocommerce-blocks/pull/7154))
|
|
|
|
#### User Facing Testing
|
|
|
|
##### Verify that label filter works
|
|
|
|
<table>
|
|
<tr>
|
|
<td valign="top" width="300">
|
|
|
|
1. Create a test page and add the Checkout block to it.
|
|
2. Install and activate the [Simple Custom CSS and JS](https://wordpress.org/plugins/custom-css-js/) plugin.
|
|
3. Head over to `/wp-admin/edit.php?post_type=custom-css-js` and add the following JS code snippet:
|
|
|
|
```js
|
|
const label = () => 'Pay now';
|
|
const {__experimentalRegisterCheckoutFilters} = window.wc.blocksCheckout;
|
|
__experimentalRegisterCheckoutFilters('custom-place-order-button-label', {
|
|
placeOrderButtonLabel: label,
|
|
});
|
|
```
|
|
|
|
4. Head over to the frontend, add a product to the cart and open the page with the Checkout block.
|
|
5. Verify that the button label says `Pay now`.
|
|
|
|
</td>
|
|
<td valign="top" width="250">
|
|
|
|
<img width="391" alt="Screenshot 2022-09-16 at 10 58 50" src="https://user-images.githubusercontent.com/3323310/190553693-e7404e18-8c84-4a78-8110-654ee27effcd.png">
|
|
</td>
|
|
</tr>
|
|
</table>
|
|
|
|
##### Verify that payment method label still works
|
|
|
|
<table>
|
|
<tr>
|
|
<td valign="top" width="500">
|
|
|
|
1. Make sure that the code snippet from the previous test is deactivated.
|
|
2. Install and activate the [Code Snippets](https://wordpress.org/plugins/code-snippets/) plugin.
|
|
3. Head over to `/wp-admin/admin.php?page=snippets` and add the following PHP code snippet:
|
|
|
|
```php
|
|
add_filter( 'woocommerce_should_load_paypal_standard', '__return_true' );
|
|
```
|
|
|
|
4. Head over to `/wp-admin/admin.php?page=wc-settings&tab=checkout§ion=paypal` and select the
|
|
options `Enable PayPal Standard` and ` Enable PayPal sandbox`.
|
|
5. Head over to the frontend, add a product to the cart and open the page with the Checkout block.
|
|
6. Select the payment method `PayPal`.
|
|
7. Verify that the button label says `Proceed to PayPal`.
|
|
|
|
</td>
|
|
<td valign="top" width="250">
|
|
|
|
<img width="391" alt="Screenshot 2022-09-16 at 11 01 29" src="https://user-images.githubusercontent.com/3323310/190554024-714e1b8e-bea2-4867-a487-7cca8ff1e324.png">
|
|
</td>
|
|
</tr>
|
|
</table>
|
|
|
|
##### Verify that default label still works
|
|
|
|
<table>
|
|
<tr>
|
|
<td valign="top" width="650">
|
|
|
|
1. Make sure that the code snippet from the first test is still deactivated.
|
|
2. Head over to the frontend, add a product to the cart and open the page with the Checkout block.
|
|
3. Select a payment method apart from `PayPal`, e.g. `Credit Card (Stripe)`.
|
|
4. Verify that the button label says `Place Order`.
|
|
|
|
</td>
|
|
<td valign="top" width="250">
|
|
|
|
<img width="391" alt="Screenshot 2022-09-16 at 11 07 51" src="https://user-images.githubusercontent.com/3323310/190554666-83d9b85a-53b8-4864-97d3-135fff87a4cd.png">
|
|
</td>
|
|
</tr>
|
|
</table>
|
|
|
|
#### Verify that i18n of the default label still works
|
|
|
|
<table>
|
|
<tr>
|
|
<td valign="top" width="650">
|
|
|
|
1. Make sure that the code snippet from the first test is still deactivated.
|
|
2. Head over to `/wp-admin/options-general.php` and select `German` as the `Site Language`.
|
|
3. Head over to `/wp-admin/update-core.php?force-check=1` and fetch translations.
|
|
4. Head over to the frontend, add a product to the cart and open the page with the Checkout block.
|
|
5. Select a payment method apart from `PayPal`, e.g. `Credit Card (Stripe)`.
|
|
6. Verify that the button label says `Kostenpflichtig bestellen`.
|
|
|
|
</td>
|
|
<td valign="top" width="250">
|
|
|
|
<img width="394" alt="Screenshot 2022-09-16 at 11 17 21" src="https://user-images.githubusercontent.com/3323310/190555655-05376284-a4f7-429b-872e-4c203009d3c9.png">
|
|
|
|
</td>
|
|
</tr>
|
|
</table>
|
|
|
|
### Exposed data related to the checkout through wordpress/data stores ([6612](https://github.com/woocommerce/woocommerce-blocks/pull/6612))
|
|
|
|
#### User Facing Testing
|
|
|
|
The full instructions for testing this PR can be
|
|
found [here](https://github.com/woocommerce/woocommerce-blocks/blob/trunk/docs/internal-developers/testing/cart-checkout/data-stores.md)
|
|
. At a minimum, we will need to smoke test by trying the
|
|
different [stripe failure](https://github.com/woocommerce/woocommerce-blocks/blob/trunk/docs/internal-developers/testing/cart-checkout/data-stores.md#stripe-failures)
|
|
modes
|
|
|
|
### Add simple, large & two menus footer patterns. ([7306](https://github.com/woocommerce/woocommerce-blocks/pull/7306))
|
|
|
|
#### User Facing Testing
|
|
|
|
1. In a new page or a template, go to the patterns tab and make sure all 6 patterns appear under the WooCommerce
|
|
category dropdown.
|
|
2. Insert each one of the footer patterns, save and make sure they all look as expected on the GH discussions.
|
|
|
|
### Add minimal, large, and essential header patterns ([7292](https://github.com/woocommerce/woocommerce-blocks/pull/7292))
|
|
|
|
#### User Facing Testing
|
|
|
|
1. In a new page or a template, go to the patterns tab and make sure all 6 patterns appear under the WooCommerce
|
|
category dropdown.
|
|
2. Insert each one of the header patterns, save and make sure they all look as expected on the GH discussions.
|
|
|
|
### Add `showRemoveItemLink` as a new checkout filter to allow extensions to toggle the visibility of the `Remove item` button under each cart line item. ([7242](https://github.com/woocommerce/woocommerce-blocks/pull/7242))
|
|
|
|
#### User Facing Testing
|
|
|
|
1. Install [this test plugin](https://github.com/woocommerce/woocommerce-blocks/files/9665640/some-extension-name.zip)
|
|
to your site and activate it. It contains a filter to prevent the `Remove item` button showing up for a product
|
|
called `Beanie`
|
|
2. Add a product named Beanie to your cart.
|
|
3. Go to the Cart block.
|
|
4. Ensure you cannot see a button to remove it from your cart.
|
|
5. View the `docs/third-party-developers/extensibility/checkout-block/available-filters.md` file and ensure it is good,
|
|
and the new text we added to describe the filter makes sense.
|
|
|
|
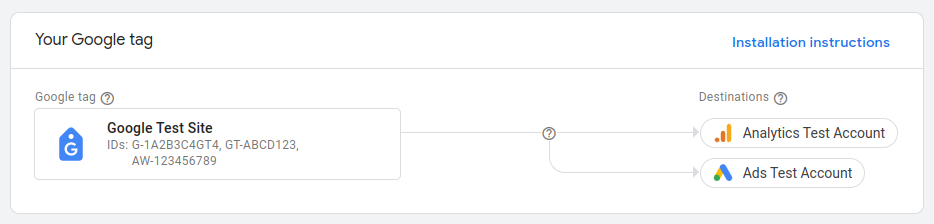
### Add support for a GT tracking ID for Google Analytics ([7213](https://github.com/woocommerce/woocommerce-blocks/pull/7213))
|
|
|
|
#### User Facing Testing
|
|
|
|
1. Install
|
|
the [Google Analytics Integration Extension](https://github.com/woocommerce/woocommerce-google-analytics-integration)
|
|
2. Set up the extension with a GT-X type ID from your Google Analytics account. Google Analytics account is required to
|
|
test this. This can be retrieved by going to the [analytics dashboard](https://analytics.google.com/) and going to a
|
|
data stream > Configure Tag Settings, see full
|
|
instructions [here](https://support.google.com/tagmanager/answer/12002338#zippy=%2Cset-up-your-google-tag-from-google-analytics-instructions)
|
|

|
|
3. Install [Google Analytics Debugger](https://chrome.google.com/webstore/detail/google-analytics-debugger/jnkmfdileelhofjcijamephohjechhna?hl=en) browser extension. It needs to be installed, but do not click it (debug mode should be off).
|
|
|
|
4. Go to the store and trigger some events using the All Products Block and Cart block. For example an add to cart
|
|
event.
|
|
5. Google Analytics Debugger should indicate that an event was fired.
|
|
6. Instead of the Google Analytics Debugger we can also check the Browser Dev Tools > Network and confirm we see
|
|
requests being sent to a URL similar to: `https://region1.google-analytics.com/g/collect` (region could vary)
|
|
|
|
### Separate filter titles and filter controls by converting filter blocks to use Inner Blocks ([6978](https://github.com/woocommerce/woocommerce-blocks/pull/6978))
|
|
|
|
#### User Facing Testing
|
|
|
|
##### Insert new blocks
|
|
|
|
1. Check out this PR, built.
|
|
2. Add a new page, add All Products, Active Filters, Filter by Price, Filter by Attribute, and Filter by Stock blocks to
|
|
the page.
|
|
3. Check the newly inserted filter blocks, for each block, a wrapper block containing the heading and filter control
|
|
blocks were inserted.
|
|
4. Try changing block settings and style, and see if they're updated on the front end.
|
|
5. See filter blocks work as expected.
|
|
|
|
##### Upgrade existing blocks
|
|
|
|
1. Check out `trunk`.
|
|
2. Add a new page, add All Products, Active Filters, Filter by Price, Filter by Attribute, and Filter by Stock blocks to
|
|
the page.
|
|
3. Try changing block settings and style.
|
|
4. Check out this PR and build.
|
|
5. Edit the page created in step 2nd above.
|
|
6. See the upgrade notices for filter blocks as shown
|
|
in [this comment](https://github.com/woocommerce/woocommerce-blocks/pull/6978#issuecomment-1252087654).
|
|
7. Click the upgrade button, see:
|
|
|
|
- The block is replaced by a filter wrapper block contain the heading and the filter block control blocks.
|
|
- The modified title remains.
|
|
|
|
8. Save the page, see all filter blocks continue functioning as expected on the front end.
|
|
|
|
### StoreApi requests will return a `Cart-Token` header that can be used to retrieve the cart from the corresponding session via **GET** `/wc/store/v1/cart`. ([5953](https://github.com/woocommerce/woocommerce-blocks/pull/5953))
|
|
|
|
#### User Facing Testing
|
|
|
|
1. Using a REST API client
|
|
2. Disabling basic auth
|
|
3. Adding something to the cart via POST `/wc/store/v1/cart/add-item`. Note down the value of the `Cart-Token` header.
|
|
4. Deleting or disabling cookies before requesting GET `/wc/store/v1/cart`
|
|
5. No items
|
|
6. Repeat this request with a header called `Cart-Token` and the value you noted earlier.
|
|
7. Cart response has items!
|
|
|
|
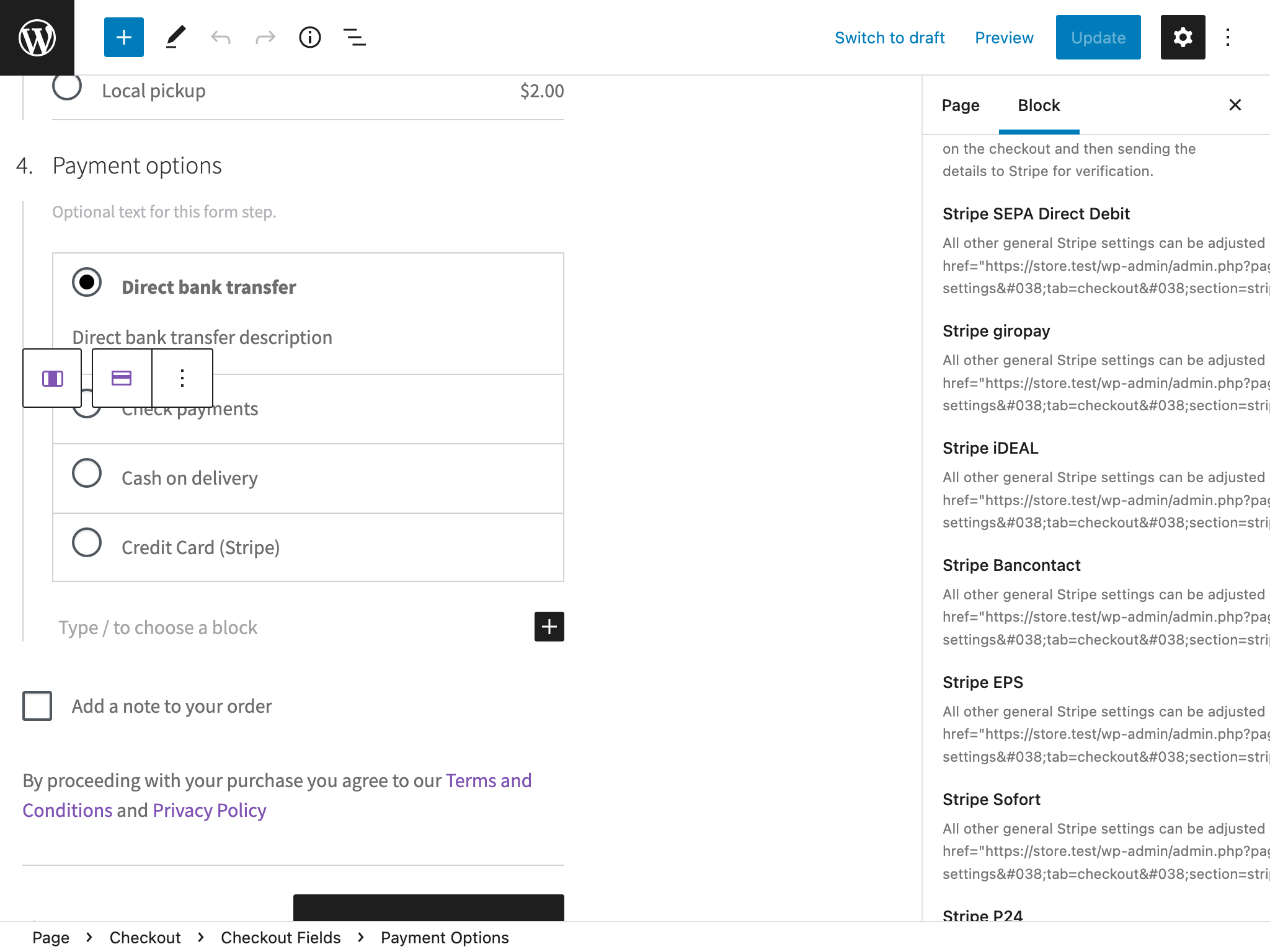
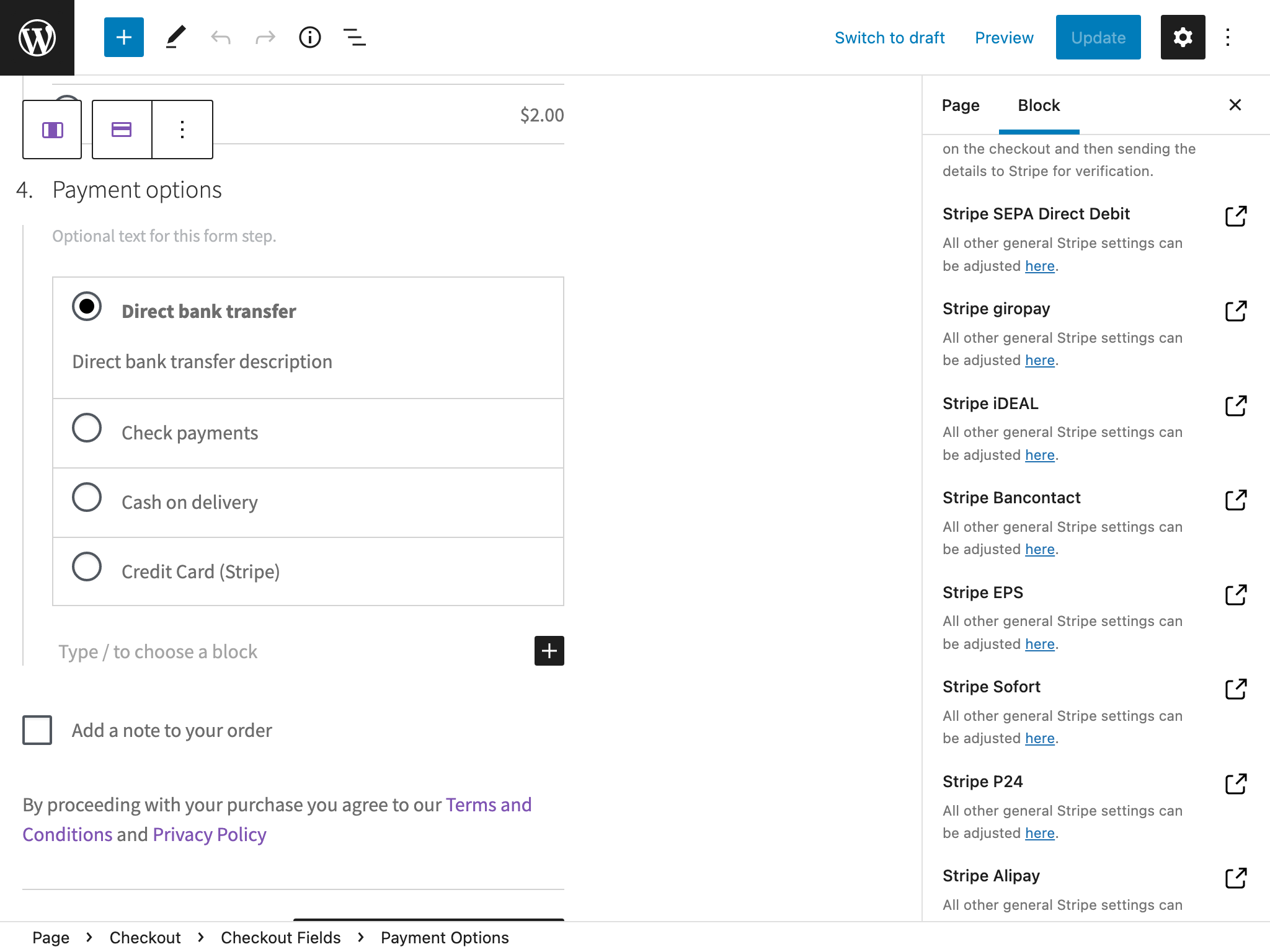
### Fixed HTML rendering in description of active payment integrations ([7313](https://github.com/woocommerce/woocommerce-blocks/pull/7313))
|
|
|
|
#### Screenshots
|
|
|
|
<table>
|
|
<tr>
|
|
<td>Before:
|
|
<br><br>
|
|
|
|

|
|
</td>
|
|
<td>After:
|
|
<br><br>
|
|
|
|

|
|
</td>
|
|
</tr>
|
|
</table>
|
|
|
|
#### User Facing Testing
|
|
|
|
1. Install the [WooCommerce Stripe Payment Gateway](https://wordpress.org/plugins/woocommerce-gateway-stripe/).
|
|
2. Head over to `/wp-admin/admin.php?page=wc-settings&tab=checkout`.
|
|
3. Activate various Stripe payment methods, e.g. Stripe SEPA Direct Debit.
|
|
4. Head over to the Checkout block in the editor.
|
|
5. Click on the Payments Options inner block.
|
|
6. Verify that all descriptions of active payment integrations render HTML.
|
|
|
|
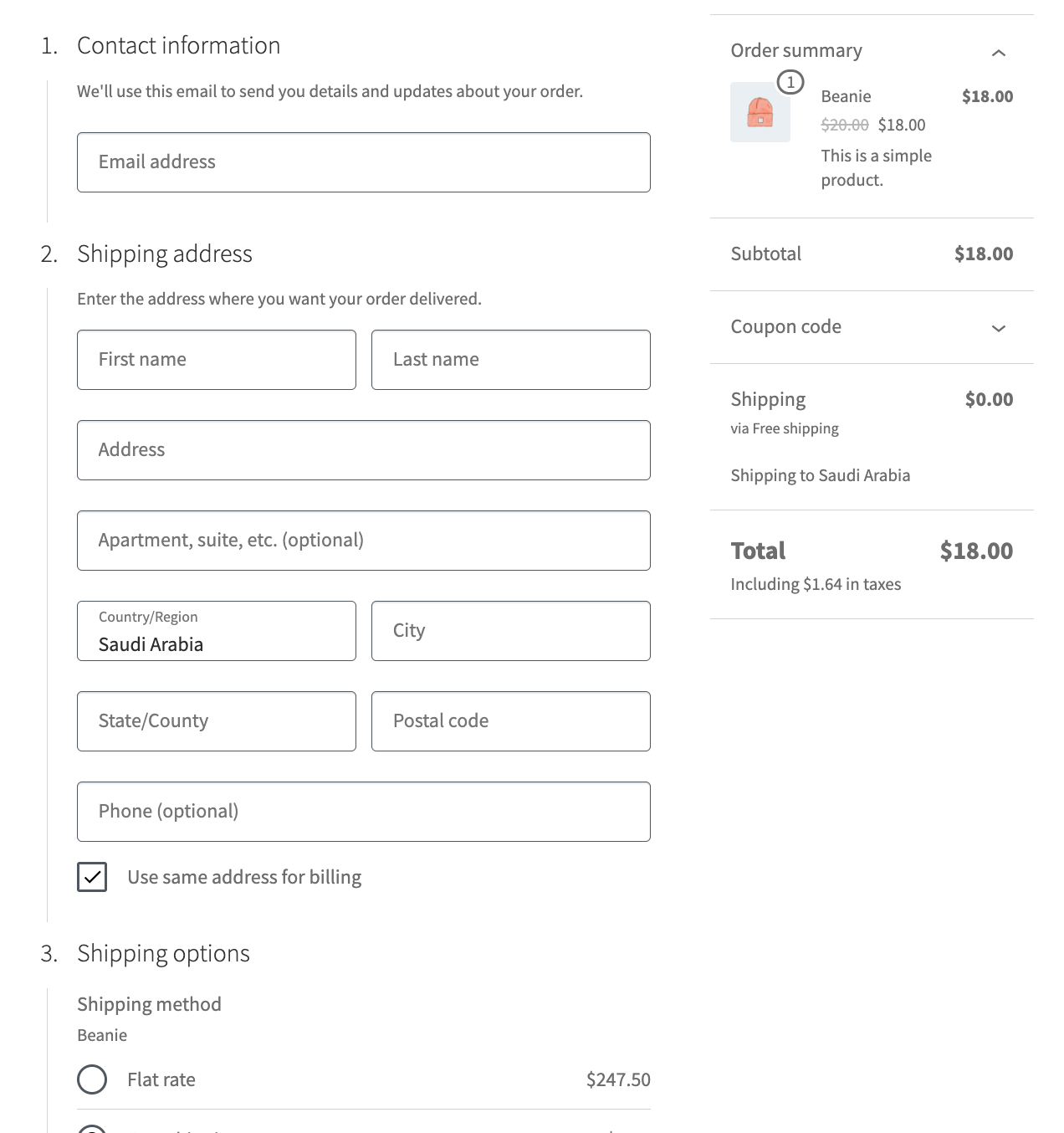
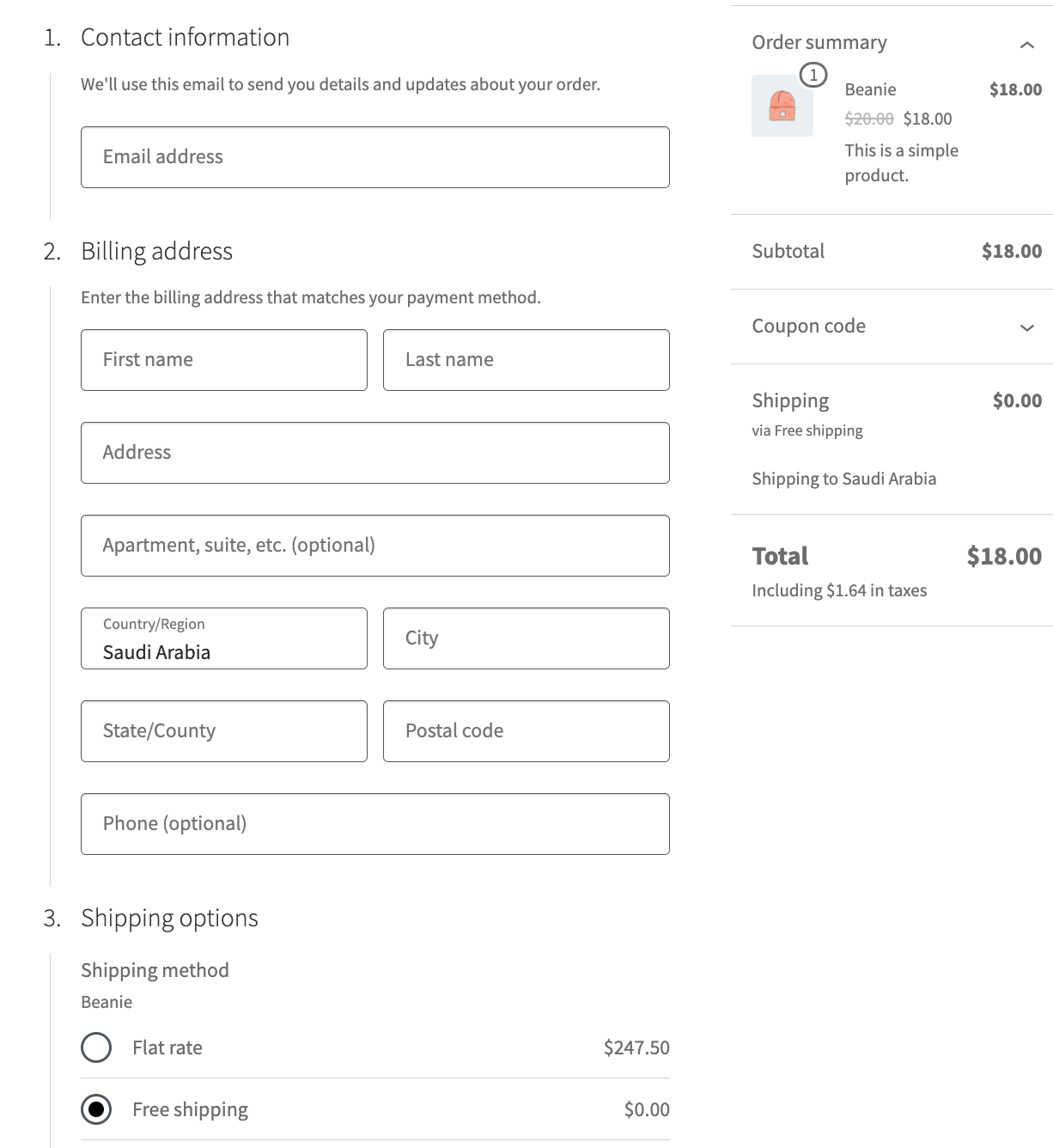
### Hide the shipping address form from the Checkout when the "Force shipping to the customer billing address" is enabled ([7268](https://github.com/woocommerce/woocommerce-blocks/pull/7268))
|
|
|
|
| Before | After |
|
|
| ------ | ----- |
|
|
|||
|
|
|
|
#### User Facing Testing
|
|
|
|
1. Go to `wp-admin/admin.php?page=wc-settings&tab=shipping§ion=options` page.
|
|
2. Enable the `Force shipping to the customer billing address` option and save the changes.
|
|
3. Go Checkout block, and confirm shipping address form is not visible.
|
|
4. Change the billing address, confirm the shipping address in the order summary gets changed and shipping methods are
|
|
updated.
|
|
|
|
### Fixed an error where adding new pages would cause an infinite loop and large amounts of memory use in redux ([7256](https://github.com/woocommerce/woocommerce-blocks/pull/7256))
|
|
|
|
#### User Facing Testing
|
|
|
|
1. Open the editor on any page/create a new page.
|
|
2. View the console and ensure no errors about `RangeError: Maximum call stack size exceeded` or similar appear.
|
|
3. Add the Checkout Block, ensure the editor works and the block is displayed correctly
|
|
4. Make a new page and add the Cart block, ensure the editor works and the block is displayed correctly.
|
|
5. Do a test order using the Cart and Checkout blocks.
|
|
|
|
### Ensure error messages containing HTML are shown correctly in the Cart and Checkout blocks ([7231](https://github.com/woocommerce/woocommerce-blocks/pull/7231))
|
|
|
|
| Before | After |
|
|
| ------ | ----- |
|
|
|<img width="1006" alt="Screen Shot 2022-09-26 at 12 17 39 PM" src="https://user-images.githubusercontent.com/56378160/192390815-3672e229-1491-4eed-bf71-2deaa3c7e0f8.png">|<img width="763" alt="Screen Shot 2022-09-26 at 12 34 36 PM" src="https://user-images.githubusercontent.com/56378160/192390876-271535a3-502b-4bca-b858-0ca8b56bc641.png">|
|
|
|
|
#### User Facing Testing
|
|
|
|
1. Check out branch 1287-gh-Automattic/woopay
|
|
2Update the code:
|
|
In src/Checkout/PaymentsHandler.php, comment or remove the if around the exception:
|
|
|
|
```php
|
|
// if ( empty( $customer_id ) ) {
|
|
$session_data = WooPaySession::UNSANITIZED_get_data();
|
|
$blog_checkout_url = esc_url( add_query_arg( 'skip_platform_checkout', 'true', $session_data['store_data']
|
|
['blog_checkout_url'] ) );
|
|
/* translators: %1$s opening anchor tag with url, %2$s closing anchor tag */
|
|
$error_message = __( 'we were unable to process your payment. Please %1$s go back to the merchant store %2$s and
|
|
log into WooPay again.', 'woopay' );
|
|
$open_tag = '<a href="' . $blog_checkout_url . '">';
|
|
$close_tag = '</a>';
|
|
throw new InvalidSessionException(
|
|
sprintf( $error_message, $open_tag, $close_tag ),
|
|
);
|
|
// }
|
|
```
|
|
|
|
3. Get a valid checkout_session by checking out with a valid email and filling in the OTP code.
|
|
4. Place an order and see the error message
|
|
|
|
### Prevent locked inner blocks from sometimes displaying twice ([6676](https://github.com/woocommerce/woocommerce-blocks/pull/6676))
|
|
|
|
| Before | After |
|
|
| ------ | ----- |
|
|
| <img width="470" alt="image" src="https://user-images.githubusercontent.com/5656702/178464536-972f2ce2-4679-4e7e-9222-1408713154d2.png"> | <img width="479" alt="image" src="https://user-images.githubusercontent.com/5656702/178462926-506778e6-6576-4c7d-b32e-84fbebf6795e.png"> |
|
|
|
|
#### User Facing Testing
|
|
|
|
1. Install the [newsletter-test](https://github.com/woocommerce/newsletter-test) plugin to your site
|
|
2. Go to the Checkout block in your editor
|
|
3. Observe the `I want to receive updates about products and promotions.` checkbox in the customer information block. Ensure it only displays once.
|
|
4. Save the page and ensure the newsletter signup block is still only shown once.
|
|
5. Visit the block on the front-end and ensure the newsletter signup block only shows once.
|
|
|
|
### Improve visual consistency between block links. ([7357](https://github.com/woocommerce/woocommerce-blocks/pull/7357))
|
|
|
|
| Before | After |
|
|
| ------ | ----- |
|
|
| <img width="299" alt="CleanShot 2022-10-07 at 16 02 20@2x" src="https://user-images.githubusercontent.com/20469356/194635589-3c7f80a8-22d2-487d-b800-9b51f586d34e.png"> | <img width="289" alt="CleanShot 2022-10-07 at 16 04 34@2x" src="https://user-images.githubusercontent.com/20469356/194635923-b8cdf40c-60be-4168-ba85-0a21a5dd593d.png"> |
|
|
|
|
#### User Facing Testing
|
|
|
|
1. Create a regular page (Pages > Add New) and add the All Product block to it;
|
|
2. Add the Active Filters block;
|
|
3. Add the Filter By Attribute block;
|
|
4. Select an attribute from the Filter By Attribute block and apply it;
|
|
5. When the page reloads, check if the "Clear All" button (in the Active Filters block) and the "Reset" button (in Filter By Attribute block) have the following properties:
|
|
|
|
> Font size: 14px
|
|
> Font weight: normal
|
|
> Text decoration: underlined
|
|
|
|
6. Hover the mouse over the "Clear All" button and the "Reset" button and make sure the text decoration is changed to `none` (no underline) while the other properties remain the same:
|
|
|
|
> Font size: 14px
|
|
> Font weight: normal
|
|
> Text decoration: none
|
|
|
|
### Fix a problem that causes an infinite loop when inserting Cart block in wordpress.com ([7367](https://github.com/woocommerce/woocommerce-blocks/pull/7367))
|
|
|
|
#### User Facing Testing
|
|
|
|
1. Get a zip of this plugin (from below) and upload it to a wordpress.com website.
|
|
2. Go to the editor and try to insert Cart, it should work.
|
|
3. Make sure no block is missing.
|
|
|
|
<img width="1279" alt="image" src="https://user-images.githubusercontent.com/14235870/195155762-297acdd8-6180-4231-ba9a-5fac07092cc4.png">
|