Table of Contents
- WooCommerce Admin Improvements
- WCA - Add ToS agreement copy to the WCPay setup task
- WCA - Handle user deletion
- WCA - New marketing copy for the Kliken Google Ads plugin
- WCA - Remove industry option for travel
- WCA - Fix: Show usage modal when skipping the OBW
- WCA - Fix: Padding on finish, forward, and back buttons on the welcome modal in Safari
- WCA - Do not show extensions bundle test if CBD is selected
- WCA - Admin order page shipping label prompt compatibility
- WCA - Remove composite products
- WCA - Added personalization to purchase extension task
- WCA - Add eWay for AU/NZ stores
- WCA - Task list - add a shortcut back to store setup
- WCA - Display modal with more info about the new homescreen
- WCA - Activity Panel - event tracking improved
- WCA - Use clipRule and fillRule props
- WCA - Enable tax calculation before redirecting to standard tax rates page
- WCA - New notification: Don't forget to test your checkout
- WooCommerce Core Bug Fixes
- Coupon usage should be possible if canceling payment via the originally selected payment method
- Coupon code with an ampersand should be consistent between logged in user and guest
- Search for variations should fallback to parent SKU if variation SKU is not entered
- Order details page not displaying variation/attribute name
- Fix "Filter by attribute" widget - it is now working for "Any..." attributes
WooCommerce 4.5 includes:
- WooCommerce Admin Improvements:
- WCA - Add ToS agreement copy to the WCPay setup task - added in RC.5
- WCA - New marketing copy for the Kliken Google Ads plugin - added in RC.4
- WCA - Handle user deletion - added in RC.4
- WCA - Tweak: Remove industry option for travel - added in RC.3
- WCA - Fix: Show usage modal when skipping the OBW - added in RC.3
- WCA - Fix: Padding on finish, forward, and back buttons on the welcome modal in Safari - added in RC.3
- WCA - Onboarding: Do not show extensions bundle test if CBD is selected - added in RC.3
- WCA - Fix: Admin order page shipping label prompt compatibility with WCS 1.24 - added in RC.3
- WCA - Tweak: Remove the Composite products option from the onboarding wizard
- WCA - Setup Payments: Add eWAY for AU/NZ Stores
- WCA - Task list - add a shortcut back to store setup
- WCA - Display modal with more info about the new homescreen
- WCA - Added personalization to purchase extension task
- WCA - Activity Panel - event tracking improved
- WCA - Use clipRule and fillRule props
- WCA - Enable tax calculation before redirecting to standard tax rates page
- WCA - New notification: Don't forget to test your checkout
- WooCommerce Core Bug Fixes:
- Coupon usage should be possible if canceling payment via the originally selected payment method
- Coupon code with an ampersand should be consistent between logged in user and guest
- Search for variations should fallback to parent SKU if variation SKU is not entered
- Order details page not displaying variation/attribute name
- Fix "Filter by attribute" widget - it is now working for "Any..." attributes
WooCommerce Admin Improvements
WCA - Add ToS agreement copy to the WCPay setup task
https://github.com/woocommerce/woocommerce-admin/pull/5085
- Create a site in the US, with WooCommerce Payments installed
- Go to the WooCommerce home screen
- The above copy should be added to the WCPay task
- Following the link should open the ToS in a new tab, and not activate the task
- Clicking the task outside of the link should activate the task
WCA - Handle user deletion
https://href.li/?https://github.com/woocommerce/woocommerce-admin/pull/4977
- Go to WooCommerce > Customers
- Choose any customer with a linked name column value and a "sign up" date
- Go to Users, search for the customer's name
- Delete user from results
- Go back to WooCommerce > Customers
- Verify the customer is no longer found
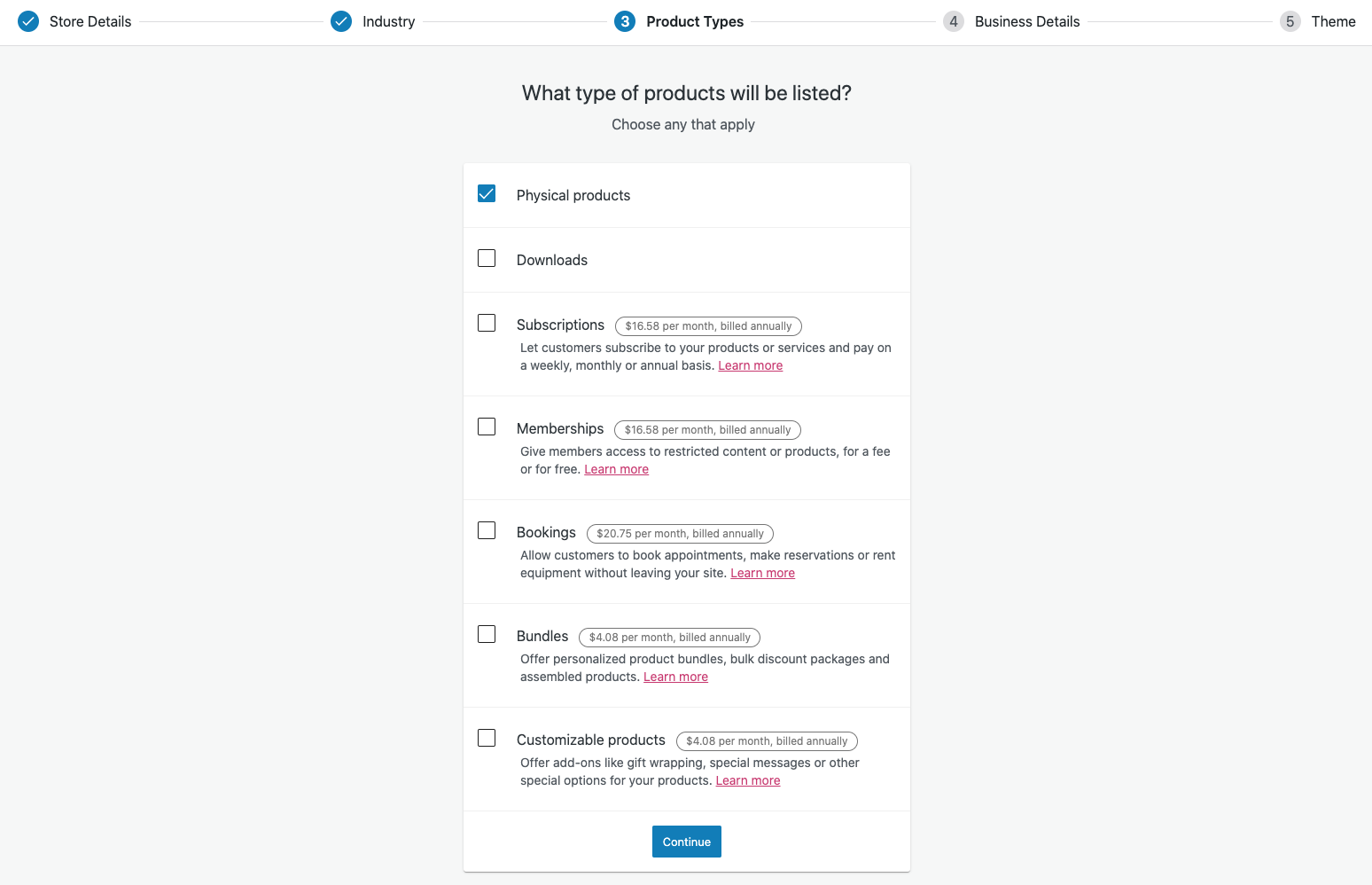
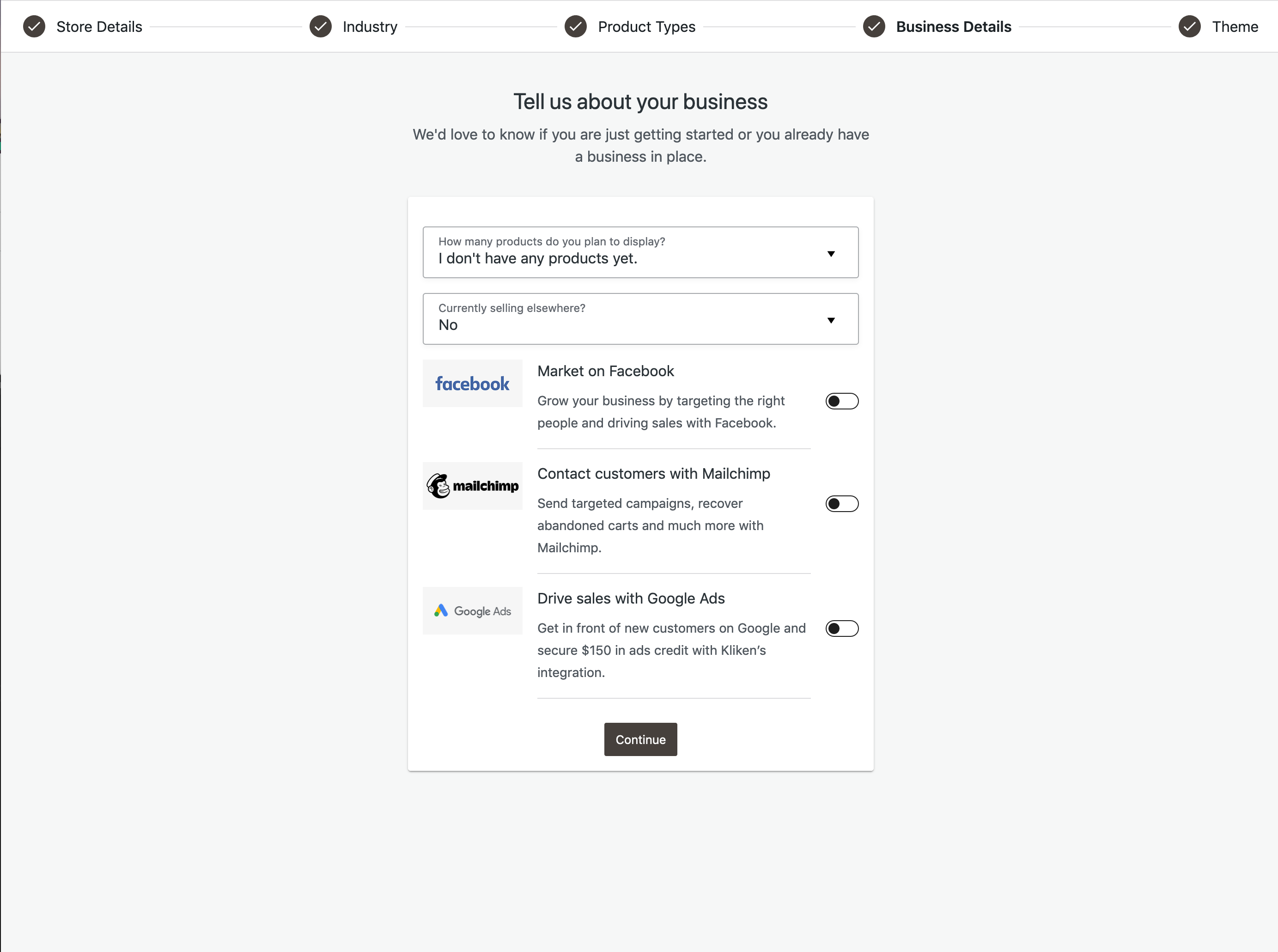
WCA - New marketing copy for the Kliken Google Ads plugin
https://href.li/?https://github.com/woocommerce/woocommerce-admin/pull/5074
- Start the onboarding wizard
- Set the store's country to outside of the US
- Continue to the business details page
- Set the product count and 'currently selling elsewhere' dropdowns
- The plugins to install will appear. Verify that the Kliken copy matches the screenshot.
WCA - Remove industry option for travel
https://github.com/woocommerce/woocommerce-admin/pull/5065
- Visit the industries page
wp-admin/admin.php?page=wc-admin&path=%2Fprofiler&step=industry - Verify "Travel and Tourism" is no longer shown
WCA - Fix: Show usage modal when skipping the OBW
https://github.com/woocommerce/woocommerce-admin/pull/5061
- Start a new store
- Start the OBW.
- Skip the OBW (link at the bottom of the first step).
- The usage modal should appear.
- Check the "Yes, count me in" checkbox and click "Continue".
- You should be taken to the home screen.
- Start the OBW again, the usage modal won't be displayed either when continuing or when skipping.
WCA - Fix: Padding on finish, forward, and back buttons on the welcome modal in Safari
https://github.com/woocommerce/woocommerce-admin/pull/5043
- Start a new store
- Go to WooCommerce Home in Safari
- The welcome modal's buttons should be aligned correctly
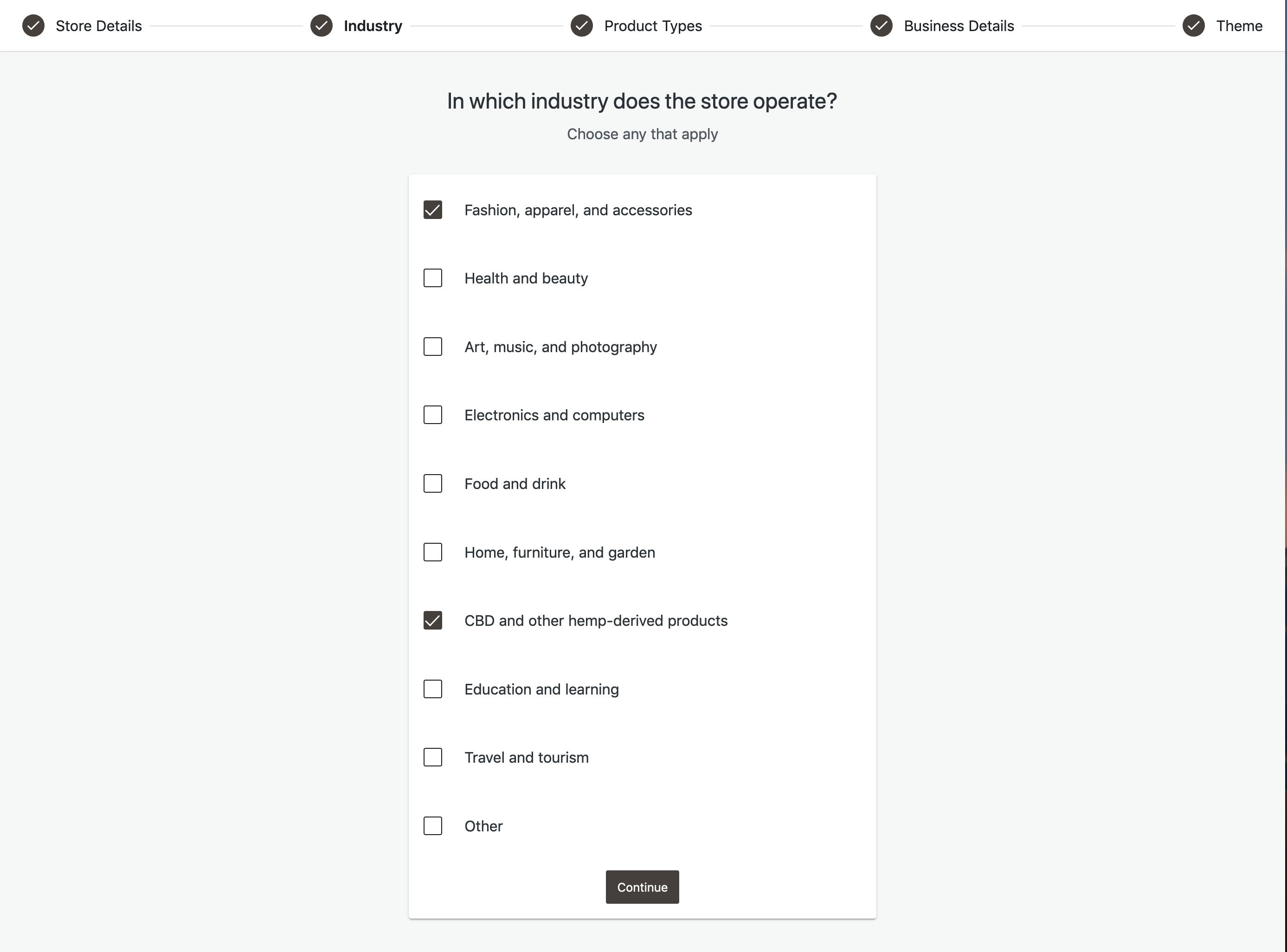
WCA - Do not show extensions bundle test if CBD is selected
https://github.com/woocommerce/woocommerce-admin/pull/5040
Screenshots


Detailed test instructions:
- Launch the onboarding wizard
- On the Industry step, make selections like seen above
- Proceed to the Business Details step and verify that the bundled extension test is not shown ( i.e. your screen looks like above )
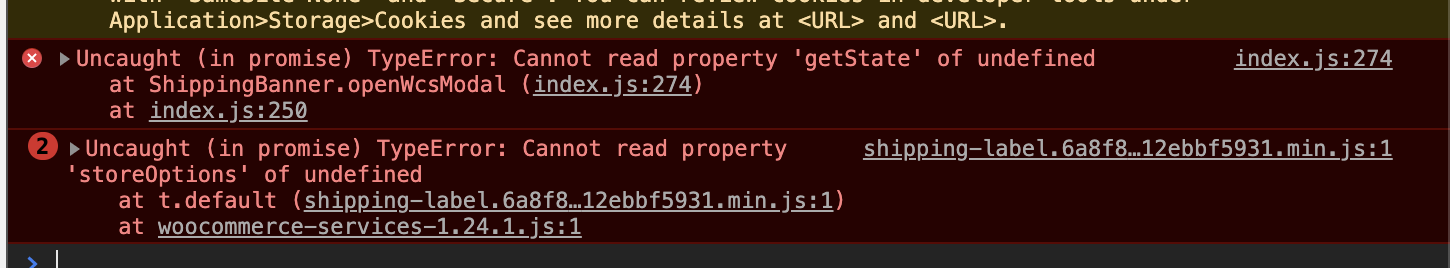
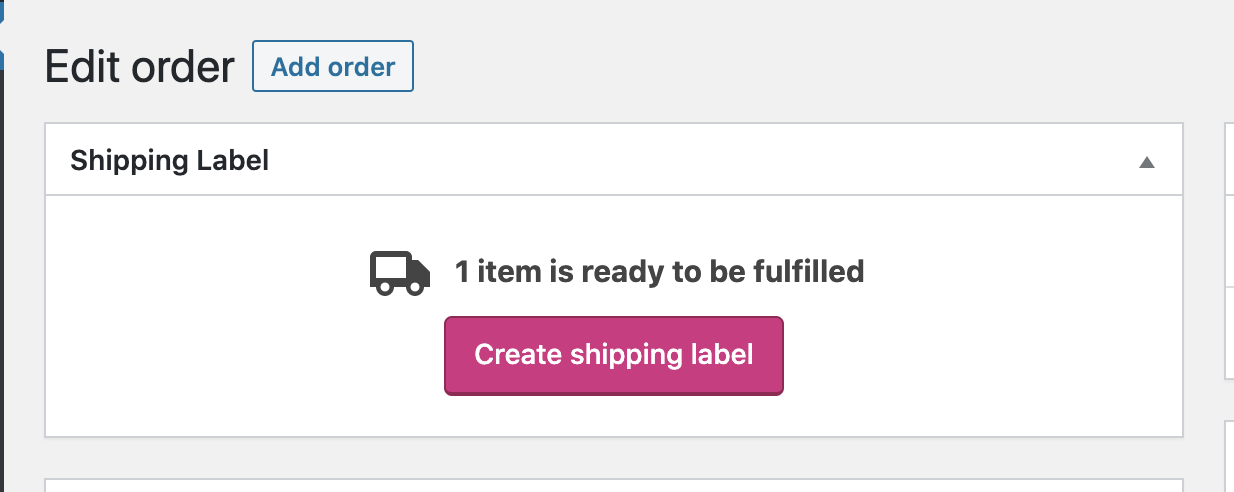
WCA - Admin order page shipping label prompt compatibility
https://github.com/woocommerce/woocommerce-admin/pull/5025
Note - testing this requires that you have the browser's dev tools/javascript console open.
- Create store without WooCommerce Services installed
- Set up store for order page prompt to install:
- WooCommerce Services not installed
- U.S. Based
- No extra shipping extensions installed (e.g. 'UPS' live rates)
- Add shippable product
- Create order for shippable product
- Go to order edit page
- See shipping banner
- Click "Create shipping label" and wait
- JS error in #5024 should not appear
- After installing/activating WooCommerce Services finishes, you should expect to see this new error (instead of the old error):

- Refresh page, and then you should see the that WCS has been installed and can be used:

WCA - Remove composite products
https://github.com/woocommerce/woocommerce-admin/pull/4703
- start the OBW
- carry through to the product selection step
- confirm that the "Composite products" option is not present
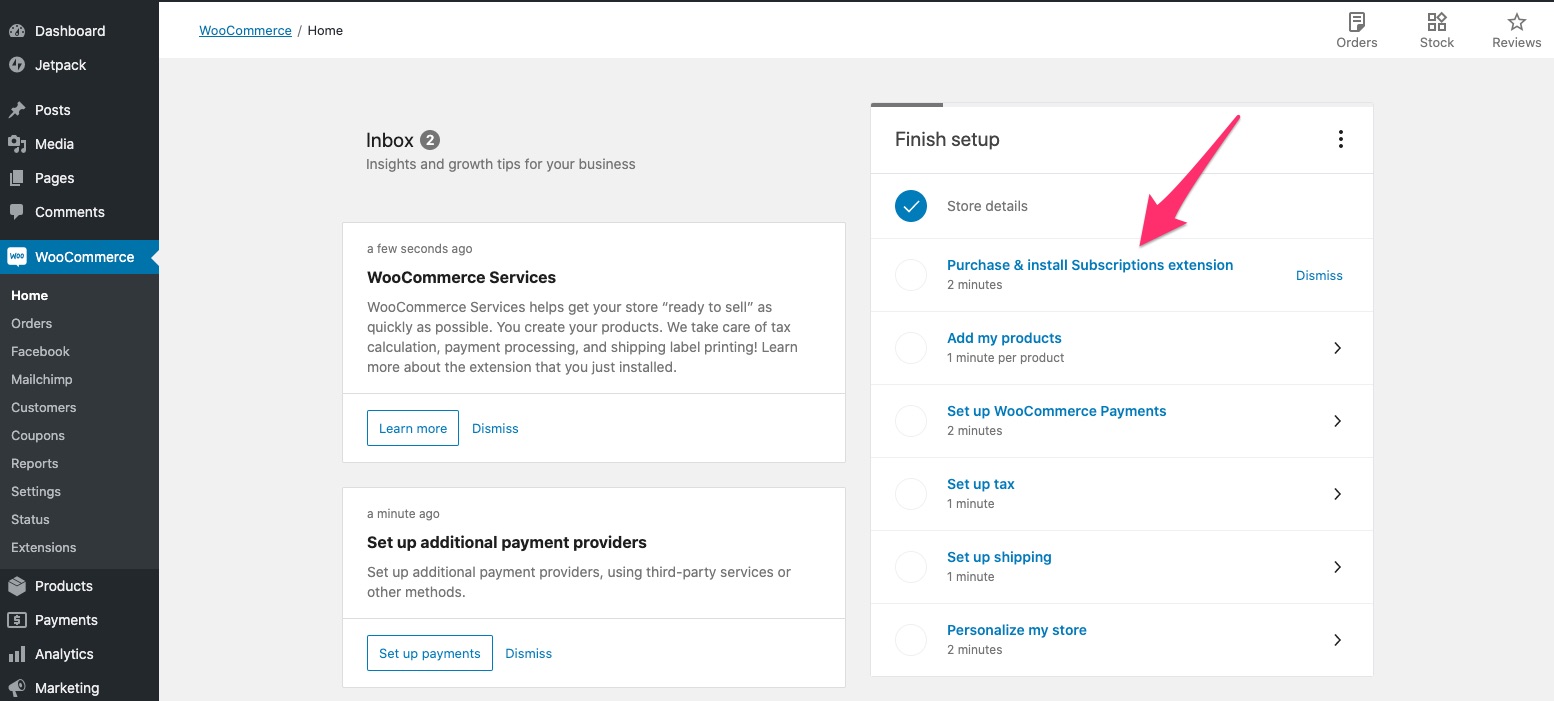
WCA - Added personalization to purchase extension task
https://github.com/woocommerce/woocommerce-admin/pull/4849
Extensions
- Go to the 3rd step of the OBW (URL:
/wp-admin/admin.php?page=wc-admin&path=%2Fprofiler&step=product-types). - Select only one paid extension. Be sure you don't have a paid theme selected too.
- Go back to the
DashboardorHomescreen (URL:/wp-admin/admin.php?page=wc-admin). - Now the item
Purchase and install [extension_name] extensionshould be visible in the task list. For example, if you selectedSubscriptionsin the product types section during onboarding, the task on the Home Screen will look as follows:
Themes
- Now unselect the paid extension, choose a free one and go to the 5th step of the OBW and select a paid theme.
- Go back to the
DashboardorHomescreen (URL:/wp-admin/admin.php?page=wc-admin). - Now the item
Purchase and install [theme_name] themeshould be visible in the task list.
More than one item
- Try adding a paid extension and a paid theme, or two paid extensions.
- The message
Purchase & install extensionsshould be visible.
WCA - Add eWay for AU/NZ stores
https://github.com/woocommerce/woocommerce-admin/pull/4947
To setup for this test on the existing site, you need to do the following (or you can create a new test site and jump to To test):
- Update your store's address to be in New Zealand or Australia
- Clear out some options to ensure the setup checklist is shown on the homescreen, and the payments task is shown:
wp option delete woocommerce_task_list_completewp option delete woocommerce_task_list_hiddenwp option delete woocommerce_task_list_payments
Also if you happen to have the eWAY extension installed, deactivate and delete it and wp option delete woocommerce_eway_settings
Now you are ready to test!
To test:
- Complete onboarding if needed
- Make sure your store's address to be in New Zealand or Australia
- Visit the Woo Home screen, and click the payments task on the setup list
- You should see eWAY shown as an option
- Click 'Set Up'
- Verify that the plugin installs correctly, and a toast notif is shown when it is installed + active
- When step 2 is shown, enter in a value in the first field, but not the other. Verify the validation works as expected
- Enter any random strings in both fields, and verify the setup completes as expected.
BONUS TESTS
- Note the new help panel item for eWAY in the screenshot above, click the link and verify it works
WCA - Task list - add a shortcut back to store setup
https://github.com/woocommerce/woocommerce-admin/pull/4853
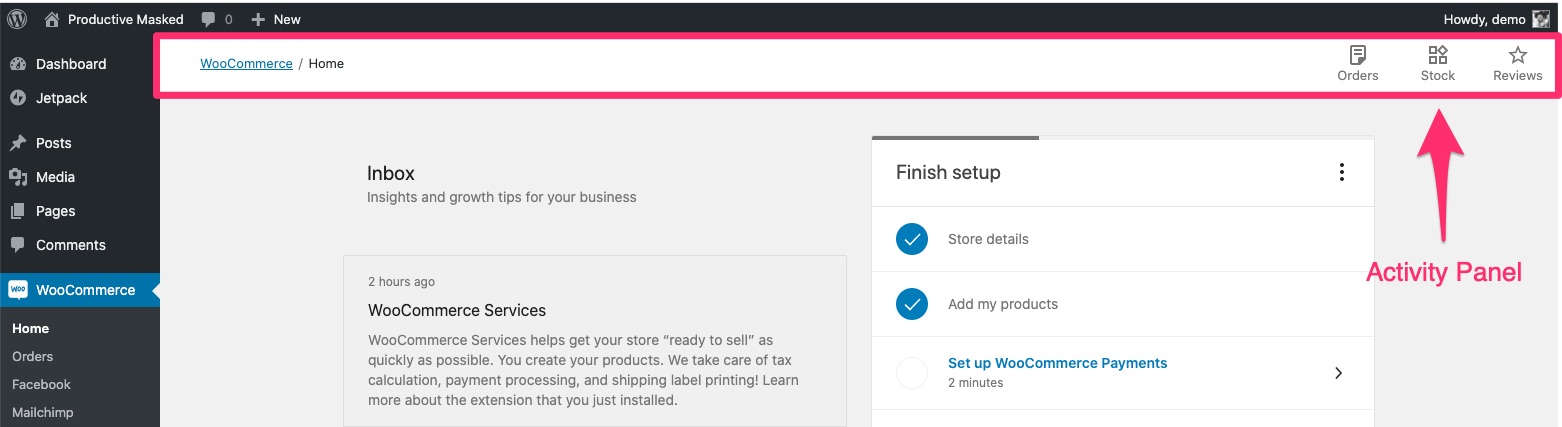
Test the ActivityPanel refactor
Because there has been some refactoring of the ActivityPanel in general it would be really great to smoke test its general functionality such as:
- clicking outside the menu when it is open, should close the menu as shown on the gif below:
- switching between different panels (note the animations still work)
- view page at mobile size and check the mobile menu toggle still works.
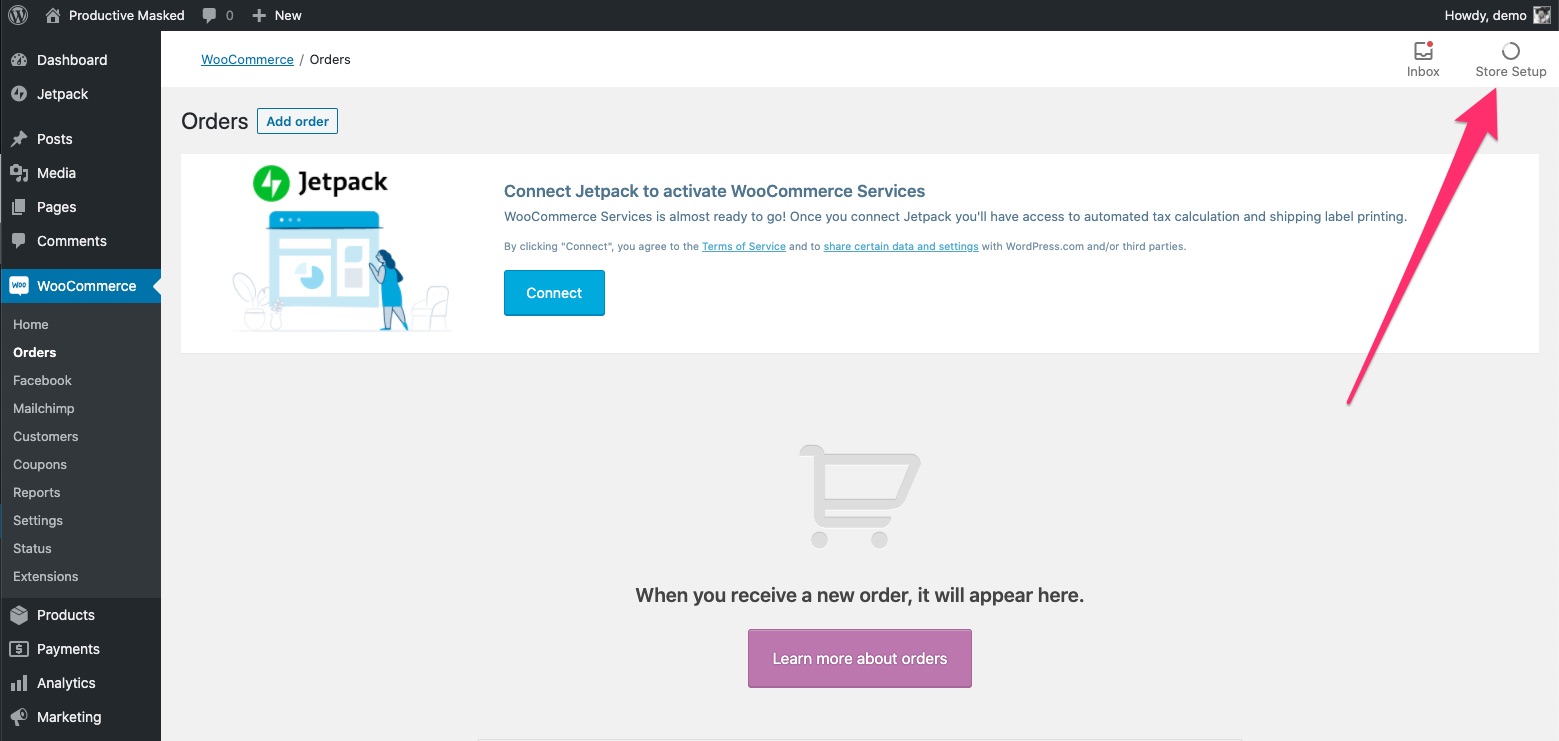
Test the Setup Progress tab
Testing the setup progress tab will require having a site with some setup tasks not completed:
- Visit the home screen and confirm its not shown there.
- Go to a setup task and confirm its not shown there
- Go to other menu items in WooCommerce and confirm its shown there.
- Click the tab. You should be taken back to the home screen
WCA - Display modal with more info about the new homescreen
https://github.com/woocommerce/woocommerce-admin/pull/4890
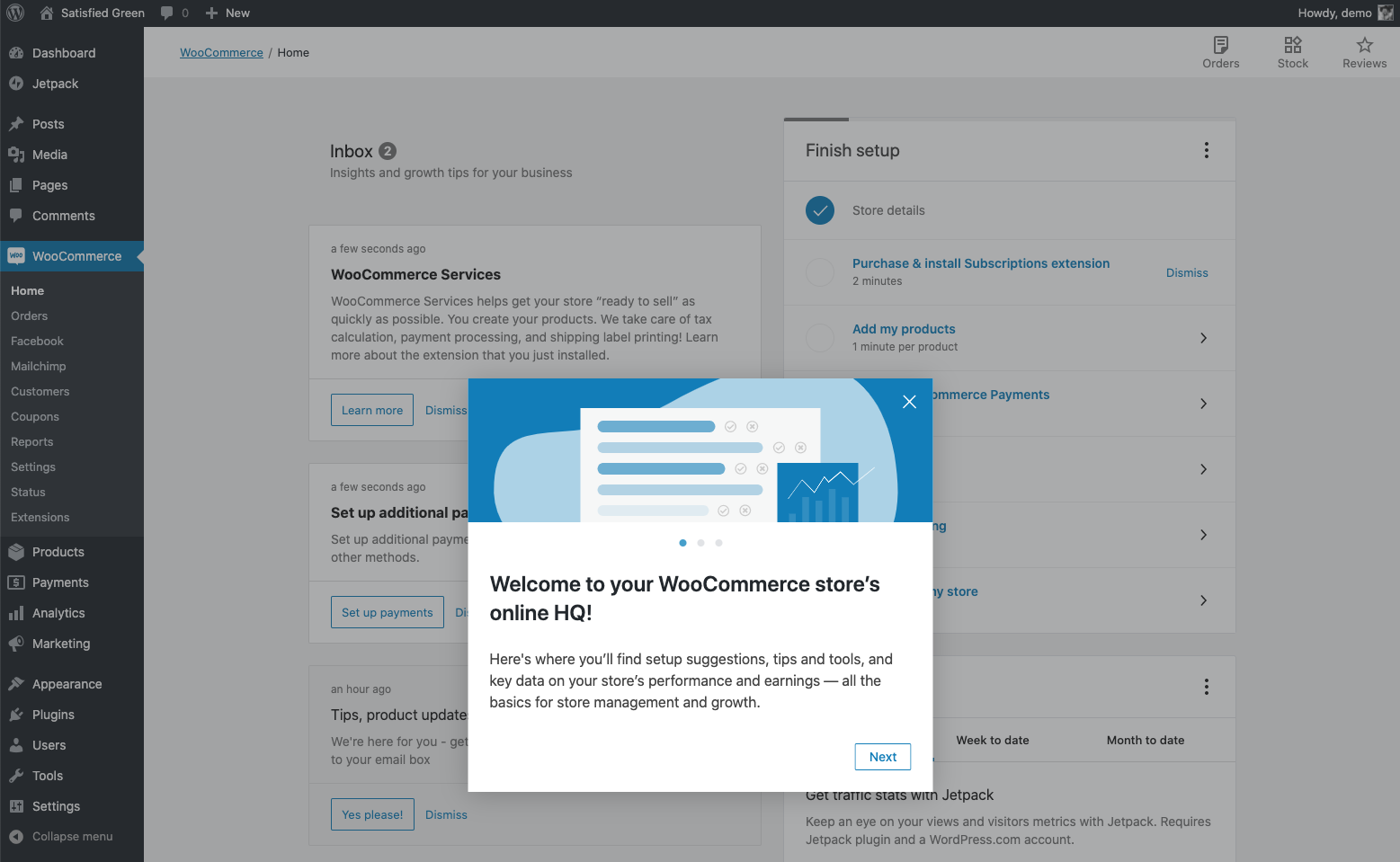
This adds a new Home Screen Guide with info about the homescreen on a new store:
- After completing onboarding and redirected to the homescreen on a site that has never dismissed the modal before
- You should see the new welcome modal
- click through the pages of the modal to see all the content and illustrations. Confirm styling is according to the designs.
WCA - Activity Panel - event tracking improved
https://github.com/woocommerce/woocommerce-admin/pull/4861
- Open the order panel
- Verify the following events are tracked correctly.
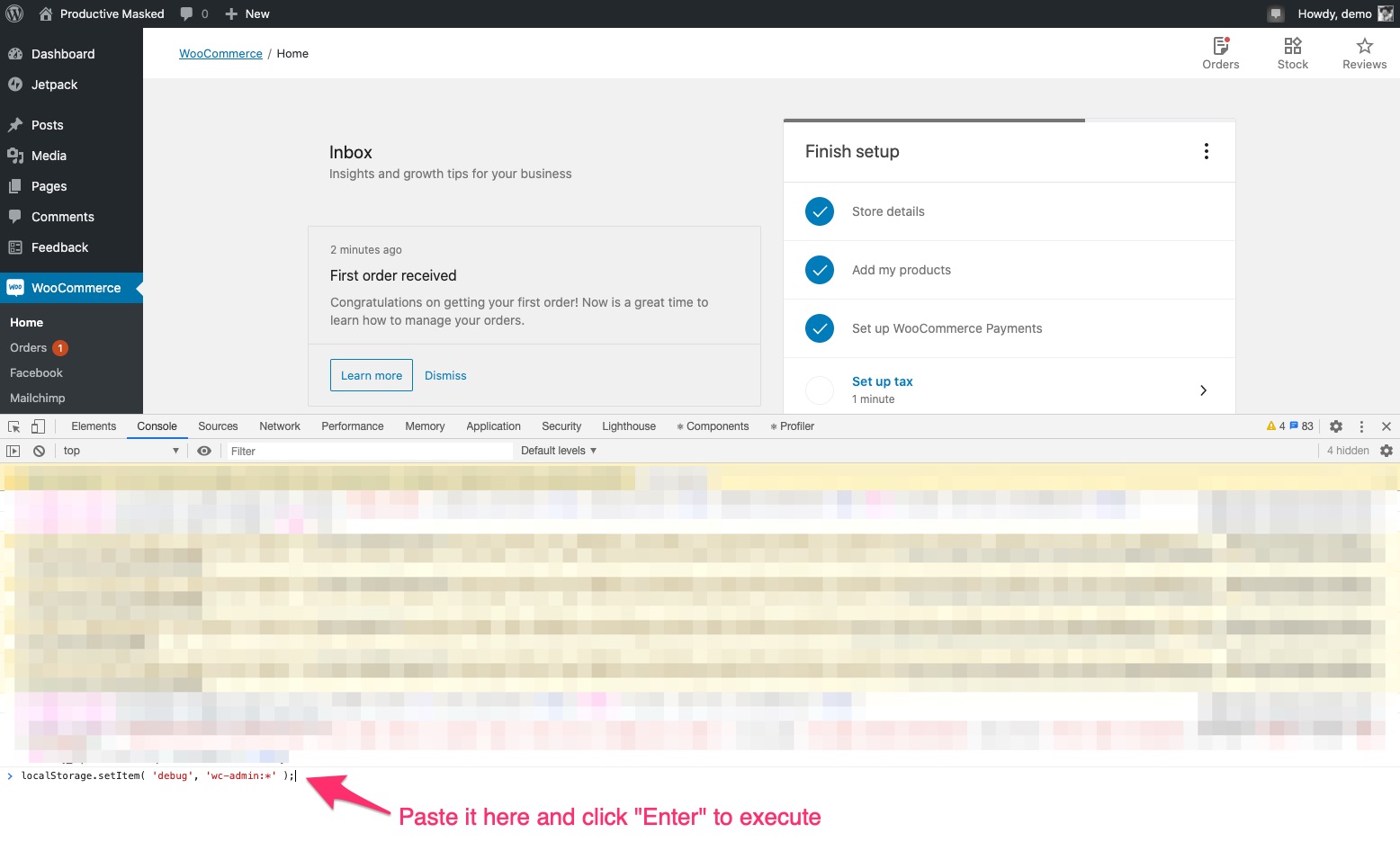
- Executing this sentence in the browser console may help to verify it:
localStorage.setItem( 'debug', 'wc-admin:*' )
Orders panel:
- Event name:
wcadmin_activity_panel_orders_begin_fulfillment - Event prop: NA
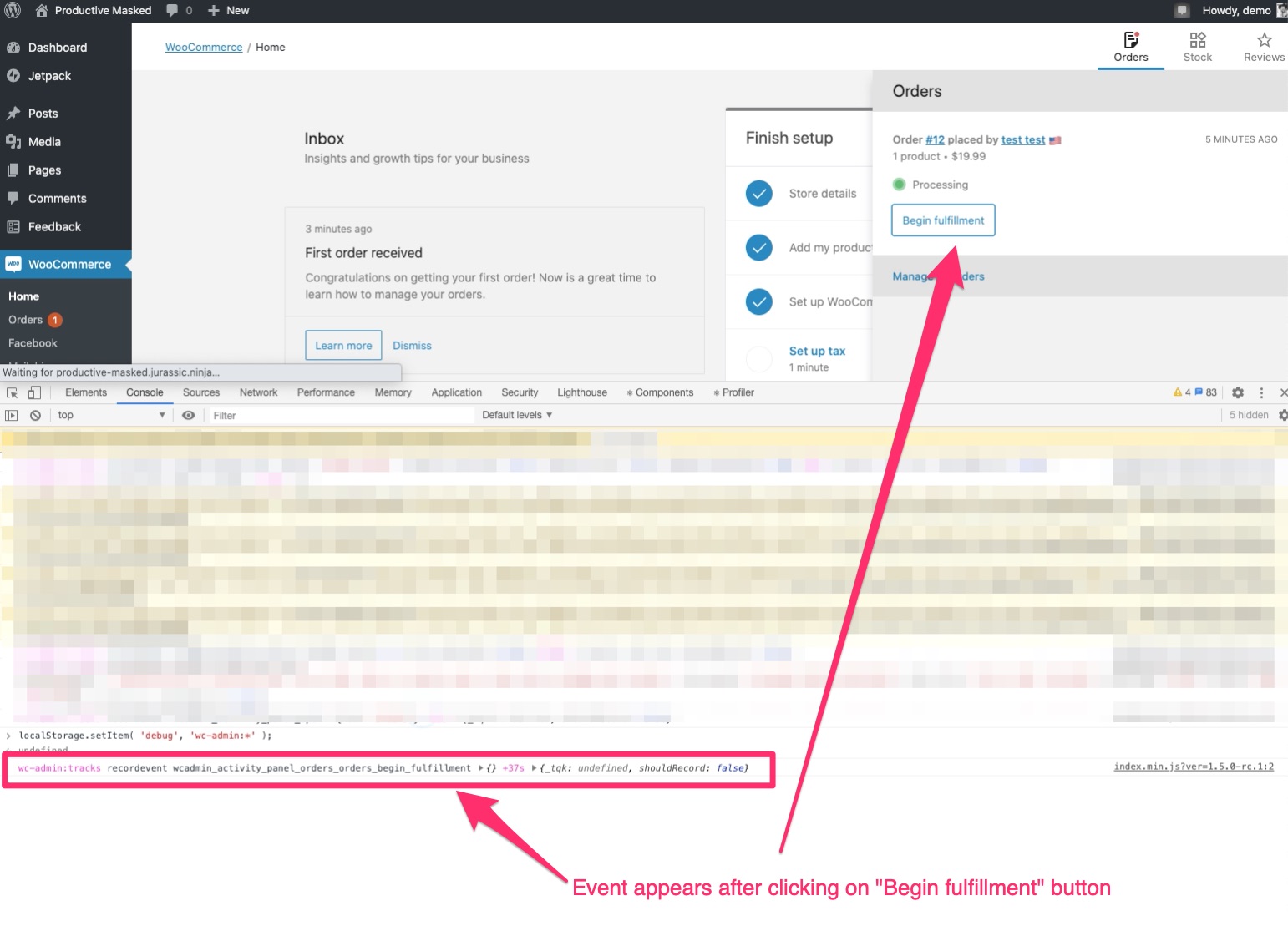
- Description: when the user clicks on the
Begin fulfillmentbutton
It could be tricky to verify but you should see the event here:
- Event name:
wcadmin_activity_panel_orders_manage - Event prop: NA
- Description: when the user clicks in the
Manage all ordersbutton
- Event name:
wcadmin_activity_panel_order_number - Event prop: NA
- Description: when the user clicks in the order number link
- Event name:
wcadmin_activity_panel_customer_name - Event prop: NA
- Description: when the user clicks in the customer name link
- Open the stock panel
- Verify the following events are tracked correctly.
Stock:
- Event name:
wcadmin_activity_panel_stock_product_name - Event prop: NA
- Description: when the user clicks in the product name link
- Event name:
wcadmin_activity_panel_stock_update_stock - Event prop: NA
- Description: when the user clicks on the
Update stockbutton
- Event name:
wcadmin_activity_panel_stock_save - Event prop:
quantity, the number of products added to the inventory - Description: when the user clicks in the
Savebutton
- Event name:
wcadmin_activity_panel_stock_cancel - Event prop: NA
- Description: when the user clicks on the
Cancelbutton
- Open the reviews panel
- Verify the following events are tracked correctly.
Reviews:
- Event name:
wcadmin_activity_panel_reviews_learn_more - Event prop: NA
- Description: when the user clicks on the
Learn Morebutton in the empty state
- Event name:
wcadmin_activity_panel_reviews_view_reviews - Event prop: NA
- Description: when the user clicks on the
View reviewsbutton in the empty state
- Event name:
wcadmin_activity_panel_reviews_product - Event prop: NA
- Description: when the user clicks in the product name
- Event name:
wcadmin_activity_panel_reviews_customer - Event prop: NA
- Description: when the user clicks in the customer name
WCA - Use clipRule and fillRule props
https://github.com/woocommerce/woocommerce-admin/pull/4889
- Go to Marketing or Coupon pages
- Make sure Amazon, FB and Gift svgs are visible and there are no console errors
WCA - Enable tax calculation before redirecting to standard tax rates page
https://github.com/woocommerce/woocommerce-admin/pull/4878
- Enable the home screen and task list
- Turn off tax calculations for the store (WooCommerce > Settings > General - uncheck "Enable tax rates and calculations")
- Ensure the "install" step will be shown for the Tax setup task (be in a TaxJar supported country)
- Click "Set up tax rates manually" on the install step
- Verify that you are redirected to the Tax settings tab
WCA - New notification: Don't forget to test your checkout
https://github.com/woocommerce/woocommerce-admin/pull/4805
- Execute the
wc_admin_dailycron task. To do it you can install this plugin and go to/wp-admin/tools.php?page=crontrol_admin_manage_pageand press "Run Now" onwc_admin_daily. - Add a new product.
- At the end of the process, the note should be visible in the inbox.
- Remove the note and the variable:
wc_admin_note_test_checkout_product_addedfrom the database with a sentence like this:
DELETE FROM `wp_options` WHERE `wp_options`.`option_name` = 'wc_admin_note_test_checkout_product_added';
DELETE FROM `wp_wc_admin_notes` WHERE `wp_wc_admin_notes`.`name` = 'wc-admin-test-checkout';
-
Import products.
-
At the end of the process, the note should again be visible.
-
Verify the call to action button in the note opens the store frontend in a new tab
WooCommerce Core Bug Fixes
Coupon usage should be possible if canceling payment via the originally selected payment method
https://github.com/woocommerce/woocommerce/pull/27179
To test:
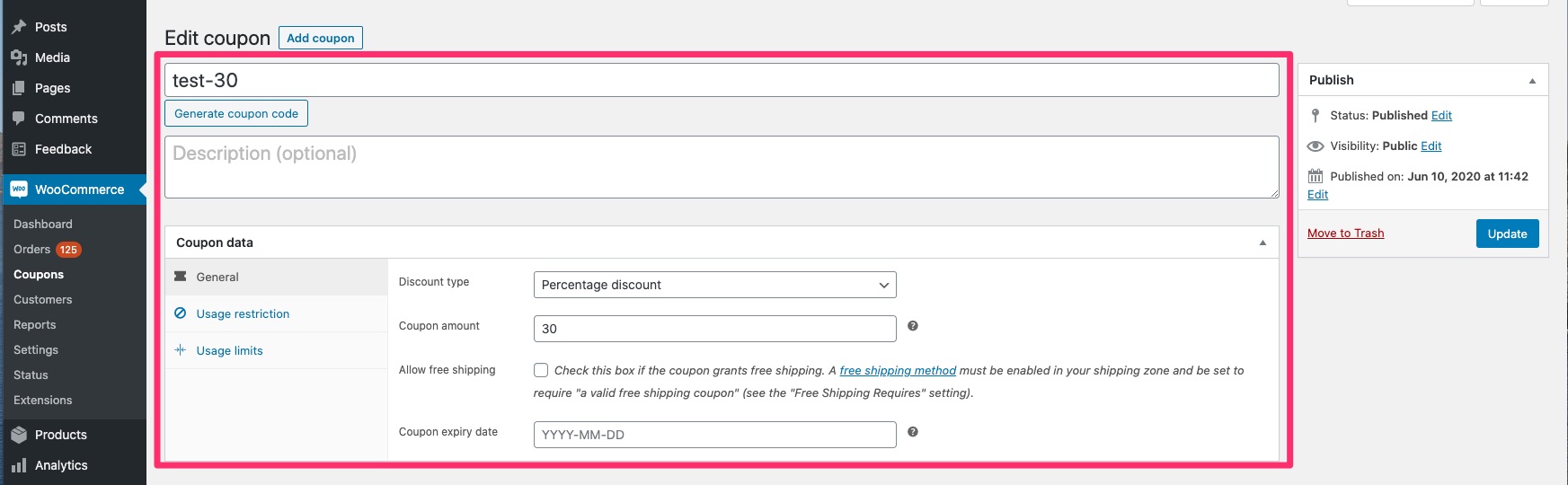
- Create a coupon (for example,
test-30) that gives 30% discount to the customer:
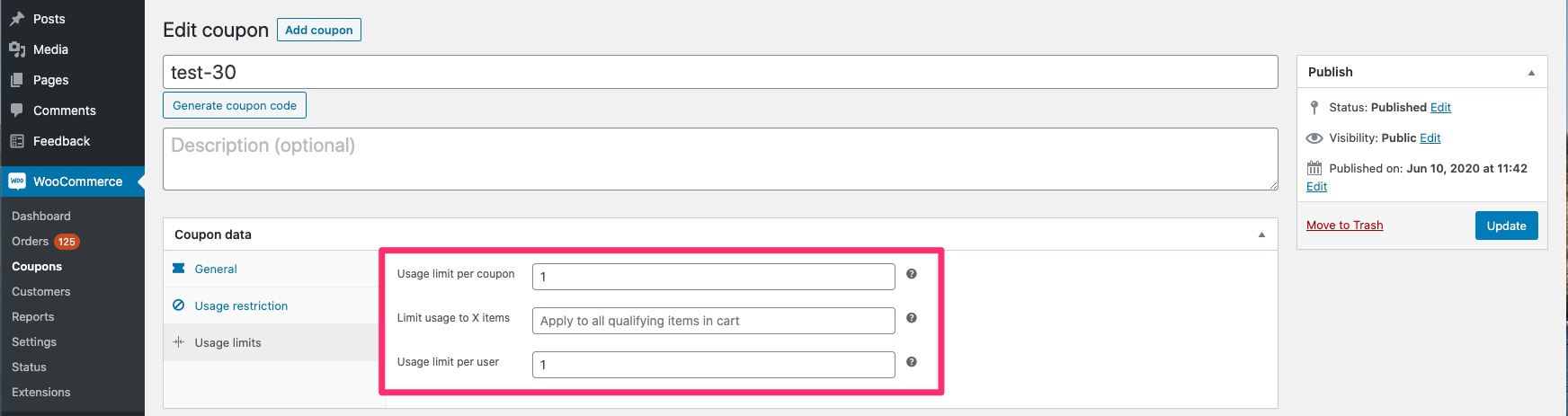
- Set the usage limit to 1 per coupon and 1 per user:
- Enable
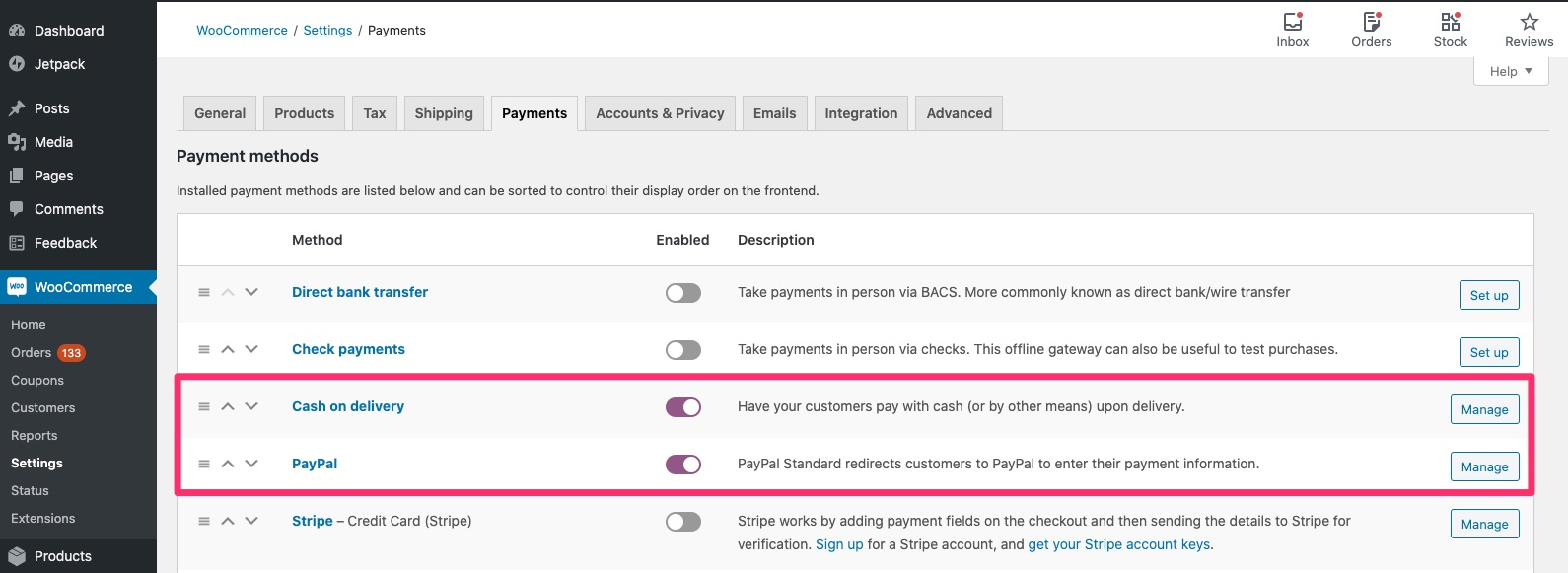
PayPalandCash on deliverypayment methods (you don't need to set up PayPal for the purpose of testing this bug. The fact that it is enabled is enough):
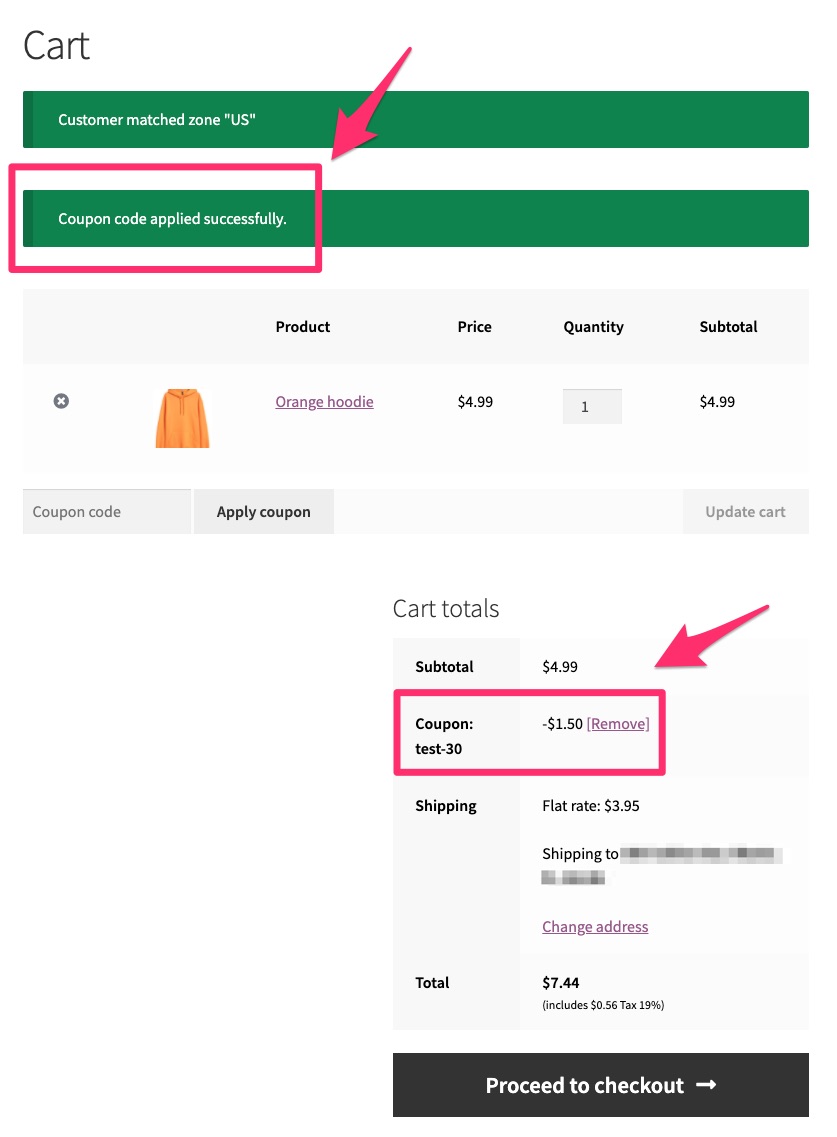
- At the front-end of the site, add the product to cart and apply a coupon:
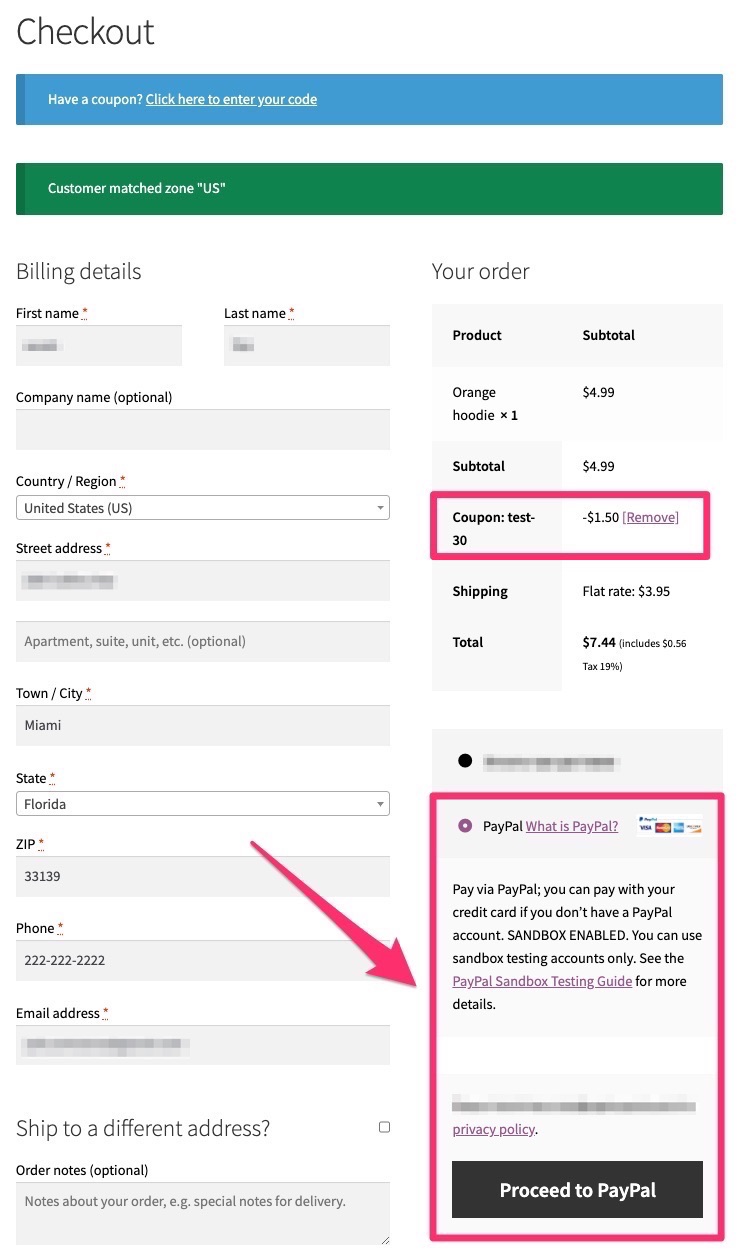
- Move on to the Checkout page. The coupon should still be there. Click on
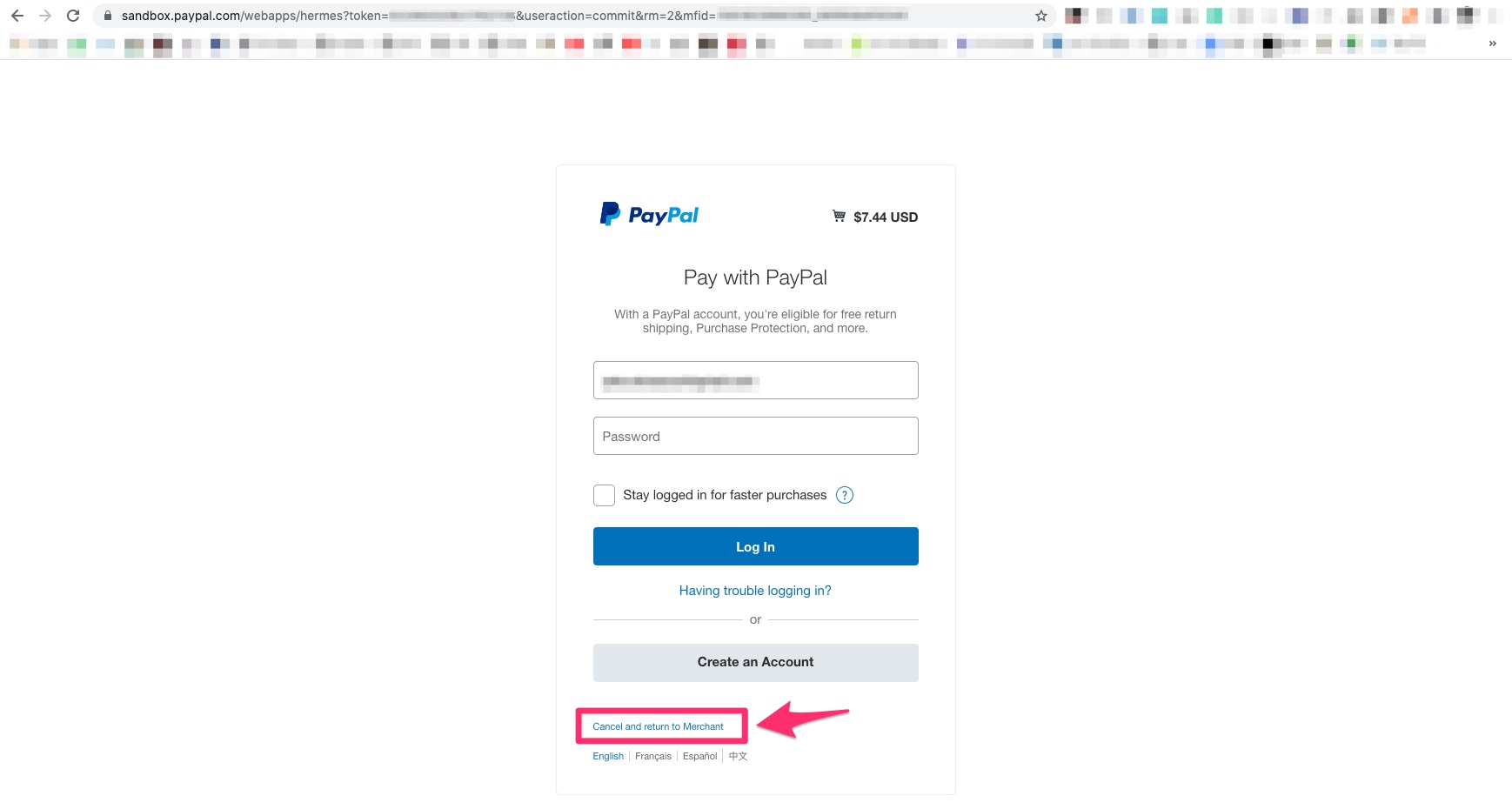
Proceed to PayPalfor payment:
- On the PayPal login page, cancel proceeding and go back to the site:
-
You should be redirected back to the Cart page. Verify that the coupon still exists in your cart and that if you checkout successfully (either with
PayPalif you had it set up, or another payment method such asCash on delivery), the coupon is still applied. -
Verify that after using the coupon successfully, the usage restrictions are still enforced. You should not be able to use the coupon a second time.
Coupon code with an ampersand should be consistent between logged in user and guest
https://github.com/woocommerce/woocommerce/pull/27140
To test:
- Create a coupon with code
a&a. - Create a coupon with code
b&b. - Add a product to the cart as a logged-in user.
- Apply the coupon
a&ain the cart, and confirm that the coupon is applied. - Apply the coupon
b&bin the cart, and confirm that the coupon is applied. - Add a product to the cart when not logged in (guest user).
- Apply the coupon
a&ain the cart, and confirm that the coupon is applied. - Apply the coupon
b&bin the cart, and confirm that the coupon is applied.
Search for variations should fallback to parent SKU if variation SKU is not entered
https://github.com/woocommerce/woocommerce/pull/27171
To test:
- Create a variable product with two variations.
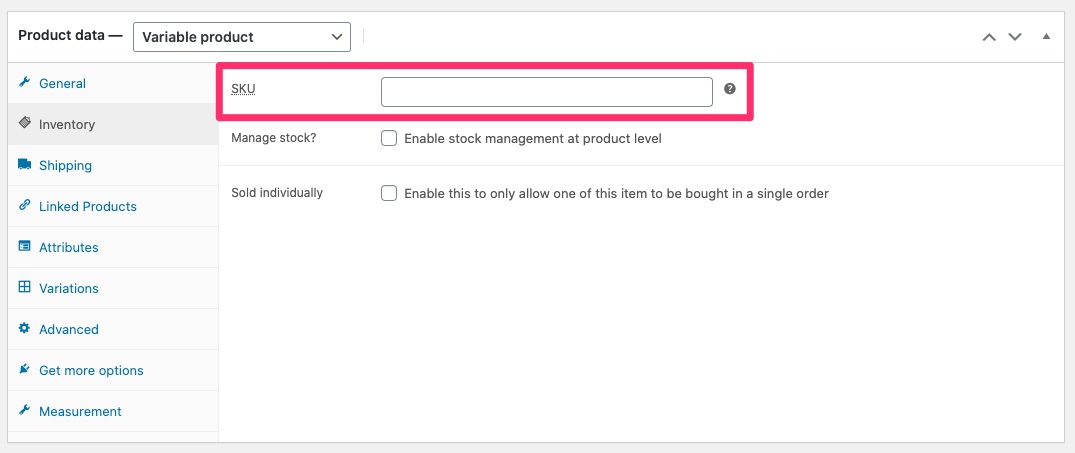
- Set SKU on the parent product:
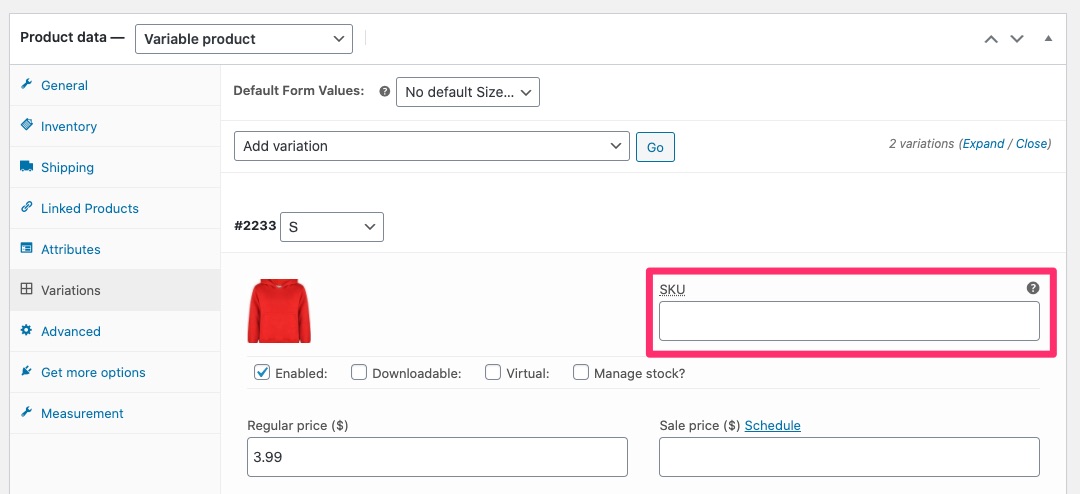
- Set SKU only on one of the variations:
- Create a manual order and click on the button to add products to it.
- Search for parent SKU. Confirm that the variation without the SKU will show up in the results.
- Search for variation SKU and confirm that the variation with the SKU will show up in the results.
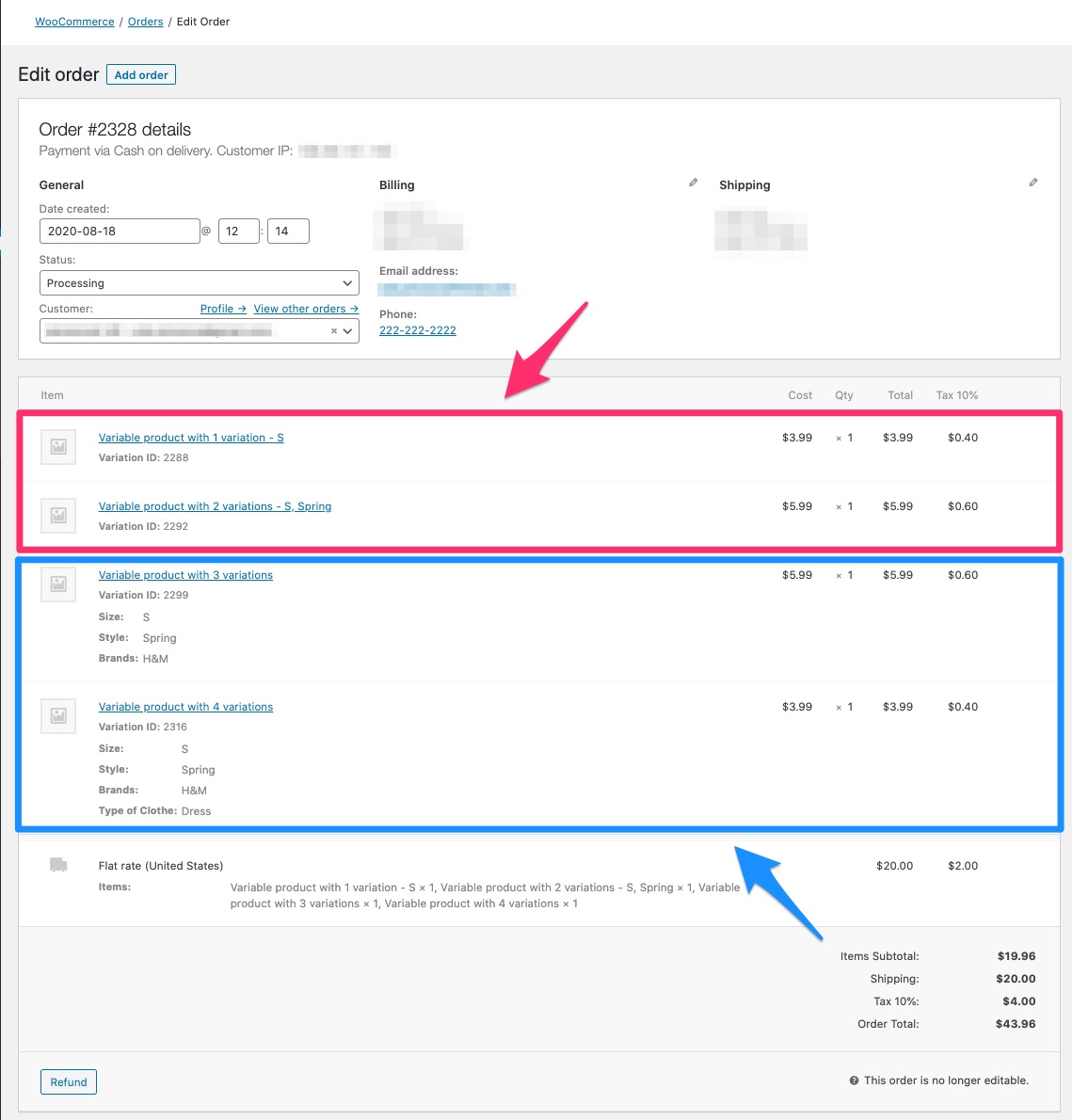
Order details page not displaying variation/attribute name
https://github.com/woocommerce/woocommerce/pull/27115
To test:
- Create a variable product with 1 variation.
- Create a variable product with 2 variations.
- Create a variable product with 3 variations.
- Create a variable product with 4 variations.
If you don't want to spend time creating these products, you can download this CSV file that has 4 variable products for testing and import it to your site.
- Place an order for the 4 products above on the site.
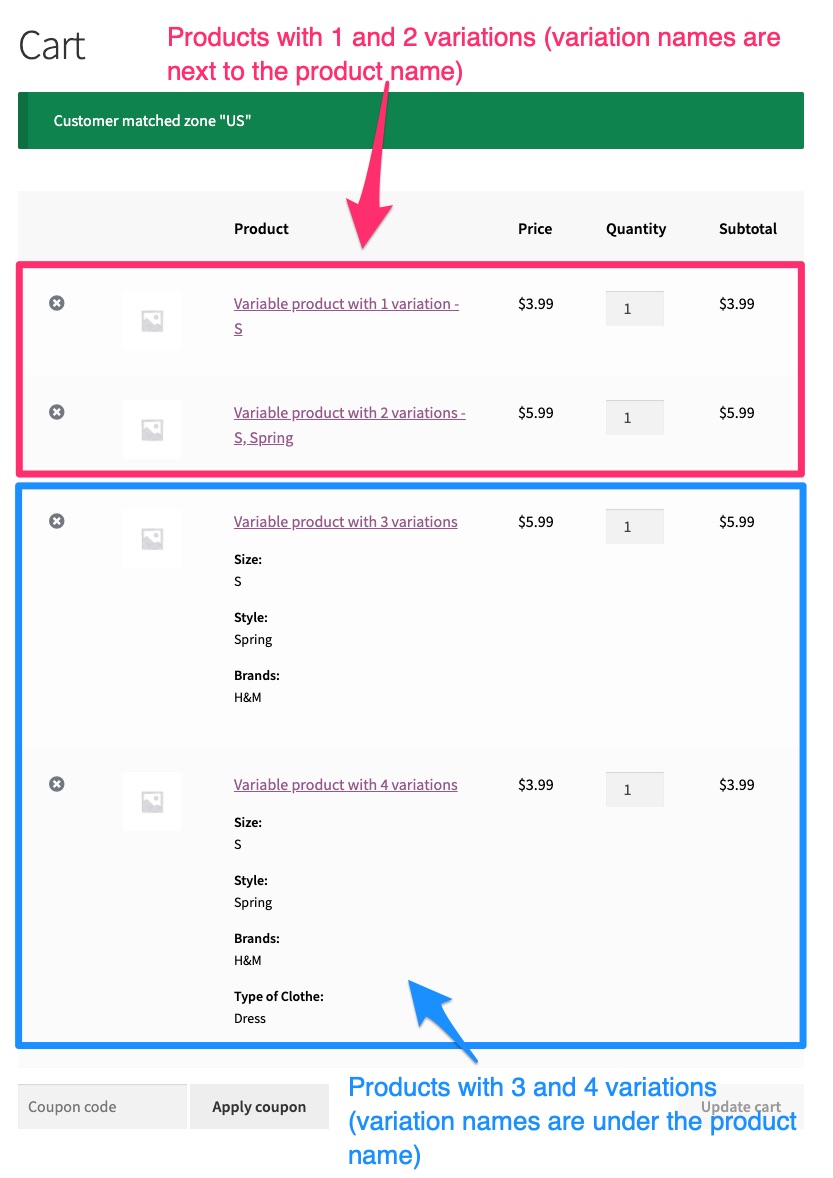
- Confirm that when you add products to cart, the variations you selected are visible there:
- Products with 1 and 2 variations should have the names of the variations listed next to the product name;
- Products with 3 and 4 variations should have the names of the variations listed under the product name.
- Place an order and navigate to the order page in the back end.
- Confirm that on the order page, the variations you selected are visible there in the same way they are visible in the cart:
- Products with 1 and 2 variations should have the names of the variations listed next to the product name;
- Products with 3 and 4 variations should have the names of the variations listed under the product name.
Fix "Filter by attribute" widget - it is now working for "Any..." attributes
https://github.com/woocommerce/woocommerce/pull/27508
To test:
- Start with an empty shop (no products).
- Create an attribute named "Color" with three terms, e.g. "Black", "White", "Blue" (by navigating to
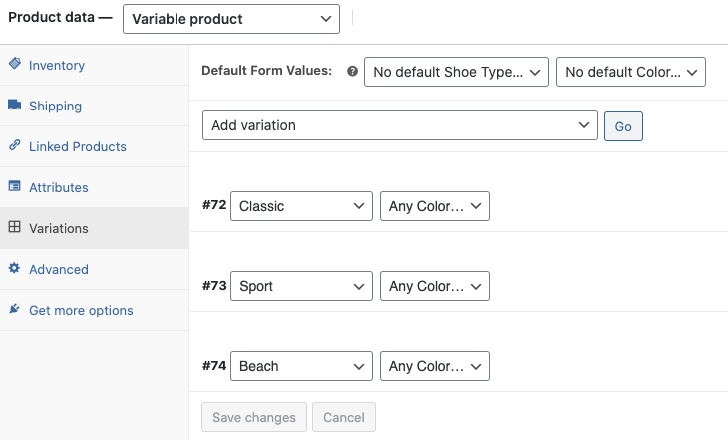
Products / Attributes). - Create an attribute named "Style" with three terms, e.g. "Classic", "Sport", "Beach" (by navigating to
Products / Attributes). - Add a "Filter Products by Attribute" widget to either the sidebar or the footer, to filter by "Color" (by navigating to
Appearance / Widgets). - Add a variable product in which the "Color" attribute is used for all variations, with one variation per color.
- Load the shop, verify that the filter by color widget is displaying all three colors, with a count of 1 for each.
- Add a second variable product, but this time use the "Style" attribute to generate all variations.
- After the three style variations have been created, add "Color" as an additional variation attribute with all three values. Now the existing variations should automatically get "Any..." as the value for the color attribute:
- Reload the shop. "Filter Products by Attribute" widget on the site should display 2 for each color (it's counting the "Any..." product now).
- Set one of the variations to "Out of stock". Reload the shop and verify that the value of the counters hasn't changed.
- Set all the variations to "Out of stock". Reload the shop and verify that the value of the counters is now 1 (and now the product doesn't display in the shop). Set the variations to "In stock" again.
- Remove the "Color" attribute from the product, reload the shop, and verify that all counters go back to 1.
Contribution
- Set up development environment
- Our Git Flow
- SCSS and JS minification
- Naming conventions
- CSS SASS coding guidelines and naming conventions
- Critical Flows
- API Critical Flows
- String localisation guidelines
- Translating WooCommerce
- Deprecation in core
- Adding Actions and Filters
- Common Issues
- Writing high-quality testing instructions
Release Notes
- Release Testing Instructions
- 3.6.x notes/FAQ
- 2.6.x to 3.0.0 Developer Migration Notes
- Select2 fields not working in 3.0.x
- Thumbnail Image Regeneration in 3.3+
- Customizing image sizes in 3.3+
REST API and CLI
CRUD & Data Descriptions
- Database Description
- CRUD Objects in 3.0
- Order and Order Line Item Data
- Coupon Data
- Customer Data
- Product Data
- Data Stores
Internal APIs
Theming
- Enabling product gallery features (zoom, swipe, lightbox)
- Template File Guidelines for Devs and Theme Authors
Examples / Guides
WooCommerce is an open source commerce platform built for WordPress and lovingly crafted by Automattic and the WooCommerce community 💜. Come and work with us!